Quickly use SweetAlert2
前言
漂亮酷炫外加動畫效果的JS alert、confirm dialog元祖SweetAlert,目前出了幾種分支:
1:SweetAlert for Bootstrap (Bootstrap樣式的SweetAlert)
2:ngSweetAlert (AngularJS版本的SweetAlert)
3:本文要介紹的SweetAlert2
SweetAlert2和元祖有以下幾個差別:
1.元祖要另外設定參數才支援html顯示內容
swal({
title: '<span class="title">Title</span>',
text: '<span class="text">HTML description</span>',
html: true /*多給此參數*/
})
SweetAlert2預設支援html顯示內容
swal({
title: '<span class="title">Title</span>',
html: '<span class="text">HTML description</span>'
});
2.Confirm dailog元祖的「確定」按鈕在右方,SweetAlert2的「確定」按鈕在左方(跟Chrome瀏覽器同樣)
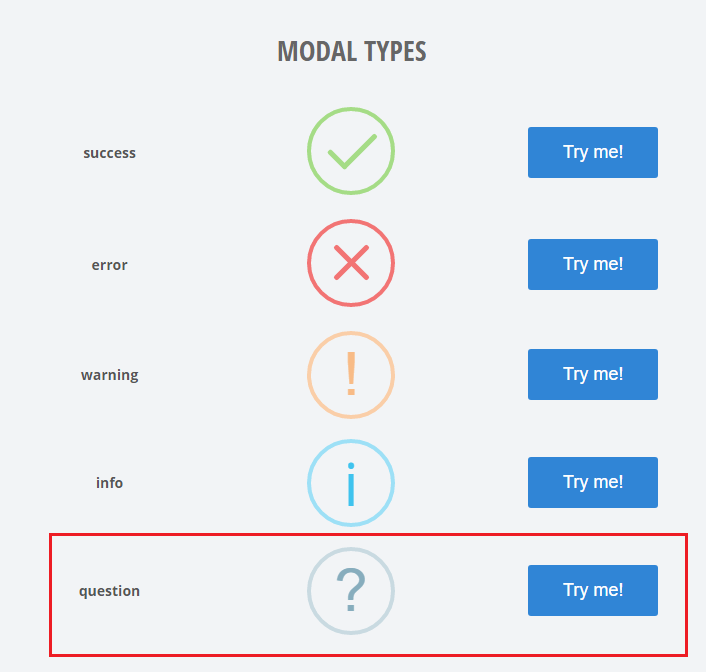
3.元祖的icon有四種,SweetAlert2改稱為type則多一個"question",在confirm dailog很派上用場

實作
本文程式碼以第7版為主,目前這個套件出到第8版,更新速度很快,也有很多重大改變(估計第9、10版應該也會改變很多)
想從第7版移轉到第8版請見官方說明重大改變:v8.0.0 Breaking change
