change jQuery BlockUI Default Style
前言
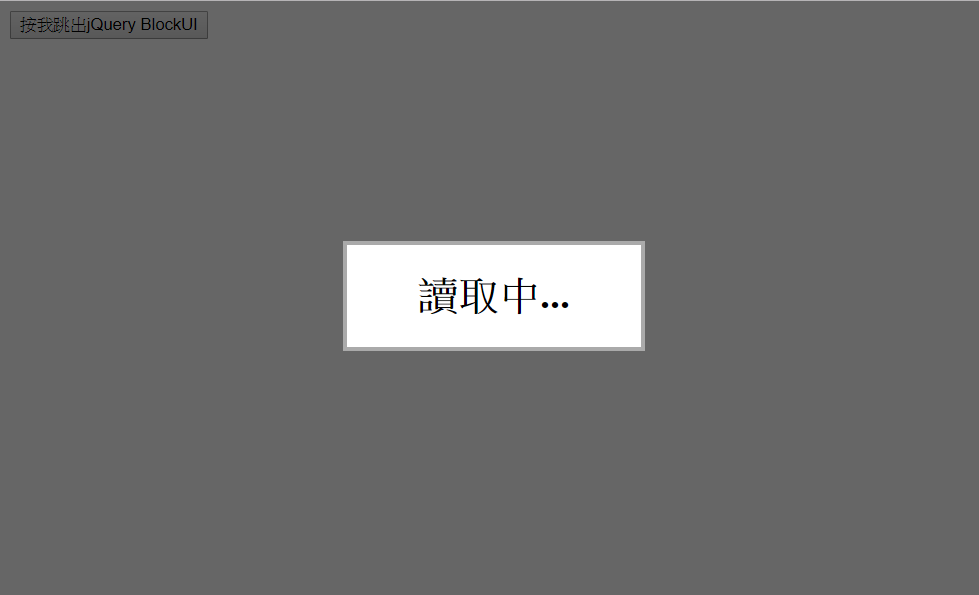
個人滿喜歡使用jQuery BlockUI Plugin當做呼叫Ajax時「讀取資料中....」的訊息遮罩
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery BlockUI</title>
</head>
<body>
<!--按鈕-->
<input type="button" id="btn" value="按我跳出jQuery BlockUI" />
<!--引用jQuery-->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<!--引用jQuery BlockUI-->
<script type="text/javascript" src="http://malsup.github.io/jquery.blockUI.js"></script>
<script type="text/javascript">
$(function () {
$("#btn").click(function () {
$.blockUI({
message: '<h1>讀取中...</h1>'
});
//3秒後,解除BlockUI
setTimeout(function () {
$.unblockUI();
}, 3000);
});//end click
});
</script>
</body>
</html>

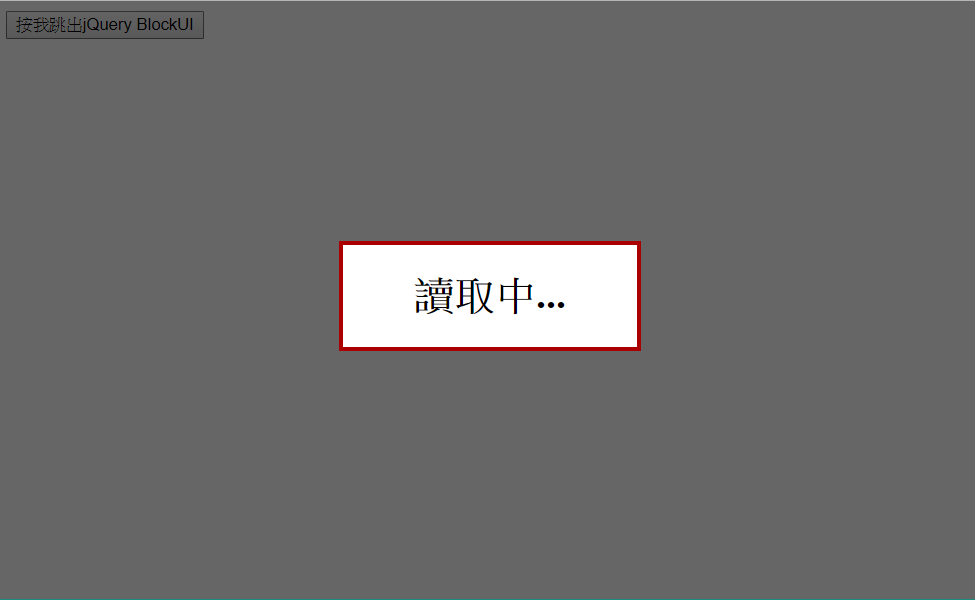
可惜官網給的Sample,不論是上述的樣式還是以下的樣式
//在button click事件裡
$.blockUI({
message: '<h1>讀取中...</h1>',
css: { border: '3px solid #a00' }
});
//3秒後,解除BlockUI
setTimeout(function () {
$.unblockUI();
}, 3000);

全都太陽春,最近案子就被客戶嫌棄美感Orz
實作
還好網路上有Font Awesome網站提供各種 icon,隨便挑一個就可以改善Loading圖示
從Font Awesome網站下載壓縮包解壓後目錄放到自己的網站裡

※我下載的是4.7.0版
接下來把 font-awesome的css引用到頁面,再加工一下即可。
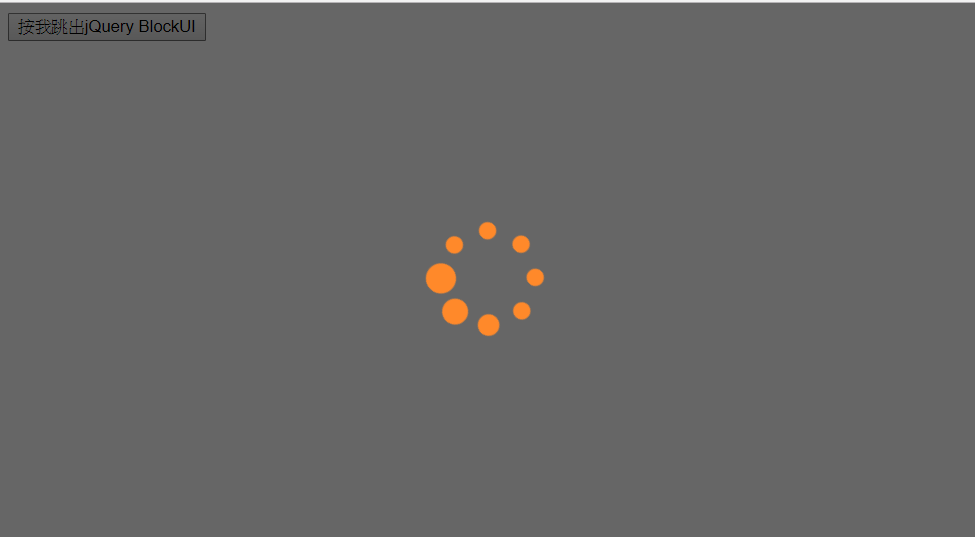
以下參考該網站的Animated Icons
第一種Loading樣式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery BlockUI</title>
<!--引用font-awesome CSS-->
<link href="Content/font-awesome-4.7.0/css/font-awesome.css" rel="stylesheet" />
<style type="text/css">
/*我自訂的顏色*/
.orange {
color: #ff892a;
}
</style>
</head>
<body>
<!--按鈕-->
<input type="button" id="btn" value="按我跳出jQuery BlockUI" />
<!--引用jQuery-->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<!--引用jQuery BlockUI-->
<script type="text/javascript" src="http://malsup.github.io/jquery.blockUI.js"></script>
<script type="text/javascript">
$(function () {
$("#btn").click(function ()
{//在button click事件裡
$.blockUI({
message: "<i class='fa fa-spinner fa-pulse orange' style='font-size:600%'></i>",
