[ASP.net WebForm] 讓Visual Studio 2010 新增的網頁項目自動加上<!DOCTYPE html> HTML5標記
在安裝完Web Standards Update for Microsoft Visual Studio 2010 SP1後,本來以為之後新增的項目都會有<!DOCTYPE html>的HTML5標記
結果

上網找其他網友的文章,看來Web Standards Update for Microsoft Visual Studio 2010 SP1這補丁只針對智能感知和驗證支援而已
安裝 HTML5 Support for Visual Studio 2010、介紹好用 Visual Studio 2010 擴充套件:Web Standards Update for Microsoft Visual Studio 2010 SP1
雖然是小細節,但每次新增的項目還要自己修改DOCTYPE屬性實在讓我的惰性發作Orz
所以研究一下怎麼在新增WebForm網頁、MasterPage、靜態網頁Html檔案時候,自動加上<!DOCTYPE html>
本人的環境為Windows XP
Visual Studio 2010 Pro SP1
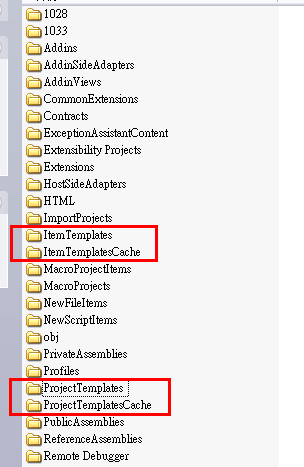
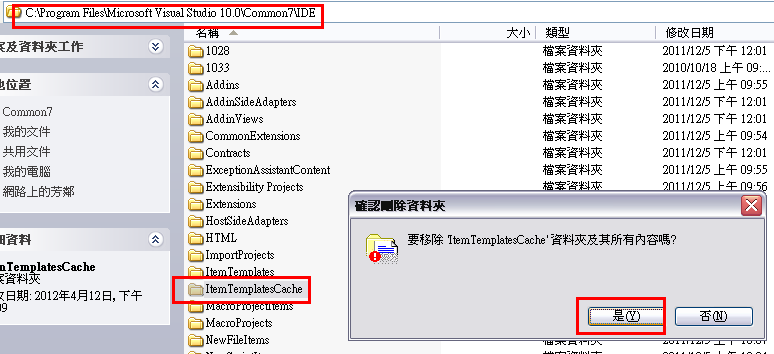
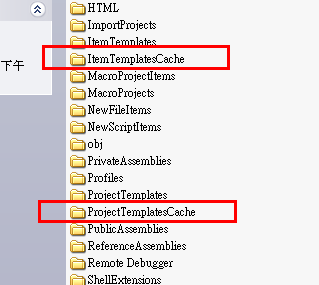
先到C:\Program Files\Microsoft Visual Studio 10.0\Common7\IDE 此路徑下(64位元作業系統要到C:\Program Files (x86)\Microsoft Visual Studio 10.0\Common7\IDE底下)
有四個資料夾留意一下

在Visual Studio內對著專案右鍵>新增項目時,Visual Studio會去抓ItemTemplatesCache資料夾裡面的檔案,而ItemTemplatesCache裡的檔案來源來自ItemTemplates。
ProjectTemplates和ProjectTemplateCache則是以下範例的專案範本。

