
前言
最近客戶想做密碼強度指示器,讓用戶輸入密碼的時候,即時知道自己的密碼複雜度
但一想到要自己去"定義"怎樣的密碼複雜度算弱or強,整個人就惰性大發XD(畢竟牽扯JS邏輯+UI bar條+配給CSS顏色)
幸好網路上找來找去,有找到一個簡單好用好上手的套件,也就是本文的主角:「jQuery Password Strength Indicator」
實作
首先到 https://github.com/matoilic/jquery.pwstrength 下載整包.zip檔並且解壓縮
然後把 jquery.pwstrength.js 放到自己的Web專案目錄
由於官方的CSS檔(路徑:jquery.pwstrength-master\demo\style.css)和頁面設計混在一塊,所以我自行額外抽出如下↓
/*密碼強度指示*/
#pwindicator {
margin-top: 4px;
/*width: 150px;*/ /*官網有這個,但好像有加沒加都沒差,所以拿掉*/
}
/*官方只有寫 .bar,為了避免和自己Web專案有衝突,Selector改寫如下*/
#pwindicator > .bar {
margin-bottom: 2px; /*這官網沒有,視自己專案需求要不要加。沒加的話,可能bar條和文字會上下黏一塊*/
height: 2px;
}
#pwindicator > .label {
/*顯示弱、中、強的文字大小,此Selector官方沒有,自己加的*/
font-size: 12px;
}
/*以下顏色自行配*/
/*非常弱*/
.pw-very-weak .bar {
background: #d00;
width: 30px;
}
.pw-very-weak .label {
color: #d00;
}
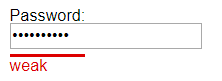
.pw-weak .bar {
background: #d00;
width: 60px;
}
.pw-weak .label {
color: #d00;
}
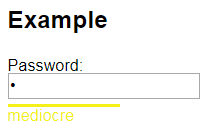
.pw-mediocre .bar {
background: #f3f01a;
width: 90px;
}
.pw-mediocre .label {
color: #f3f01a;
}
.pw-strong .bar {
background: #f3b31a;
width: 120px;
}
.pw-strong .label {
color: #f3b31a;
}
.pw-very-strong .bar {
background: #0d0;
width: 150px;
}
.pw-very-strong .label {
color: #0d0;
}
/*End密碼強度指示*/
剩下來的是Html Code,當然要先引用jQuery、再引用 jquery.pwstrength.js
以下是完整代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Test</title>
<!--引用CSS-->
<link href="MyStyle.css" rel="stylesheet" />
</head>
<body>
<!--留意要加上data attribute-->
<input type="password" name="PD" data-indicator="pwindicator" />
<div id="pwindicator">
<div class="bar"></div>
<div class="label"></div>
</div>
<!--引用jQuery-->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<!--密碼強度指示器-->
<script src="jquery.pwstrength.js"></script>
<script type="text/javascript">
$(function () {
//啟用密碼強度指示器,並變更說明文字
$("input[name='PD']").pwstrength({ texts: ['非常弱', '弱', '中等', '強', '非常強'] });
});
</script>
</body>
</html>
本文撰寫時的 v0.1.1版,目前已知的issue
1.只輸入一個空白字元,密碼強度竟然是中等(分數計算不合理)

原因是空白字元的分數重複計算

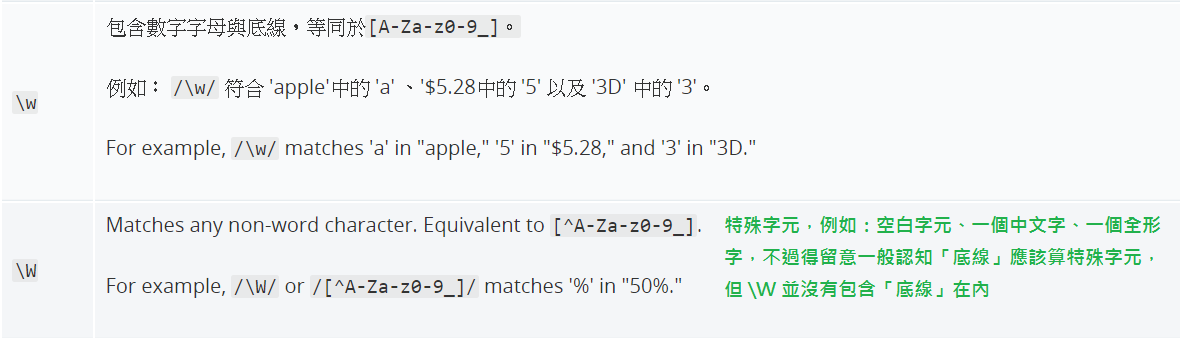
2.只輸入一個底線「_」 符號會得到0分
仔細查看jquery.pwstrength.js原始碼,會發現底線字元根本沒計算到分數XD
Javascript正則運算式參考資料:https://developer.mozilla.org/zh-TW/docs/Web/JavaScript/Guide/Regular_Expressions

