Build package Visual Studio 2017 Cordova Android App .apk
前言
本文使用環境為Windows 10、Visual Studio 2017 Community、Cordova 6.x版
我第一次接觸Visual Studio Cordova是在Visual Studio 2013 Cordova CTP 3.0版
那時候要建置Cordova App,還無法在Windows 7上建置,現在使用Visual Studio 2017不知道可不可以。
而且以前在Cordova CTP 3.0版,建置整個Visual Studio方案,還會報錯無法產出.apk檔(因為建置Android App需要設定keystore資訊)
※順便吐嘈一下,我之前有過開發Cordova CTP 3.0版經驗,雖然最後成功上架,但開發過程被雷到有陰影↓,有時候建置報錯還不知道原因,導致我現在很難入開發App的坑XD

隨著Visual Studio的改進,現在即使沒有設定Android App的keystore資訊,仍然可以在Visual Studio 2017成功地建置整個方案
只是不會產出.apk檔,沒有產出.apk檔,就無法上傳至Google Play商店上架。
現在微軟Visual Studio Cordova官方教學文件也講得滿清楚如何產生keystore
之前官方文件沒寫,還得靠Stackoverflow的網友指引呢
本文快速帶過一下,如何建置一個可以上傳至Google Play商店的.apk檔(Android App)
實作
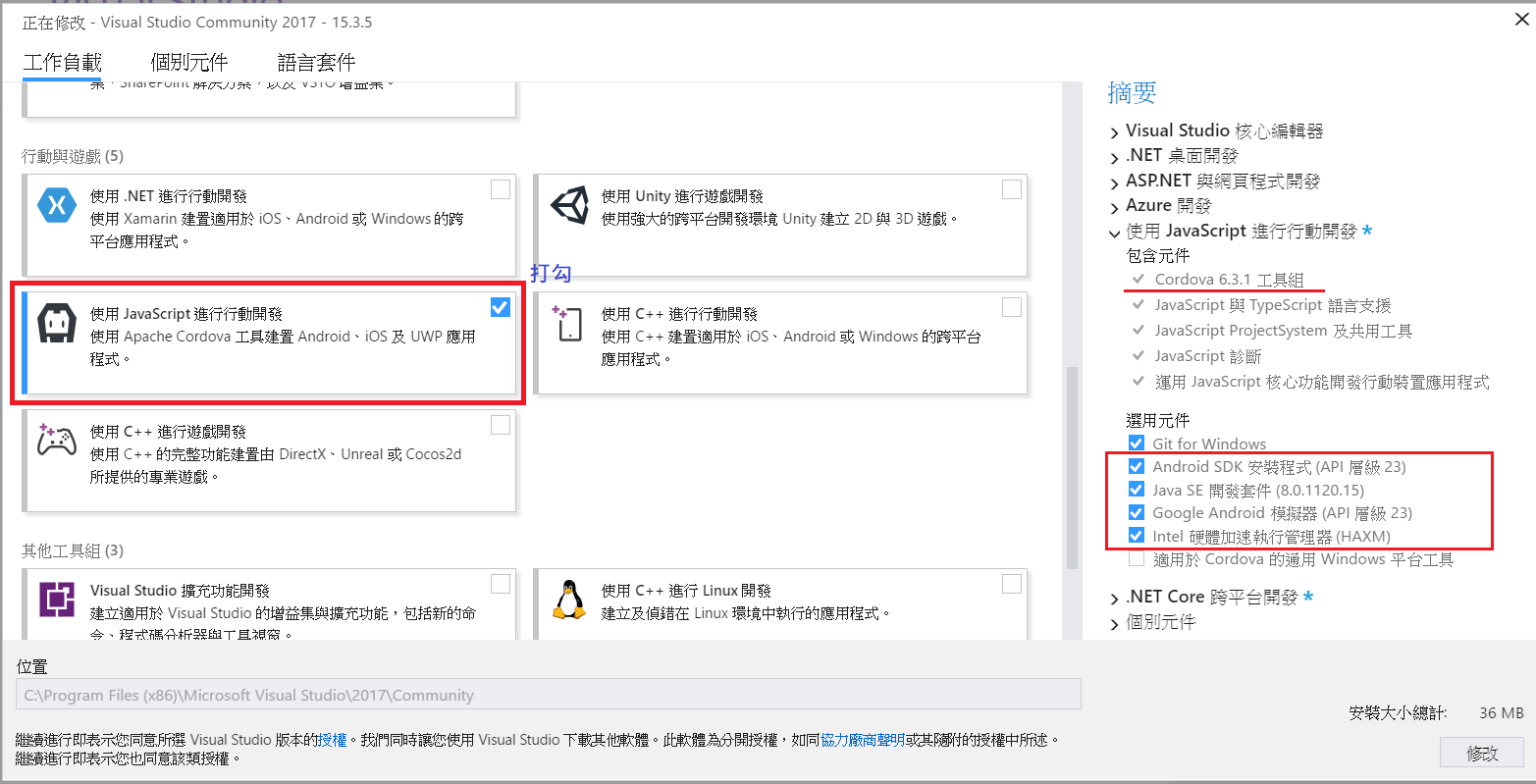
首先確保自己的Visual Studio有安裝Cordova開發環境

↑ 「Android SDK安裝程式、Google Android 模擬器、Intel 硬體加速執行管理器」要透過這幾樣才能建置出.apk檔,所以必裝
