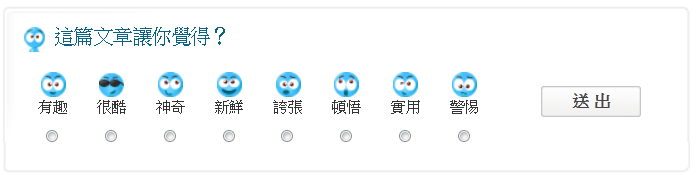
[ASP.net WebForm]「這篇文章讓你覺得?」Yahoo奇摩投票圖表功能實作
以這篇文章當示範:轉貼:睡前的十五分鐘抬腳


這網頁的CSS總共15萬行左右,經過好朋友IE9開發者工具的刪刪減減,現在已留下這些CSS
{
background: white;
margin: 0px;
padding: 0px;
text-align: center;
color: rgb(51, 51, 51);
font-family: "Arial" , "MingLiU" , "PMingLiU";
font-size: 79%;
}
input
{
font-family: "Arial";
}
.clearfix
{
zoom: 1;
}
/*讓框線框住內容*/
.clearfix::after
{
height: 0px;
clear: both;
display: block;
visibility: hidden;
content: ".";
}
/*控制Value圖在背景內*/
.moodbg .moodtop .vote .votebd .items .chart
{
margin: 0px auto;
border: 1px solid rgb(169, 169, 169);
width: 25px;
position: relative;
}
/*長條圖的背景1*/
.moodbg .moodtop .vote .votebd .items .chart .bg
{
background: url("bg_chart_inside_bg.gif") repeat-y;
margin: 1px;
border: 1px solid rgb(205, 205, 205);
width: 21px;
height: 108px;
}
/*長條圖的背景2*/
.moodbg .moodtop .vote .votebd .items .chart .bg .degree
{
background: url("bg_chart_degreen.gif") repeat-y 0px 108px;
margin: 1px;
left: 0px;
top: 0px;
width: 23px;
height: 108px;
border-bottom-color: rgb(0, 92, 110);
border-bottom-width: 1px;
border-bottom-style: solid;
position: absolute;
}
/*Value值的圖片*/
.moodbg .moodtop .vote .votebd .items .chart .degree img
{
width: 23px;
left: 0px;
bottom: 0px;
position: absolute;
}
.mood
{
text-align: left;
padding-left: 140px;
}
.moodbg
{
background: url("bg_mood_collection.gif") repeat-y;
width: 520px;
margin-top: 15px;
}
.moodbg .moodtop
{
background: url("bg_mood_top_collection.gif") no-repeat top;
}
.moodbg .moodtop .vote
{
padding: 17px 17px 0px;
}
.moodbg .moodtop .vote .votehd h3
{
background: url("ico_mood.gif") no-repeat;
padding: 0px 0px 5px 24px;
color: rgb(10, 97, 128);
font-size: 123.1%;
}
.moodbg .moodtop .vote .votebd
{
margin-top: 8px;
}
/*face和長條圖的y間距*/
.moodbg .moodtop .vote .votebd .items label
{
width: 47px;
text-align: center;
font-size: 93%;
margin-top: 5px;
float: left;
}
/*face的圖片*/
.moodbg .moodtop .vote .votebd .items label img
{
margin: 0px auto 3px;
display: block;
}
/*每個face的RadioButton*/
.moodbg .moodtop .vote .votebd .items label input
{
margin: 5px auto 4px;
display: block;
}
/*每個長條圖和face和RadioButton的排列*/
.moodbg .moodtop .vote .votebd .items .each
{
width: 47px;
text-align: center;
float: left;
}
/*送出 按鈕的樣式1*/
.moodbg .moodtop .vote .votebd .novote
{
margin-top: 16px;
margin-left: 10px;
float: left;
}
/*送出 按鈕的樣式2*/
.moodbg .moodtop .vote .votebd .novote .vote_btn
{
width: 80px;
background-image: url("btn_bg.gif");
background-attachment: scroll;
background-repeat: no-repeat;
background-color: transparent;
}
/*送出 按鈕的樣式3*/
.moodbg .moodtop .vote .votebd .novote input
{
background: url("btn_bg.gif") no-repeat;
margin: 0px 8px;
border: currentColor;
width: 80px;
height: 25px;
color: rgb(69, 69, 69);
line-height: 1.5;
font-weight: bold;
}
/*下框線*/
.moodbg .moodtop .moodbottom
{
background: url("bg_mood_bottom_collection.gif") no-repeat bottom;
height: 5px;
}
