[ASP.net WebForm] Html網頁編輯器 安裝經驗(CKEditor、ASP.net Ajax HtmlEditor)
雖然ASP.net Ajax在2011年8、9月已釋出HTML Editor Extender,但缺點為(目前)無中文介面
(網路上有解法:Player的wiki)
要使用HTML Editor Extender的話
先到ASP.net AJAX Control Toolkit的首頁(這樣才能確保每次點選的Download都是最新版)
點選右方的Download

(本文以2011年11月的釋出的版本做Demo)

點選「I Agree」之後會跳出一個.zip檔的下載視窗,,把它下載解壓
(本文以Web Site .net4專案Demo)
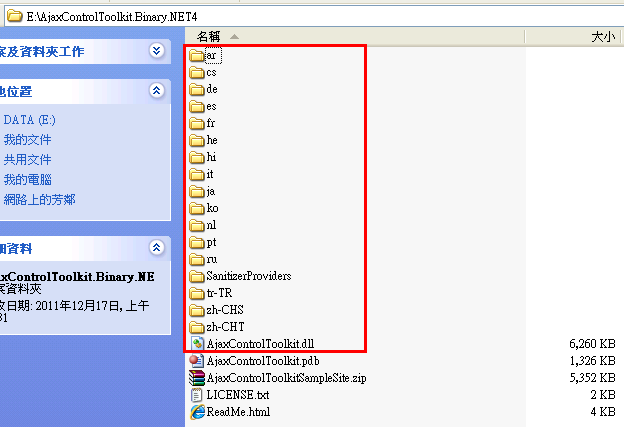
到解壓的目錄,紅框處複製

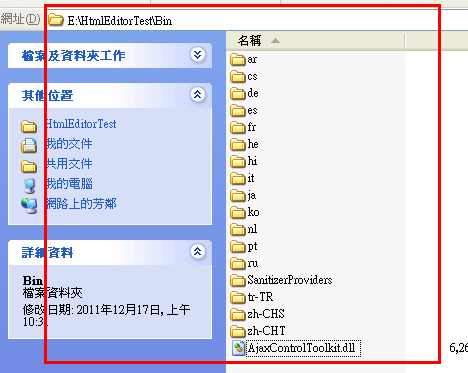
丟到Web Site的Bin目錄下

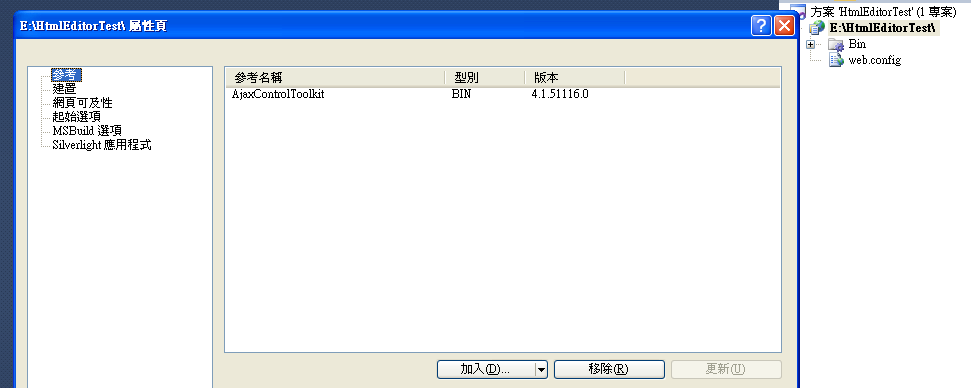
迅速完成加入參考(先對專案右鍵重新整理資料夾>專案右鍵屬性頁)

