[ASP.net WebForm] 使用PagedDataSource物件實現手寫分頁 (適合初學者)
利用PagedDataSource物件來做分頁其實效率不好
因為它是把全部的資料抓下來後再進行分頁,但還是紀錄一下如何使用
畢竟初入門手寫分頁,我就是從PagedDataSource開始學起,比較簡單,即使不太會SQL語法的人都能輕易上手
先在本機DB建立測試資料
Create database pageDataBase
Go
use pageDataBase
Go
Create table tb_data
(
id int identity primary key,
title varchar(50)
)
Go
Insert into tb_data values ('A'),('B'),('C'),('D'),('E'),('F'),('G'),('H'),('I'),('J'),('K'),('L')
Go
Select * from pageDataBase.dbo.tb_data
/*總共12筆資料*/
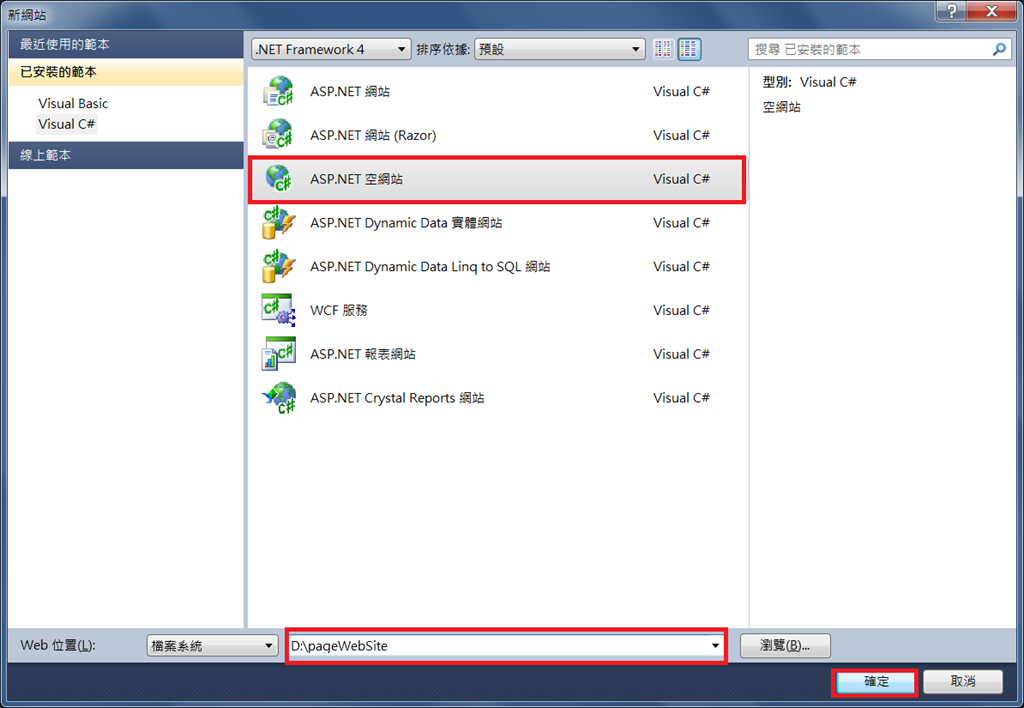
新增一個WebSite專案

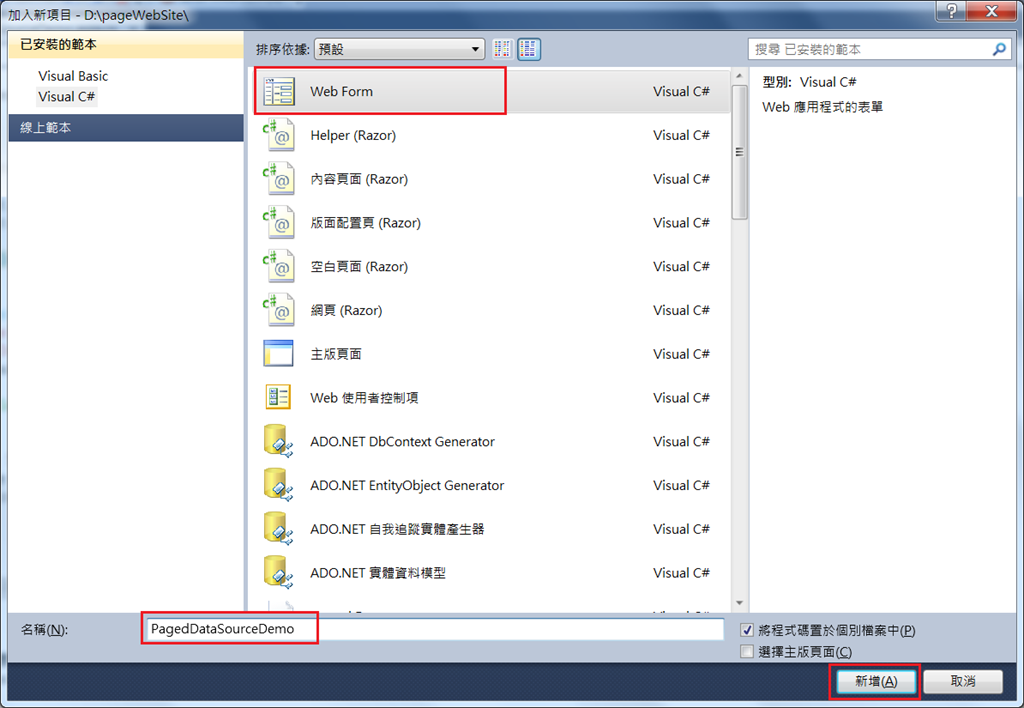
再對著專案,新增一個名為「PagedDataSourceDemo」的WebForm

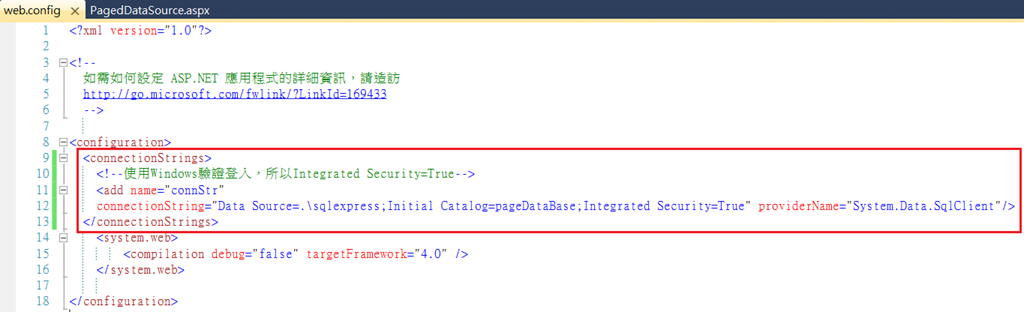
接著在Web.config檔配置要Reuse的連線字串

環境都配置完成了
接著在PagedDataSourceDemo.aspx的設計頁面
拉出ListView(GridView也可以)
並擺上自己的分頁區塊
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="PagedDataSourceDemo.aspx.cs"
Inherits=PagedDataSourceDemo" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
/*分頁區塊的CSS*/
.rsmenu
{
color: #4c4c4c;
padding: 15px 0;
clear: both;
text-align: center;
}
.rsmenu span, .rsmenu span a
{
color: #808e02;
}
.pgbtn
{
background: #808E02;
border: none medium;
color: #fff;
cursor: pointer;
width: 40px;
height: 19px;
}
.pgbtn:hover
{
background: #99a535;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<%--表格式ListView--%>
<asp:ListView ID="lv_showData" runat="server">
<ItemTemplate>
<tr>
<td>
<asp:Literal ID="idLiteral" runat="server" Text='<%# Eval("id") %>' />
</td>
<td>
<asp:Literal ID="titleLiteral" runat="server" Text='<%# Eval("title") %>' />
</td>
</tr>
</ItemTemplate>
<LayoutTemplate>
<table id="itemPlaceholderContainer" runat="server" align="center" cellpadding="0"
cellspacing="0" border="1" style="border-style: solid;">
<tr>
