
前言
通常在網頁中使用日曆選擇器,很多開發人員都會使用jQuery UI datepicker,簡單速成好上手

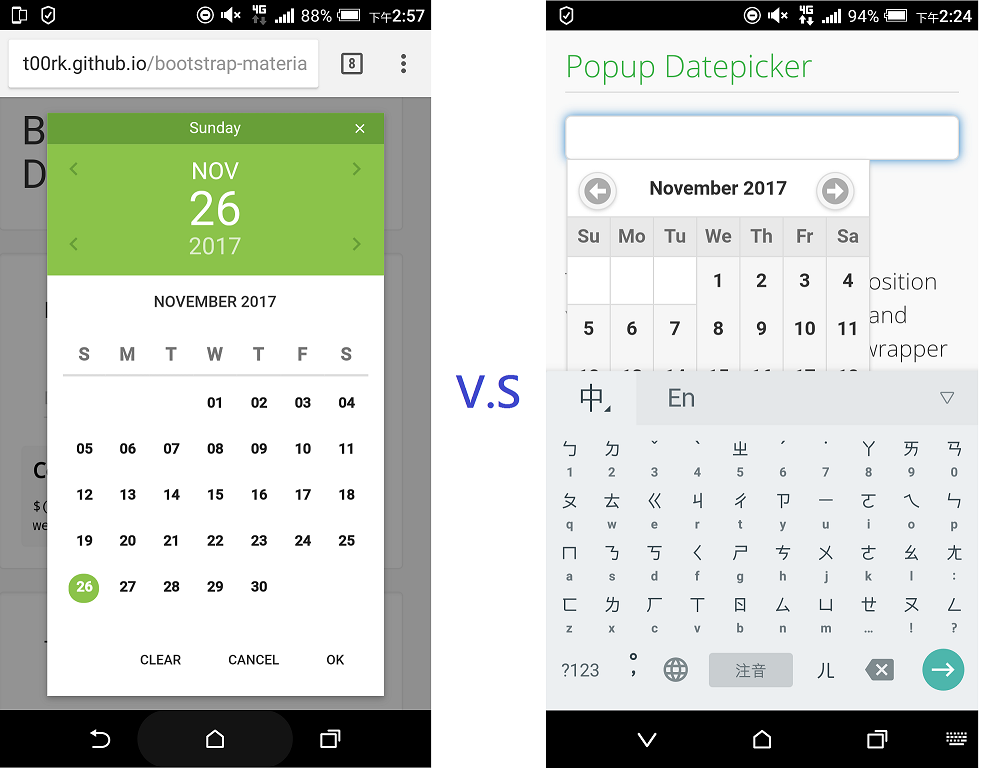
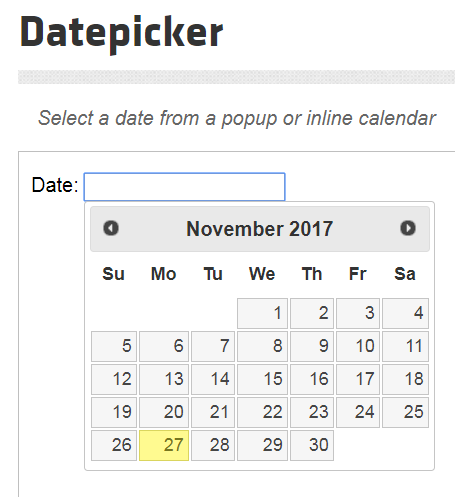
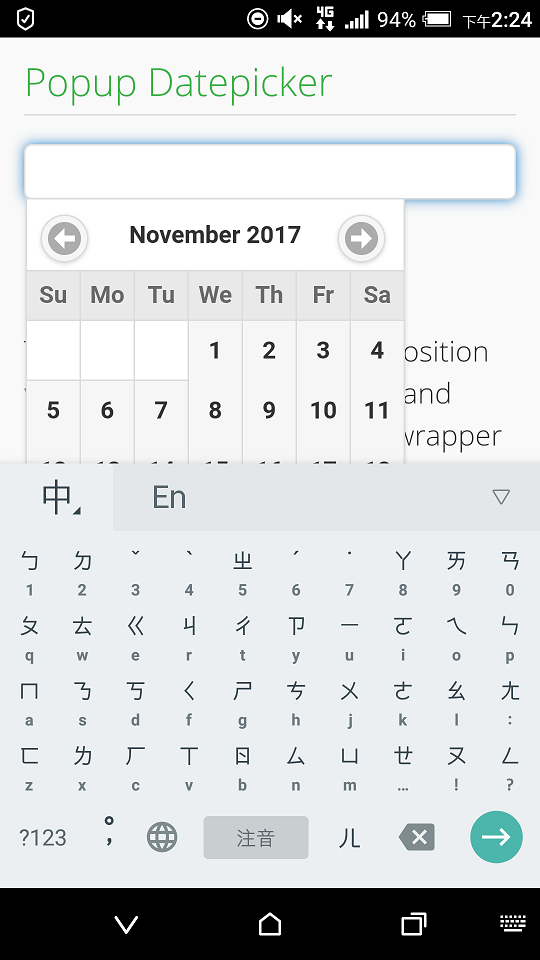
但jQuery UI datepicker如果換成手機瀏覽,當使用者一點選文字框,手機彈出的輸入法就會和日曆覆蓋
是一項不利於手機瀏覽的缺點。雖然可以改用HTML5的<input type='date' />解決此問題,但IE不支援HTML5的<input type='date' />

