ASP.NET MVC在URL網址列上可以很輕易設計SEO (search-engine optimization),背後有個厲害的元件就是URL Routing!
那麼ASP.NET Web Form是否也適用?
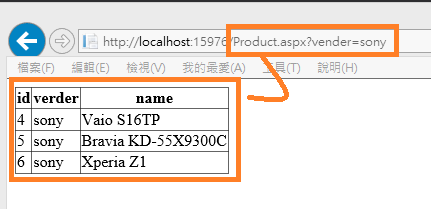
"http://mywebsite/products/apple" 取代 "http://mywebsite/product.aspx?vender=apple"
querystring取代成為網址區段 + extensionless URLs !
這一篇先筆記system.Web.Routing,下一篇筆記Microsoft.AspNet.FriendlyUrls(友善Urls)
ASP.NET 4.0 之後,.NET也能讓我們在Web Form使用URL Routing engine 來 Map實際 URLs,就像Mapping 到ASP.NET MVC Controllers。
1.引用 System.Web.Routing
2.首先新增一支Web表單,命名為product.aspx

3.加入gridview控制項Gridview1,新增3個欄位,依序為id、verder及name。
Product.aspx
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="id" HeaderText="id" />
<asp:BoundField DataField="verder" HeaderText="verder" />
<asp:BoundField DataField="name" HeaderText="name" />
</Columns>
</asp:GridView>
</div>
</form>
</body>
4.Server side(product.aspx.cs)程式加入資料繫結
程式碼會建立8筆測試資料,同時會透過URL傳入的Querystring作為查詢條件(廠商Vender)。
Product.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
string verder = Request.QueryString["vender"];
if (string.IsNullOrEmpty(verder))
{
var Data = GetData();
GridView1.DataSource = Data;
}
else
{
var Data = from products in GetData()
where products.verder == verder
select products;
GridView1.DataSource = Data;
}
GridView1.DataBind();
}
private List<ProductTitle> GetData()
{
List<ProductTitle> li = new List<ProductTitle>();
li.Add(new ProductTitle { id = 1, verder = "apple", name = "MacBook Pro (15-inch, Early 2015)" });
li.Add(new ProductTitle { id = 2, verder = "apple", name = "iPhone6s" });
li.Add(new ProductTitle { id = 3, verder = "apple", name = "Apple Watch" });
li.Add(new ProductTitle { id = 4, verder = "sony", name = "Vaio S16TP" });
li.Add(new ProductTitle { id = 5, verder = "sony", name = "Bravia KD-55X9300C" });
li.Add(new ProductTitle { id = 6, verder = "sony", name = "Xperia Z1" });
li.Add(new ProductTitle { id = 7, verder = "samsung", name = "S6 Edge+" });
li.Add(new ProductTitle { id = 8, verder = "samsung", name = "Note 5" });
return li;
}
public class ProductTitle
{
public int id { get; set; }
public string verder { get; set; }
public string name { get; set; }
}
5.測試看看web form的呈現


6.接著我們加入URL Routing
利用URL Routing engine 將products\{vender} Mapping 實際 URLs(product.aspx)
順帶給予預設值RouteValueDictionary=apple
RouteConfig.CS
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.MapPageRoute("products-browse", "products/{verder}", "~/product.aspx"
, true, new RouteValueDictionary { { "verder", "apple" } });
}
}
Global.asax.cs
protected void Application_Start()
{
RouteConfig.RegisterRoutes(RouteTable.Routes);
}
將查詢條件由Querystring改為RouteData取出
Product.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
//string verder = Request.QueryString["vender"];
string verder = (string)Page.RouteData.Values["verder"];
....
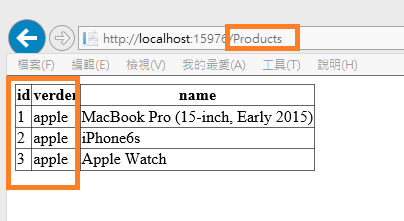
7.測試URL Routing
剛剛設定路由時,預設值=apple,只查出蘋果的產品。

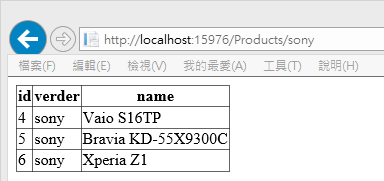
指定查詢條件(url=products/sony)

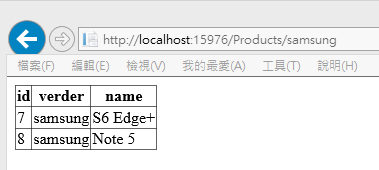
指定查詢條件(url=products/samsung)

- 不過,如果有一堆QueryString還是會很辛苦。
- 後台系統的GUI vs SEO ?
參考:
Walkthrough: Using ASP.NET Routing in a Web Forms Application
http://weblogs.asp.net/scottgu/url-routing-with-asp-net-4-web-forms-vs-2010-and-net-4-0-series