<th runat="server">
id
</th>
<th runat="server">
title
</th>
</tr>
<tr id="itemPlaceholder" runat="server">
</tr>
</table>
</LayoutTemplate>
</asp:ListView>
<%--分頁區塊--%>
<div class="rsmenu">
合計<asp:Literal ID="li_totalRows" runat="server" />
<span>|
<asp:LinkButton Text="最前頁" ID="lnkFirstPage" runat="server" OnClick="lnkFirstPage_Click" />
|
<asp:LinkButton Text="上一頁" ID="lnkPrePage" runat="server" OnClick="lnkPrePage_Click" />|
</span>選擇頁數 <b>第<asp:DropDownList runat="server" ID="dl_currentPage">
</asp:DropDownList>
頁</b> <span>|
<asp:LinkButton Text="下一頁" ID="lnkNextPage" runat="server" OnClick="lnkNextPage_Click" />|
<asp:LinkButton Text="最後頁" runat="server" ID="lnkLastPage" OnClick="lnkLastPage_Click" />|
</span>每頁
<asp:DropDownList runat="server" ID="dl_pageSize">
<asp:ListItem Value="5" Text="5" />
<asp:ListItem Value="10" Text="10" />
</asp:DropDownList>
筆
<asp:Button ID="btnToPage" runat="server" CssClass="pgbtn" Text="跳頁" OnClick="btnToPage_Click" />
</div>
</form>
</body>
</html>
然後把Code-Behind的事件也都補起來
//第一頁Click
protected void lnkFirstPage_Click(object sender, EventArgs e)
{
dl_currentPage.SelectedValue = "1";//到第一頁
this.btnToPage_Click(null, null);//跳頁事件
}
//上一頁Click
protected void lnkPrePage_Click(object sender, EventArgs e)
{
dl_currentPage.SelectedValue = Convert.ToInt32(dl_currentPage.SelectedValue) - 1 + "";
this.btnToPage_Click(null, null);//跳頁事件
}
//下一頁Click
protected void lnkNextPage_Click(object sender, EventArgs e)
{
dl_currentPage.SelectedValue = Convert.ToInt32(dl_currentPage.SelectedValue) + 1 + "";
this.btnToPage_Click(null, null);//跳頁事件
}
//最後一頁
protected void lnkLastPage_Click(object sender, EventArgs e)
{
dl_currentPage.SelectedValue = dl_currentPage.Items[dl_currentPage.Items.Count - 1].Value;
