jQuery DataTables and jQuery BlockUI Integration
前言
雖然在初始化$( selector ).DataTable();時,已有processing:true 參數可以設定"讀取中"的效果
但畫面實在太陽春,對於習慣使用jQuery BlockUI的我,超想把jQuery BlockUI整合到DataTables裡XD
※而且難得我已把jQuery BlockUI美化得淋漓盡致 [jQuery] 修改 jQuery BlockUI 預設遮罩樣式
實作
要客製化Loading效果,把握兩個觀念即可
1.DataTables發出Ajax前,叫出Loading畫面
2.DataTables執行完Ajax後,拿掉Loading畫面
使用方式↓

另外,如果去看官網所有事件列表:Events
會發現有一個processing事件 (Processing event - fired when DataTables is processing data)
看起來好像可以把preXhr裡的程式碼改寫到此事件,但經過本人實驗後發現
不管DataTables在發出Ajax前、Ajax執行完畢,此processing事件會執行多次,所以不適合把叫用Loading畫面的程式碼寫在processing事件裡,要小心此地雷呀~
完整View的代碼↓
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery DataTables and jQuery BlockUI Integration</title>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css" />
</head>
<body>
@using (Html.BeginForm("", "", FormMethod.Post, new { name = "myForm" }))
{
<label>MyTitle:</label> <input type="text" value="" name="MyTitle" /><br />
<label>MyMoney:</label> <input type="text" value="" name="MyMoney" /><br />
<button type="button" id="btnQuery"> 查詢</button>
}
<table id="myDataTalbe" class="display">
<thead>
<tr>
<th>#</th>
<th>MyTitle</th>
<th>MyMoney</th>
</tr>
</thead>
</table>
<!--引用jQuery-->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.js"></script>
<!--引用jQuery BlockUI -->
<!--官網:http://malsup.com/jquery/block/#page -->
<script type="text/javascript" src="http://malsup.github.io/jquery.blockUI.js"></script>
<!--引用jQuery DataTables-->
<script type="text/javascript" src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
<script type="text/javascript">
$(function () {
let table =
$("#myDataTalbe")
.on('preXhr.dt', function (e, settings, data) {
$.blockUI();
})
.on('xhr.dt', function (e, settings, json, xhr) {
$.unblockUI();
})
.DataTable({
searching: false, //關閉filter功能
columns : [ //指定資料行繫結名稱
{ "data": "sysid" },
{ "data": "MyTitle" },
{ "data": "MyMoney" }
],
serverSide: true,
ajax: {
method:"get",
url: "@Url.Action("GetEmptyData", "Home")",
data: function (d)
{
d.MyTitle = $("input[name=MyTitle]").val();
d.MyMoney = $("input[name=MyMoney]").val();
}
},
order: [[0, "asc"]], //預設排序資料行
});
$("#btnQuery").click(function () {
//按下查詢按鈕,改變ajax url,立即取得資料
table.ajax.url("@Url.Action("GetData_Full","Home")").load();
});
});
</script>
</body>
</html>
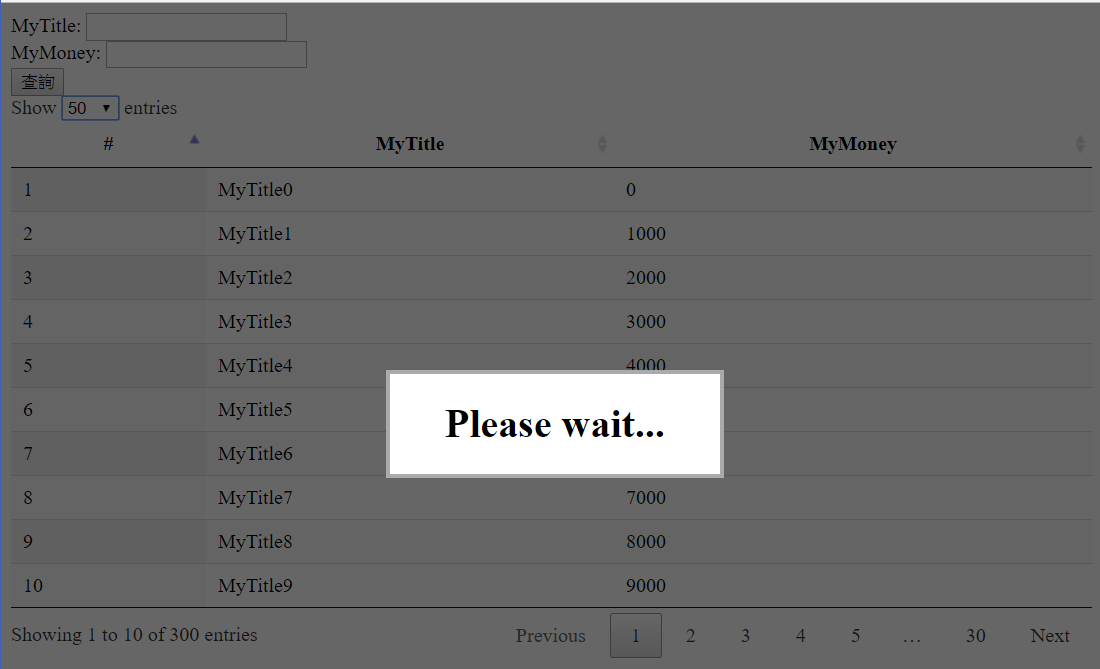
執行結果↓

結語
本文使用jQuery BlockUI預設樣式當範例,如果想要美美的Loading樣式,我已經改寫一堆Sample Code