ASP.net MVC 5 Bundling and Minification
前言
ASP.net MVC 5 的 Bundling and Minification
網路上一堆教學文章:MSDN文件 Bundling and Minification
我想應該不用多做說明
本文要講的是bundle CSS檔案後,如何解決CSS檔裡的Url相對路徑錯誤問題並且最小化bundle後的CSS檔
正文開始
假設我有以下的CSS代碼,注意background-image使用相對路徑
div.a{
height:500px;
background-size:cover;
background-position:center center;
background-image:url(../img/1.jpg);
}
但是我的bundle寫法卻是↓ ,這樣我在_Layout.cshtml使用 @Styles.Render("~/bundle/css") 的話,因為CSS檔案仍然為相對路徑,肯定抓不到background-image
public static void RegisterBundles(BundleCollection bundles)
{
var styleBundle = new StyleBundle("~/bundle/css")
.Include("~/Content/css/MyStyle1.css")
.Include("~/Content/css/MyStyle2.css");
bundles.Add(styleBundle);
}
一個網站開發完成有可能佈上IIS的站台或是站台底下的子應用程式
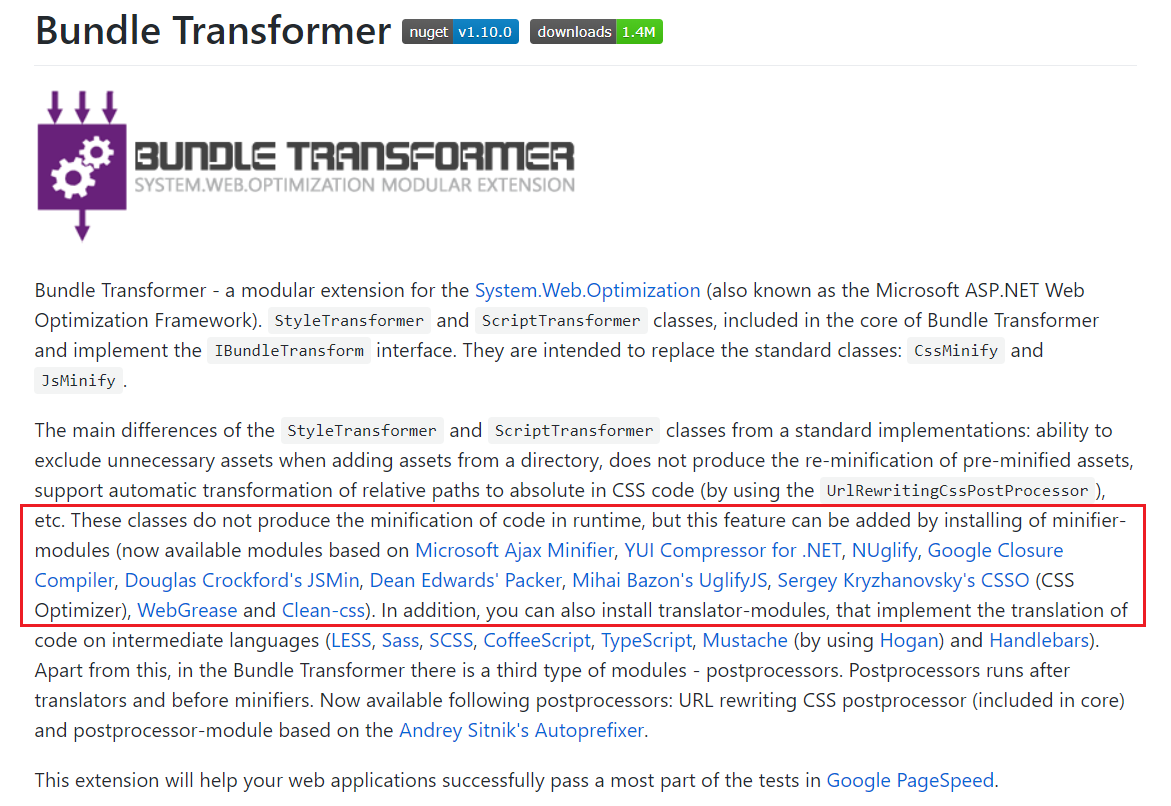
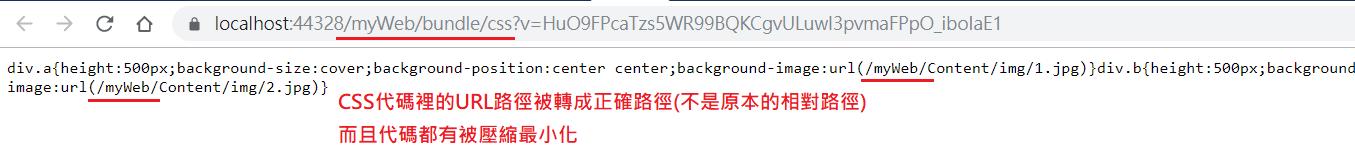
為了解決URL錯誤問題,可以使用 BundleTransformer.Core.Transformers 的 StyleTransformer類別,它會把CSS裡的相對路徑轉成正確的Server Root或WebSite Root
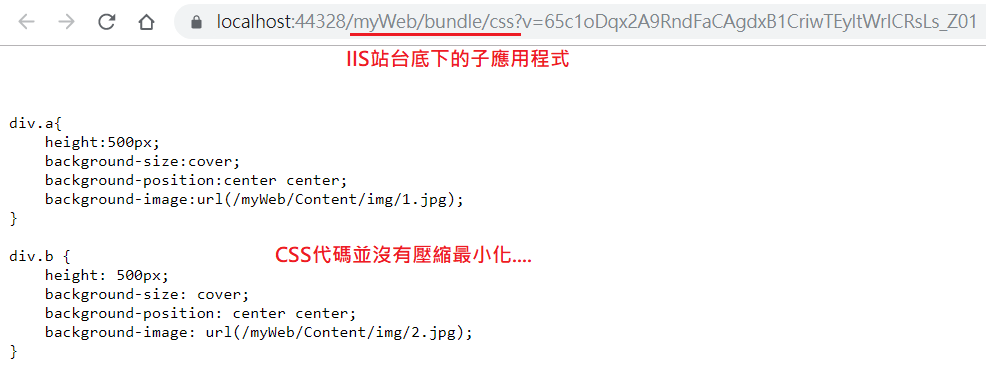
雖然這樣解決了CSS代碼裡的URL路徑錯誤問題,但又會衍伸另一個問題↓