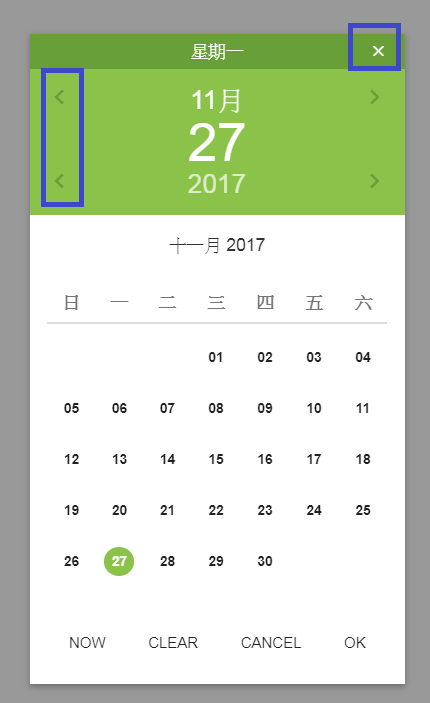
最近發現一款日曆選擇器Bootstrap-material-datetimepicker,改善手機瀏覽的缺點也支援IE,執行結果和原生Android的日期選擇器很相似
它也有時間選擇器

不過選取時間在工作上較少碰到,本文著重在日曆部份如何實現
實作
1.必須引用bootstrap.css
2.留意此plugin基於Google Material Design所設計,有引用前端另一framework Material Design for Bootstrap的CSS檔 bootstrap-material-design.css
它的CDN檔案下載處:https://cdnjs.com/libraries/bootstrap-material-design
如果自己的Web專案原本就有引用bootstrap-material-design.css那就繼續沿用,但我想應該很多人沒什麼使用此框架XD
如果沒有引用bootstrap-material-design.css,「CLEAR、CANCEL、OK」這幾個按鈕就會黏在一起,樣式變得和官網長得不太一樣
所以我另外抽出成inline-style
3.下載此份CSS檔:https://fonts.googleapis.com/icon?family=Material+Icons
還有裡頭的2fcrYFNaTjcS6g4U3t-Y5ZjZjT5FdEJ140U2DJYC3mY.woff2檔案也要額外下載
它控制Pre、Next、右上角叉叉的樣式