this.btnToPage_Click(null, null);//跳頁事件
}
#region 跳頁事件postback的處理
protected void btnToPage_Click(object sender, EventArgs e)
{
#region 防呆,當查詢無資料時,dl_currentPage.SelectedValue會空字串,為了避免再按一次搜尋或再次postback時,程式掛掉,加入以下判斷
int currentPage = 1;
if (dl_currentPage.SelectedValue == "")
{
currentPage = 1;
}
else
{
currentPage = Convert.ToInt32(dl_currentPage.SelectedValue);
}
#endregion
}
#endregion
然後到設計畫面按Ctrl+Shift+W,如果執行成功的話,表示事件都補齊了
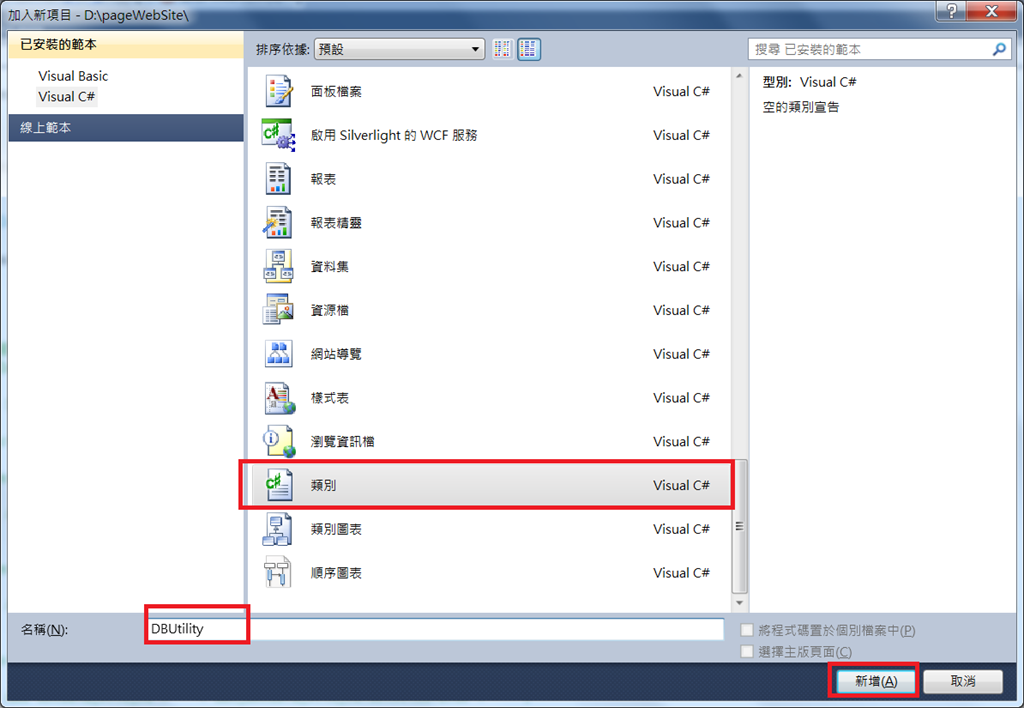
接下來要新增一個類別,命名DBUtility.cs

因為是Web Site專案,所以類別會被放到App_Code資料夾下
接著補上以下的Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/*要引用此兩個命名空間*/
using System.Web.UI.WebControls;
using System.Data;
/// <summary>
/// DBUtility 的摘要描述
/// </summary>
public class DBUtility
{
public DBUtility()
{
//
// TODO: 在此加入建構函式的程式碼
//
}
#region 分頁資料繫結控制項,例如:ListView、GridView
/// <summary>
/// 分頁資料繫結控制項,例如:ListView、GridView,畫面上有用到Container.DataItemIndex的話,有可能出錯
/// </summary>
/// <param name="ds">要分頁的DataSet</param>
/// <param name="pageSize">每頁顯示幾筆</param>
/// <param name="currentPage">目前第幾頁</param>
/// <param name="PageControl">要分頁的控制項,例如:ListView、GridView</param>
/// <returns>回傳PagedDataSource</returns>
public static PagedDataSource pageData(DataSet ds, int pageSize, int currentPage, DataBoundControl PageControl)
{
PagedDataSource objPageData = new PagedDataSource();
//此為必填屬性
objPageData.AllowPaging = true;
//指定要分頁的資料來源
objPageData.DataSource = ds.Tables[0].DefaultView;
objPageData.PageSize = pageSize;
objPageData.CurrentPageIndex = currentPage - 1;
PageControl.DataSource = objPageData;
PageControl.DataBind();
return objPageData;
}
#endregion
}
接下來先簡單地在Page_Load寫個撈資料的語法
//連線字串