/*票數結果(總票數)的背景圖*/
.moodbg .moodtop .vote .votebd .total
{
background: url("bg_mood_count.gif") no-repeat;
width: 98px;
height: 112px;
margin-left: 10px;
float: left;
}
/*以下兩個的容器,控制排列*/
.moodbg .moodtop .vote .votebd .total .num
{
background: url("bg_black_white.gif") repeat-x bottom;
margin: 0px auto;
padding: 20px 0px 17px;
width: 80%;
text-align: center;
}
/*總共票數數字*/
.moodbg .moodtop .vote .votebd .total .num ins
{
color: rgb(10, 97, 128);
font-size: 146.5%;
font-weight: bold;
}
/*"投票"的文字*/
.moodbg .moodtop .vote .votebd .total .num p
{
color: rgb(102, 102, 102);
padding-top: 6px;
font-size: 93%;
}
.aspx的設計畫面也大都擺好了
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div class="mood">
<div class="moodbg">
<div class="moodtop">
<div class="vote clearfix">
<div class="votehd">
<h3>
這篇文章讓你覺得?</h3>
</div>
<div class="votebd clearfix">
<div class="items">
<!--各投票選項-->
<div class="each">
<!--第一個投票項目-->
<div class="chart clearfix" id="div_item1" runat="server">
<!--圖表區域,未按下投票前,style="display:none;"-->
<div class="bg">
<!--長條圖背景1-->
<div class="degree">
<!--長條圖背景2-->
<!--要改變height的前景長條圖-->
<asp:Image ID="img_face1" runat="server" ImageUrl="css/value.png" Height="20%" />
</div>
</div>
</div>
<!--包住face圖和心情文字和RadioButton的容器-->
<label for="satu0">
<!--face圖-->
<img src="images/ico_att_0.gif" alt="有趣"/>有趣
<!--投票用的RadioButton-->
<asp:RadioButton runat="server" id="rbo_face1" GroupName="vote" />
</label>
</div>
<!--第一個投票項目完-->
<div class="each">
<div class="chart clearfix" id="div_item2" runat="server">
<div class="bg">
<div class="degree">
<asp:Image ID="img_face2" runat="server" ImageUrl="css/value.png" Height="20%" />
</div>
</div>
</div>
<label for="satu1">
<img src="images/ico_att_1.gif" alt="很酷"/>很酷
<asp:RadioButton runat="server" id="rbo_face2" GroupName="vote" /></label></div>
<div class="each">
<div class="chart clearfix" id="div_item3" runat="server">
<div class="bg">
<div class="degree">
<asp:Image ID="img_face3" runat="server" ImageUrl="css/value.png" Height="20%" />
</div>
</div>
</div>
<label for="satu2">
<img src="images/ico_att_2.gif" alt="神奇"/>神奇
<asp:RadioButton runat="server" id="rbo_face3" GroupName="vote" />
</label></div>
<div class="each">
<div class="chart clearfix" id="div_item4" runat="server">
<div class="bg">
<div class="degree">
<asp:Image ID="img_face4" runat="server" ImageUrl="css/value.png" Height="20%" />
</div>
</div>
</div>
<label for="satu3">
<img src="images/ico_att_3.gif" alt="新鮮"/>新鮮
<asp:RadioButton runat="server" id="rbo_face4" GroupName="vote" />
</label></div>
<div class="each">
<div class="chart clearfix" id="div_item5" runat="server">
<div class="bg">
<div class="degree">
<asp:Image ID="img_face5" runat="server" ImageUrl="css/value.png" Height="10%" />
</div>
</div>
</div>
<label for="satu4">
<img src="images/ico_att_4.gif" alt="誇張"/>誇張
<asp:RadioButton runat="server" id="rbo_face5" GroupName="vote" />
</label></div>