接下來打開WebForm設計畫面
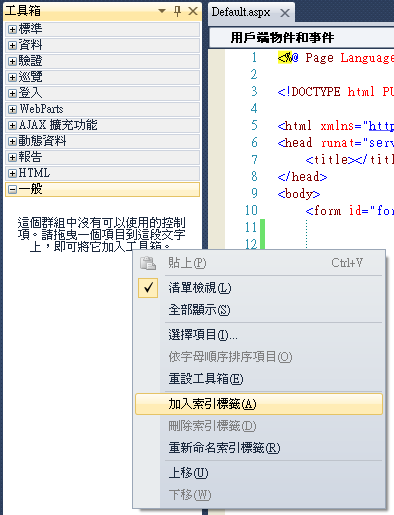
個人習慣新增一個索引標籤來分類

輸入標籤名稱

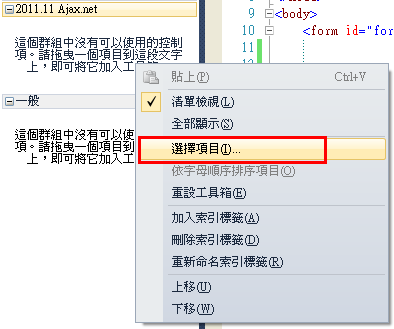
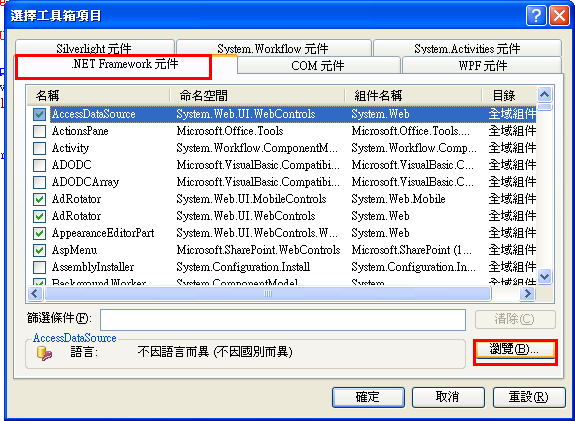
在此索引標籤內右鍵→選擇項目

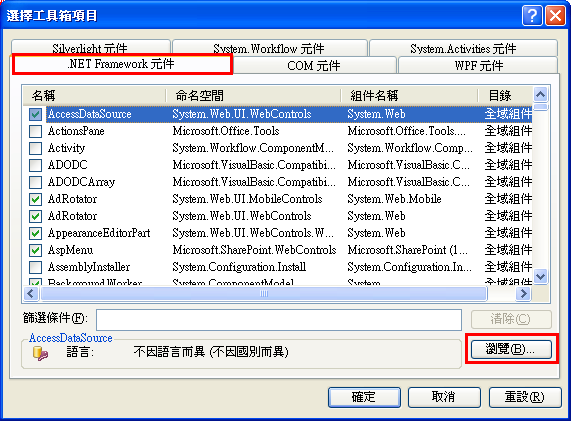
在.NET Framework元件→瀏覽

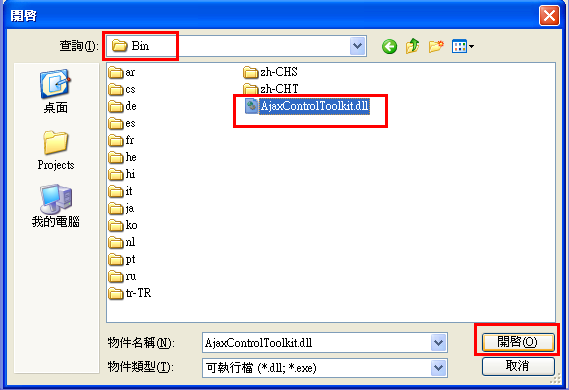
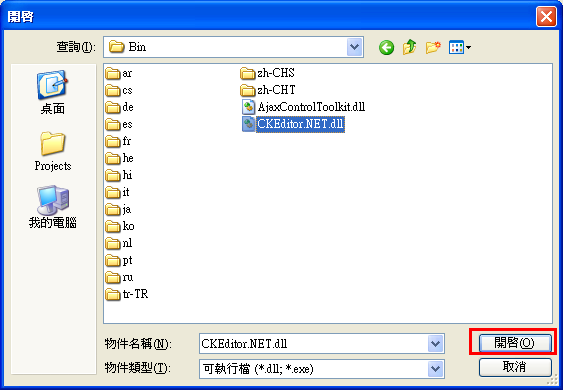
直接從Web Site專案的Bin目錄下開啟此AjaxControlToolkit.dll

