Taiwan yahoo movie page css transition
前言
想說奇摩電影頁的transition特效算是滿常見的CSS transition應用
所以把幾個特效寫法備份在自己部落格
我自己的寫法和官方寫法不大一樣,單純為了自己練習CSS排版做出來
實作
上方選單在滑鼠hover時,底下出現的線條

<body>
<ul>
<li>
<a href="#">AAA</a>
</li>
<li>
<a href="#">AAA</a>
</li>
<li>
<a href="#">AAA</a>
</li>
<li>
<a href="#">AAA</a>
</li>
<li>
<a href="#" class="last_a">AAA</a>
</li>
</ul>
</body>
body{
padding:0;
margin:0;
/*body負責讓選單水平垂直置中*/
height:100vh;
display:flex;
justify-content:center;
align-items:center;
}
ul{
/*ul預設會有些微的margin、padding*/
margin:0;
padding:0;
list-style:none;
}
ul > li{
/*讓選單變成水平的關鍵*/
float:left;
}
ul > li > a
{
/*a元素預設display:inline;不支援width、height*/
display:inline-block;
text-decoration:none;
width:100px;
height:50px;
line-height:50px;/*文字垂直置中*/
text-align:center;/*文字水平置中*/
border:1px solid #d2d2d2;
border-right-width:0px;
color: #434eae;/*前景色深藍色*/
position:relative;
box-sizing:border-box;/*稍微修正偽元素無法蓋滿a元素的問題*/
}
ul> li > a.last_a{
border-right-width:1px;
}
ul > li > a:before
{/*為a插入偽元素*/
content:"";
position:absolute;
width:100%;
height:3px;/*線條粗細*/
bottom:0;
left:0;/*把偽元素移至正確位置,靠左下*/
background: #434eae;/*背景色藍色、線條顏色*/
/*下面三個property和特效有關*/
transition:0.5s;/*特效執行時間*/
transform:scalex(0);/*預設垂直縮放不見*/
opacity:0;/*預設透明*/
}
ul > li > a:hover:before{
/*當滑鼠hover時的變化*/
transform:scalex(1);/*垂直縮放恢復原貌*/
opacity:1;/*變成不透明*/
}
線上Demo:https://jsfiddle.net/ShadowKao/4ktmrs1p/
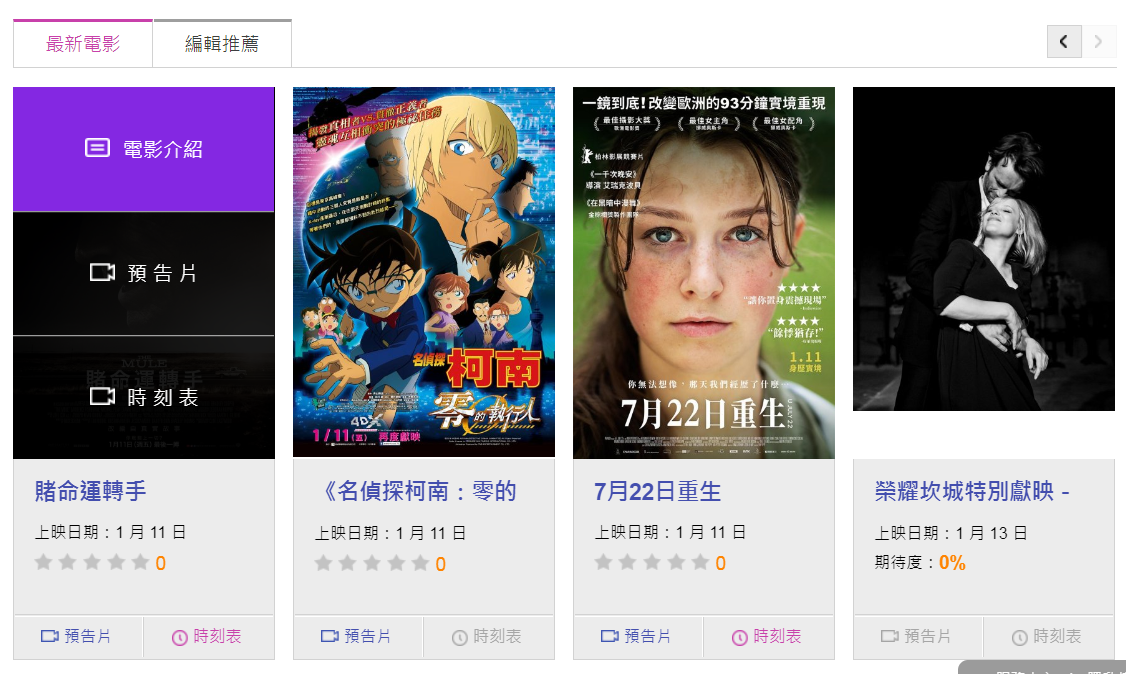
最新電影在滑鼠hover海報時,出現「電影介紹、預告片、時刻表」顯示此區塊方法