如果「Android SDK安裝程式、Google Android 模擬器」發生安裝失敗的話,把Visual Studio更新到最新版就可以了,我是這樣解決的
「Java SE 開發套件」我安裝的是8.x版,之後要到命令提示字元透過它產生keystore,所以必裝。
本文我安裝的Cordova版本為6.x版(Cordova版本在5.x版以前和之後,目錄檔案結構不太一樣)
確認Cordova開發環境都Ready好
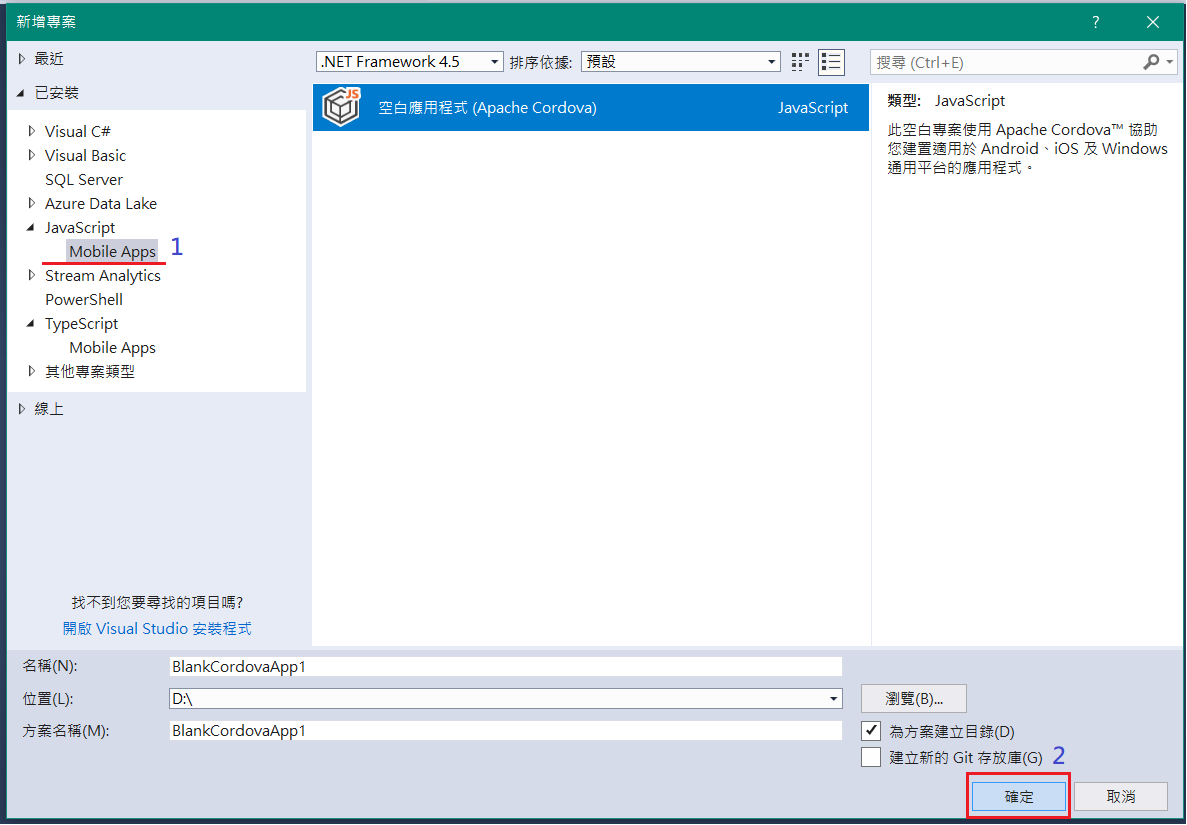
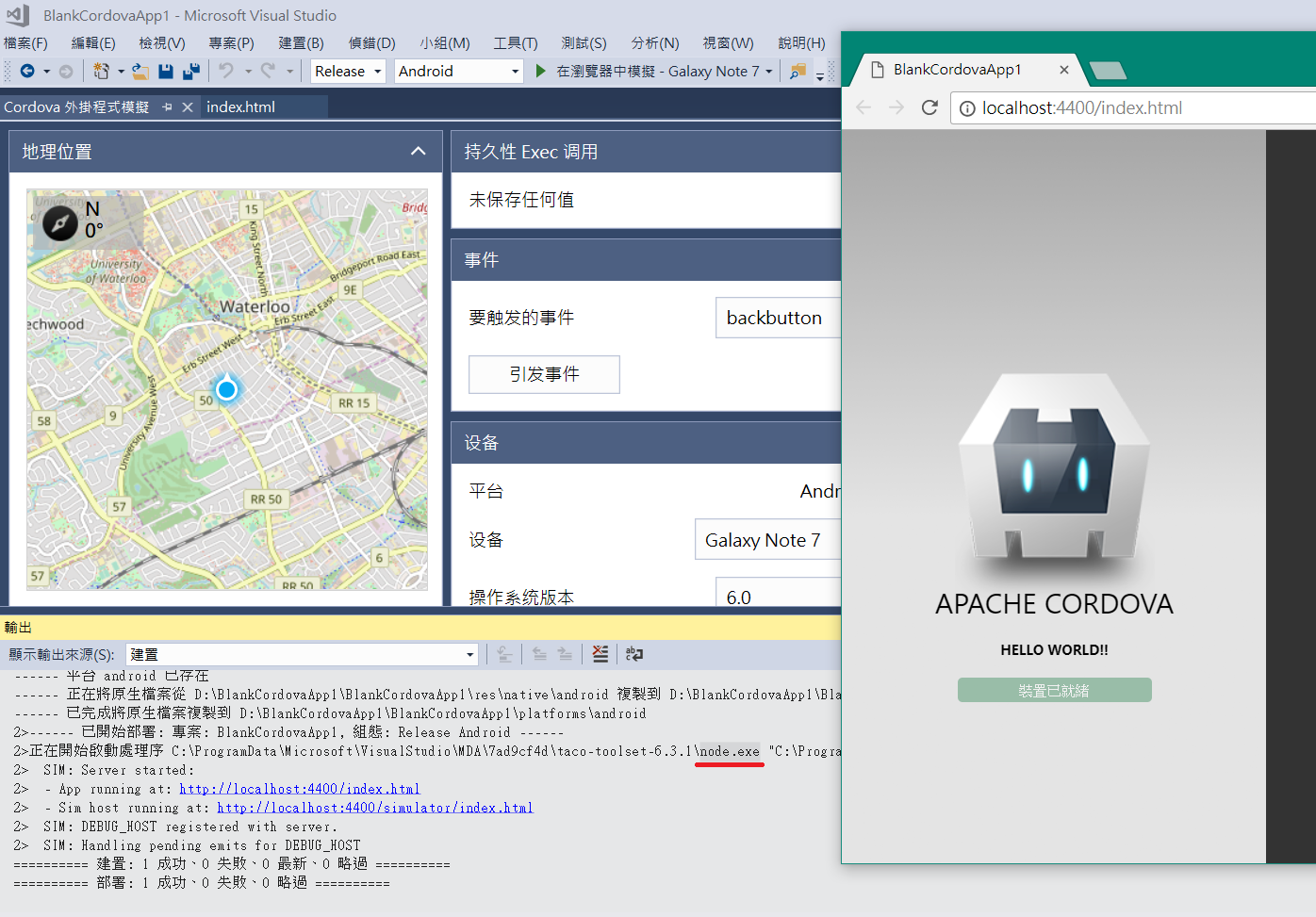
接著建立Cordova專案

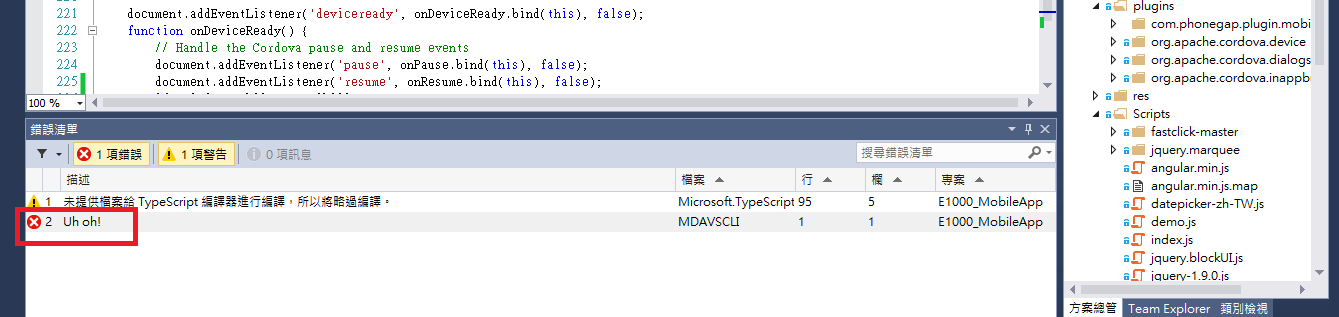
剛一建立好的專案按下Ctrl+F5執行,如果出現Node.js被Windows防火牆阻擋訊息就設定允許它吧
※從指令來看,在瀏覽器中模擬手機裝置應該是透過Node.js來掛載網頁

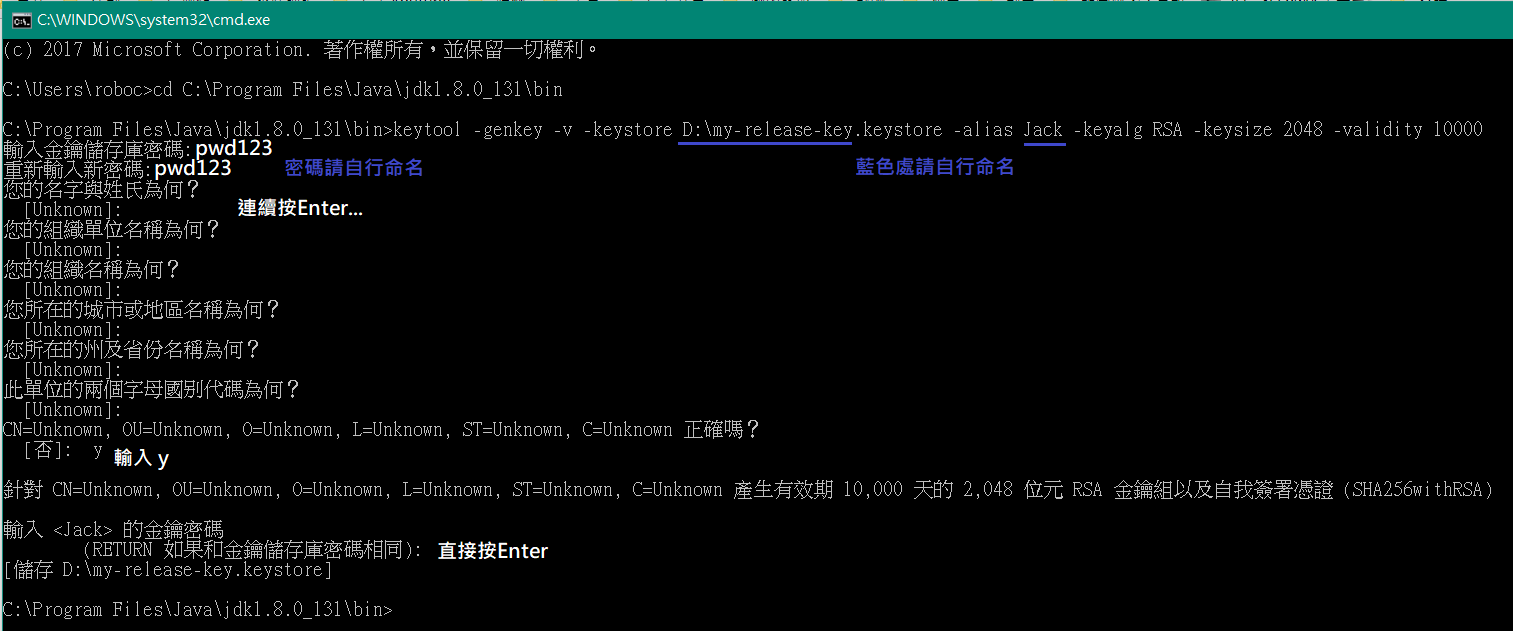
