在ASP.NET 4.5中, MVC多了一種前端效能調校:Bundling and Minification,B/M可以大幅降低Request的載入時間,而B/M在Web Form中也是可以使用的。
寫MVC時偶然看到這篇文章,Web Form也可以用。
http://www.asp.net/mvc/overview/performance/bundling-and-minification
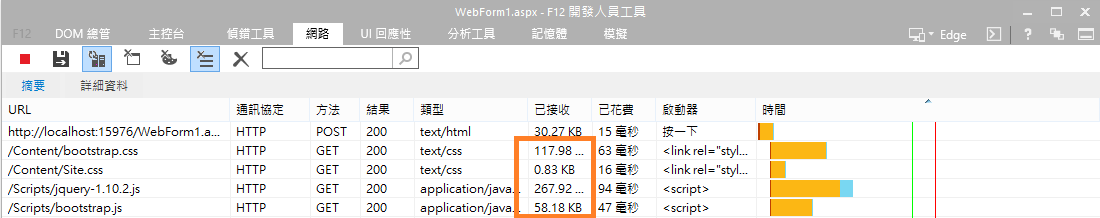
套用前:
新增一個Web表單,然後從content及Scripts資料夾各拉2個css到head區段。
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="Content/bootstrap.css" rel="stylesheet" />
<link href="Content/Site.css" rel="stylesheet" />
<script src="Scripts/jquery-1.10.2.js"></script>
<script src="Scripts/bootstrap.js"></script>
</head>

套用方式:
- 引用Microsoft.AspNet.Web.Optimilation
- 編輯Global.asax.cs
- 編輯BundleConfig.cs
- web.config
- 編輯原先的.aspx
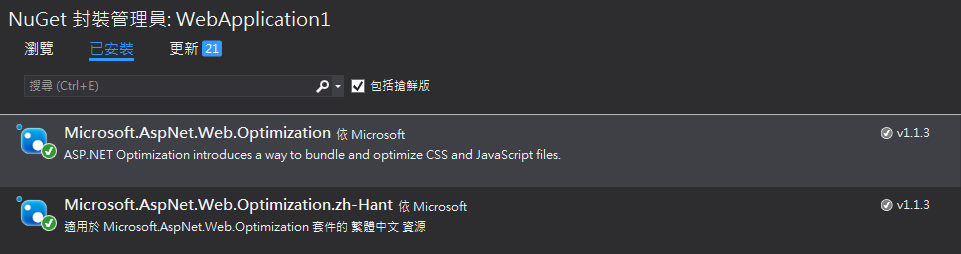
引用library(Microsoft.AspNet.Web.Optimization)
從Nuget搜尋並下載

Global.asax.cs
在Application Start增加BoundleTable與RouteTable註冊
protected void Application_Start(object sender, EventArgs e)
{
// 應用程式啟動時執行的程式碼
//打包壓縮效果:<compilation debug="false" targetFramework="4.0" />
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
2017/11/5感謝Wesley補充。
appstart/BundleConfig.cs
先設定Bundle名稱
public class BundleConfig
{
// 如需「搭配」的詳細資訊,請瀏覽 http://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/js").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/jquery-{version}.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
}
}
web.config
debug="false" 也可以在BoundleConfig.cs用BundleTable.EnableOptimizations = true; 替代
<system.web>
<compilation debug="false" targetFramework="4.6" />
<pages>
<namespaces>
<add namespace="System.Web.Optimization" />
</namespaces>
</pages>
</system.web>
.aspx
註解原來引用js及css的程式碼
增加Styles.Render及Scripts.Render語法
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<%-- <link href="Content/bootstrap.css" rel="stylesheet" />
<link href="Content/Site.css" rel="stylesheet" />
<script src="Scripts/jquery-1.10.2.js"></script>
<script src="Scripts/bootstrap.js"></script>--%>
</head>
<body>
<%:Styles.Render("~/Content/css") %>
<%:Scripts.Render("~/bundles/js") %>
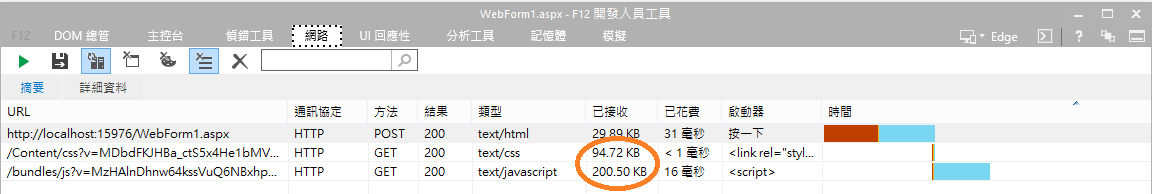
套用後

兩種技術的效果:
| 套用前 | 套用後 | % | |
| Request次數 | 4 | 2 | -50% |
| 傳輸量(kB) | 444.91 | 295KB | -33% |
範例中使用的前端css及js較少,效果不太顯著,實際負責的網站約有10個css及js library使用,效果就很明顯。
參考:
Adding Bundling and Minification to Web Forms