[ASP.net WebForm] jQuery csscody confirm整合GridView的刪除提示
一般若要在GridView按下刪除鈕時出現提示訊息的話
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:Button ID="btn_Delete" runat="server" CausesValidation="False" CommandArgument='<%# Eval("CategoryID") %>'
OnClientClick="return confirm('您確定要刪除?');" CommandName="Delete" Text="刪除" />
</ItemTemplate>
</asp:TemplateField>
剛剛到CSS CODY官網看,還滿多人留言問如何取得confirm的回傳值(true or false),雖然已經有人回覆了
這邊就來紀錄一下,跟ASP.net GridView Control整合的應用
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="GridViewDemo.aspx.cs" Inherits="GridViewDemo" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<%--引用jQuery核心函式庫--%>
<script src="js/jquery-1.6.2.min.js" type="text/javascript"></script>
<%--csscody相關--%>
<script src="js/alertbox.js" type="text/javascript"></script>
<link href="js/style.css" rel="stylesheet" type="text/css" />
<script src="js/jquery.easing.1.3.js" type="text/javascript"></script>
<%--自己寫的jQuery--%>
<script type="text/javascript">
function deleteConfirm(lnkUniqueID) {
csscody.confirm('Delete.Are you sure you want to delete this?',
{
onComplete: function (arg) {
//arg is the value of true or false
if (arg) {//Or arguments[0] is also ok
__doPostBack(lnkUniqueID, '');
}
} //End onComplete
}); //End csscody.confirm
//無條件return false,讓onComplete此callback function執行完成
return false;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:SqlDataSource runat="server" ID="sds_Categories" ConnectionString="<%$ ConnectionStrings:NorthwindChineseConnectionString %>"
SelectCommand="SELECT [CategoryID], [CategoryName] FROM [Categories] Order by CategoryID ASC"
DeleteCommand="Delete From Categories Where CategoryID=@CategoryID">
<DeleteParameters>
<asp:Parameter Name="CategoryID" />
</DeleteParameters>
</asp:SqlDataSource>
<asp:GridView runat="server" AutoGenerateColumns="False" ID="GridView1" DataKeyNames="CategoryID"
DataSourceID="sds_Categories" onrowdatabound="GridView1_RowDataBound">
<Columns>
<asp:BoundField DataField="CategoryID" HeaderText="CategoryID" InsertVisible="False"
ReadOnly="True" SortExpression="CategoryID" />
<asp:BoundField DataField="CategoryName" HeaderText="CategoryName" SortExpression="CategoryName" />
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:Button ID="btn_Delete" runat="server" CausesValidation="False" CommandArgument='<%# Eval("CategoryID") %>'
OnClientClick="return confirm('您確定要刪除?');" CommandName="Delete" Text="刪除" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:LinkButton ID="lnk_Delete" runat="server" CausesValidation="False"
CommandName="Delete" Text="刪除" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
public partial class GridViewDemo : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)//Get Method
{
}
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType==DataControlRowType.DataRow)
{
LinkButton lnk_Delete = (LinkButton)e.Row.FindControl("lnk_Delete");
string UniqueID = lnk_Delete.UniqueID;
//要有return 來讓伺服器端是否要繼續執行下去
lnk_Delete.Attributes["onclick"] = "return deleteConfirm('"+UniqueID+"');";
}
}
}
先看一般的執行效果:

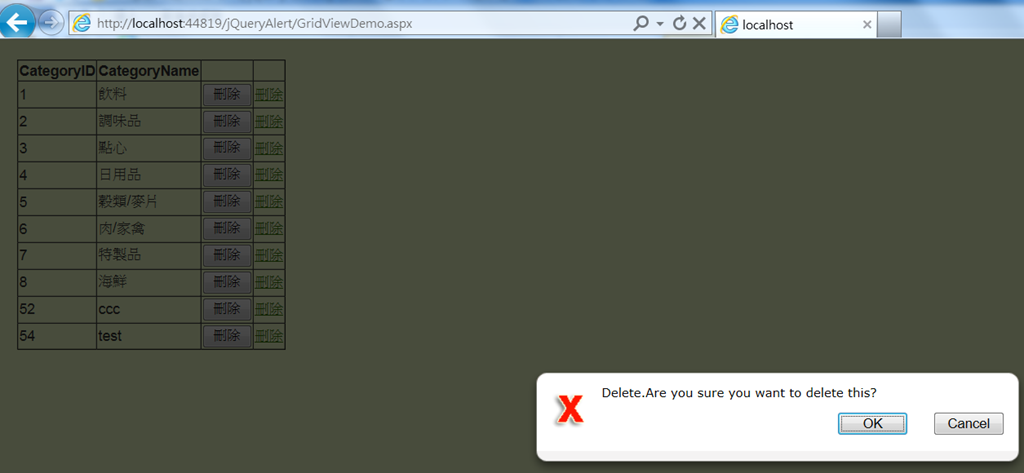
Css Cody(confirm是掉下來的動畫效果)


