using jQuery Datatables in html
前言
原本我習慣使用jqGrid、jsGrid來實現前端表格套件,原因新增、編輯、刪除dialog都自動產生好,很方便
但自從瀏覽國外專門販售版型的wrapbootstrap網站,看一看前幾名後台網站使用的表格套件
幾乎每一款版型都有jQuery DataTables,給我感覺這年頭使用jQuery DataTables彷彿是基本功(?
只要擁有jQuery DataTables的知識,上國外網站購買後台版型時,就可以任意挑選,支援排序、分頁的表格不用怕做不出來
於是乎催生以下jQuery DataTables系列文:
[jQuery] jQuery Datatables 起手式 - 靜態Html頁面的使用 (Client Side篇)
[jQuery] jQuery DataTables Server Side模式整合ASP.net MVC 的查詢、分頁和排序
[jQuery] jQuery DataTables Server Side模式整合 jQuery BlockUI 實現Loading遮罩效果
[jQuery] jQuery DataTables 使用多國語系
[jQuery] jQuery DataTables 資料行加入checkbox、按鈕、關閉資料行排序、設定下拉選單的每頁顯示幾筆、變更DataTables樣式
實作
一步一步慢慢認識jQuery DataTables,先從靜態頁面 HTML開始做起
畢竟製作雛型畫面時,Client Side的DataTables還是派得上用場
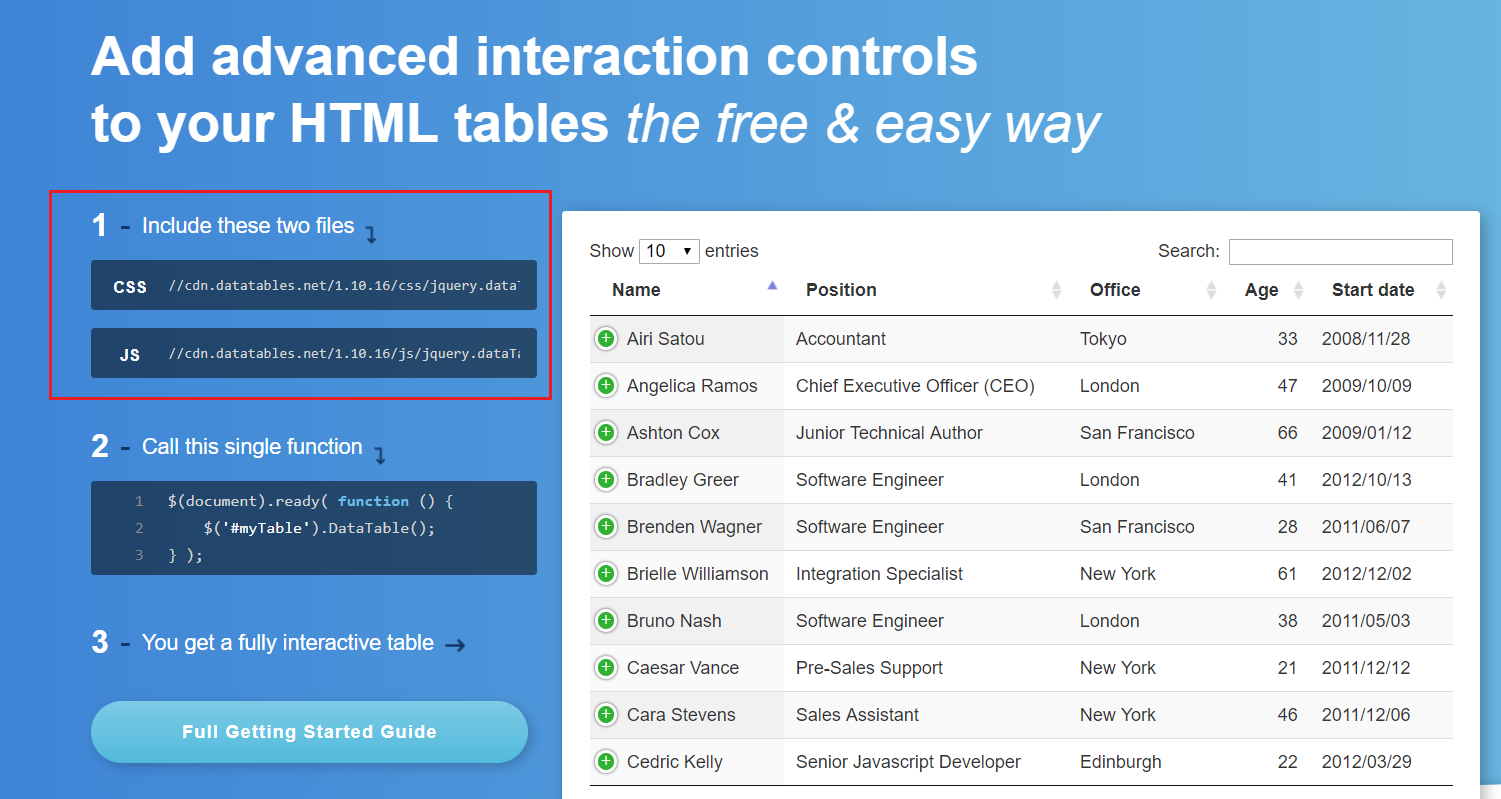
首先進入官網:https://datatables.net
把必要的.js和.css檔引入頁面

