7年前ASP.NET MVC還沒流行,我們選用顧問在許多大型專案的Web Form框架打造軟體的GUI,這幾年MVC流行,也完成課程和自己家網站的實作,
但一直難有魄力把產品換成MVC,已經上線的客戶未來維護、功能轉置還有成員的訓練都是考慮的點,呼~(菸)
換角度想,除了程式碼前後台的分離分權及Model的設計,或許可以把ASP.NET MVC其他優點加進來,趕緊在自己遺忘前把幾個調整項目筆記下來。
今天先從view state開工,媽媽和老婆母親節快樂!
1.Http stateless的特性下,View State提供了保存使用者輸入資訊的功能,但也因為保存資訊,可能造成額外的網路傳輸負擔,
2.View State預設使用BASE64編碼,資安的考慮下,網頁在網站與用戶端瀏覽器間也要加密View state(重點)。
除了對於個別控制項關閉或頁面宣告的做法外(EnableViewState="false"),如果web server記憶體充足或是session放置在cache server,也許可以考慮放在Session中,
這樣許多依靠view state 生活的程式碼們就可以繼續呼吸。
測試步驟
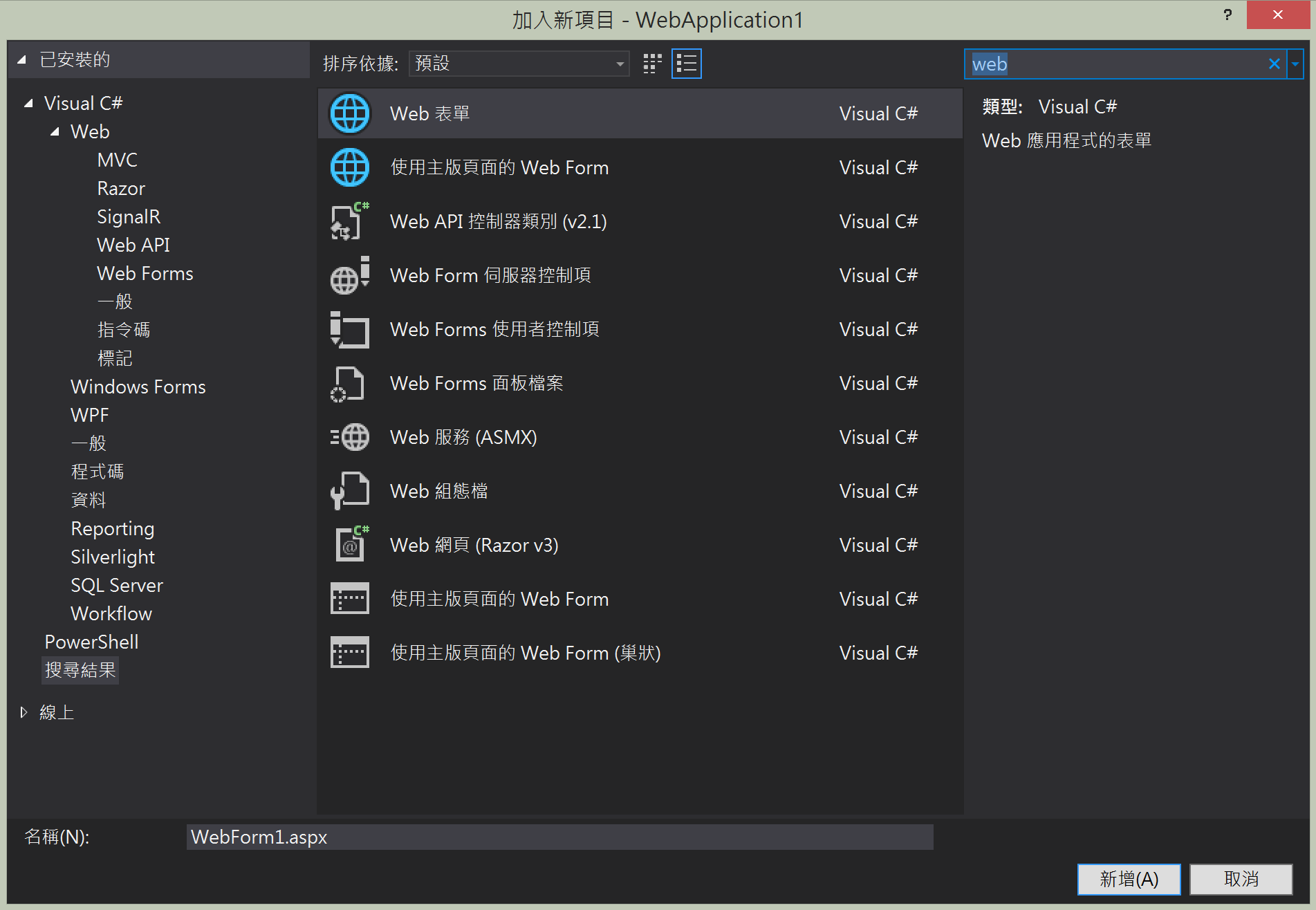
1.先建立一個web application專案,接著建立一個新的web form表單。
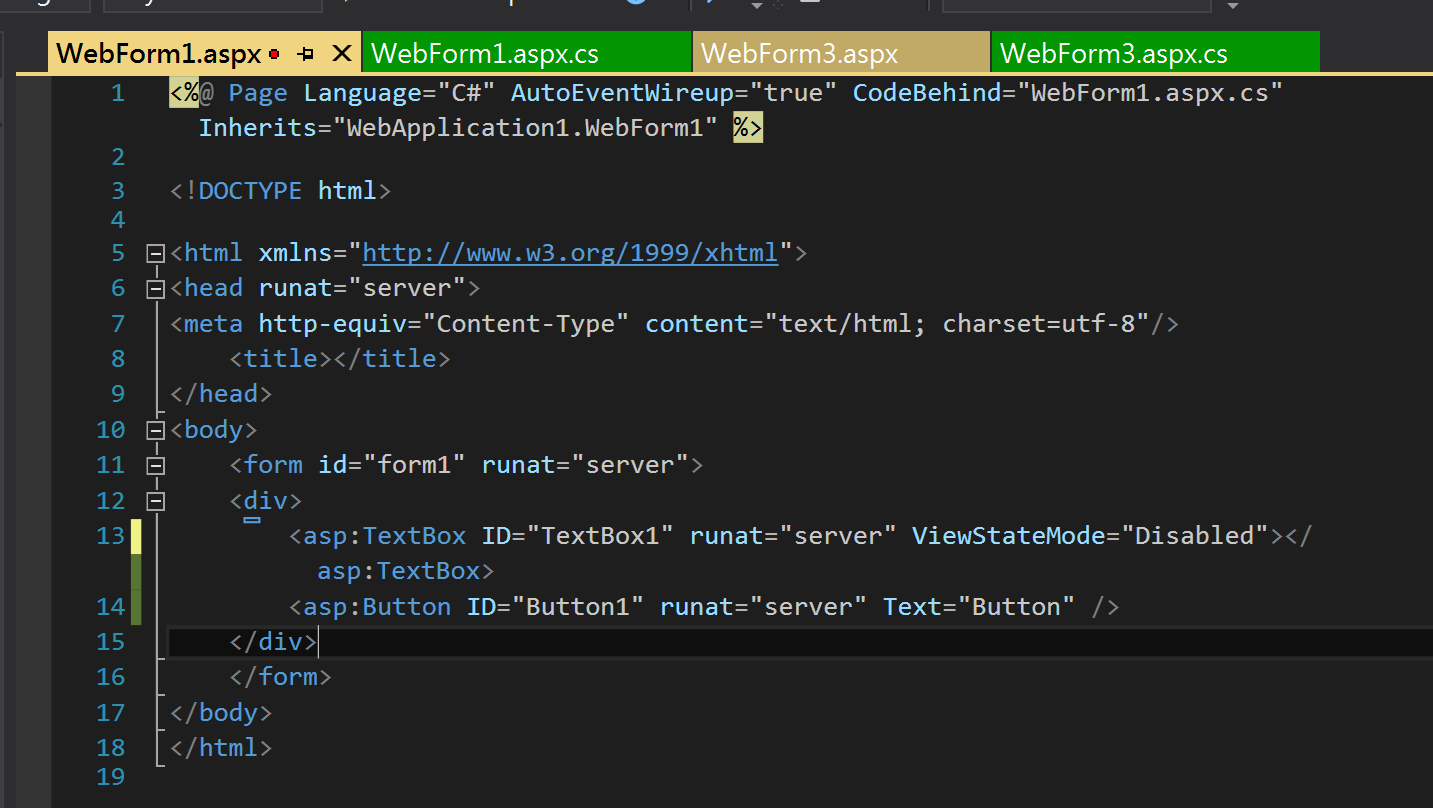
2.在表單下拖曳一個Textbox和button還有5個下拉選單。
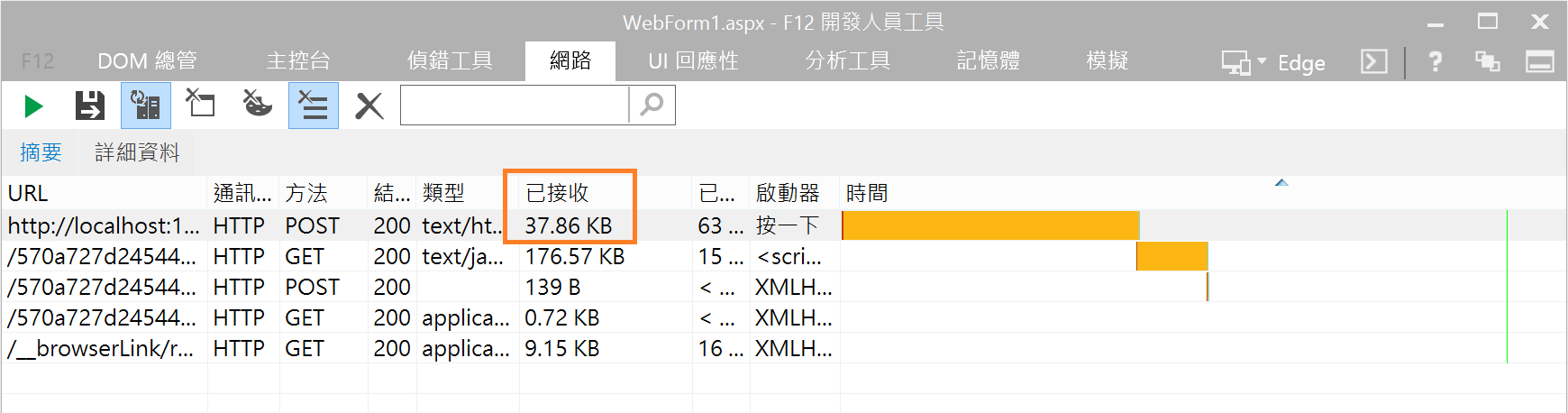
3.執行網頁,F12觀察網路傳輸,Ctrl + U 觀察網頁原始檔。
4.設置View state 儲存在Session。
5.執行網頁,F12觀察網路傳輸,Ctrl + U 觀察網頁原始檔。
1.先建立一個web application專案,接著建立一個新的web 表單。

2.在表單下拖曳一個Textbox和button還有5個下拉選單。