SweetAlert、SweetAlert2這兩個都無須jQuery就可以執行,好處是更換jQuery版本不會影響執行
(我想現在很多人工作上專案一定都會用到jQuery)
引用SweetAlert2檔案有兩種選擇:
先到官方CDN
1.網頁只引用sweetalert2.all.min.js檔,不引用.css
2.網頁分別引用sweetalert2.css和sweetalert2.js
先看SweetAlert2最簡單的alert範例程式碼↓
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!--引用css-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/6.10.3/sweetalert2.css" />
</head>
<body>
<input type="button" value="click me" />
<!--引用jQuery-->
<script src="https://code.jquery.com/jquery-3.2.1.min.js" type="text/javascript"></script>
<!--引用SweetAlert2.js-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/6.10.3/sweetalert2.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("input:button").click(function () {
//alert範例
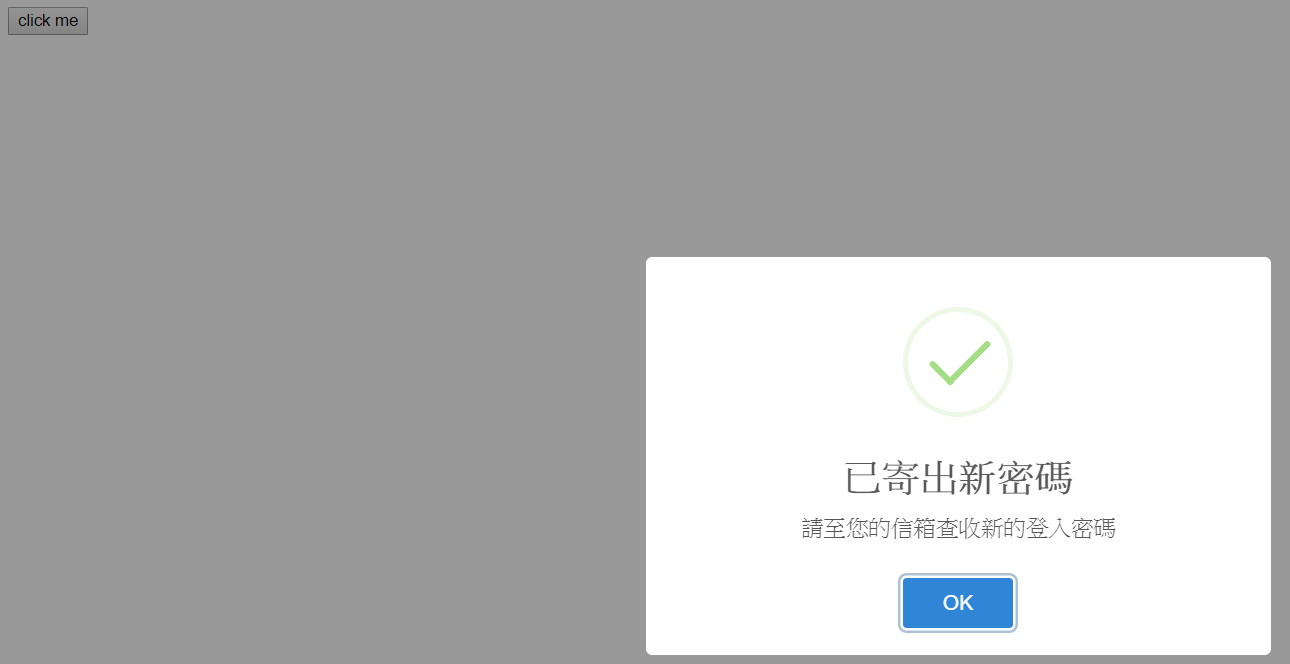
swal("已寄出新密碼", "請至您的信箱查收新的登入密碼", "success");