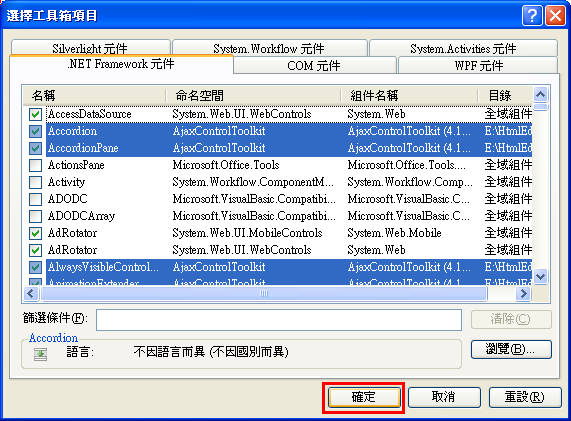
直接按「確定」

(如果這時候勾消那些反白的選擇,Ajax Control會少加入幾個)
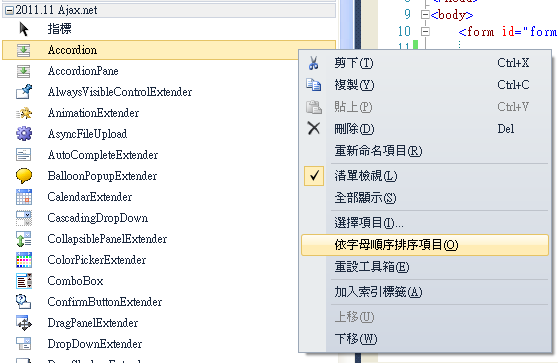
Ajax擴充項就會加入到剛剛的索引標籤中(個人習慣使用字母順序排序)

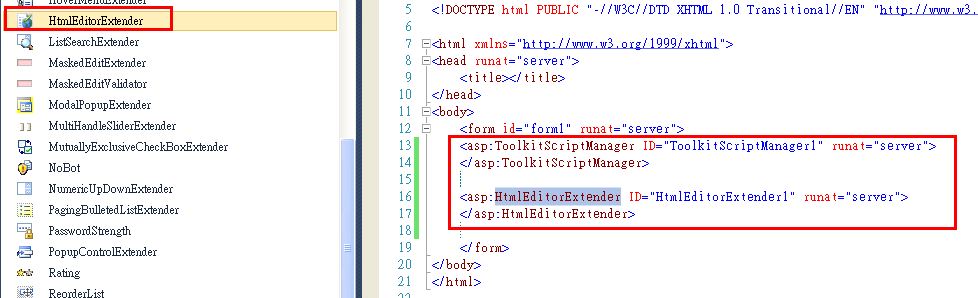
然後在<form>底下拖拉一個ToolkitScriptManager擴充項(否則其他擴充項無法執行)
在其底下再拖拉一個HtmlEditorExtender

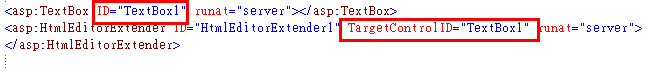
然後在畫面上擺一個TextBox控制項,並設定HtmlEditorExtender的TargetControlID為TextBox的ControlID

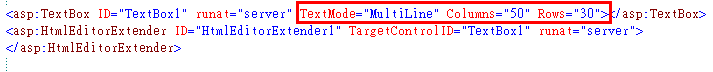
接著為了要讓Html編輯區域能大一點,所以再設定TextBox的TextMode和Columns、Rows