4.記得引用moment-with-locales.js,而不是moment.js
剩下的請見完整範例程式碼
<!DOCTYPE html>
<html>
<head>
<!--引用bootstrap.css-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" />
<!--已另抽出inline-style,所以不引用-->
<!--<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-material-design/0.5.10/css/bootstrap-material-design.css" />-->
<style type="text/css">
.dtp-buttons > button.btn {
border: none;
border-radius: 2px;
position: relative;
box-shadow: none;
color: rgba(0,0,0, 0.87);
padding: 5px 16px;
font-size: 12px;
margin: 10px 1px;
font-weight: 500;
text-transform: uppercase;
letter-spacing: 0;
will-change: box-shadow, transform;
transition: box-shadow 0.2s cubic-bezier(0.4, 0, 1, 1), background-color 0.2s cubic-bezier(0.4, 0, 0.2, 1), color 0.2s cubic-bezier(0.4, 0, 0.2, 1);
outline: 0;
cursor: pointer;
text-decoration: none;
background: transparent;
}
.dtp-buttons > button.btn:hover,
.dtp-buttons > button.btn:focus {
background-color: rgba(153, 153, 153, 0.2);
}
</style>
<!--影響 X < >的icon-->
<!--<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">-->
<link href="css/Material-Icons.css" rel="stylesheet" />
<!--引用plugin的css-->
<link rel="stylesheet" href="css/bootstrap-material-datetimepicker.css" />
</head>
<body>
<!--文字框,type不可填date,自訂一個class加上去-->
<input type="text" placeholder="請選擇日期" class="myDatePicker" />
<!--引用jQuery-->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.js"></script>
<!--此plugin會影響語系-->
<script type="text/javascript" src="http://momentjs.com/downloads/moment-with-locales.js"></script>
<!--引用plugin的js-->
<script src="js/bootstrap-material-datetimepicker.js"></script>
<script type="text/javascript">
//當做全域參數使用
let bootstrapMaterialDatePickerOption = { time: false, nowButton: true, clearButton: true, lang: 'zh-tw', format: 'YYYY/MM/DD' };
$(function () {
$('.myDatePicker').bootstrapMaterialDatePicker(bootstrapMaterialDatePickerOption);
});
</script>
</body>
</html>
bootstrapMaterialDatePicker函數裡傳遞的常用參數:
time: false //不啟用時間選擇器
nowButton: true //顯示NOW Button
clearButton: true //顯示CLEAR Button
lang: 'zh-tw' //台灣繁中語系
format: 'YYYY/MM/DD' //日期格式(都是大寫),預設YYYY-MM-DD,例如:2017-11-27
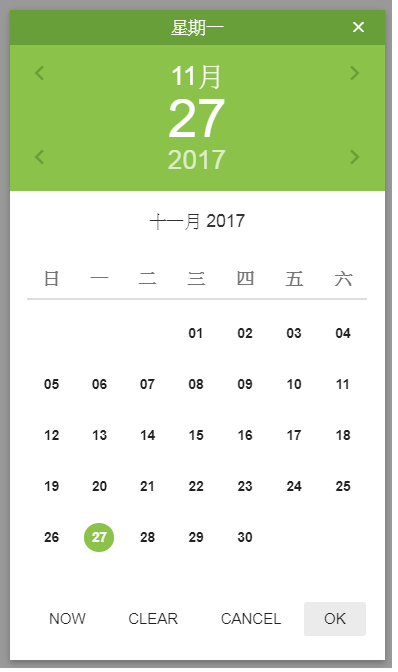
執行結果:

線上Demo:https://jsfiddle.net/ShadowKao/8ev787ho/
此Plugin目前發現美中不足的是,當手機轉成橫向時會被畫面切到,無法像原生手機日期選擇器一樣自適應寬度

2018.01.25 追記
趁著Bootstrap 4正式版4.0.0最近發佈,重新研究一下此套件,發現其實有沒有引用Bootstrap.css對功能使用沒什麼差XD(自己打臉自己
完整Source Code↓
<!DOCTYPE html>
<html>
<head>
<!--有無引用bootstrap 4 樣式差異一點點,不影響功能-->
<!--<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" >-->
<style type="text/css">
.dtp-buttons > button.btn {
border: none;
border-radius: 2px;
position: relative;
box-shadow: none;
color: rgba(0,0,0, 0.87);
padding: 5px 16px;
font-size: 12px;
margin: 10px 1px;
font-weight: 500;
text-transform: uppercase;
letter-spacing: 0;
will-change: box-shadow, transform;
transition: box-shadow 0.2s cubic-bezier(0.4, 0, 1, 1), background-color 0.2s cubic-bezier(0.4, 0, 0.2, 1), color 0.2s cubic-bezier(0.4, 0, 0.2, 1);
outline: 0;
cursor: pointer;
text-decoration: none;
background: transparent;
}
.dtp-buttons > button.btn:hover,
.dtp-buttons > button.btn:focus {
background-color: rgba(153, 153, 153, 0.2);
}
/*我自己多寫這個*/
.dtp-picker-calendar > table {
width: 100%;
}
</style>
<!--影響 Close < > 的切換icon-->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!--引用plugin的css(自行到作者GitHub下載)-->
<link rel="stylesheet" href="css/bootstrap-material-datetimepicker.css" />
</head>
<body>
<!--文字框,type不可填date,自訂一個class加上去-->
<input type="text" placeholder="請選擇日期" class="myDatePicker" />
<!--引用jQuery-->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.js"></script>
<!--此plugin會影響語系-->
<script type="text/javascript" src="http://momentjs.com/downloads/moment-with-locales.js"></script>
<!--引用plugin的js(自行到作者GitHub下載)-->
<script src="js/bootstrap-material-datetimepicker.js"></script>
<script type="text/javascript">
//當做全域參數使用
let bootstrapMaterialDatePickerOption = { time: false, nowButton: true, clearButton: true, lang: 'zh-tw', format: 'YYYY/MM/DD' };
$(function () {
$('.myDatePicker').bootstrapMaterialDatePicker(bootstrapMaterialDatePickerOption);
});
</script>
</body>
</html>
2018.2.22追記
User回報,如果在iPhone上瀏覽此日期選擇器的話,icon無法正常顯示,貌似iPhone不支援Google的icon(?)