});
});
</script>
</body>
</html>

Demo Code:https://jsfiddle.net/ShadowKao/Lhsq72fd/
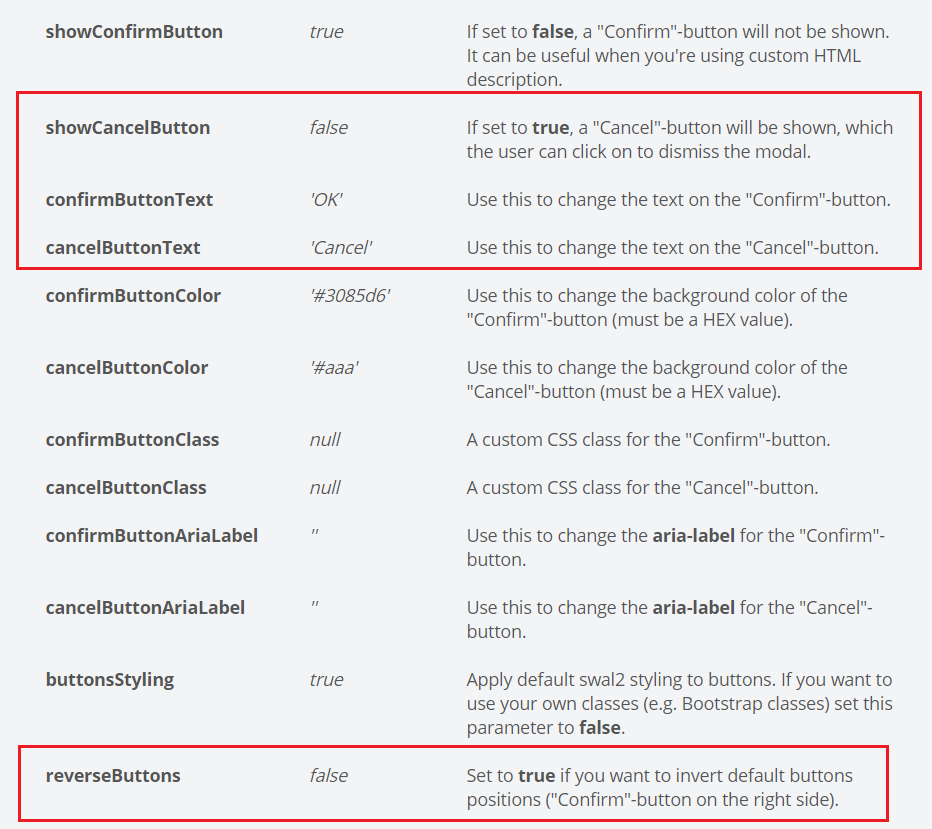
以下紅框是幾個常用的參數

預設確定按鈕在左邊、取消按鈕在右邊(和Chrome一樣),如果兩個按鈕位置想對調的話,設定 reverseButtons:true 即可
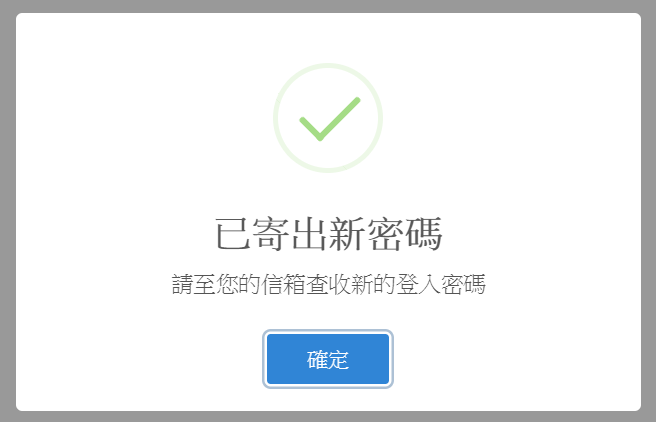
預設確定按鈕文字是"OK",如果想改成中文的話,就要使用明確參數的呼叫型式↓
swal({
title: "已寄出新密碼",
html: "請至您的信箱查收新的登入密碼",
type: "success",
confirmButtonText:"確定"/*改這裡*/
});
或使用預設值寫法↓
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!--引用css-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/6.10.3/sweetalert2.css" />
</head>
<body>
<input type="button" value="click me" />
<!--引用jQuery-->
<script src="https://code.jquery.com/jquery-3.2.1.min.js" type="text/javascript"></script>
<!--引用SweetAlert2.js-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/6.10.3/sweetalert2.js" type="text/javascript"></script>