string connStr = WebConfigurationManager.ConnectionStrings["connStr"].ConnectionString;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataSet ds = new DataSet();
using (SqlConnection conn = new SqlConnection(this.connStr))
{
SqlDataAdapter da = new SqlDataAdapter("Select * from tb_data Order by id ASC", conn);
da.Fill(ds);
}
int pageSize = 5;//每頁顯示5筆
int currentPage = 1;//目前在第1頁
//叫用DBUtilty來分頁
DBUtility.pageData(ds,pageSize,currentPage, lv_showData);
}
}
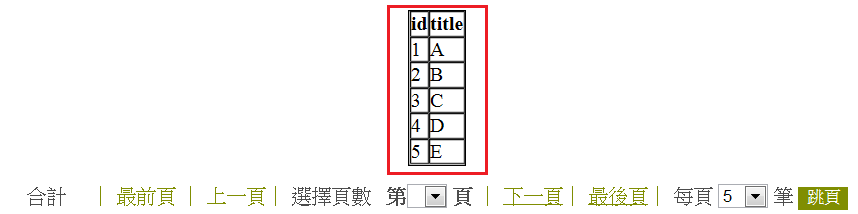
執行結果:

接下來要把底下的合計總筆數顯示出來,且(目前)第幾頁的下拉選單資料也要填一填,不然按下上一頁、下一頁按鈕後,程式會掛掉
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Web.Configuration;
public partial class PagedDataSourceDemo : System.Web.UI.Page
{
//連線字串
string connStr = WebConfigurationManager.ConnectionStrings["connStr"].ConnectionString;
string sqlSelect = " Select * from tb_data Where 1=1 ";
string sqlOrderBy = " Order by id ASC";
/*修改Page_Load事件的Code*/
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)//Get Method要做的動作
{
//預設
int pageSize = 5;//每頁顯示5筆
int currentPage = 1;//目前在第1頁
this.showData(currentPage, pageSize, this.sqlSelect + this.sqlOrderBy);
}
}
/*追加showData方法*/
#region 分頁資料,總筆數、總頁數文字顯示處理
protected void showData(int currentPage, int pageSize, string sql)
{
DataSet ds = this.Query(sql);//查詢出此次的資料
#region 總頁數、總筆數文字顯示處理
int totalRows = ds.Tables[0].Rows.Count;//總筆數
li_totalRows.Text = totalRows.ToString();
//ListView顯示分頁後的資料,並做DataBind()
System.Web.UI.WebControls.PagedDataSource pds =
DBUtility.pageData(ds, pageSize, currentPage, lv_showData);
//總頁數
//int totalPages = (totalRows / pageSize);//取商數
//if (totalRows % pageSize > 0)
//{
// totalPages++;
//}
int totalPages = pds.PageCount;
//防呆寫法
if (currentPage > totalPages)
currentPage = totalPages;