查了一下官網,竟然叫人去安裝別的工具來壓縮XD

要額外安裝工具來壓縮實在太不方便,後來在我鍥而不捨追查下,其實只要再寫上一行程式碼加入CssMinify物件就解決了
以下是App_Start目錄裡BundleConfig.cs的完整代碼
using System.Web.Optimization;
//要先透過Nuget加入此套件
using BundleTransformer.Core.Transformers;
namespace WebApplication_ImageLazy.App_Start
{
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
var styleBundle = new StyleBundle("~/bundle/css")
.Include("~/Content/css/MyStyle1.css")
.Include("~/Content/css/MyStyle2.css");
styleBundle.Transforms.Add(new StyleTransformer());//修正CSS檔裡的URL錯誤問題
/***再呼叫這行執行檔案最小化***/
styleBundle.Transforms.Add(new CssMinify());
bundles.Add(styleBundle);
}
}
}
其他程式碼照舊
Web.config
<system.web>
<!--debug="false",程式才會bundle-->
<compilation debug="false" targetFramework="4.8" />
</system.web>
Global.asax.cs
using System.Web.Optimization;
using System.Web.Routing;
using WebApplication_ImageLazy.App_Start;
namespace WebApplication_ImageLazy
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
_Layout.cshtml ↓
@using System.Web.Optimization
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<!--↓叫用bundle後的CSS-->
@Styles.Render("~/bundle/css")
</head>
<body>
<div class="a"></div>
<div class="b"></div>
</body>
</html>
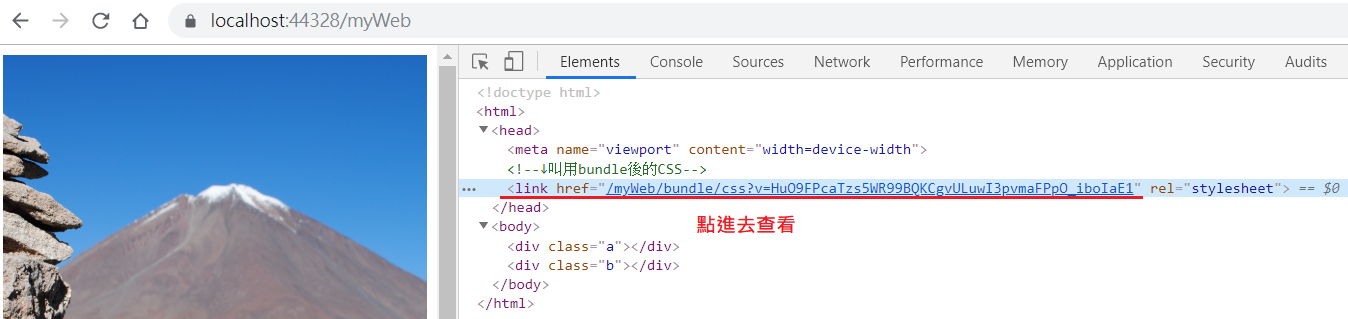
程式執行結果


最後提醒
使用 ASP.net MVC 的 Bundle & Minify 功能,記得程式上線到PRD時,也要跟著修改Web.config檔