<script type="text/javascript">
//自訂預設值
swal.setDefaults({
confirmButtonText: "確定",
cancelButtonText: "取消"
});
//swal.resetDefaults();//清空自訂預設值
$(function () {
$("input:button").click(function () {
//alert範例
swal("已寄出新密碼",
"請至您的信箱查收新的登入密碼",
"success");
});
});
</script>
</body>
</html>
執行結果:

以上為alert dialog的用法,已經足以應付大部份需求
接下來介紹confirm dialog用法,要使用confirm dialog有幾個參數一定要設定
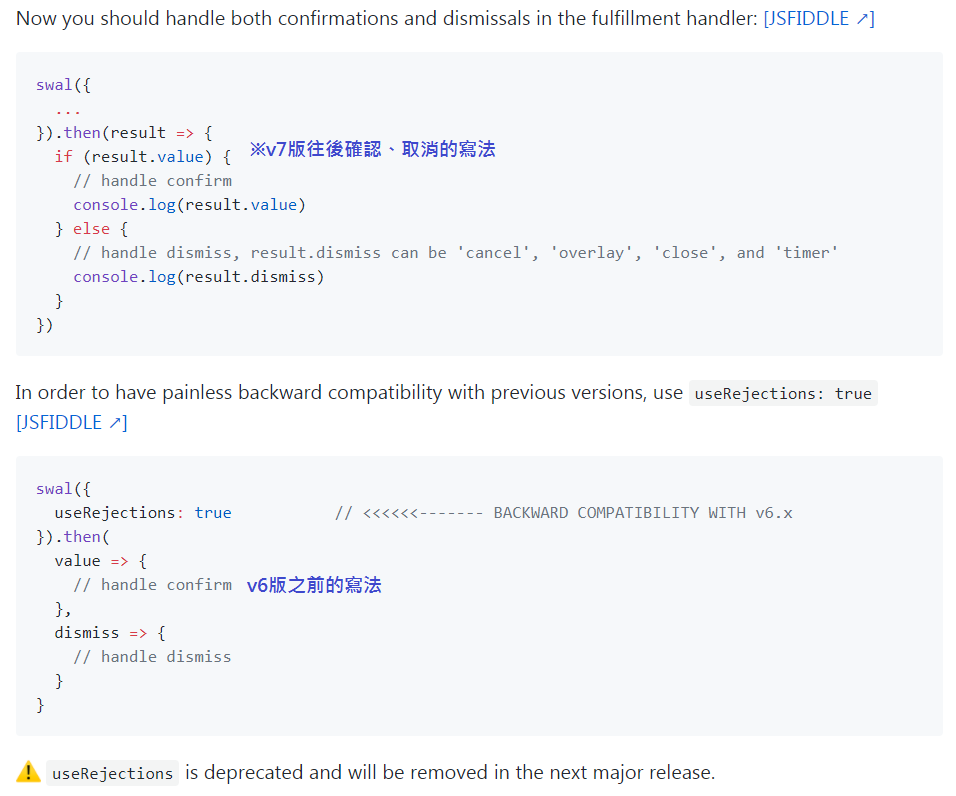
2017.11.20追記:v7版之後的「確認」、「取消」callback寫法有改變(舊的要寫兩個function,新寫法合併到同一個function),本文範例已配合調整

<html>
<body>
<input type="button" value="click me" />
<!--引用jQuery-->
<script src="https://code.jquery.com/jquery-3.2.1.min.js" type="text/javascript"></script>
<!--引用SweetAlert2.js-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/7.0.0/sweetalert2.all.js"></script>