接要開啟命令提示字元,輸入以下指令,準備產生Private Key

cd C:\Program Files\Java\jdk1.8.0_131\bin
keytool -genkey -v -keystore D:\my-release-key.keystore -alias Jack -keyalg RSA -keysize 2048 -validity 10000
↑這指令很長,注意複製貼上時,不能斷行按下Enter執行
全部指令執行完畢,就會發現D槽多了D:\my-release-key.keystore的檔案
接著到Cordova專案根目錄下,打開build.json,填入以下資料
{
"android": {
"release": {
"keystore": "D:\\my-release-key.keystore",
"storePassword": "pwd123",
"alias": "Jack",
"password": "pwd123",
"keystoreType": ""
}
}
}
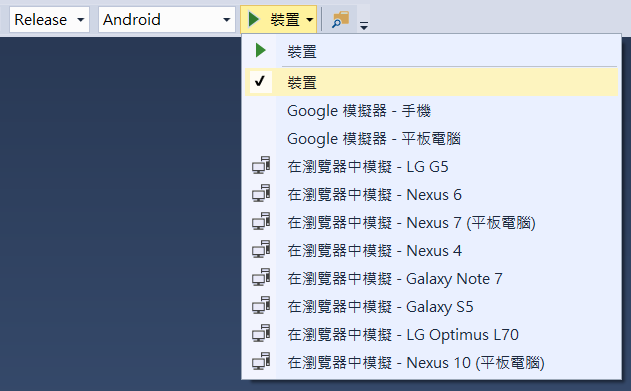
接著方案組態=>「Release」,方案平台=>「Android」,選裝置或Google模擬器都可以,我選的是裝置

然後建置整個方案,就可以在專案目錄下找到 bin\Android\Release\android-release.apk
此.apk檔就可以上傳至Google Play Console上架。
Android App上架很簡單,自己摸索、表單隨便填一填提交發佈大約一小時後就可以在商店看到了XD


最後
推薦文章:Visual Studio Tools For Apache Cordova
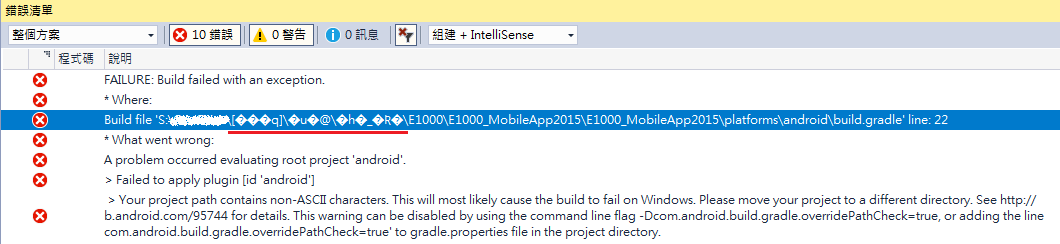
2018.08.20補充:留意整個Cordova專案和.keystore檔的檔案路徑不能有中文↓,否則建置方案會報錯