值得留意的是本文範例使用的版本為1.10.x版本,和舊版的設定參數名稱,會有所不同
所以使用時得留意,自己使用的版本是哪一版,網路上Google網友們的討論,會發現新舊版本混合不一,入門時就讓我懵逼許多XD
除了DataTables自己的.js 和.css兩個檔以外,它還相依jQuery 套件,必須使用jQuery 1.7以上版本才能正常work

該引用的外部檔案都引用後,接下來便是撰寫HTML table,如下
完整程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Client Side jQuery DataTables</title>
<!--引用css-->
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css" />
</head>
<body>
<table id="myDataTalbe" class="display" >
<thead>
<!--必填-->
<tr>
<th>#</th>
<th>MyTitle</th>
<th>MyMoney</th>
<th>ActionButton</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Apple</td>
<td>2000</td>
<td>
<button type="button">Edit</button>
<button type="button">Delete</button>
</td>
</tr>
<tr>
<td>2</td>
<td>Banana</td>
<td>3000</td>
<td>
<button type="button">Edit</button>
<button type="button">Delete</button>
</td>
</tr>
<tr>
<td>3</td>
<td>Cherry</td>
<td>4000</td>
<td>
<button type="button">Edit</button>
<button type="button">Delete</button>
</td>
</tr>
</tbody>
</table>
<!--引用jQuery-->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.js"></script>
<!--引用dataTables.js-->
<script type="text/javascript" src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
<script type="text/javascript">
$(function () {
$("#myDataTalbe").DataTable({
searching: false, //關閉filter功能
columnDefs: [{
targets: [3],
orderable: false,
}]
});
});
</script>
</body>
</html>
1.<table id="myDataTalbe" class="display" >:參考Default styling options
display class同時擁有「隔列換色、滑鼠hover資料列時的光棒效果、資料列框線、高亮目前排序的資料行」等效果
2.<thead>標籤必填,<tbody>可填可不填
3.searching參數為filter功能,一輸入文字的話會立即filter所有資料行,預設啟用,但實務上沒什麼用到,所以關閉

$("#myDataTalbe").DataTable({
searching: false, //關閉filter功能
columnDefs: [{
targets: [3],
orderable: false,
}]
}); columnDefs參數則定義最後的資料行無法排序
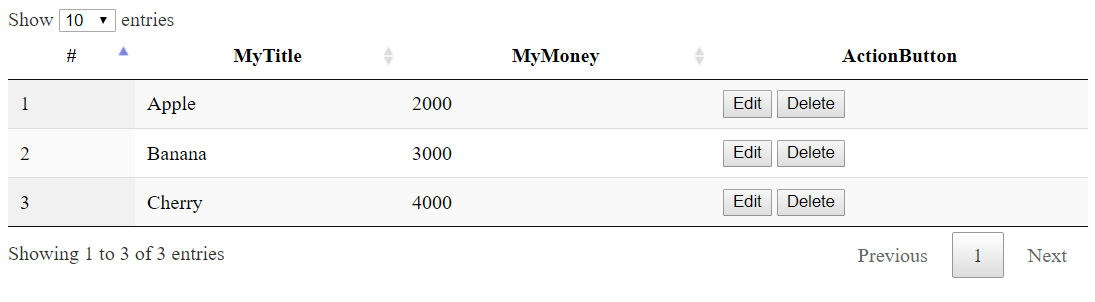
執行結果:

結語
Client Side的DataTables基本使用方式大致如上
如果資料來源不想寫在HTML的<tbody>裡,而想透過Ajax取得資料來源的話
可參考StackOverflow文章:Load DataTable data through button Click 和 官網rows.add() API (須留意add()加入的是陣列,而非物件)
或我的另一篇文章:[jQuery] jQuery DataTables 資料行加入checkbox、按鈕、關閉資料行排序、設定下拉選單的每頁顯示幾筆、變更DataTables樣式,即可完成改寫。
但既然都想發出Ajax向Server端取得資料的話,我是覺得就直接使用ServerSide模式來使用DataTables
而且官網也說明當資料量大於5萬筆時,最好使用Server Side模式,存取資料效能會比較好

Client Side模式較適合靜態頁面HTML使用,例如製作雛型畫面時期,因為無須和Server端溝通
大部份情況下,Server Side模式比較實用。
所以下一篇要介紹的是jquery DataTables Server Side模式整合ASP.net MVC 的查詢、分頁和排序