if (currentPage < 1)
currentPage = 1;
dl_currentPage.Items.Clear();
for (int i = 1; i <= totalPages; i++)
{
dl_currentPage.Items.Add(i.ToString());
}
//目前第幾頁的下拉選單選擇值
dl_currentPage.SelectedValue = currentPage.ToString();
//每頁顯示幾筆的下拉選單選擇值
dl_pageSize.SelectedValue = pageSize.ToString();
//第一頁和最後一頁時,第一頁、上一頁、下一頁、最末頁按鈕Enabled的處理防呆
if (currentPage == 1)//目前在第一頁
{
lnkFirstPage.Enabled = false;
lnkPrePage.Enabled = false;
}
else
{
lnkFirstPage.Enabled = true;
lnkPrePage.Enabled = true;
}
if (currentPage == totalPages)//目前在最後一頁
{
lnkLastPage.Enabled = false;
lnkNextPage.Enabled = false;
}
else
{
lnkLastPage.Enabled = true;
lnkNextPage.Enabled = true;
}
#endregion
}
#endregion
/*追加Query 方法*/
/// <summary>
/// 傳入SQL查詢語句,回傳DataSet
/// </summary>
/// <param name="sql"></param>
/// <returns></returns>
private DataSet Query(string sql)
{
DataSet ds = new DataSet();
using (SqlConnection conn = new SqlConnection(this.connStr))
{
SqlDataAdapter da = new SqlDataAdapter(sql,conn);
da.Fill(ds);
}
return ds;
}
//第一頁Click
protected void lnkFirstPage_Click(object sender, EventArgs e)
{
dl_currentPage.SelectedValue = "1";//到第一頁
this.btnToPage_Click(null, null);//跳頁事件
}
//上一頁Click
protected void lnkPrePage_Click(object sender, EventArgs e)
{
dl_currentPage.SelectedValue = Convert.ToInt32(dl_currentPage.SelectedValue) - 1 + "";
this.btnToPage_Click(null, null);//跳頁事件
}
//下一頁Click
protected void lnkNextPage_Click(object sender, EventArgs e)
{
dl_currentPage.SelectedValue = Convert.ToInt32(dl_currentPage.SelectedValue) + 1 + "";
this.btnToPage_Click(null, null);//跳頁事件
}
//最後一頁
protected void lnkLastPage_Click(object sender, EventArgs e)
{
dl_currentPage.SelectedValue = dl_currentPage.Items[dl_currentPage.Items.Count - 1].Value;