//borderWidth:'0px' 和透明背景
css: { borderWidth: '0px', backgroundColor: 'transparent' },
});
//3秒後,解除BlockUI
setTimeout(function () {
$.unblockUI();
}, 3000);
});//end click
});
</script>
</body>
</html>

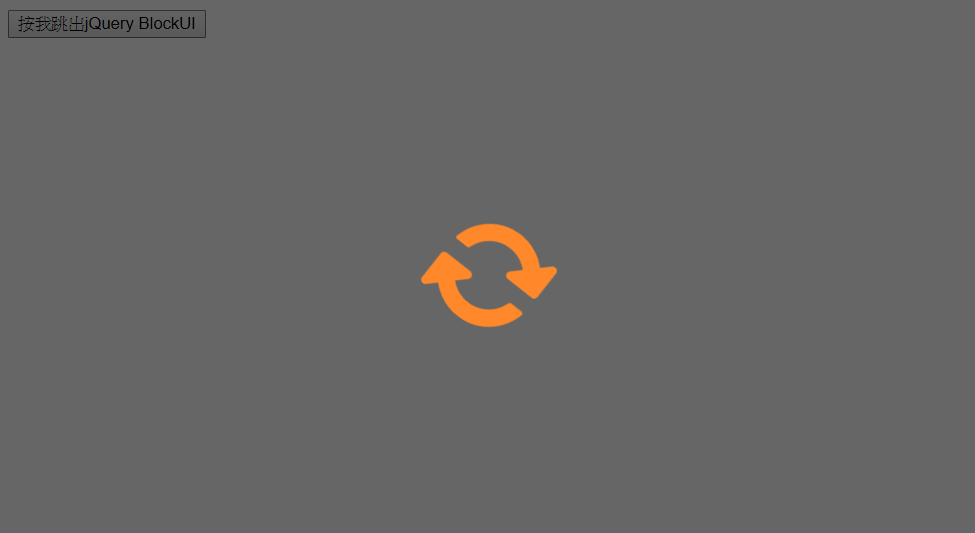
第二種樣式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery BlockUI</title>
<!--引用font-awesome CSS-->
<link href="Content/font-awesome-4.7.0/css/font-awesome.css" rel="stylesheet" />
<style type="text/css">
/*我自訂的顏色*/
.orange {
color: #ff892a;
}
</style>
</head>
<body>
<!--按鈕-->
<input type="button" id="btn" value="按我跳出jQuery BlockUI" />
<!--引用jQuery-->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<!--引用jQuery BlockUI-->
<script type="text/javascript" src="http://malsup.github.io/jquery.blockUI.js"></script>
<script type="text/javascript">
$(function () {
$("#btn").click(function ()
{//在button click事件裡
$.blockUI({
message: "<i class='fa fa-refresh fa-spin orange' style='font-size:600%'></i>",
//borderWidth:'0px' 和透明背景
css: { borderWidth: '0px', backgroundColor: 'transparent' },
});
//3秒後,解除BlockUI
setTimeout(function () {
$.unblockUI();
}, 3000);
});//end click
});
</script>
</body>
</html>

2017.11.15追加
這次不依靠Font awesome的icon
樣式、動畫效果自己打造
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery Block UI Demo</title>
<style type="text/css">
body {
background-color:aquamarine;
}
.container {
width:400px;
height:200px;
}
/*上面兩個樣式不是重點*/
/*背景底*/
/*加!important覆寫原本樣式*/
.blockOverlay {
/*background-color: #fff !important;*/ /*白色底,視自己需求看要不要加*/
cursor: default !important; /*預設游標*/
}
/*loading icon*/
/*定義動畫*/
@keyframes circle {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
/*加!important覆寫原本樣式*/
.blockMsg {
display: block !important; /*當message為null時,強制顯示*/
width: 100px;
height: 100px;
top: 50% !important;
left: 50% !important;
margin-top: -50px;
margin-left: -50px;
border-radius: 50%; /*正圓形*/