<div class="each">
<div class="chart clearfix" id="div_item6" runat="server">
<div class="bg">
<div class="degree">
<asp:Image ID="img_face6" runat="server" ImageUrl="css/value.png" Height="40%" />
</div>
</div>
</div>
<label for="satu5">
<img src="images/ico_att_5.gif" alt="頓悟"/>頓悟
<asp:RadioButton runat="server" id="rbo_face6" GroupName="vote" />
</label></div>
<div class="each">
<div class="chart clearfix" id="div_item7" runat="server">
<div class="bg">
<div class="degree">
<asp:Image ID="img_face7" runat="server" ImageUrl="css/value.png" Height="20%" />
</div>
</div>
</div>
<label for="satu6">
<img src="images/ico_att_6.gif" alt="實用"/>實用
<asp:RadioButton runat="server" id="rbo_face7" GroupName="vote" />
</label></div>
<div class="each">
<div class="chart clearfix" id="div_item8" runat="server">
<div class="bg">
<div class="degree">
<asp:Image ID="img_face8" runat="server" ImageUrl="css/value.png" Height="20%" />
</div>
</div>
</div>
<label for="satu7">
<img src="images/ico_att_7.gif" alt="警惕"/>警惕
<asp:RadioButton runat="server" id="rbo_face8" GroupName="vote" />
</label></div>
</div>
<div class="total" id="div_total" runat="server" >
<div class="num">
<ins>
<asp:Literal Text="71" ID="li_totalVotes" runat="server" /></ins><!--超過1千萬會破版-->
<p>
投票</p>
</div>
</div>
<div class="novote" id="div_voteSubmit" runat="server">
<asp:Button ID="btn_submit" runat="server" CssClass="vote_btn" Text="送 出"
onclick="btn_submit_Click" />
</div>
</div>
</div>
<div class="moodbottom">
</div>
</div>
</div>
</div>
</form>
</body>
</html>
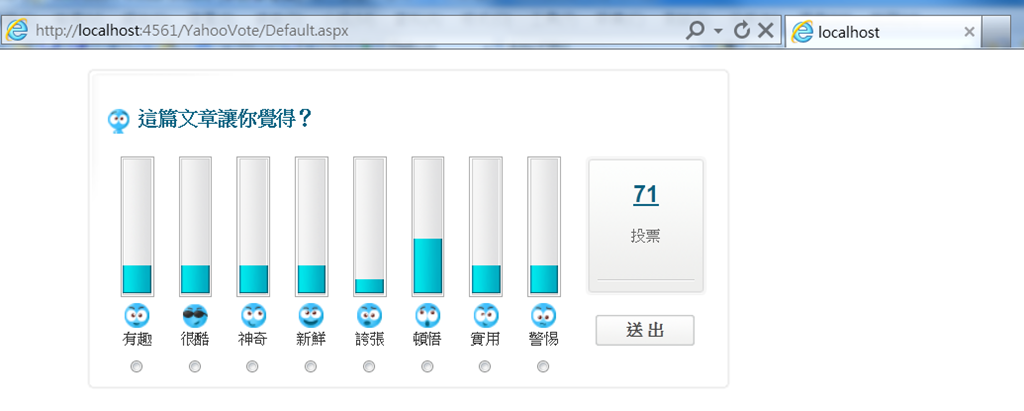
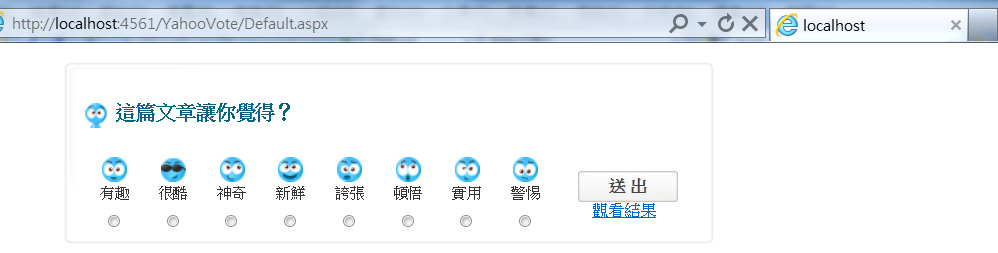
目前執行起來是把全部的控制項、區塊都顯示

確認沒漏什麼重要的東西後
再從資料庫開一個Table
Go
Create table article_vote /*文章投票數*/
(
article_id int identity primary key, /*文章id,主鍵*/
face1 int default(0),/*face1的投票數*/
face2 int default(0),/*face2的投票數*/
face3 int default(0),/*face3的投票數*/
face4 int default(0),/*face4的投票數*/
face5 int default(0),/*face5的投票數*/
face6 int default(0),/*face6的投票數*/
face7 int default(0),/*face7的投票數*/
face8 int default(0),/*face8的投票數*/
)
Go
功能流程大概這樣
Step 1. 畫面一進到此網頁,會帶QueryString(article_id),沒有的話預設為1
Step 2. 使用者先點選了其中一張臉(心情),按下送出(投票)後
Step 3. 程式先去判斷此文章是否有投票過,沒有的話,就Insert一筆資料並把剛剛點選的那張臉的票數設為1,已有此文章的投票資料的話,就直接Update該文章剛剛點選的臉(心情)的票數累加1
Step 4. 有數據後,就要把原本隱藏起來的圖表顯示出來,再把每個RadioButton隱藏
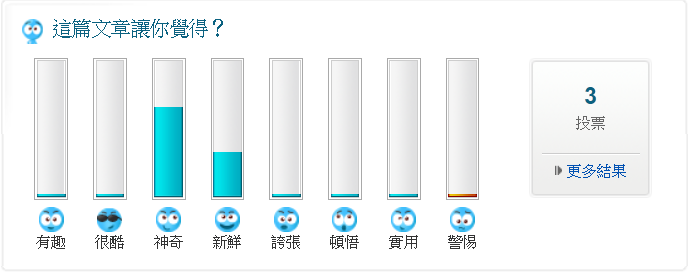
Step 5. 程式去DB撈出此文章的總投票數,再算出每張臉的投票率[(每張臉的投票數/總投票數)*100]
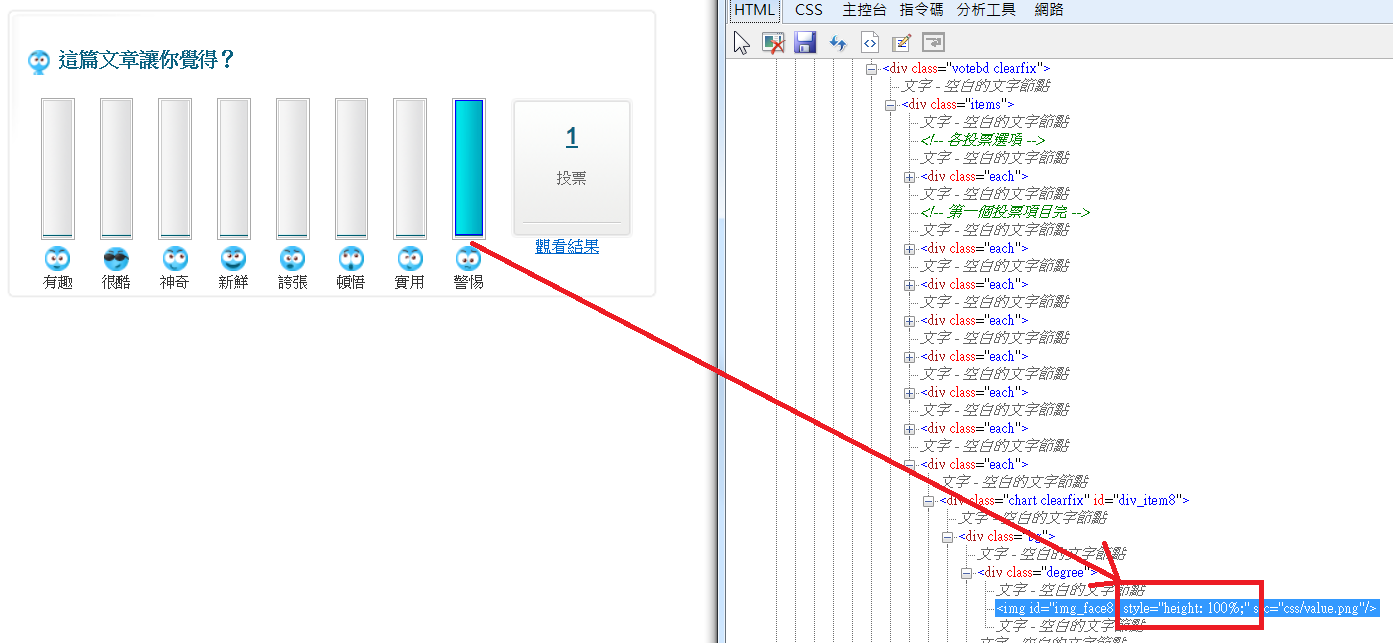
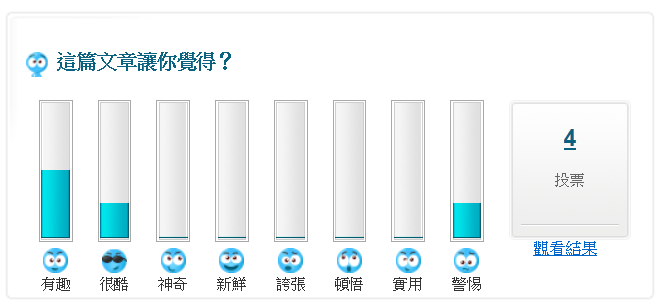
Step 6. 以上面的圖表來說,灰色的圖是背景圖,藍色的圖就是投票率,它的Height就是投票率數字
原本顯示、隱藏是想藉由jQuery操作,但發現會有圖表出現一下子後,才隱藏的現象(就是反應慢了點的感覺)
所以顯示、隱藏區塊的動作都由Server端操作
Code-Behind,先處理第一次進到網頁時的顯示隱藏區塊
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
/*要引用以下的命名空間*/
using System.Web.Configuration;
public partial class _Default : System.Web.UI.Page
{
//DB連線字串
string connStr = WebConfigurationManager.ConnectionStrings["connStr"].ConnectionString;
int article_id = 1;