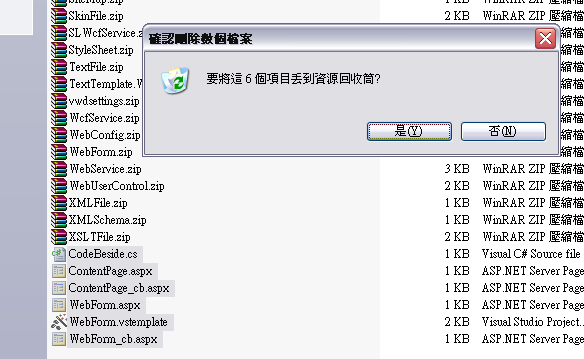
這裡就先把ItemTemplatesCache和ProjectTemplatesCache兩個資料夾刪除
※如果待會有修改「專案範本」的話,就連ProjectTemplatesCache刪除,
如果待會修改的對象只有「項目」的話,只要刪除ItemTemplatesCache資料夾就好
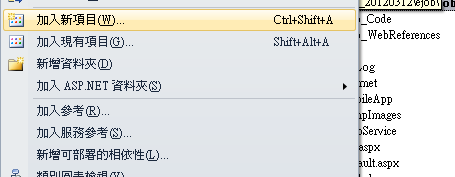
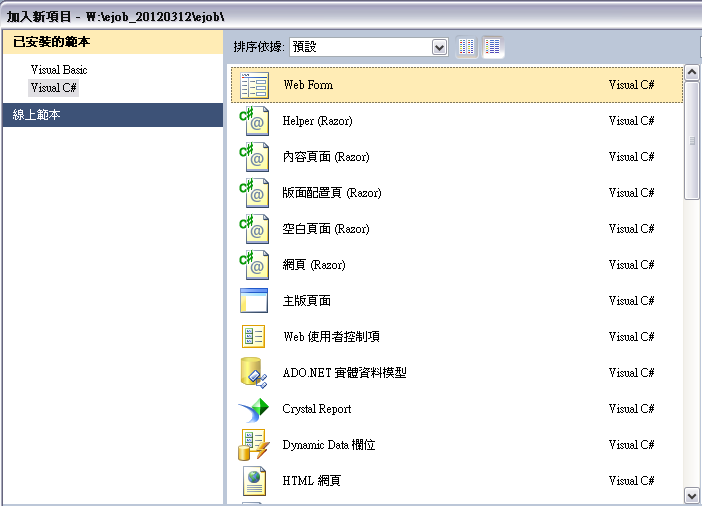
所謂「項目」指:
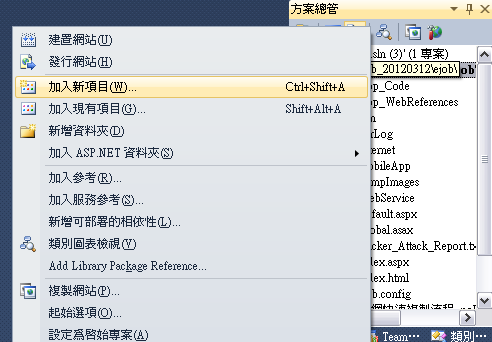
對著專案右鍵>加入新項目

以下這些東西

刪除後,如果這時開Visual Studio2010要加入新項目的話,可能會發生找不到項目的情況,不過別擔心,待會要下指令從ItemTemplates(和ProjectTemplates資料夾)更新產生檔案
以下開始如果擔心做錯的話,先準備好光碟片修復安裝或最下面有懶人包載點可以下載

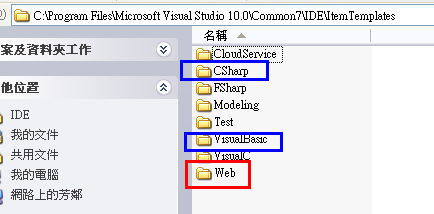
接著進到ItemTemplates資料夾
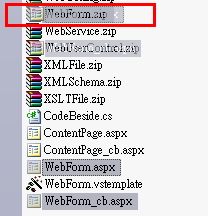
會看到

如果要修改Web Site專案的話,由Web資料夾進入
如果要修改Web Application專案的話,由VisualBasic或CSharp進入
先從Web Site著手好了
進到
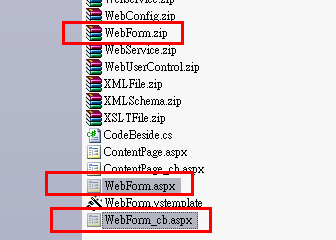
C:\Program Files\Microsoft Visual Studio 10.0\Common7\IDE\ItemTemplates\Web\CSharp\1028路徑下
可以看到WebForm.zip檔案,把它解壓

