[ASP.net WebForm] 利用jQuery blockUI 簡單實現上傳讀取中的效果
因為我使用的是Visual Studio 2010 程式開發伺服器
所以Web.config裡
<system.web>
<httpRuntime maxRequestLength="102400"></httpRuntime>
</system.web>設定最大上傳檔案大小約100MB,待會上傳大檔案時的讀取效果才會明顯
※如果是正式上線到IIS7,請參考:"真正" 修改 IIS 7 .NET上傳限制 (upload size limite)
接下來
.aspx
<%@ Page Language="C#" AutoEventWireup="true" Debug="true" CodeFile="B.aspx.cs" Inherits="B" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<!--引用jQuery核心函式庫-->
<script src="Scripts/jquery-1.4.4.min.js" type="text/javascript"></script>
<!--引用jQuery blockUI套件-->
<script src="Scripts/jquery.blockUI.js" type="text/javascript"></script>
<%--jQuery blockUI官網:http://jquery.malsup.com/block/#--%>
<script type="text/javascript">
function showBlockUI() {
//顯示上傳中的圖片
$.blockUI({ message: '<img src="http://butyshop.com/images/loading.gif" />' });
$("#btn_upload").click(); //執行上傳
//$.unblockUI();/*因為會postback頁面刷新,所以有沒有unblockUI沒差*/
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:FileUpload runat="server" ID="fu_upload" />
<input type="button" value="點選上傳檔案" onclick="showBlockUI();" />
<!--隱藏Button(Server Control)-->
<div style="display:none;">
<asp:Button Text="text" ID="btn_upload" runat="server" onclick="btn_upload_Click" />
</div>
</form>
</body>
</html>
.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Services;
public partial class B : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
}
}
//Server Control Button 的Click事件
protected void btn_upload_Click(object sender, EventArgs e)
{
if (fu_upload.HasFile)
{
string newFileName = Guid.NewGuid().ToString();//產生不重覆的檔名
fu_upload.SaveAs(Server.MapPath("~/" + newFileName + System.IO.Path.GetExtension(fu_upload.FileName)));
}
}
}執行結果:

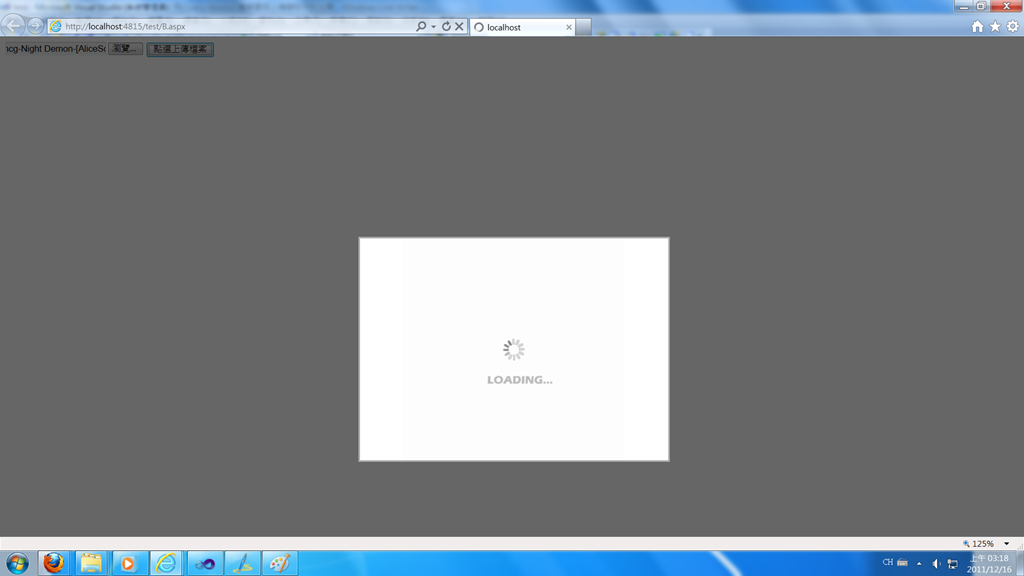
點選上傳後

等Button Postback完後,blockUI效果也跟著消失

確認檔案也有上傳到Server網站根目錄底下

本次Demo檔下載
2011.12.16 追記
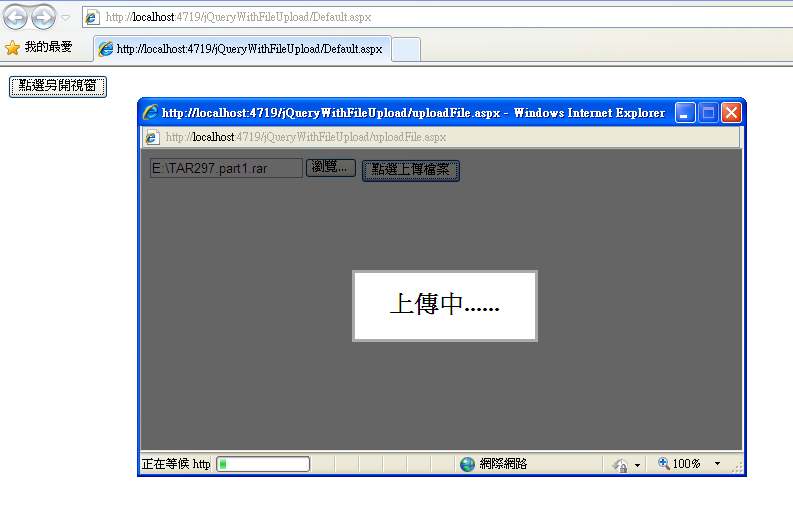
好奇心再試如果上傳畫面是另開視窗比較小的畫面
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript">
function showUploadFile() {
window.open("uploadFile.aspx", "_blank", "width= 600,height=300");
}
</script>
</head>
<body>
<form id="form1" runat="server">
<input type="button" value="點選另開視窗" onclick="showUploadFile();" />
</form>
</body>
</html>
在上傳的時候,blockUI效果的圖片因為太大,所以圖片位置跑掉了
針對這種情況大概要換張小圖,或改成文字來顯示”上傳中……”
<script type="text/javascript">
function showBlockUI() {
//顯示上傳中的圖片
$.blockUI({ message: '<h2>上傳中......</h2>' });
$("#btn_upload").click(); //執行上傳
//$.unblockUI();/*因為會postback頁面刷新,所以有沒有unblockUI沒差*/
}
</script>
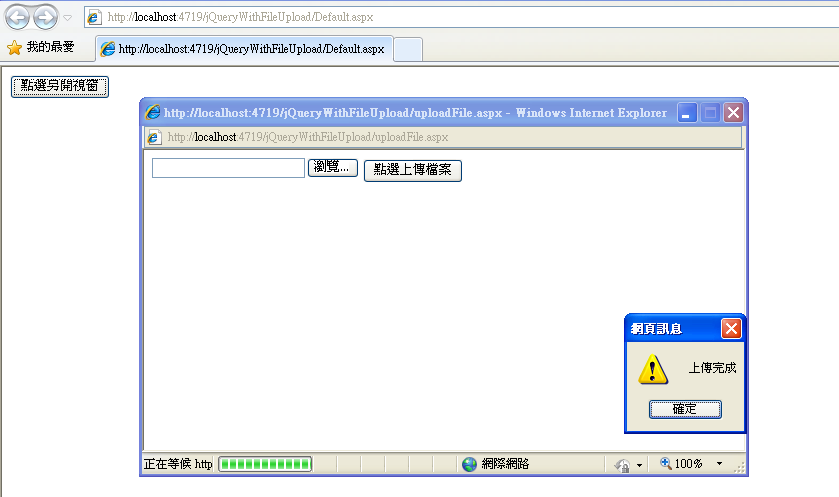
另外上傳完成要出現alert訊息要加在Code-Behind的程式碼中,若加在上述的<script>區段,會變成按下Button馬上跳出上傳完成的訊息,檔案才開始上傳這種奇怪現象
//Server Control Button 的Click事件
protected void btn_upload_Click(object sender, EventArgs e)
{
if (fu_upload.HasFile)
{
string newFileName = Guid.NewGuid().ToString();//產生不重覆的檔名
fu_upload.SaveAs(Server.MapPath("~/" + newFileName + System.IO.Path.GetExtension(fu_upload.FileName)));
//上傳完成,提示訊息
ClientScript.RegisterStartupScript(typeof(Page), "上傳完成", "alert('上傳完成');", true);
}
}執行效果:


再附上2011.12.16 的測試檔案
2011.12.18 追記,因為IE9在開啟子視窗時候沒有讀取狀態列,第二個技巧要稍微記下來了
2012.02.04 延伸閱讀其他文章:
jQuery Update Panel Progress Using jQuery BlockUI Plugin
放在jQuery Block UI容器裡的UpdatePanel失效,無法更新的解決辦法(JQuery BlockUI with UpdatePanel Viewstate Issue)