點選OK就會刪除資料(截圖沒截好,其實這confirm是在畫面中間)
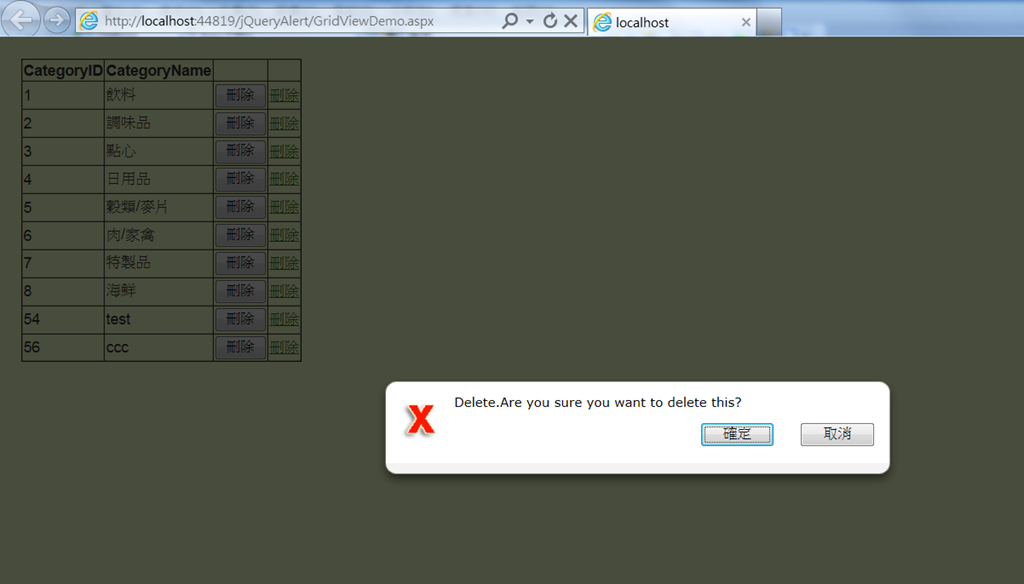
如果OK、Cancel要改成中文字的話
到alertbox.js裡做修改其實會變亂碼

所以加上以下黃色部份就可以了
<script type="text/javascript">
function deleteConfirm(lnkUniqueID) {
csscody.confirm('Delete.Are you sure you want to delete this?',
{
onComplete: function (arg) {
//arg is the value of true or false
if (arg) {//Or arguments[0] is also ok
__doPostBack(lnkUniqueID, '');
}
} //End onComplete
}); //End csscody.confirm
$("#BoxConfirmBtnOk").val("確定"); $("#BoxConfirmBtnCancel").val("取消");
//無條件return false,讓onComplete此callback function執行完成
return false;
}
</script>

2011.12.18 追記
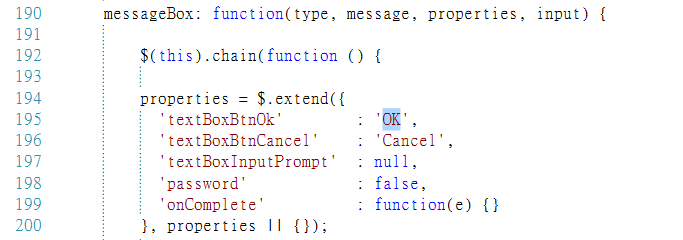
要改變OK、Cancel中文字的話,個人覺得較正統的方式,還是從參數著手
<%--自己寫的jQuery--%>
<script type="text/javascript">
function deleteConfirm(lnkUniqueID) {
csscody.confirm('Delete.Are you sure you want to delete this?',
{
textBoxBtnOk: '確定',
textBoxBtnCancel:'取消',
onComplete: function (arg) {
//arg is the value of true or false
if (arg) {//Or arguments[0] is also ok
__doPostBack(lnkUniqueID, '');
}
} //End onComplete
}); //End csscody.confirm
//無條件return false,讓onComplete此callback function執行完成
return false;
}
</script>
本次Demo包
※另外,此套件單純做提示訊息就好,不方便再嵌太多東西或做太多變化