<script type="text/javascript">
//自訂預設值
swal.setDefaults({
confirmButtonText: "確定",
cancelButtonText: "取消"
});
//swal.resetDefaults();//清空自訂預設值
$(function () {
$("input:button").click(function () {
//confirm dialog範例
swal({
title: "確定刪除?",
html: "按下確定後資料會永久刪除",
type: "question",
showCancelButton: true//顯示取消按鈕
}).then(
function (result) {
if (result.value) {
//使用者按下「確定」要做的事
swal("完成!", "資料已經刪除", "success");
} else if (result.dismiss === "cancel")
{
//使用者按下「取消」要做的事
swal("取消", "資料未被刪除", "error");
}//end else
});//end then
});
});
</script>
</body>
</html>
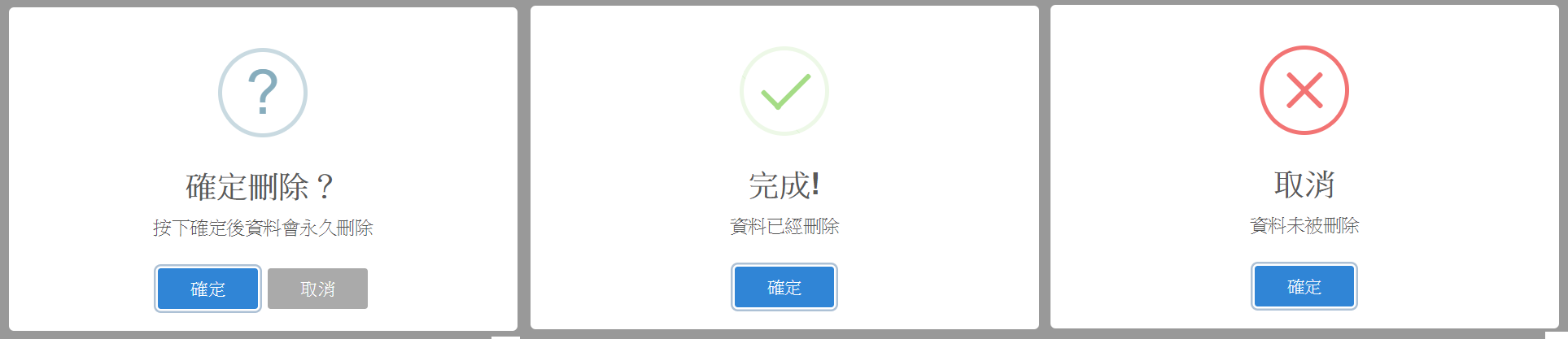
執行結果:

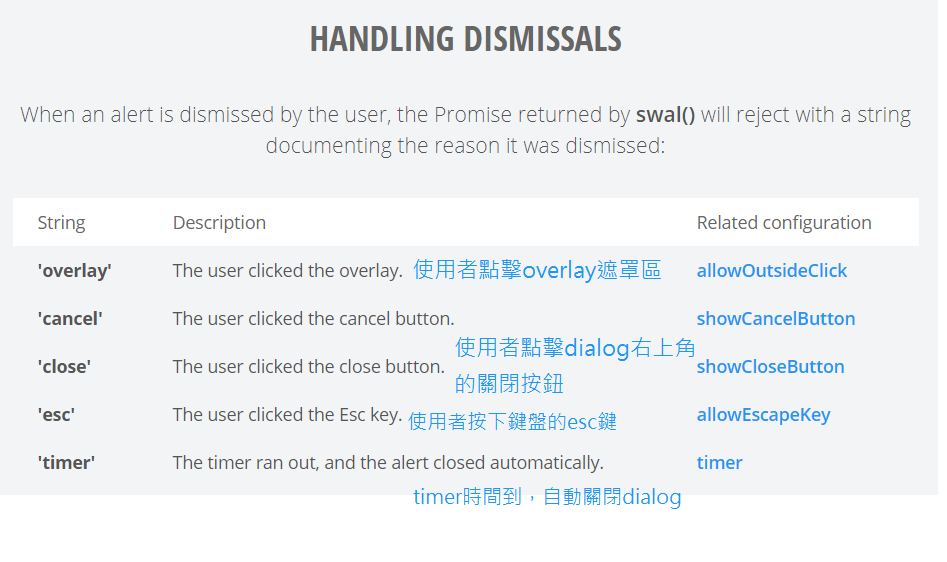
其中dismiss為使用者關閉dialog原因,“cancel”表示使用者按下「取消」按鈕,其它請見官網(反正很少用XD)

ASP.net WebForm如何整合confirm dialog呢?