border: 6px solid #f2f2f2; /*灰色線條*/
border-left: 6px solid #1696e7; /*藍色線條*/
animation: circle 1.1s infinite linear; /*轉動效果*/
}
</style>
</head>
<body>
<div class="container">
<input type="button" value="call block UI" id="btnBlockUI" />
</div>
<div>
<input type="button" value="unBlockUI" id="btnUnblockUI" />
</div>
<!--引用jQuery-->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<!--引用block UI-->
<script type="text/javascript" src="http://malsup.github.io/jquery.blockUI.js"></script>
<script type="text/javascript">
$(function () {
$("#btnBlockUI").click(function () {
$('div.container').block({ message: null});
//Page Block寫法↓
//$.blockUI({ message: null });
//setTimeout(function () {
//$.unblockUI();
//}, 2000);
});
$("#btnUnblockUI").click(function () {
$('div.container').unblock();
});
});
</script>
</body>
</html>
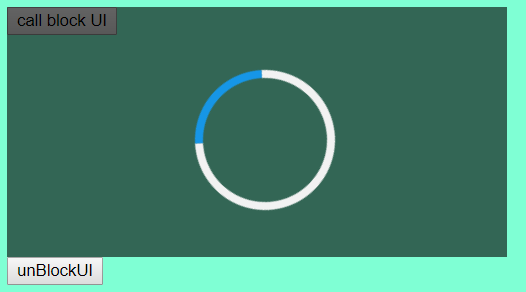
執行結果↓ (藍色部份會轉動)

2017.11.16追加
轉動縮放動畫效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery Block UI Demo</title>
<style type="text/css">
body {
background-color:aliceblue;
}
.container {
width:400px;
height:200px;
}
/*上面兩個樣式不是重點*/
/*背景底*/
/*加!important覆寫原本樣式*/
.blockOverlay {
/*background-color: #fff !important;*/ /*白色底,視自己需求看要不要加*/
cursor: default !important; /*預設游標*/
}
/*loading icon*/
/*定義動畫*/
@keyframes spin {
0% { transform: rotate(0deg) scale(1, 1); }
50% { transform: rotate(180deg) scale(0.85, 0.85); }
100% { transform: rotate(360deg) scale(1, 1); }
}
/*加!important覆寫原本樣式*/
.blockMsg {
display: block !important; /*當message為null時,強制顯示*/
top: 50% !important;
left: 50% !important;
width: 120px;
height: 120px;
/*原本是
margin-top: -60px;
margin-left: -60px;
但發現沒有置中,所以調成-75px
*/
margin-top: -75px;
margin-left: -75px;
border: 16px solid #f2ffe6; /*淺綠*/
border-top: 16px solid #80ff00; /*綠*/
border-radius: 50%; /*正圓形*/
animation: spin 1s linear infinite; /*轉動縮放效果*/
}
</style>
</head>
<body>
<div class="container">