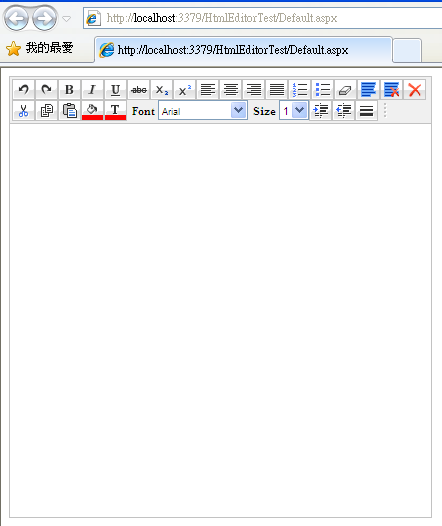
Ctrl+Shift+W執行看看

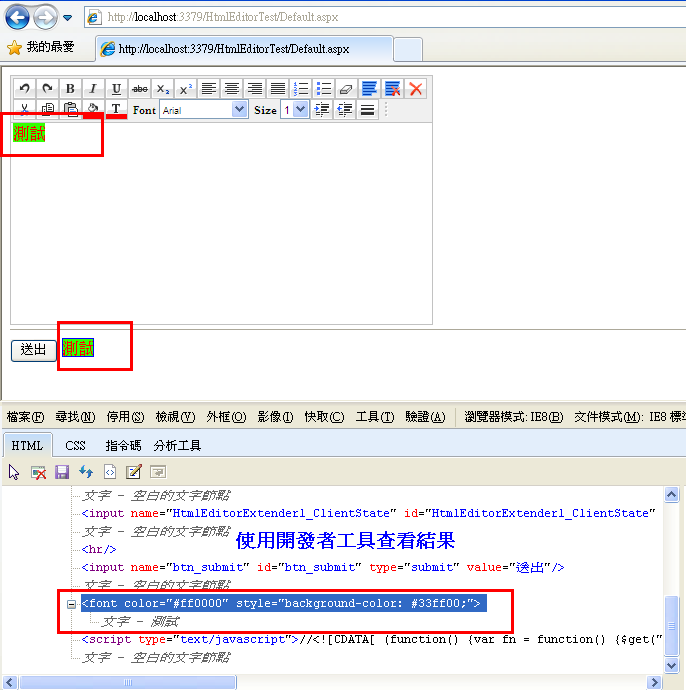
功能很陽春,隨便玩了一下
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server" EnableScriptLocalization="true">
</asp:ToolkitScriptManager>
<asp:TextBox ID="TextBox1" runat="server" TextMode="MultiLine" Columns="50" Rows="15"></asp:TextBox>
<asp:HtmlEditorExtender ID="HtmlEditorExtender1" TargetControlID="TextBox1" runat="server" >
</asp:HtmlEditorExtender>
<hr />
<asp:Button Text="送出" ID="btn_submit" runat="server"
onclick="btn_submit_Click" />
<asp:Literal id="li_showResult" runat="server" />
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btn_submit_Click(object sender, EventArgs e)
{
li_showResult.Text = TextBox1.Text;
}
}按下Button執行結果:

接下來安裝CKEditor(前身為FCKEditor)
先到官網CKEditor - WYSIWYG Text and HTML Editor for the Web
點選Download

之後這裡有兩個選項
CKEditor (所有網頁都可以用)
CKEditor for ASP.net (以ASP.net 控制項的型式來使用)
這邊先操作CKEditor,點選Download zip下載檔案(本文以3.6.2版做Demo)

並解壓縮後,出現一個ckeditor資料夾
可以進到裡面把紅框處的目錄刪掉

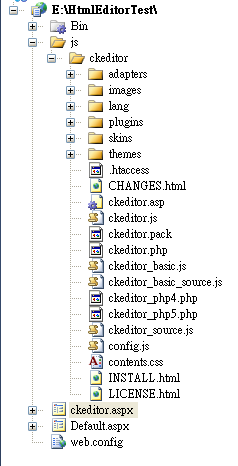
接著Web Site專案新增一個js資料夾到網站根目錄下,把ckeditor目錄丟到js資料夾底下

到ckeditor.aspx設計畫面
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ckeditor.aspx.cs" Inherits="ckeditor" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="js/ckeditor/ckeditor.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<asp:TextBox ID="TextBox1" runat="server" TextMode="MultiLine" Columns="50" Rows="15" CssClass="ckeditor" />
</form>
</body>
</html>
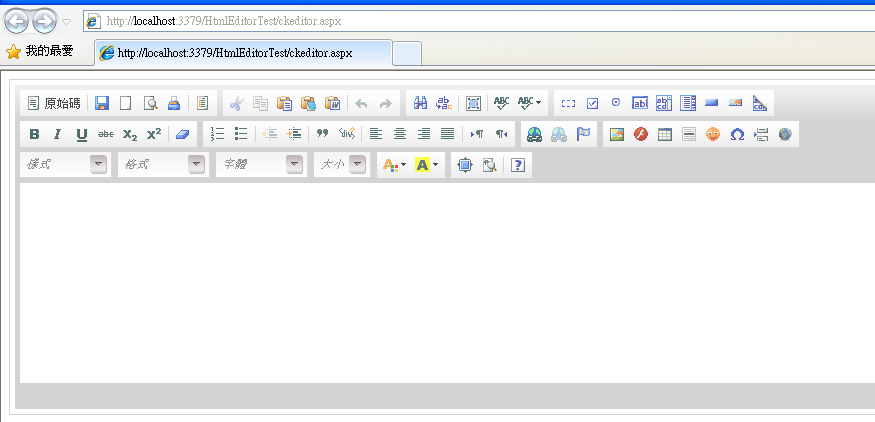
貼上黃色地方(TextBox的CssClass設為ckeditor),便快速完成ckeditor的嵌入