1.改採用ASP.net MVC開發XD,單純乾淨的Html Code搭配jQuery Ajax來呼叫Server端的Controller
2.以下範例程式碼
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Page3.aspx.cs" Inherits="Page3" %>
<html>
<body>
<form id="form1" runat="server">
<%-- 確保網頁上至少放置一個LinkButton控制項
沒有的話自己放一個Text為空值或空字串的LinkButton
目的讓網頁自動產生__doPostBack()的js函數
--%>
<asp:LinkButton ID="LinkButton1" runat="server" />
<%--OnClientClick="return false",避免使用者一點擊按鈕就postback--%>
<asp:Button ID="btnSubmit" runat="server" Text="submit form" OnClick="btnSubmit_Click" OnClientClick="return false" />
<!--引用jQuery-->
<script src="https://code.jquery.com/jquery-3.2.1.min.js" type="text/javascript"></script>
<!--引用SweetAlert2.js-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/7.0.0/sweetalert2.all.js"></script>
<script type="text/javascript">
$(function () {
$("#<%= btnSubmit.ClientID%>").click(function () {
myConfirm();
});
});
//自訂預設值
swal.setDefaults({
confirmButtonText: "確定",
cancelButtonText: "取消"
});
//swal.resetDefaults();//清空自訂預設值
function myConfirm() {
let btnName = $("input#<%= btnSubmit.ClientID%>").attr("name");
//confirm dialog範例
swal({
title: "確定刪除?",
html: "按下確定後資料會永久刪除",
type: "question",
showCancelButton: true//顯示取消按鈕
}).then(
function (result) {
if (result.value) {
//使用者按下「確定」要做的事
//呼叫ASP.net自動產生的JS函數,第二個參數不給值避免網頁出錯
__doPostBack(btnName, "");
} else if (result.dismiss === "cancel") {
//使用者按下「取消」要做的事
swal("取消", "資料未被刪除", "error");
}
}//end function
);//end then
}//end function myConfirm()
</script>
<%--ASP.net WebForm的話,要在</form>之前載入所需的JS檔--%>
</form>
</body>
</html>
Code-behind事件程式碼
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
Response.Write("執行btnSubmit_Click事件");
//在</form>之前輸出Javascript
string js= @"swal('完成!', '資料已經刪除', 'success');";
ClientScript.RegisterStartupScript(Page.GetType(), Guid.NewGuid().ToString(),js,true);
}
以上就是alert、confirm dialog的用法,比起原生陽春的window.alert、window.confirm,已經能夠應付大部份需求
SweetAlert2其實還能再更進階做出花俏的行為
例如讓使用者輸入資料step by step,不過2017/03/03此帖作者表明目前不支援回「上一步」
小遺憾所以就不詳細介紹,請見線上範例程式碼↓
Demo Code: http://jsfiddle.net/ShadowKao/aszx7zLn/
導入實際工作專案,如果卡關需要其他參數、功能的話,請上官網查詢: SweetAlert2
2017.10.24補充
SweetAlert2預設不支援IE,如果在IE上運行的話,會出現錯誤訊息「SweetAlert2: This package requires a Promise library, please include a shim to enable it in this browser 」
要讓SweetAlert2支援IE11的話,得先到此文章:Migration from SweetAlert to SweetAlert2
下載core.js檔,然後
1.網頁<head>標籤裡面寫下:<meta http-equiv="X-UA-Compatible" content="IE=edge" /> 強制IE使用最新版文件模式
2.網頁先引用core.js
3.再引用sweetalert2.js即可順利在IE上執行SweetAlert2
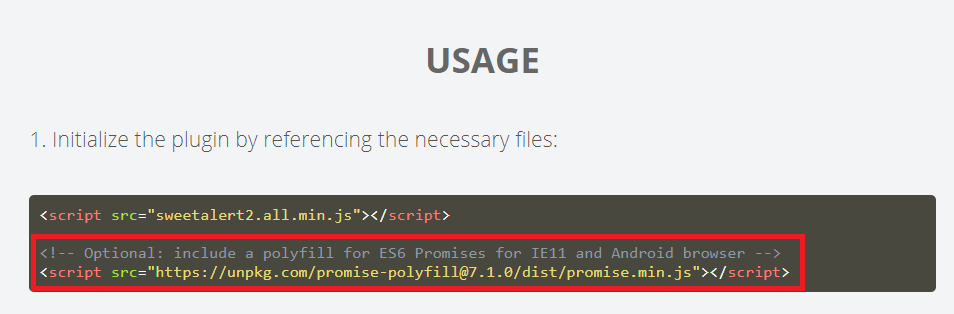
除了引用core.js外,另一個引用選擇是到官網:https://sweetalert2.github.io
找到下方紅框處,把該.js抓下來引用在網頁上也可以

2017.11.05補充
分享自己在工作上使用SweetAlert2的confirm dialog用法(畢竟用原生呼叫方式太囉嗦)
先新增一個.js檔 sweetalert2.MySetting.js
//自訂預設值
swal.setDefaults({
confirmButtonText: "確定",
cancelButtonText: "取消"
});
//swal.resetDefaults();//清空自訂預設值
//封裝SweetAlert2的confirm
function swalConfirm(title, html, callbackFunc) {
swal({
title: title,