<input type="button" value="call block UI" id="btnBlockUI" />
</div>
<div>
<input type="button" value="unBlockUI" id="btnUnblockUI" />
</div>
<!--引用jQuery-->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<!--引用block UI-->
<script type="text/javascript" src="http://malsup.github.io/jquery.blockUI.js"></script>
<script type="text/javascript">
$(function () {
$("#btnBlockUI").click(function () {
$('div.container').block({ message: null});
//Page Block寫法↓
//$.blockUI({ message: null });
//setTimeout(function () {
//$.unblockUI();
//}, 2000);
});
$("#btnUnblockUI").click(function () {
$('div.container').unblock();
});
});
</script>
</body>
</html>
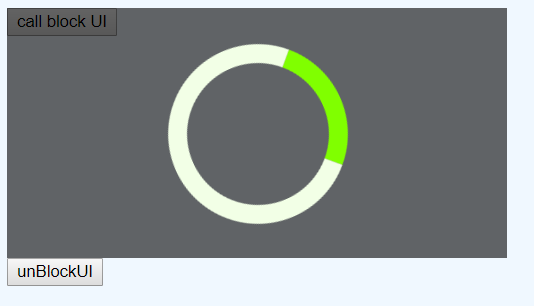
執行結果↓ (綠色框會轉動並且像心臟噗通跳地縮放)

2017.12.3 追加 仿Youtube影片Loading動畫
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery Block UI Demo</title>
<style type="text/css">
body {
background-color: aliceblue;
}
.container {
width: 400px;
height: 200px;
}
/*上面兩個樣式不是重點*/
/*背景底*/
/*加!important覆寫原本樣式*/
.blockOverlay {
background-color: #fff !important; /*白色底,視自己需求看要不要加*/
cursor: default !important; /*預設游標*/
}
/*loading icon*/
.blockMsg {
width: 100px; /*width、height改變圓的直徑大小*/
height: 100px;
display: inline-block !important;
animation: container-rotate 1568ms linear infinite;
}
.spinner-layer {
height: 100%;
animation: fill-unfill-rotate 5332ms cubic-bezier(0.4,0,0.2,1) infinite both;
}
.circle-clipper {
display: inline-block;
position: relative;
width: 50%;
height: 100%;
overflow: hidden;
}
.circle-clipper .circle {
box-sizing: border-box;
width: 200%;
border-width: 7px; /*線條粗細*/
border-style: solid;
border-color: #4285f4;
border-bottom-color: transparent !important;
border-radius: 50%;
position: absolute;
top: 0;
right: 0;
bottom: 0;
}
.circle-clipper.left .circle {
left: 0;
border-right-color: transparent !important;
animation: left-spin 1333ms cubic-bezier(0.4,0,0.2,1) infinite both