protected void Page_Load(object sender, EventArgs e)
{
#region 檢查QueryString
if (!string.IsNullOrEmpty(Request.QueryString["article_id"]))
{//QueryString有值
int.TryParse(Request.QueryString["article_id"],out this.article_id);
//如果轉型失敗就用預設值1
}
#endregion
if (!IsPostBack)//Get Method 要做的事
{
//隱藏圖表區塊
for (int i = 1; i <= 8; i++)
{
Control div_item = (Control)this.FindControl("div_item" + i);
div_item.Visible = false;
}
//隱藏總票數的區塊
div_total.Visible = false;
//總投票數設為0
li_totalVotes.Text = "0";
}
}
}執行結果:

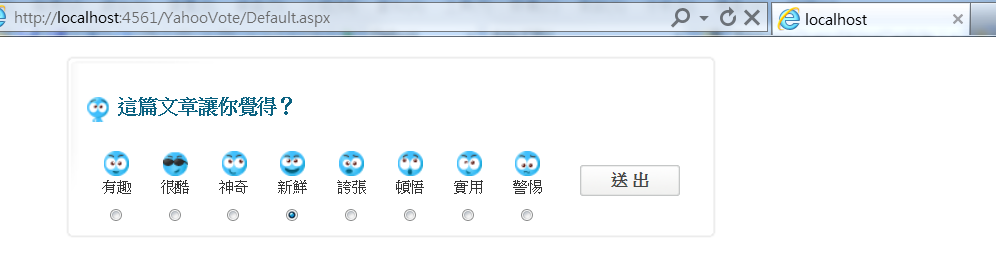
確認無誤
到時候設定圖片高度是用style=”height:50%”這樣的設定方式,所以各圖片的Height屬性要先拿掉
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div class="mood">
<div class="moodbg">
<div class="moodtop">
<div class="vote clearfix">
<div class="votehd">
<h3>
這篇文章讓你覺得?</h3>
</div>
<div class="votebd clearfix">
<div class="items">
<!--各投票選項-->
<div class="each">
<!--第一個投票項目-->
<div class="chart clearfix" id="div_item1" runat="server">
<!--圖表區域,未按下投票前,style="display:none;"-->
<div class="bg">
<!--長條圖背景1-->
<div class="degree">
<!--長條圖背景2-->
<!--要改變height的前景長條圖-->
<asp:Image ID="img_face1" runat="server" ImageUrl="css/value.png" />
</div>
</div>
</div>
<!--包住face圖和心情文字和RadioButton的容器-->
<label for="satu0">
<!--face圖-->
<img src="images/ico_att_0.gif" alt="有趣"/>有趣
<!--投票用的RadioButton-->
<asp:RadioButton runat="server" id="rbo_face1" GroupName="vote" />
</label>
</div>
<!--第一個投票項目完-->
<div class="each">
<div class="chart clearfix" id="div_item2" runat="server">
<div class="bg">
<div class="degree">
<asp:Image ID="img_face2" runat="server" ImageUrl="css/value.png" />
</div>
</div>
</div>
<label for="satu1">
<img src="images/ico_att_1.gif" alt="很酷"/>很酷
<asp:RadioButton runat="server" id="rbo_face2" GroupName="vote" /></label></div>
<div class="each">
<div class="chart clearfix" id="div_item3" runat="server">
<div class="bg">
<div class="degree">
<asp:Image ID="img_face3" runat="server" ImageUrl="css/value.png" />
</div>
</div>
</div>
<label for="satu2">
<img src="images/ico_att_2.gif" alt="神奇"/>神奇
<asp:RadioButton runat="server" id="rbo_face3" GroupName="vote" />
</label></div>
<div class="each">
<div class="chart clearfix" id="div_item4" runat="server">
<div class="bg">
<div class="degree">
<asp:Image ID="img_face4" runat="server" ImageUrl="css/value.png" />
</div>
</div>
</div>
<label for="satu3">
<img src="images/ico_att_3.gif" alt="新鮮"/>新鮮
<asp:RadioButton runat="server" id="rbo_face4" GroupName="vote" />
</label></div>
<div class="each">
<div class="chart clearfix" id="div_item5" runat="server">
<div class="bg">
<div class="degree">
<asp:Image ID="img_face5" runat="server" ImageUrl="css/value.png" />
</div>
</div>
</div>
<label for="satu4">
<img src="images/ico_att_4.gif" alt="誇張"/>誇張
<asp:RadioButton runat="server" id="rbo_face5" GroupName="vote" />
</label></div>
<div class="each">
<div class="chart clearfix" id="div_item6" runat="server">
<div class="bg">