稍微玩了一下,不同於ASP.net Ajax HtmlEditor
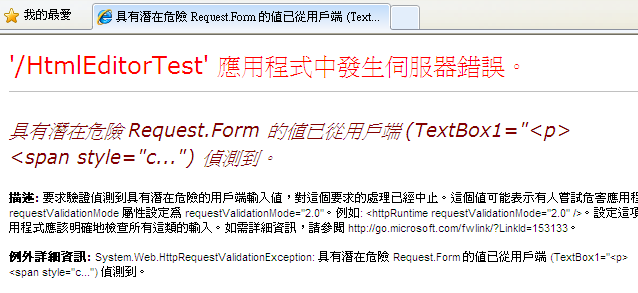
為了避免Button送出時出現以下錯誤

另要在.aspx的Page指示詞,加上以下黃色部份
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ckeditor.aspx.cs" Inherits="ckeditor"
ValidateRequest="false"
%>
且Web.config也要做設定
<configuration>
<system.web>
<compilation debug="false" targetFramework="4.0" />
<httpRuntime requestValidationMode="2.0"/>
</system.web>
</configuration>
說明:PagesSection.ValidateRequest 屬性、HttpRuntimeSection.RequestValidationMode 屬性
ASP.NET 4.0 的改變(1):ValidateRequest=False 失敗
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ckeditor.aspx.cs" Inherits="ckeditor"
ValidateRequest="false"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="js/ckeditor/ckeditor.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<asp:TextBox ID="TextBox1" runat="server" TextMode="MultiLine" Columns="50" Rows="15" CssClass="ckeditor" style="resize:none;" />
<hr />
<asp:Button Text="送出" ID="btn_submit" runat="server"
onclick="btn_submit_Click" />
<asp:Literal id="li_showResult" runat="server" />
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class ckeditor : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btn_submit_Click(object sender, EventArgs e)
{
li_showResult.Text = TextBox1.Text;
}
}
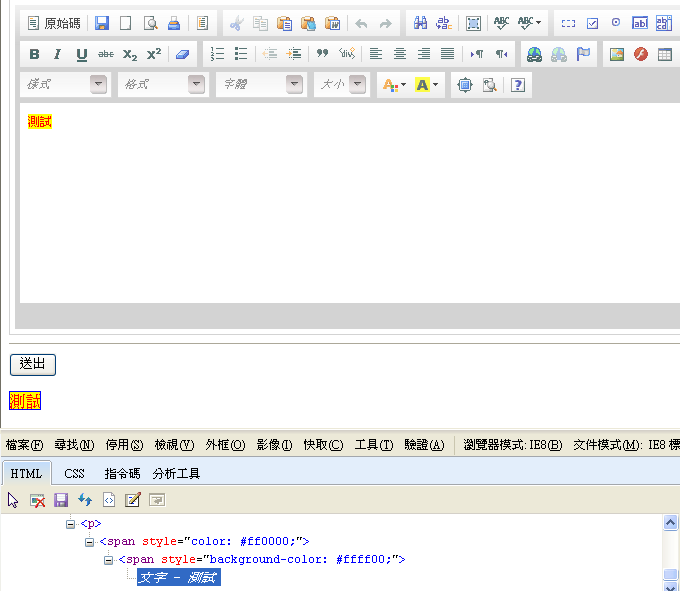
執行結果(使用開發者工具查看):

※為了預防XSS攻擊,事實上後台代碼應該要做HtmlEncode
接著回到ckeditor的Download頁面
這次換安裝CKEditor for ASP.net(本文裝的是3.6.2版)
※安裝前,剛剛的ckeditor資料夾含檔案必須留在網站資料夾裡,待會要用到
下載解壓後,到該目錄的bin\Debug下,把CKEditor.NET.ddl複製到Web Site專案的Bin目錄下完成參考