結語
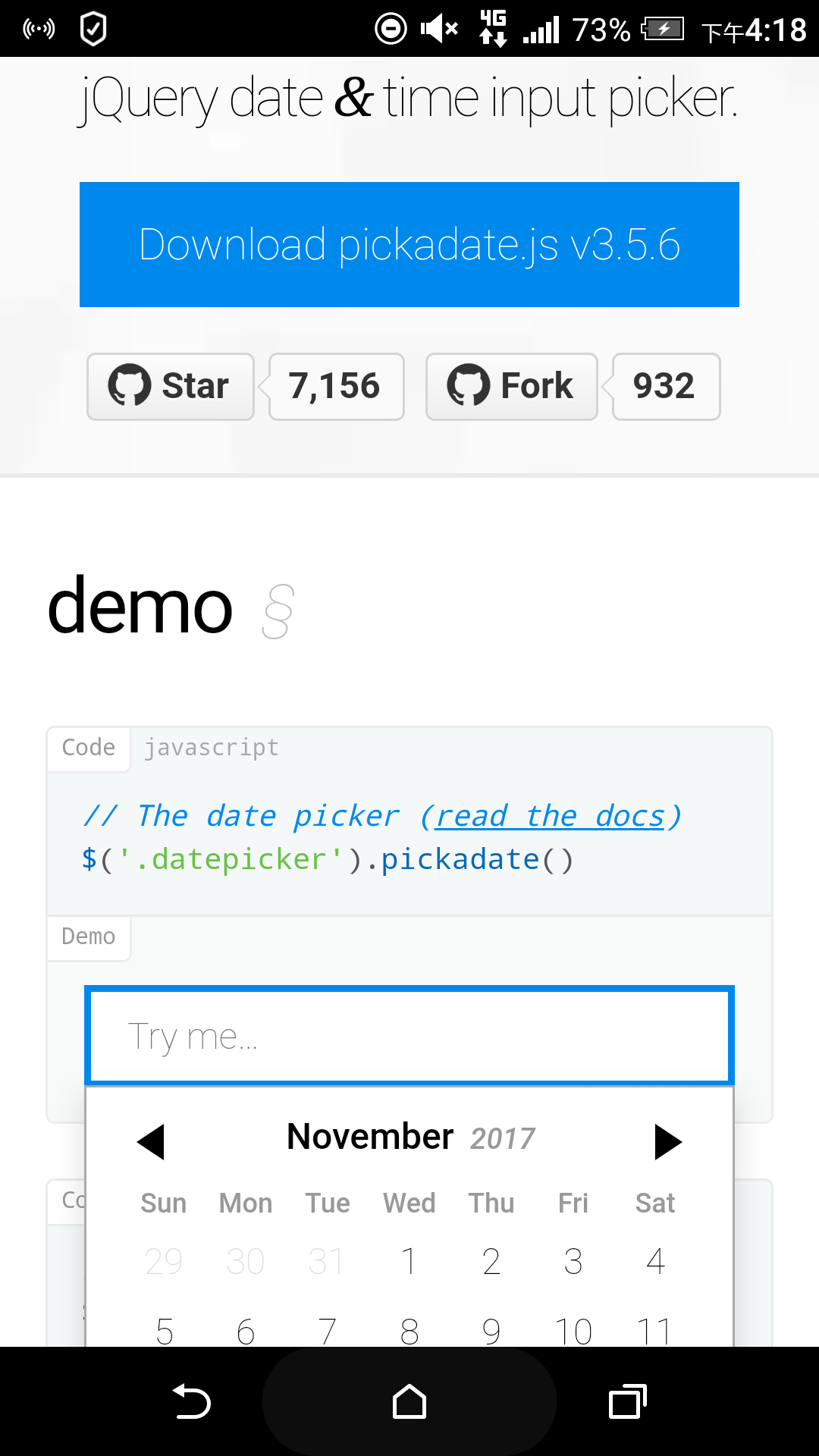
還有另一款日曆選擇器pickadate.js也滿適合手機瀏覽
它的Theme區分default、classic,務必要選default