<div class="degree">
<asp:Image ID="img_face6" runat="server" ImageUrl="css/value.png" />
</div>
</div>
</div>
<label for="satu5">
<img src="images/ico_att_5.gif" alt="頓悟"/>頓悟
<asp:RadioButton runat="server" id="rbo_face6" GroupName="vote" />
</label></div>
<div class="each">
<div class="chart clearfix" id="div_item7" runat="server">
<div class="bg">
<div class="degree">
<asp:Image ID="img_face7" runat="server" ImageUrl="css/value.png" />
</div>
</div>
</div>
<label for="satu6">
<img src="images/ico_att_6.gif" alt="實用"/>實用
<asp:RadioButton runat="server" id="rbo_face7" GroupName="vote" />
</label></div>
<div class="each">
<div class="chart clearfix" id="div_item8" runat="server">
<div class="bg">
<div class="degree">
<asp:Image ID="img_face8" runat="server" ImageUrl="css/value.png" />
</div>
</div>
</div>
<label for="satu7">
<img src="images/ico_att_7.gif" alt="警惕"/>警惕
<asp:RadioButton runat="server" id="rbo_face8" GroupName="vote" />
</label></div>
</div>
<div class="total" id="div_total" runat="server" >
<div class="num">
<ins>
<asp:Literal Text="71" ID="li_totalVotes" runat="server" /></ins><!--超過1千萬會破版-->
<p>
投票</p>
</div>
</div>
<div class="novote" id="div_voteSubmit" runat="server">
<asp:Button ID="btn_submit" runat="server" CssClass="vote_btn" Text="送 出"
onclick="btn_submit_Click" />
</div>
</div>
</div>
<div class="moodbottom">
</div>
</div>
</div>
</div>
</form>
</body>
</html>
忽然想到要再追加一個「觀看結果」的LinkButton
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div class="mood">
<div class="moodbg">
<div class="moodtop">
<div class="vote clearfix">
<div class="votehd">
<h3>
這篇文章讓你覺得?</h3>
</div>
<div class="votebd clearfix">
<div class="items">
<!--各投票選項-->
<div class="each">
<!--第一個投票項目-->
<div class="chart clearfix" id="div_item1" runat="server">
<!--圖表區域,未按下投票前,style="display:none;"-->
<div class="bg">
<!--長條圖背景1-->
<div class="degree">
<!--長條圖背景2-->
<!--要改變height的前景長條圖-->
<asp:Image ID="img_face1" runat="server" ImageUrl="css/value.png" />
</div>
</div>
</div>
<!--包住face圖和心情文字和RadioButton的容器-->
<label for="satu0">
<!--face圖-->
<img src="images/ico_att_0.gif" alt="有趣"/>有趣
<!--投票用的RadioButton-->
<asp:RadioButton runat="server" id="rbo_face1" GroupName="vote" />
</label>
</div>
<!--第一個投票項目完-->
<div class="each">
<div class="chart clearfix" id="div_item2" runat="server">
<div class="bg">
<div class="degree">
<asp:Image ID="img_face2" runat="server" ImageUrl="css/value.png" />
</div>
</div>
</div>
<label for="satu1">
<img src="images/ico_att_1.gif" alt="很酷"/>很酷
<asp:RadioButton runat="server" id="rbo_face2" GroupName="vote" /></label></div>
<div class="each">
<div class="chart clearfix" id="div_item3" runat="server">
<div class="bg">
<div class="degree">
<asp:Image ID="img_face3" runat="server" ImageUrl="css/value.png" />
</div>
</div>
</div>
<label for="satu2">
<img src="images/ico_att_2.gif" alt="神奇"/>神奇