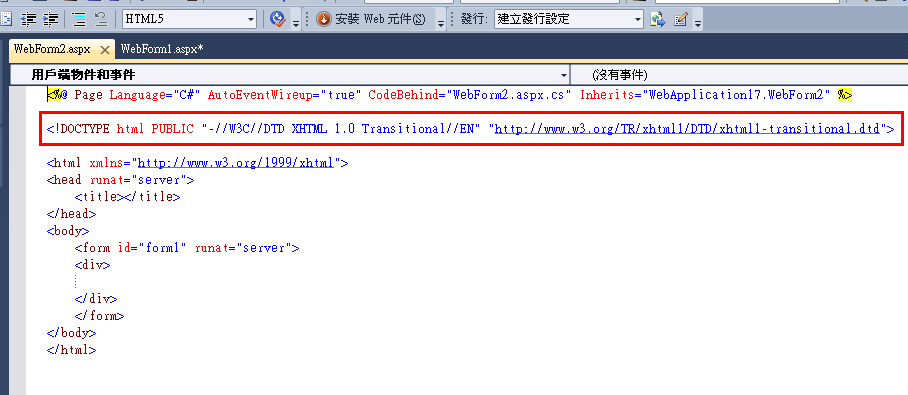
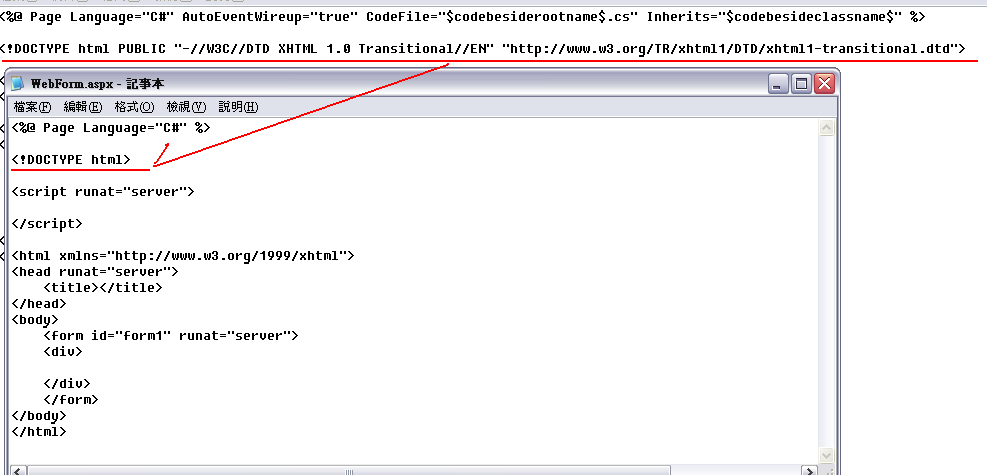
用notepad打開WebForm.aspx和WebForm_cb.aspx
把原本的<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
改成<!DOCTYPE html>,之後存檔

再把修改完的WebForm.aspx和WebForm_cb.aspx丟回剛剛的WebForm.zip裡面更新

更新完,剛剛解壓後的檔案便可以刪除

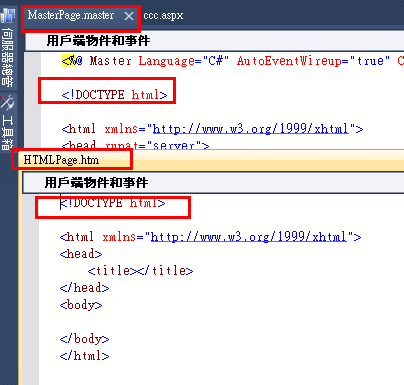
同樣的步驟,接著解壓MasterPage.zip
用notepad打開MasterPage.master和MasterPage_cb.master
把原本的<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
改成<!DOCTYPE html>,之後存檔
MasterPage.master和MasterPage_cb.master丟回MasterPage.zip更新並刪除剛剛解壓完的檔案
還有解壓HTMLPage.zip
用notepad打開HTMLPage.htm
把原本的<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
改成<!DOCTYPE html>,之後存檔
再把HTMLPage.htm檔案用滑鼠拖回HTMLPage.zip做更新
C:\Program Files\Microsoft Visual Studio 10.0\Common7\IDE\ItemTemplates\Web\VisualBasic\1028 這個路徑是VB語言,一樣的做法
再來修改Web Application專案
進到C:\Program Files\Microsoft Visual Studio 10.0\Common7\IDE\ItemTemplates\CSharp\Web\1028路徑,並找到WebForm.zip解壓縮
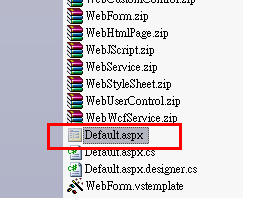
(題外話,我自己測試發現雖然在Visual Studio2010新增項目時,若為WebSite的WebForm檔案預設檔名Default.aspx,若為WebApplication的WebForm檔案預設檔名WebForm.aspx
但在修改ItemTemplates時,邏輯要相反)