classic我試過,Non mobile-friendly,畫面會卡住,手指滑動營幕沒有反應↓

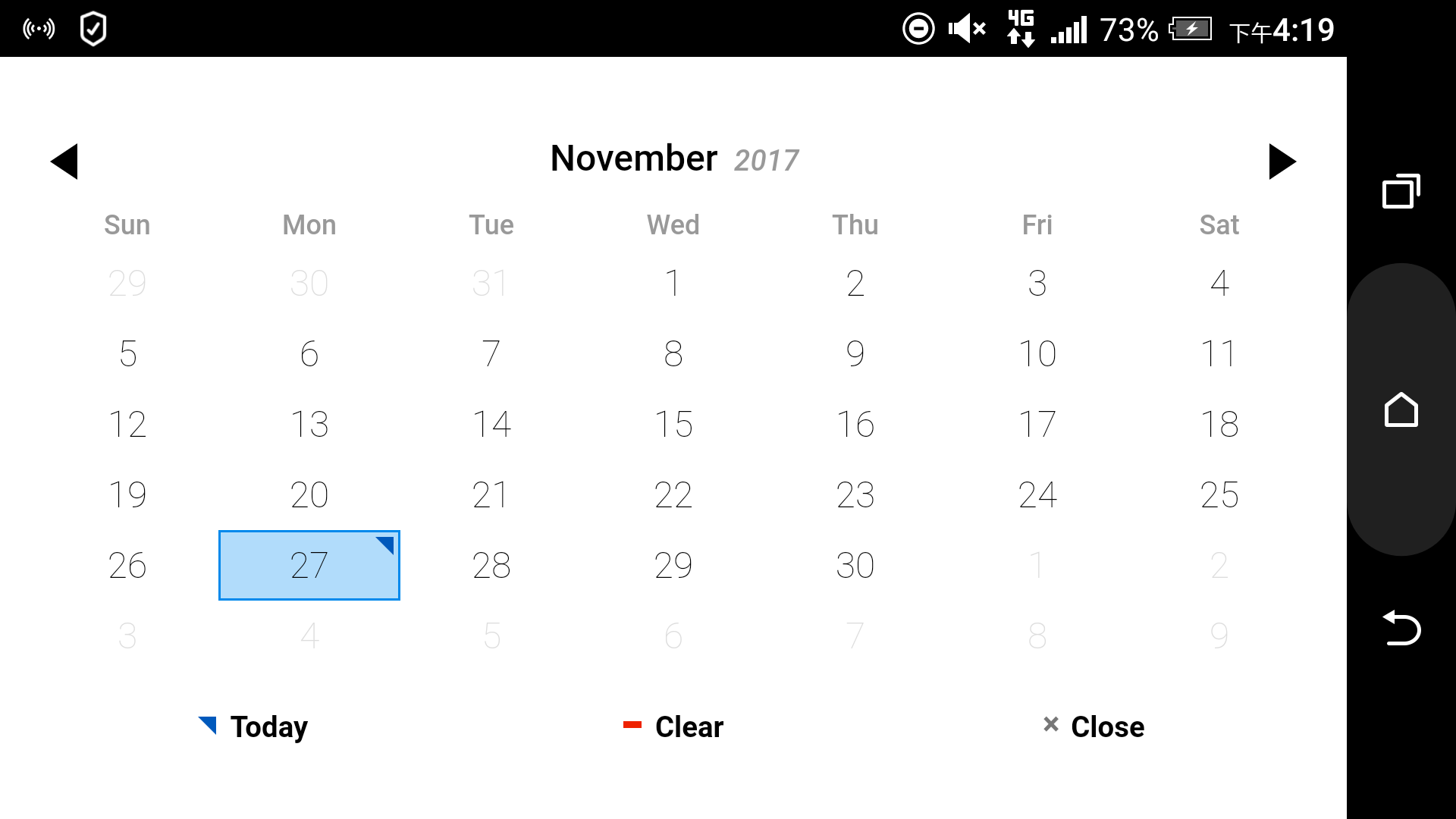
pickadate.js在手機(小營幕)瀏覽,效果會變成全營幕日曆選擇器(早期沒有加入Close按鈕,挺讓人困擾Orz)

※手機擺橫的,不會像Bootstrap Material DatePicker被畫面切掉

pickadate.js等哪天有時間再撰寫文章介紹