動態加入100個選單項目:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
for (int i = 0; i < 100; i++)
{
DropDownList1.Items.Add(i.ToString());
DropDownList2.Items.Add(i.ToString());
DropDownList3.Items.Add(i.ToString());
DropDownList4.Items.Add(i.ToString());
DropDownList5.Items.Add(i.ToString());
}
}
}
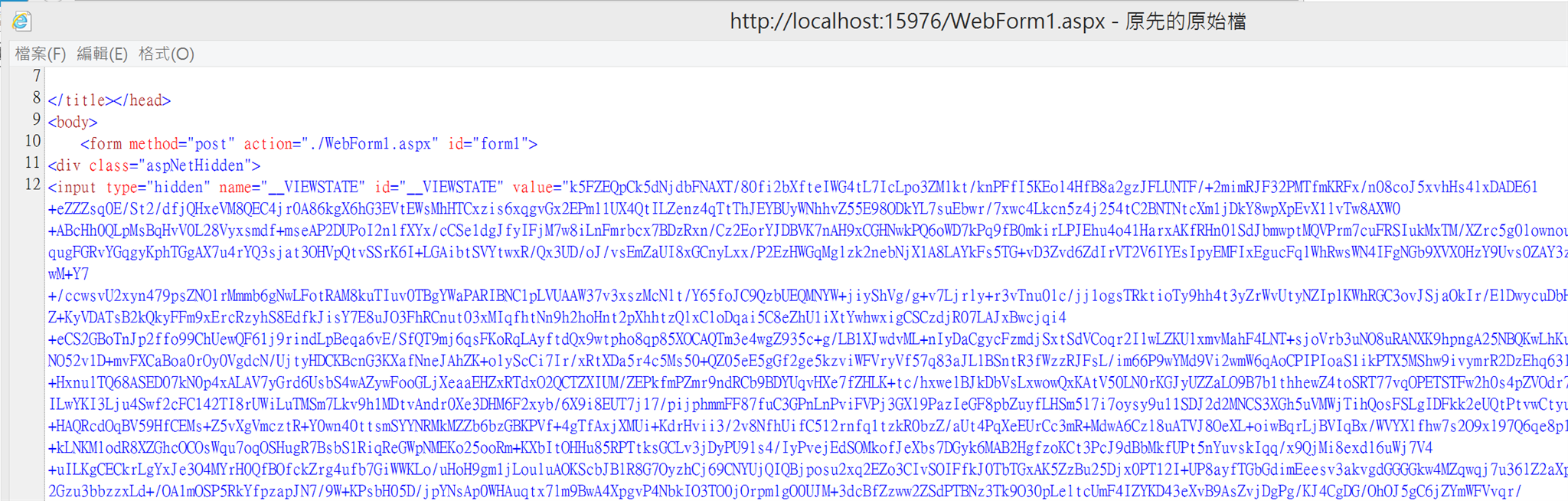
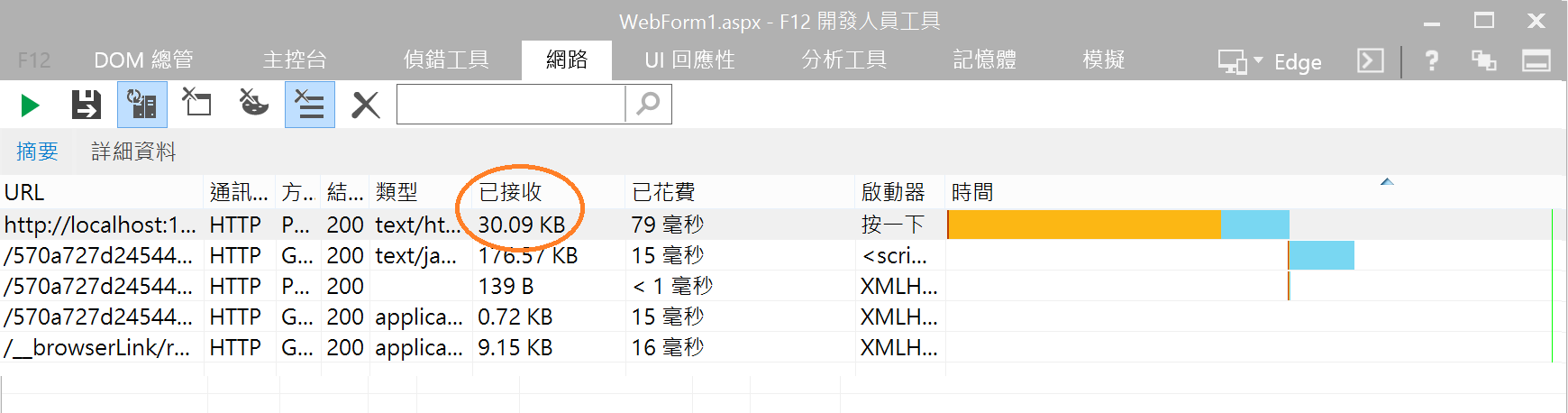
3.執行網頁,F12觀察網路傳輸,Ctrl + U 觀察網頁原始檔。


很阿砸的ViewState