用notepad打開Default.aspx
把原本的<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
改成<!DOCTYPE html>,之後存檔
再把Default.aspx檔案用滑鼠拖回WebForm.zip做更新
MasterPage.zip則是修改Site.Master檔案
HTMLPage.zip修改HtmlPage.htm
C:\Program Files\Microsoft Visual Studio 10.0\Common7\IDE\ItemTemplates\VisualBasic\Web\1028為WebApplication的VB語言,步驟一樣,就不累述
另外專案範本ProjectTemplates的做法和ItemTemplates的做法類似,進到C:\Program Files\Microsoft Visual Studio 10.0\Common7\IDE\ProjectTemplates此路徑下
有CSharp和VisualBasic(WebApplication從此進入)和Web資料夾(WebSite從此進入),看到資料夾名稱和檔名大概就知道要改什麼,檔案很多這裡就不累述
檔案都更新後,接著要產生Cache檔讓Visual Studio2010抓取
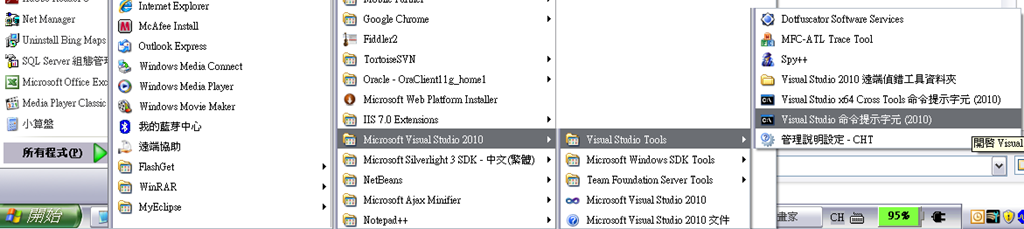
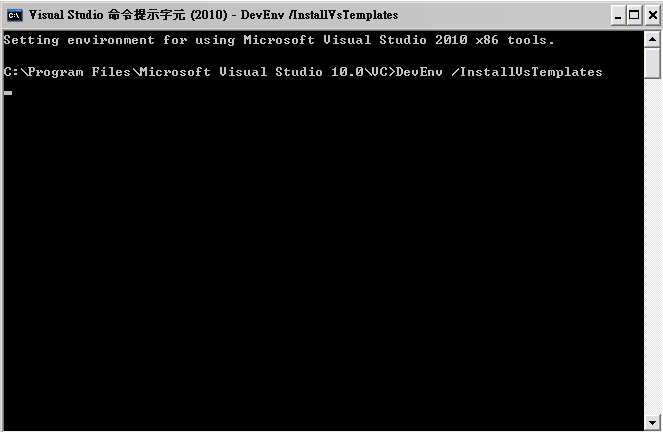
進到Visual Studio 2010 命令提示字元

