[HTML5] WebSocket with .Net Console as Server
想實現Web的即時通訊、後台主動推送訊息功能的話,網路上滿多.Net SignalR的中文教學文章,但關於HTML5的實作好像很少範例(明明HTML5 WebSocket是標準QQ
此篇把最近的HTML5 WebSocket研究心得記錄下來…
給前端工程師測試使用
Server端測試網址:http://websocket.org/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="button" id="button1" value="open">
<hr>
<input type="text" id="text1">
<input type="button" id="button2" value="send">
<script>
// console.log(WebSocket);
document.getElementById("button1").onclick=function (){
var ws=new WebSocket("wss://echo.websocket.org");//建立連線
ws.onopen=function(){
//client->server
ws.send("open...")
};
///server->client
ws.onmessage=function(e){
console.log(e.data);
};
ws.onclose=function()
document.getElementById("button2").onclick=function(){
//client->server
ws.send(document.getElementById("text1").value);
};
};
</script>
</body>
</html>
正文開始
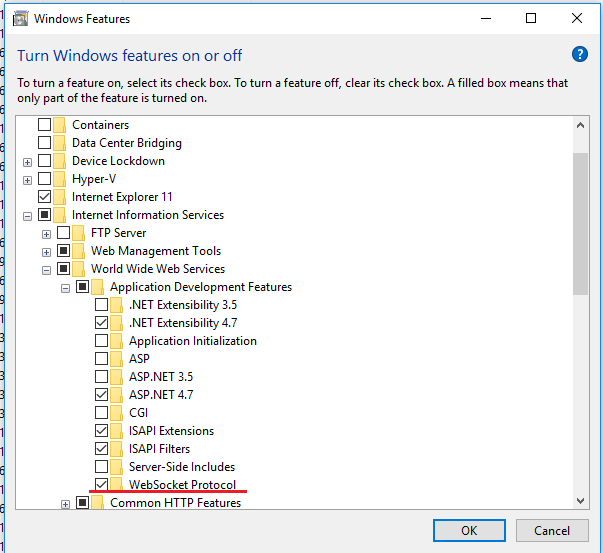
如果想把ASP.net 的 IIS當做Server端的話,留意Windows Server 2012 以上的IIS才有支援

忘記在哪個網路看到文章,據說用 ASP.net (IIS) 當伺服器端,效能貌似不好、又有版本限制,所以本文拿.Net Framework Console專案當伺服器端
以下是修改過後的HTML5簡易程式碼↓
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div class="div"></div>
<script>
window.onload = function () {
//wss意思走TLS通訊協定,但這裡先使用ws通訊協定將就一下
let ws = new WebSocket('ws://127.0.0.1:2019');//建立連線
//當用戶端從Server接收訊息時
ws.onmessage = function (event)
{
//console.log(event);//debug
let p = document.createElement("p");
p.textContent = event.data;//接收伺服器端的字串
document.querySelector(".div").appendChild(p);
};
}
</script>
</body>
</html>
.Net Console當Server端的話,我依據本文推薦: .Net WebSocket開發包比較
使用SuperWebSocket當第三方類別庫,因為自己實作WebSocket伺服器端要寫太多程式碼了~~
目前SuperWebSocket已併入同一作者的SuperSocket類別庫,而且SuperSocket v2.0版只給.Net Core使用
作者自己也坦言v2.0開發中還不穩定,所以有顧慮的人請使用v1.6版 (或是等待v2.0之後的新版本?)
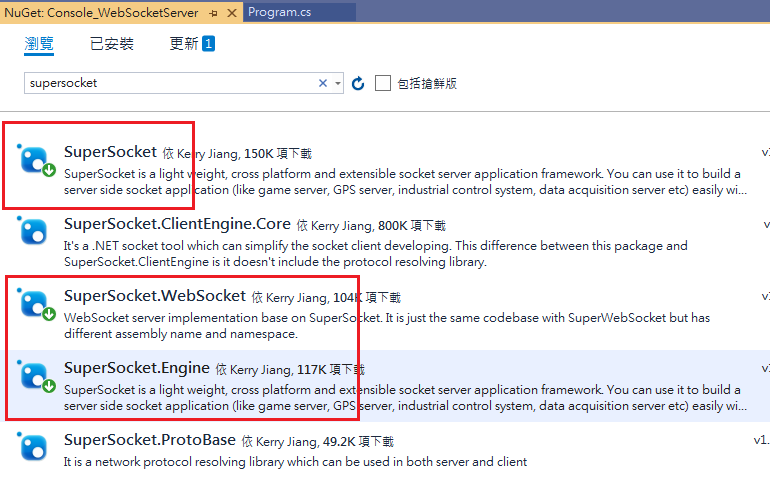
本文使用.Net Framework 4.8,在Console專案透過Nuget把下面三個紅框安裝起來

Console專案程式碼↓ (Server端)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
//引用命名空間
using SuperSocket.WebSocket;
using System.Threading;
namespace Console_WebSocketServer
{
class Program
{
static void Main(string[] args)
{
WebSocketServer wsServer = new WebSocketServer();
if (!wsServer.Setup("127.0.0.1", 2019))
{
Console.WriteLine("Server Setup失敗");
Console.ReadKey();
}
Console.WriteLine("啟動 Web Socket Server...");
if (!wsServer.Start())
{
Console.WriteLine("啟動Server失敗");
Console.ReadKey();
}
Timer timer = new Timer((data) =>
{
string msg = $@"伺服器目前時間:{DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss")}";
Console.WriteLine(msg);//Debug用
//對目前已連接的所有session進行廣播
foreach (WebSocketSession session in wsServer.GetAllSessions())
{
session.Send(msg);
}
}, null, 0, 1000);//每1秒執行一次
//暫停畫面
Console.ReadKey();
}
}
}
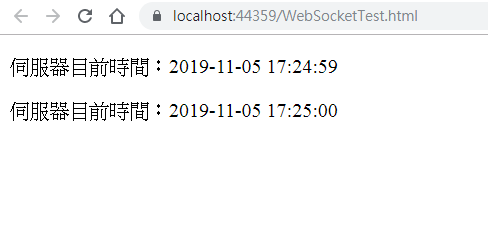
網頁前端執行結果↓

參考文章
一步一步学WebSocket(二) 使用SuperWebSocket实现自己的服务端