4.設置View state 儲存在Session。
web.config
<browserCaps>
<case>RequiresControlStateInSession=true</case>
</browserCaps>
.cs
protected override PageStatePersister PageStatePersister
{
get
{
return new SessionPageStatePersister(this);
}
}
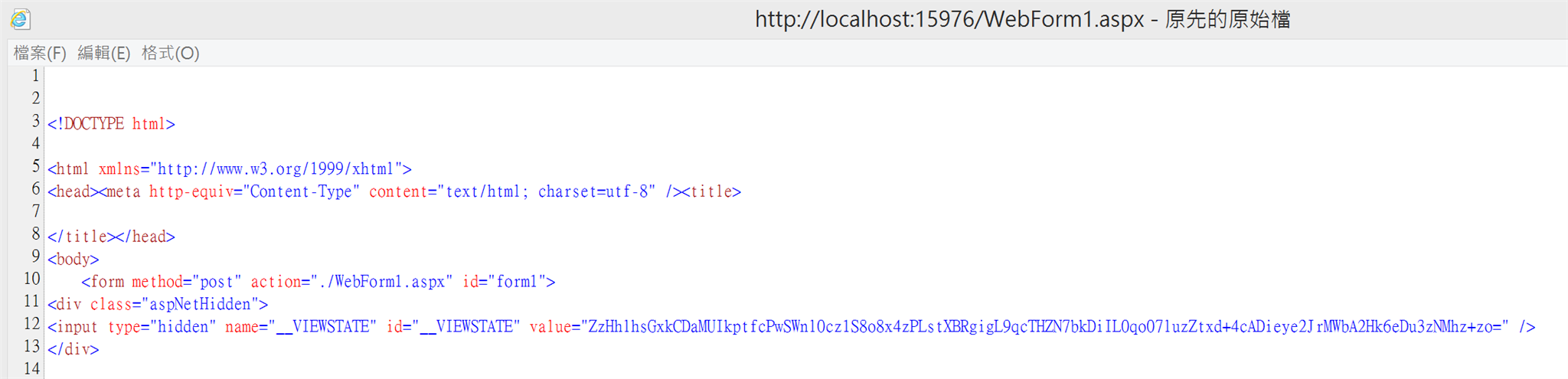
5.執行網頁,F12觀察網路傳輸,Ctrl + U 觀察網頁原始檔。

簡單多了!

優缺點小結:
- 減少部分的網路傳輸37 KB-> 30 KB (優)
- 不用加密View State(優)
- 記憶體(缺)
參考:
Keeping ViewState in SessionPageStatePersister