我修正了其 jquery.pwstrength.js,完整說明及代碼如下:
/**
* jquery.pwstrength http://matoilic.github.com/jquery.pwstrength
*
* @version v0.1.1
* @author Mato Ilic <info@matoilic.ch>
* @copyright 2013 Mato Ilic
*
* Dual licensed under the MIT and GPL licenses:
* http://www.opensource.org/licenses/mit-license.php
* http://www.gnu.org/licenses/gpl.html
*/
;(function($) {
$.pwstrength = function(password) {
var score = 0, length = password.length, upperCase, lowerCase, digits, nonAlpha;
//字串長度分數
if(length < 5) score += 0;
else if(length < 8) score += 5;
else if(length < 16) score += 10;
else score += 15;
//小寫字母分數
lowerCase = password.match(/[a-z]/g);//回傳Array字串
if(lowerCase) score += 1;
//大寫字母分數
upperCase = password.match(/[A-Z]/g);
if(upperCase) score += 5;
//同時有大小寫的分數
if(upperCase && lowerCase) score += 2;
digits = password.match(/\d/g);
//if(digits && digits.length > 1) score += 5;
//有至少一個數字的分數
if (digits) {
score += 5;
}
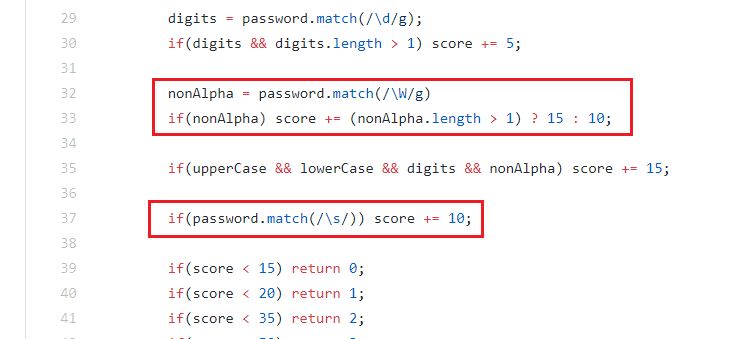
//底線也算特殊字元
nonAlpha = password.match(/[\W_]/g);
if (nonAlpha)
{//特殊字元
//共兩個以上
score += (nonAlpha.length > 1) ? 15 : 10;
}
//同時有大小寫字母+數字+特殊字元
if(upperCase && lowerCase && digits && nonAlpha) score += 15;
//特殊字元已計算,所以空白不再重複計,拿掉
//if(password.match(/\s/)) score += 10;
//console.log("score:" + score);
//五個級距
if(score < 15) return 0;
if(score < 20) return 1;
if(score < 35) return 2;
if(score < 50) return 3;
return 4;
};
function updateIndicator(event) {
var strength = $.pwstrength($(this).val()), options = event.data, klass;
klass = options.classes[strength];
options.indicator.removeClass(options.indicator.data('pwclass'));
options.indicator.data('pwclass', klass);
options.indicator.addClass(klass);
options.indicator.find(options.label).html(options.texts[strength]);
}
$.fn.pwstrength = function(options) {
var options = $.extend({
label: '.label',
classes: ['pw-very-weak', 'pw-weak', 'pw-mediocre', 'pw-strong', 'pw-very-strong'],
texts: ['very weak', 'weak', 'mediocre', 'strong', 'very strong']
}, options || {});
options.indicator = $('#' + this.data('indicator'));
return this.keyup(options, updateIndicator);
};
})(jQuery);
這套滿簡單很好上手,要說有什麼須自行調整的話,會是 jquery.pwstrength.js裡的score分數計算權重和CSS顏色調整
以我修正過的.js原始碼,密碼組合大概要8個以上字元+同時大小寫字母+數字or特殊符號,才會有中等以上分數
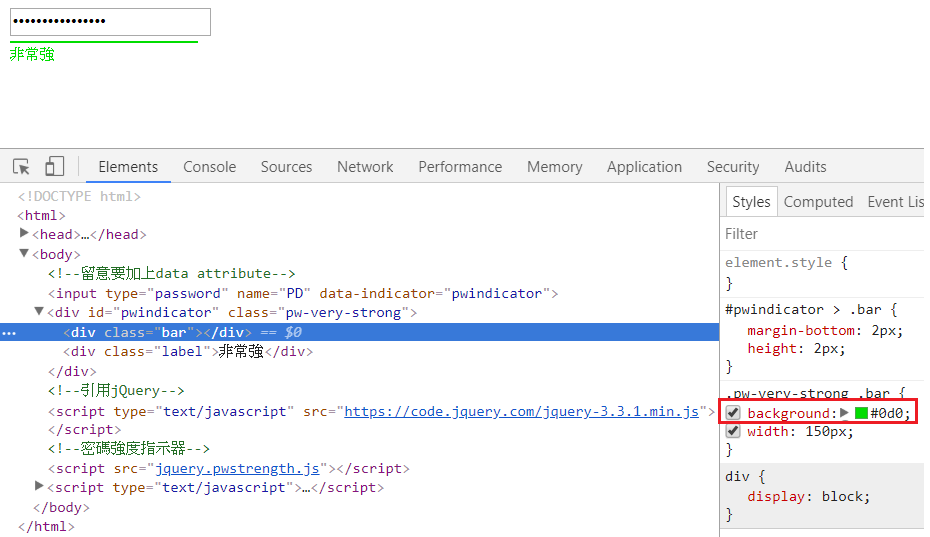
至於CSS顏色(bar條、label文字)要調什麼顏色,就請自行開Chrome開發者工具慢慢配色