<asp:RadioButton runat="server" id="rbo_face3" GroupName="vote" />
</label></div>
<div class="each">
<div class="chart clearfix" id="div_item4" runat="server">
<div class="bg">
<div class="degree">
<asp:Image ID="img_face4" runat="server" ImageUrl="css/value.png" />
</div>
</div>
</div>
<label for="satu3">
<img src="images/ico_att_3.gif" alt="新鮮"/>新鮮
<asp:RadioButton runat="server" id="rbo_face4" GroupName="vote" />
</label></div>
<div class="each">
<div class="chart clearfix" id="div_item5" runat="server">
<div class="bg">
<div class="degree">
<asp:Image ID="img_face5" runat="server" ImageUrl="css/value.png" />
</div>
</div>
</div>
<label for="satu4">
<img src="images/ico_att_4.gif" alt="誇張"/>誇張
<asp:RadioButton runat="server" id="rbo_face5" GroupName="vote" />
</label></div>
<div class="each">
<div class="chart clearfix" id="div_item6" runat="server">
<div class="bg">
<div class="degree">
<asp:Image ID="img_face6" runat="server" ImageUrl="css/value.png" />
</div>
</div>
</div>
<label for="satu5">
<img src="images/ico_att_5.gif" alt="頓悟"/>頓悟
<asp:RadioButton runat="server" id="rbo_face6" GroupName="vote" />
</label></div>
<div class="each">
<div class="chart clearfix" id="div_item7" runat="server">
<div class="bg">
<div class="degree">
<asp:Image ID="img_face7" runat="server" ImageUrl="css/value.png" />
</div>
</div>
</div>
<label for="satu6">
<img src="images/ico_att_6.gif" alt="實用"/>實用
<asp:RadioButton runat="server" id="rbo_face7" GroupName="vote" />
</label></div>
<div class="each">
<div class="chart clearfix" id="div_item8" runat="server">
<div class="bg">
<div class="degree">
<asp:Image ID="img_face8" runat="server" ImageUrl="css/value.png" />
</div>
</div>
</div>
<label for="satu7">
<img src="images/ico_att_7.gif" alt="警惕"/>警惕
<asp:RadioButton runat="server" id="rbo_face8" GroupName="vote" />
</label></div>
</div>
<div class="total" id="div_total" runat="server" >
<div class="num">
<ins>
<asp:Literal Text="71" ID="li_totalVotes" runat="server" /></ins><!--超過1千萬會破版-->
<p>
投票</p>
</div>
</div>
<div class="novote" id="div_voteSubmit" runat="server">
<asp:Button ID="btn_submit" runat="server" CssClass="vote_btn" Text="送 出"
onclick="btn_submit_Click" />
</div>
<!--直接觀看結果-->
<div style="text-align:center;">
<asp:LinkButton runat="server" ID="lnk_viewResult" Text="觀看結果"
onclick="lnk_viewResult_Click" />
</div>
</div>
</div>
<div class="moodbottom">
</div>
</div>
</div>
</div>
</form>
</body>
</html>
接著寫「送出」按鈕的Click事件(完整Code-Behind代碼)
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
/*要引用以下的命名空間*/
using System.Web.Configuration;
using System.Data.SqlClient;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
//DB連線字串
string connStr = WebConfigurationManager.ConnectionStrings["connStr"].ConnectionString;
int article_id = 1;
protected void Page_Load(object sender, EventArgs e)
{
#region 檢查QueryString
if (!string.IsNullOrEmpty(Request.QueryString["article_id"]))
{//QueryString有值