}
.circle-clipper.right .circle {
border-left-color: transparent !important;
animation: right-spin 1333ms cubic-bezier(0.4,0,0.2,1) infinite both
}
/*定義動畫*/
@keyframes container-rotate {
to {
transform: rotate(360deg)
}
}
@keyframes fill-unfill-rotate {
12.5% {
transform: rotate(135deg)
}
25% {
transform: rotate(270deg)
}
37.5% {
transform: rotate(405deg)
}
50% {
transform: rotate(540deg)
}
62.5% {
transform: rotate(675deg)
}
75% {
transform: rotate(810deg)
}
87.5% {
transform: rotate(945deg)
}
to {
transform: rotate(1080deg)
}
}
@keyframes left-spin {
from {
transform: rotate(130deg)
}
50% {
transform: rotate(-5deg)
}
to {
transform: rotate(130deg)
}
}
@keyframes right-spin {
from {
transform: rotate(-130deg)
}
50% {
transform: rotate(5deg)
}
to {
transform: rotate(-130deg)
}
}
</style>
</head>
<body>
<div class="container">
<input type="button" value="call block UI" id="btnBlockUI" />
</div>
<div>
<input type="button" value="unBlockUI" id="btnUnblockUI" />
</div>
<!--引用jQuery-->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<!--引用block UI-->
<script type="text/javascript" src="http://malsup.github.io/jquery.blockUI.js"></script>
<script type="text/javascript">
$(function () {
$("#btnBlockUI").click(function () {
$('div.container').block({ message: null });
/*加入一些DOM*/
$(".blockMsg").append(
"<div class='spinner-layer'>" +
"<div class='circle-clipper left'>" +
"<div class='circle'></div>" +
"</div>" +
"<div class='circle-clipper right'>" +
"<div class='circle'></div>" +
"</div>" +
"</div>");
//Page Block的寫法,由於我一直無法把Loading圖示調到正中央,所以先暫時擱著Orz
//$.blockUI({ message: null });
//setTimeout(function () {
//$.unblockUI();
//}, 2000);
});
$("#btnUnblockUI").click(function () {
$('div.container').unblock();
});
});
</script>
</body>
</html>
執行結果線上看:https://jsfiddle.net/ShadowKao/a94kaj8t/
結語
如此一來,Loading圖示遮罩有好看多一點,之後若再發現有其他漂亮的樣式會不定期更新上來。