<div class="box">
<img src="https://movies.yahoo.com.tw/x/r/w420/i/o/production/movies/December2018/DVvvgHVPjD70xUjFc1bC-2000x2788.jpg" />
<ul class="info">
<li><a href="#">電影介紹</a></li>
<li><a href="#">預告片</a></li>
<li><a href="#">時刻表</a></li>
</ul>
</div>
.box {
width:300px;
height:400px;
position:relative; /*為了黑色的overlay*/
/* border:1px solid #000;*/ /*Debug用*/
overflow:hidden; /*把超出的圖片切掉*/
}
img
{
width:100%; /*等比例縮放至容器內,就找容器width、height誰最小就對它 100%;*/
/*display:none;*//*debug用*/
}
/*黑色overlay*/
ul.info {
margin:0;
padding:0;
list-style:none;
position: absolute;/*蓋圖*/
top:0;
left:0; /*靠左上*/
width: 100%;
height: 100%; /*黑色overlay填滿容器*/
background: rgba(0,0,0,0.8);/* 注意使用rgba 而不是一開始就用opacity,否則會影響子元素a的背景色*/
/*background:#000;*/
/*opacity:0.9;*/
transition:0.4s;
opacity:0; /*最後step*/
}
ul > li /*分配三個容器佔的比例*/
{
display:table; /*為了文字垂直置中*/
width:100%;
height:33.5%;
}
ul > li > a
{
text-decoration:none;
/* display:block; */
/* height:100%;*/
display:table-cell; /*為了文字垂直置中*/
/*line-height:100%;*/ /*無法文字垂直置中*/
vertical-align:middle;/*文字垂直置中*/
text-align:center;/*文字水平置中*/
color:#fff;
transition:0.4s;
}
ul > li > a:hover
{
background-color: #434eae;
}
.box:hover > ul.info
{
opacity:1;
}
線上Demo:https://jsfiddle.net/ShadowKao/fjr8pzq4/
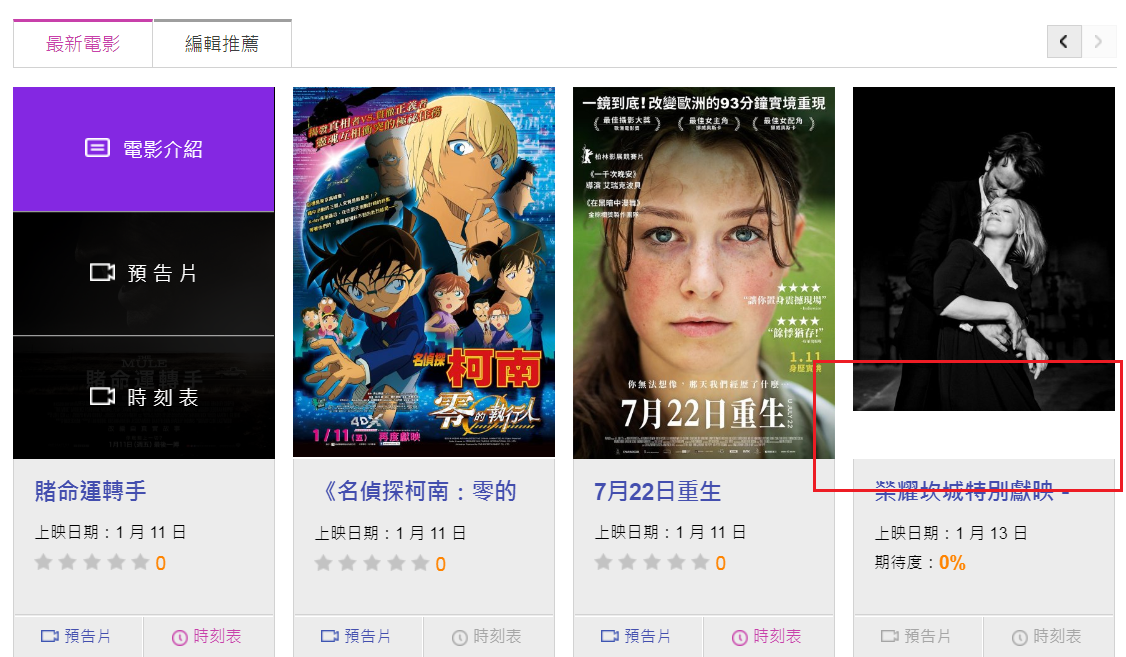
不過我發現由於海報使用<img>配合等比例縮放,所以可能出現第四部海報一樣底下留白XD