int.TryParse(Request.QueryString["article_id"], out this.article_id);
//如果轉型失敗就用預設值1
}
#endregion
if (!IsPostBack)//Get Method 要做的事
{
//隱藏圖表區塊
for (int i = 1; i <= 8; i++)
{
Control div_item = (Control)this.FindControl("div_item" + i);
div_item.Visible = false;
}
//隱藏總票數的區塊
div_total.Visible = false;
//總投票數設為0
li_totalVotes.Text = "0";
}
}
//投票的Click事件
protected void btn_submit_Click(object sender, EventArgs e)
{
int vote = 0;//投票數預設0
string column = "face1";//table預設欄位名稱
if (rbo_face1.Checked)
{
column = "face1";
vote = 1;
}
else if (rbo_face2.Checked)
{
column = "face2";
vote = 1;
}
else if (rbo_face3.Checked)
{
column = "face3";
vote = 1;
}
else if (rbo_face4.Checked)
{
column = "face4";
vote = 1;
}
else if (rbo_face5.Checked)
{
column = "face5";
vote = 1;
}
else if (rbo_face6.Checked)
{
column = "face6";
vote = 1;
}
else if (rbo_face7.Checked)
{
column = "face7";
vote = 1;
}
else if (rbo_face8.Checked)
{
column = "face8";
vote = 1;
}
else if (rbo_face1.Checked)
{
column = "face1";
vote = 1;
}
string sql = @"
If EXISTS(Select 1 from article_vote Where article_id='" + this.article_id + @"')
Update article_vote
Set " + column + " = " + column + " + " + vote + @"
Where article_id='" + this.article_id + @"'
else
Insert into article_vote (" + column + ") values (" + vote + ")";
this.executeSql(sql);//執行SQL語句
//圖表和總票數要顯示,每個RadioButton要隱藏
show_hide_div();
//設定各圖表的高度
set_chart_height();
}
//設定各圖表的高度
private void set_chart_height()
{
//先計算總投票數
DataTable dt = this.queryDataTable(@"Select face1,face2,face3,face4,face5,face6,face7,face8
from article_vote Where article_id ='" + this.article_id + "'");
int total_vote = Convert.ToInt32(dt.Rows[0]["face1"]) + Convert.ToInt32(dt.Rows[0]["face2"]) + Convert.ToInt32(dt.Rows[0]["face3"]) +
Convert.ToInt32(dt.Rows[0]["face4"]) + Convert.ToInt32(dt.Rows[0]["face5"]) + Convert.ToInt32(dt.Rows[0]["face6"])
+ Convert.ToInt32(dt.Rows[0]["face7"]) + Convert.ToInt32(dt.Rows[0]["face8"]);
//顯示總投票數
li_totalVotes.Text = total_vote.ToString();
//算出各投票率
double face1 = (Convert.ToInt32(dt.Rows[0]["face1"]) / (double)total_vote) * 100;
double face2 = (Convert.ToInt32(dt.Rows[0]["face2"]) / (double)total_vote) * 100;
double face3 = (Convert.ToInt32(dt.Rows[0]["face3"]) / (double)total_vote) * 100;
double face4 = (Convert.ToInt32(dt.Rows[0]["face4"]) / (double)total_vote) * 100;
double face5 = (Convert.ToInt32(dt.Rows[0]["face5"]) / (double)total_vote) * 100;
double face6 = (Convert.ToInt32(dt.Rows[0]["face6"]) / (double)total_vote) * 100;
double face7 = (Convert.ToInt32(dt.Rows[0]["face7"]) / (double)total_vote) * 100;
double face8 = (Convert.ToInt32(dt.Rows[0]["face8"]) / (double)total_vote) * 100;
//設定各圖表的圖片高度
img_face1.Attributes["style"] = "height:" + Math.Round(face1, 2) + "%;";//引用大陸網友說的,這是「四舍六入五凑偶」XD
//到第2位,避免小數位數太多
img_face2.Attributes["style"] = "height:" + Math.Round(face2,2) + "%;";
img_face3.Attributes["style"] = "height:" + Math.Round(face3,2) + "%;";