輸入
DevEnv /InstallVsTemplates
並按Enter執行

時間大概要花5分鐘左右,有點久建議讓它執行完
若執行一半關閉命令提示字元視窗的話,剛剛修改完的範本可能就不會套用或造成Visual Studio 2010之後新增項目會找不到
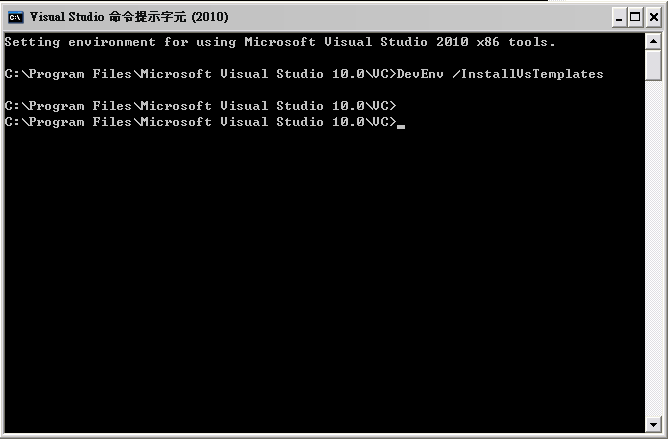
執行完畢後

會發現C:\Program Files\Microsoft Visual Studio 10.0\Common7\IDE此路徑下,先前刪除的ItemTemplatesCache(和ProjcetTemplatesCache)資料夾又回來了,而且檔案也都有更新

以上這樣就完成了(然後重新啟動Visual Studio 2010)
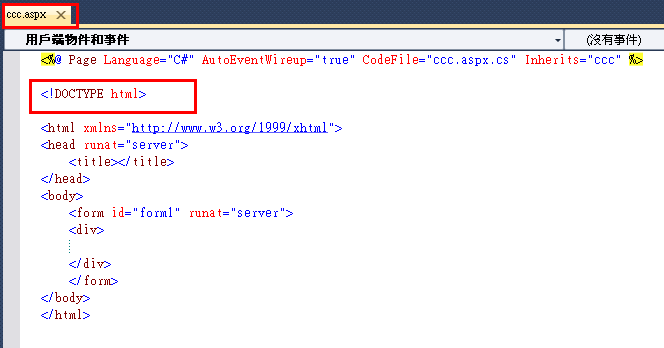
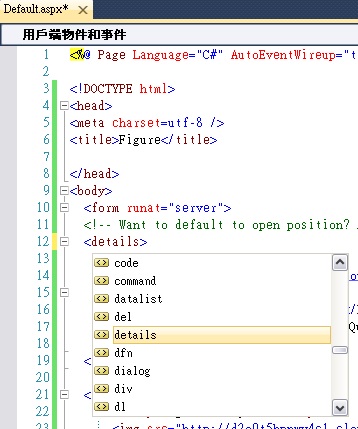
接著隨便開現有專案新增一個項目來驗證剛剛的修改




MasterPage和靜態網頁html檔案也是OK

然後建議Visual Studio 2010再搭配以下設定,效果更好
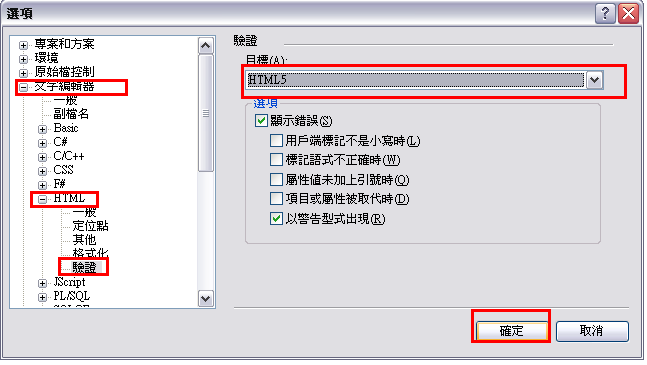
工具>選項

文字編輯器>HTML>驗證>目標改為HTML5

讓Visual Studio 2010出現HTML5的intellisense(可能需要安裝Visual Studio 2010 SP1)