我的話,會把<img>換成<div>加上CSS的background-size:cover來解決此問題
<div class="box">
<!--把backgrouon-image:url寫在css的話,工程師無法寫程式套圖,所以寫在html-->
<div class="img" style="background-image:url(https://movies.yahoo.com.tw/x/r/w420/i/o/production/movies/January2019/En57UcBJFuB5Do82N5ou-2129x2647.jpg)">
</div>
<ul class="info">
<li><a href="#">電影介紹</a></li>
<li><a href="#">預告片</a></li>
<li><a href="#">時刻表</a></li>
</ul>
</div>
.box {
width: 300px;
height: 400px;
position: relative;
/*為了黑色的overlay*/
/*border:1px solid #000;*/
/*Debug用*/
}
div.img {
width: 100%;
height: 100%;
/*填滿容器*/
background-size: cover;
/*contain有可能留邊,cover有可能被裁切但至少等比例填滿*/
background-position: center center;
background-repeat: no-repeat;
/*display:none;*/
/*debug用*/
}
/*黑色overlay*/
ul.info {
margin: 0;
padding: 0;
list-style: none;
position: absolute;
/*蓋圖*/
top: 0;
left: 0;
/*靠左上*/
width: 100%;
height: 100%;
/*黑色overlay填滿容器*/
background: rgba(0, 0, 0, 0.8);
/* 注意使用rgba 而不是一開始就用opacity,否則會影響子元素a的背景色*/
/*background:#000;*/
/*opacity:0.9;*/
transition: 0.4s;
opacity: 0;
/*最後step*/
}
ul>li
/*分配三個容器佔的比例*/
{
display: table;
/*為了文字垂直置中*/
width: 100%;
height: 33.5%;
}
ul>li>a {
text-decoration: none;
/* display:block; */
/* height:100%;*/
display: table-cell;
/*為了文字垂直置中*/
/*line-height:100%;*/
/*無法文字垂直置中*/
vertical-align: middle;
/*文字垂直置中*/
text-align: center;
/*文字水平置中*/
color: #fff;
transition: 0.4s;
}
ul>li>a:hover {
background-color: #434eae;
}
.box:hover>ul.info {
opacity: 1;
}
線上Demo: https://jsfiddle.net/ShadowKao/qzetcxf0/
「編輯推薦」區,當滑鼠移到圖片時,圖片放大

<div class="box">
<!--把backgrouon-image:url寫在css的話,工程師無法寫程式套圖,所以寫在html-->
<div class="img" style="background-image:url(https://movies.yahoo.com.tw/i/o/production/mod-editor-weeks/January2019/rCMse3KqCj4ae8YRsLA2-1644x910.jpg">
</div>
<div class="bottom">
漫威10周年海報
</div>
</div>
.box {
width: 560px;
/* width:400px;*/
/*background-size:cover,如果width、height太小,比例和圖片不對會被裁切*/
height: 310px;
position: relative;
/*為了div.bottom可以蓋div.img*/
/* border:1px solid #000;*/
/*Debug用*/
overflow: hidden;
/*動畫放大時,div.img超出容器要切掉*/
}
div.img {
width: 100%;
height: 100%;
/*填滿容器*/
background-size: cover;
/*contain有可能留邊,cover有可能被裁切但至少等比例填滿*/
background-position: center center;
/*沒填的話,背景圖預設會貼齊容器的左上角*/
background-repeat: no-repeat;
/*最後加上動畫*/
transition: 1s;
transform: scale(1);
}
div.bottom {
background-color: rgba(0, 0, 0, 0.8);
/*背景色透明*/
/*opacity:0.9;*/
/*可能連白色文字也變透明,不採用*/
color: #fff;
position: absolute;
/*蓋住div.img*/
bottom: 0;
left: 0;
/*靠左下*/
width: 100%;
padding: 15px;
/*如果div.bottom超出容器範圍的話就設box-sizing,忽略padding佔的width*/
box-sizing: border-box;
}
.box:hover>div.img {
transform: scale(1.1);
/*1.1或1.2倍即可*/
}
此範例的海報圖片,我故意用background-image而不是奇摩版的<img>,因為擔心又發生上個範例留邊留空白XD
線上Demo:https://jsfiddle.net/ShadowKao/jxr4oybz/
※ 2019-02-13追記:上述兩種ImageHover效果如果覺得自行實作太囉嗦的話,其實有現成的函式庫可以使用 imagehover.css
或參考 w3schools.com教學文:How TO - Image Hover Overlay
最後是「電影排行版」,當滑鼠移到項目時,背景色淡入淡出

這很簡單,為想要淡入淡出的元素加上transition就行了,讓我偷懶省略這個區塊XD
類似範例可參考之前文章提過的線上Demo:https://jsfiddle.net/ShadowKao/uncozqd2/