img_face4.Attributes["style"] = "height:" + Math.Round(face4,2) + "%;";
img_face5.Attributes["style"] = "height:" + Math.Round(face5,2) + "%;";
img_face6.Attributes["style"] = "height:" + Math.Round(face6,2) + "%;";
img_face7.Attributes["style"] = "height:" + Math.Round(face7,2) + "%;";
img_face8.Attributes["style"] = "height:" + Math.Round(face8,2) + "%;";
}
//直接觀看結果
protected void lnk_viewResult_Click(object sender, EventArgs e)
{
//圖表和總票數要顯示,每個RadioButton要隱藏
show_hide_div();
//設定各圖表的高度
set_chart_height();
}
//圖表和總票數要顯示,每個RadioButton要隱藏
private void show_hide_div()
{
for (int i = 1; i <= 8; i++)
{
//每個圖表要顯示
Control div_item = (Control)this.FindControl("div_item" + i);
div_item.Visible = true;
//每個RadioButton要隱藏
RadioButton rbo_face = (RadioButton)this.FindControl("rbo_face" + i);
rbo_face.Visible = false;
}
//顯示總票數的區塊
div_total.Visible = true;
//隱藏「送出」按鈕的區塊
div_voteSubmit.Visible = false;
}
/// <summary>
/// 給予SQL語句,回傳DataTable資料集
/// </summary>
/// <param name="sql"></param>
/// <returns></returns>
private DataTable queryDataTable(string sql)
{
DataSet ds = new DataSet();
using (SqlConnection conn = new SqlConnection(this.connStr))
{
SqlDataAdapter da = new SqlDataAdapter(sql, conn);
da.Fill(ds);
}
return ds.Tables.Count > 0 ? ds.Tables[0] : new DataTable();
}
/// <summary>
/// 執行異動的SQL語句
/// </summary>
/// <param name="sql"></param>
/// <returns></returns>
private int executeSql(string sql)
{
int result = 0;
using (SqlConnection conn = new SqlConnection(this.connStr))
{
SqlCommand cmd = new SqlCommand(sql, conn);
conn.Open();
result = cmd.ExecuteNonQuery();
conn.Close();
}
return result;
}
}
最終執行結果:

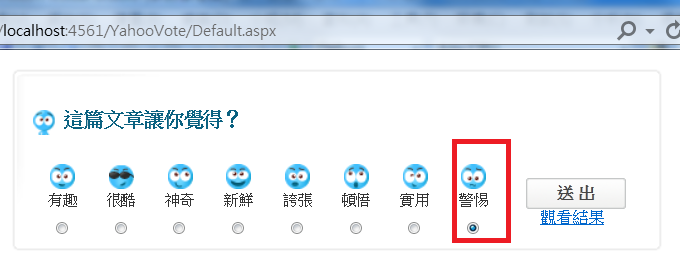
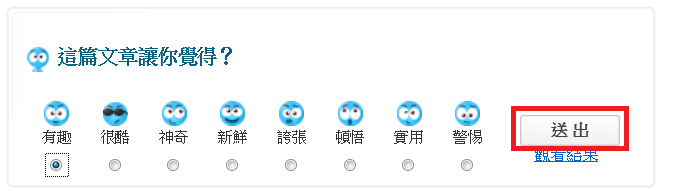
選擇「警惕」按「送出」

因為目前只有一票,所以該項為100%投票率

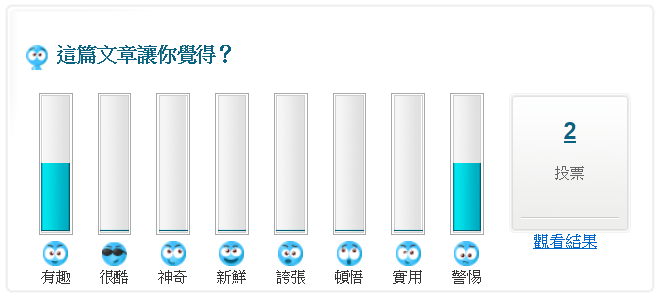
接著Get Method回到頁面,換投「有趣」>送出



共投了2票,分別是「有趣」、「警惕」,所以各佔50%投票率
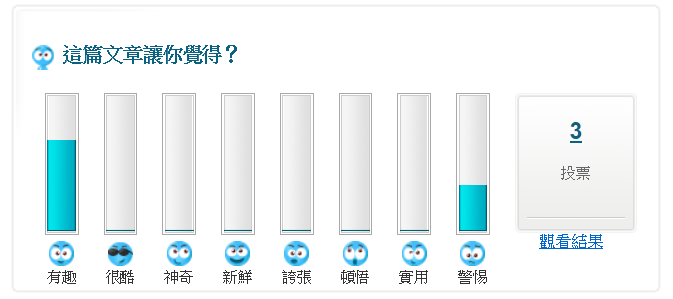
再Get Method回到頁面,再投「有趣」>送出

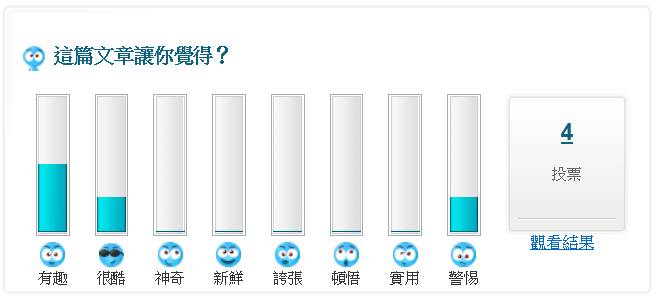
再Get Method回到頁面,換投「很酷」>送出

再Get Method回到頁面,這次直接按「觀看結果」


奇摩的投票圖表至此完成,防灌水機制就請自行努力,本篇文章不探討
對此功能有興趣的人可以下載完整研究包
2011.12.01 追加,算投票率時要做個防呆,不然當除數為0時,會發生例外
double face2 = 0;
double face3 = 0;
double face4 = 0;
double face5 = 0;
double face6 = 0;
double face7 = 0;
double face8 = 0;
if (total_vote!=0)//除數不為0
{
//算出各投票率
face1 = (Convert.ToInt32(dt.Rows[0]["face1"]) / (double)total_vote) * 100;
face2 = (Convert.ToInt32(dt.Rows[0]["face2"]) / (double)total_vote) * 100;
face3 = (Convert.ToInt32(dt.Rows[0]["face3"]) / (double)total_vote) * 100;
face4 = (Convert.ToInt32(dt.Rows[0]["face4"]) / (double)total_vote) * 100;
face5 = (Convert.ToInt32(dt.Rows[0]["face5"]) / (double)total_vote) * 100;
face6 = (Convert.ToInt32(dt.Rows[0]["face6"]) / (double)total_vote) * 100;
face7 = (Convert.ToInt32(dt.Rows[0]["face7"]) / (double)total_vote) * 100;
face8 = (Convert.ToInt32(dt.Rows[0]["face8"]) / (double)total_vote) * 100;
}