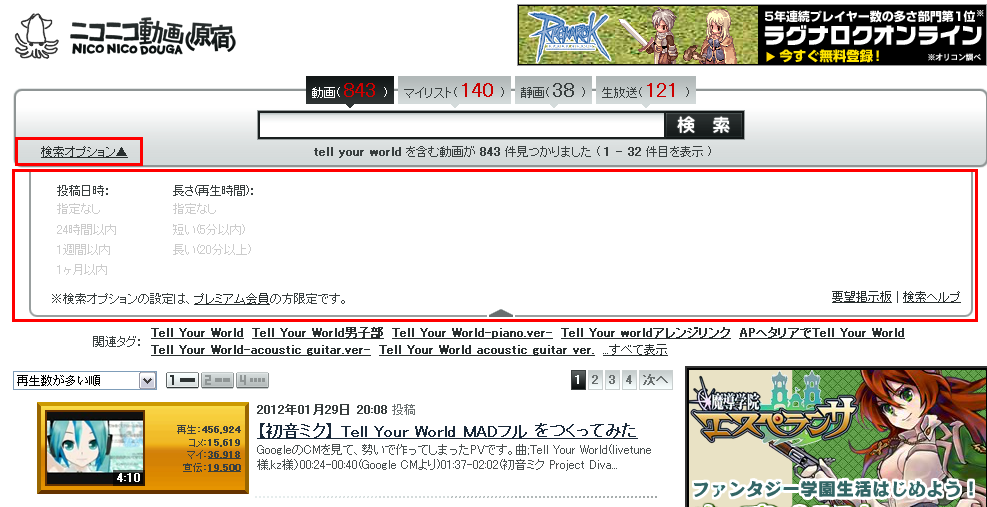
既然展示了details元素,就順便聊一下最近看到知名影音網站ニコニコ動画的搜尋結果,使用了展開頁籤的寫法

點選「検索オプション」展開

如果用HTML5寫法的話
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<head>
<style type="text/css">
details div
{
background: #e3e3e3;
}
details summary
{
cursor: pointer;
}
</style>
</head>
<body>
<form runat="server">
<details>
<summary>検索オプション</summary><!--要Click的地方-->
<div>這裡放內容</div>
</details>
</form>
</body>
</html> 就不用寫任何的javascript語法了

點擊展開↓

(以上最好使用IE9+或Google Chrome執行,才會支持HTML5)
最後,月底要換新工作,如果進公司還要從頭設定大概要弄很久
這裡準備一個懶人包載點:https://dotblogsfile.blob.core.windows.net/user/shadow/1204/2012412231924552.rar
下載完解壓縮後把裡面的檔案放到C:\Program Files\Microsoft Visual Studio 10.0\Common7\IDE\ItemTemplates路徑下覆蓋
(64位元作業系統則放到C:\Program Files (x86)\Microsoft Visual Studio 10.0\Common7\IDE\ItemTemplates底下)
並從Visual Studio2010命令提示字元執行DevEnv /InstallVsTemplates 更新完即可
Visual Web Developer 2010因為沒有命令提示字元工具(?
有個折衷的辦法,先把檔案丟到C:\Program Files\Microsoft Visual Studio 10.0\Common7\IDE\VWDExpress\ItemTemplates
再把C:\Program Files\Microsoft Visual Studio 10.0\Common7\IDE\VWDExpress\ItemTemplatesCache刪除
把C:\Program Files\Microsoft Visual Studio 10.0\Common7\IDE\VWDExpress\ItemTemplates
全部另外複制一份命名為C:\Program Files\Microsoft Visual Studio 10.0\Common7\IDE\VWDExpress\ItemTemplatesCache
經測試
Windows XP+Visual Studio 2010 Pro SP1
Windows XP+Visual Web Developer 2010 SP1
Windows 7(64bit)+Visual Studio 2010 Ultimate
Windows 7(64bit)+Visual Studio 2010 Ultimate SP1
都可適用
※雖然MVC3的View預設就是<!DOCTYPE html>,但如果要在MVC3專案裡新增WebForm的話,還是更新一下懶人包裡的檔案
參考文章:
Changing the default HTML Templates to HTML5 in Visual Studio
HTML5 & CSS3 in Visual Studio 2010 SP1
How to Create HTML5 Website and Page Templates for Visual Studio 2010