接下來仿照加入Ajax擴充項的方式,把CKEditor控制項加入設計畫面的工具箱
※此步驟可以省略,不過以後就不能用拖拉的方式把CKEditor拉進設計畫面
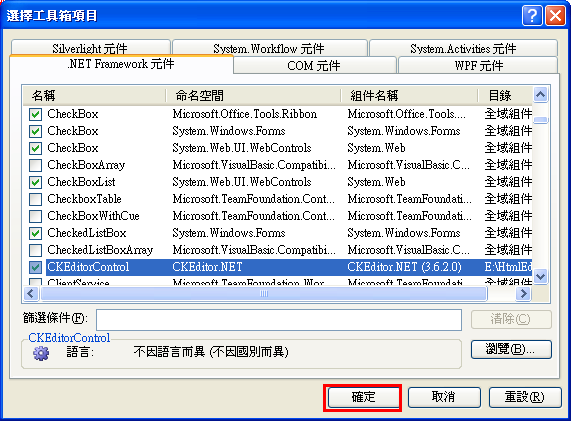
工具箱>索引標籤右鍵>選擇項目

找專案Bin目錄下的CKEditor.NET.dll


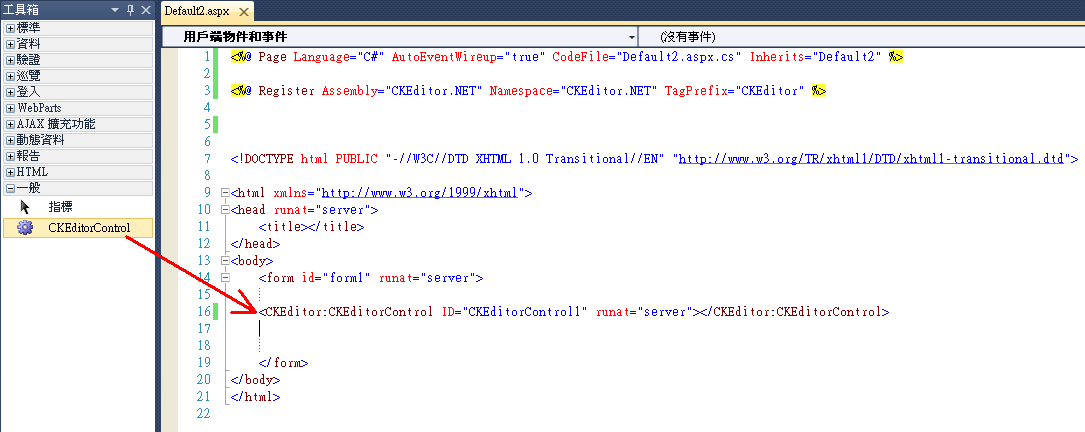
之後由工具箱拖拉CKEditorControl到設計畫面

上方會多一行程式碼
<%@ Register Assembly="CKEditor.NET" Namespace="CKEditor.NET" TagPrefix="CKEditor" %>然後要再設定BasePath,和FCKeditor一樣,要設定核心檔案所在的目錄位置
<CKEditor:CKEditorControl ID="CKEditorControl1" runat="server" BasePath="~/js/ckeditor/"></CKEditor:CKEditorControl>
在FCKeditor的BasePath結尾一定要多加 / ,但這邊我測試不管是~/js/ckeditor/還是~/js/ckeditor 兩者都可
剛剛談到如果不用拖拉方式的話,就要手寫以下黃色部份的Code
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<%@ Register Assembly="CKEditor.NET" Namespace="CKEditor.NET" TagPrefix="CKEditor" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<CKEditor:CKEditorControl ID="CKEditorControl1" runat="server" BasePath="~/js/ckeditor/"></CKEditor:CKEditorControl>
</form>
</body>
</html>
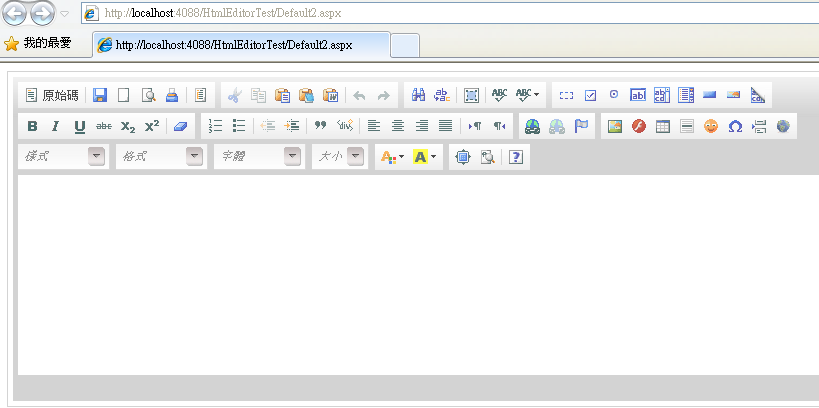
執行結果:

稍微玩一下,我把Web.config裡的<httpRuntime requestValidationMode="2.0"/>拿掉
<configuration>
<system.web>
<compilation debug="false" targetFramework="4.0" />
</system.web>
</configuration>Page指示詞也沒有ValidateRequest="false"這句
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<%@ Register Assembly="CKEditor.NET" Namespace="CKEditor.NET" TagPrefix="CKEditor" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<CKEditor:CKEditorControl ID="CKEditorControl1" runat="server" BasePath="~/js/ckeditor/"></CKEditor:CKEditorControl>
<hr />
<asp:Button Text="送出" ID="btn_submit" runat="server"
onclick="btn_submit_Click" />
<asp:Literal id="li_showResult" runat="server" />
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btn_submit_Click(object sender, EventArgs e)
{
/*為了預防XSS攻擊,事實上最好做HtmlEncode*/
li_showResult.Text = Server.HtmlEncode( CKEditorControl1.Text);
}
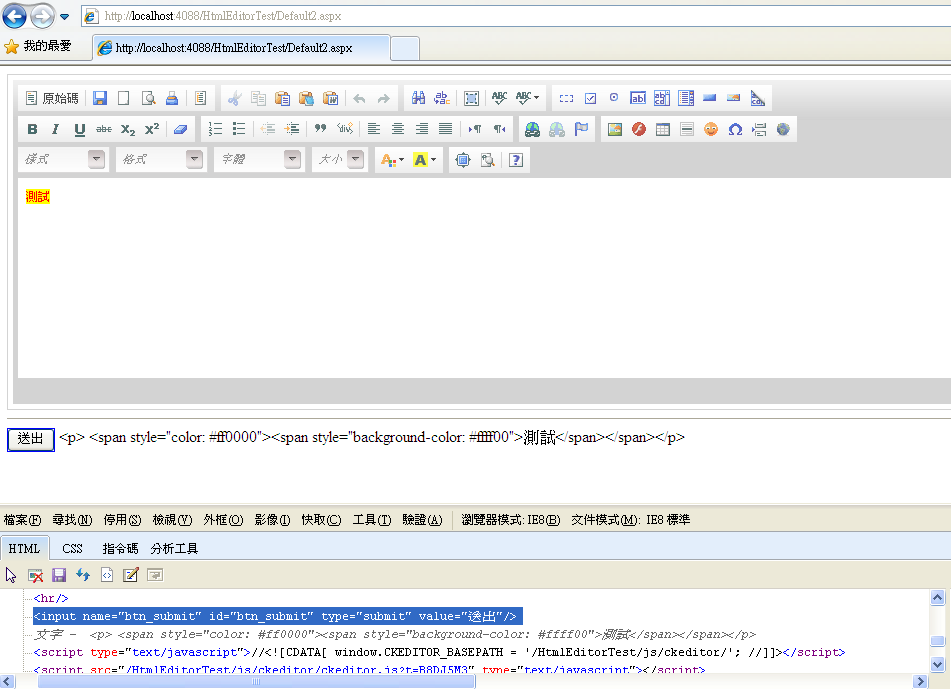
}執行結果:
由於這次有做HtmlEncode,所以在瀏覽器上看到的是Html Code

以上網頁編輯器的基本安裝大概這樣
細節調整就到官網查看文件吧
參考資料:ASP.NET + CKEditor + CKFinder 整合教學
其他網頁Html編輯器:所見即所得HTML編輯器-CKEditor 、http://homeserver.com.tw/文章分類/html-editor/ By ㄚ忠