html: html,
type: "question",
showCancelButton: true//顯示取消按鈕
}).then(function(result)
{
if(result.value===true)
{//使用者按下「確定」要做的事
callbackFunc();
}
}//end function
);//end then
}//end function
完整網頁程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>SweetAlert2 Confirm</title>
</head>
<body>
<input type="button" value="show confirm" />
<!--引用jQuery核心-->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<!--讓SweetAlert2支援 IE-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/core-js/2.4.1/core.js"></script>
<!--引用SweetAlert2-->
<!--引用SweetAlert2.js-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/7.0.0/sweetalert2.all.js"></script>
<!--引用自訂的SweetAlert2設定-->
<script src="Scripts/sweetalert2.MySetting.js"></script>
<!--page inline script-->
<script type="text/javascript">
$(function () {
$("input:button").click(function () {
//使用方式
swalConfirm("確定刪除?", "", function ()
{
//Loading畫面,出處:http://malsup.com/jquery/block/
$.blockUI();
$.ajax({
url: "@Url.Action("MyAction", "MyController")",
method: "post",
data: { },
success: function (result) {
}, complete: function () {
$.unblockUI();
}
});//End ajax
}//end function
);//end swalConfirm
});//end click event
});
</script>
</body>
</html>
2017.11.6補充
如果直接呼叫swal();出現錯誤:Uncaught TypeError: Cannot read property 'querySelector' of null
<script type="text/javascript">
swal("title", "content", "success");
</script>
改成以下即可↓
<script type="text/javascript">
window.onload = function () {
swal("title", "content", "success");
}
/*
如果有引用jQuery的話,寫在domready事件應該也行
$(function(){
swal("title", "content", "success");
});
*/
</script>
另外,如果從iframe要把SweetAlert顯示在父視窗的話↓
//父視窗必須有引用SweetAlert.js前提下
window.parent.swal("title", "content", "success");
2017.12.5 追記
以往傳統在alert()之後的導頁寫法↓
alert("message");window.location.href="http://tw.yahoo.com";
換成SweetAlert2後,導頁動作要寫在callback function,範例如下:
<html>
<body>
<input type="button" value="click me" />
<!--引用jQuery-->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<!--引用SweetAlert2-->
<script type="text/javascript" src="https://unpkg.com/sweetalert2@7.0.7/dist/sweetalert2.all.js"></script>
<script type="text/javascript">
$(function () {
$("input").click(function () {
swal("title", "content", "info").then(function (result) {
//導頁寫在此
window.location.href = "http://tw.yahoo.com";
});
});
});
</script>
</body>
</html>
↓這是錯誤的SweetAlert導頁寫法,會變成SweetAlert一彈跳出來,畫面馬上導頁
<html>
<body>
<input type="button" value="click me" />
<!--引用jQuery-->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<!--引用SweetAlert2-->
<script type="text/javascript" src="https://unpkg.com/sweetalert2@7.0.7/dist/sweetalert2.all.js"></script>
<script type="text/javascript">
$(function () {
$("input").click(function () {
swal("title", "content", "info");
//緊鄰swal()之後執行導頁
window.location.href = "http://tw.yahoo.com";
});
});
</script>
</body>
</html>
相關文章
SweetAlert2中文說明手冊 —— 一个漂亮的、响应式的、可定制的和可访问(WAI-ARIA)的JavaScript弹窗