Youtube like Progress Bar Pace
前言
Pace是一款簡單,只要引用兩個檔案無須寫Code,即可自動為網頁加上progressBar進度條
各式各樣進度條請見官網Demo
連Youtube、Google Calendar網頁頂部的進度條也有支援(Pace稱之為Minimal)


※不過得留意這種進度條並沒有block畫面的效果,進度條在跑時,使用者仍然可以點擊畫面上其他按鈕操作
實作
第一步先到官網下載ZIP解壓縮

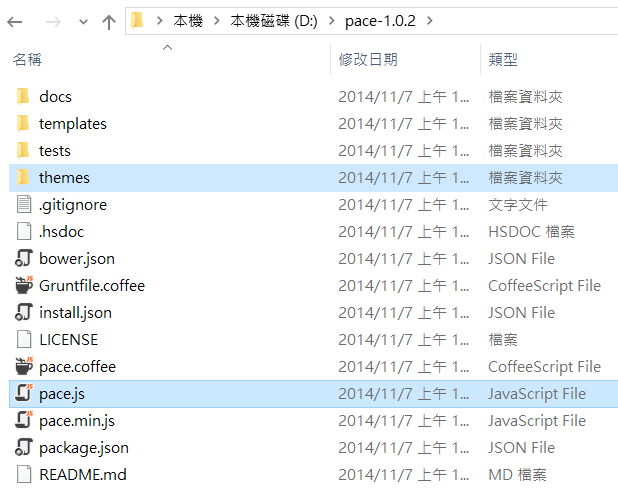
接著把以下pace.js和themes資料夾複製到自己的Web專案

網頁引用兩個檔案就行(Pace不依賴jQuery)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Demo Pace.js</title>
<!--官網建議js放在<head>裡,我猜是為了提早出現進度條,就照著官網建議吧-->
<!--引用Pace theme CSS-->
<link href="~/Content/themes/red/pace-theme-minimal.css" rel="stylesheet" />
<!--引用Pace.js-->
<script src="~/Content/pace.js"></script>
</head>
<body>
</body>
</html>
仿照Youtube的進度條就完成了,超簡單~

如果想更換進度條樣式長相,只要換掉CSS即可
<head>
<meta name="viewport" content="width=device-width" />
<title>Demo Pace.js</title>
<!--引用Pace theme CSS loading bar-->
<link href="~/Content/themes/blue/pace-theme-loading-bar.css" rel="stylesheet" />
<!--引用Pace.js-->
<script src="~/Content/pace.js"></script>
</head>

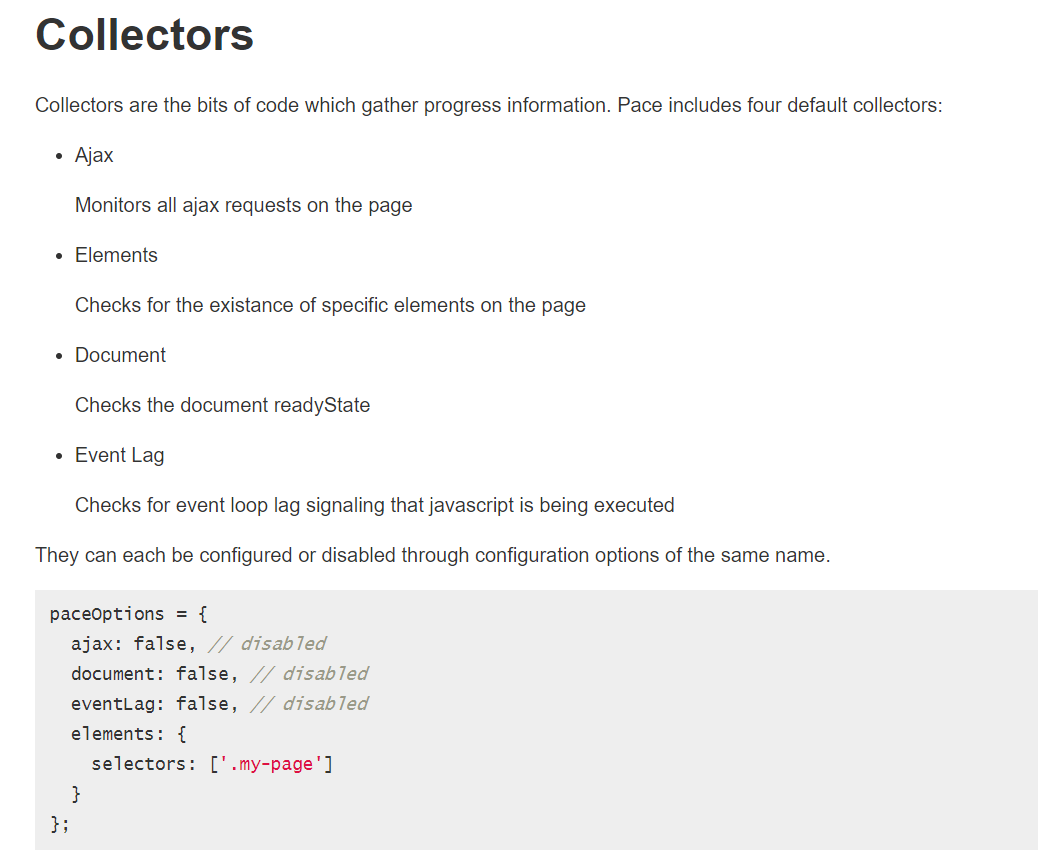
預設觸發Pace進度條為以下發生...

所以如果在ASP.net MVC的Controller裡執行Server端長時間的處理程序,例如↓
public ActionResult Index()
{
Thread.Sleep(5000);//花很長時間
return View();
}
這樣不會出現進度條,只會看著網頁經過漫長等待後,網頁迅速載完DOM元素,然後進度條一下子就跑完了