this.btnToPage_Click(null, null);//跳頁事件
}
/*修改btnToPage_Click事件的Code*/
#region 跳頁事件postback的處理
protected void btnToPage_Click(object sender, EventArgs e)
{
#region 防呆,當查詢無資料時,dl_currentPage.SelectedValue會空字串,為了避免再按一次搜尋或再次postback時,程式掛掉,加入以下判斷
int currentPage = 1;
if (dl_currentPage.SelectedValue == "")
{
currentPage = 1;
}
else
{
currentPage = Convert.ToInt32(dl_currentPage.SelectedValue);
}
/*追加此行*/
this.showData(currentPage, Convert.ToInt32(dl_pageSize.SelectedValue), this.sqlSelect + this.sqlOrderBy);
#endregion
}
#endregion
}再執行一次網頁
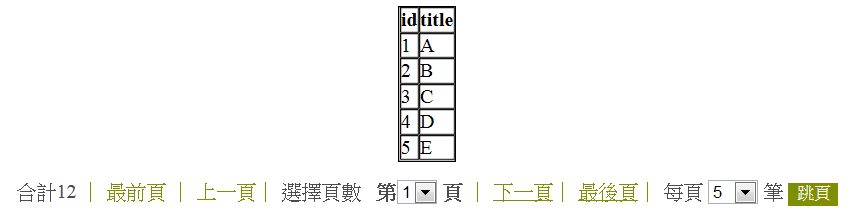
第一次執行正常

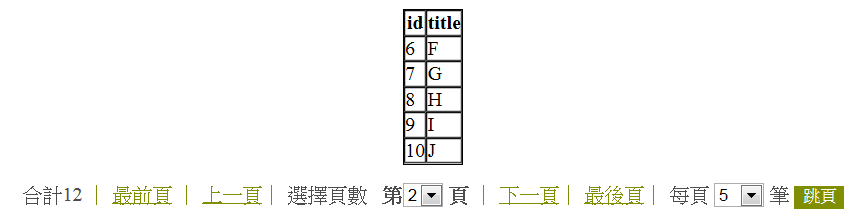
跳到第2頁也正常

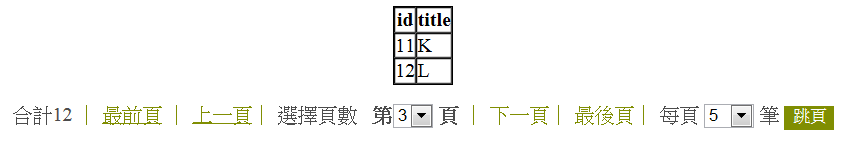
跳到第3頁也正常

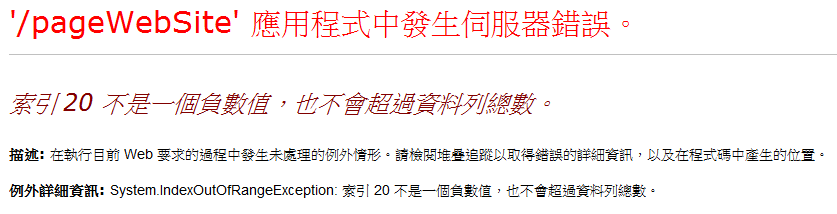
接下來就有問題了

若是選擇每頁顯示10筆,到第3頁,因為總筆數才12筆不足30筆,程式會掛掉

所以總頁數的部份在showData方法要做個防呆
#region 分頁資料,總筆數、總頁數文字顯示處理
protected void showData(int currentPage, int pageSize, string sql)
{
DataSet ds = this.Query(sql);//查詢出此次的資料
#region 總頁數、總筆數文字顯示處理
int totalRows = ds.Tables[0].Rows.Count;//總筆數
li_totalRows.Text = totalRows.ToString();
//總頁數(自己算)
int totalPages = (totalRows / pageSize);//取商數(總筆數除以每頁顯示幾筆,得到總頁數)
if (totalRows % pageSize > 0)//若餘數大於0,不整除的話,總頁數要加1,道理如同小學數學題 多出來的學生也要多叫一部遊覽車送去郊遊是一樣的
{
totalPages++;
}
/*註解掉下面這行*/
//int totalPages = pds.PageCount;
//防呆寫法
if (currentPage > totalPages)
currentPage = totalPages;
if (currentPage < 1)
currentPage = 1;
//ListView顯示分頁後的資料,並做DataBind(),這次的currentPage經過防呆後,應該是正確的值了
System.Web.UI.WebControls.PagedDataSource pds =
DBUtility.pageData(ds, pageSize, currentPage, lv_showData);
dl_currentPage.Items.Clear();
for (int i = 1; i <= totalPages; i++)
{
dl_currentPage.Items.Add(i.ToString());
}
//目前第幾頁的下拉選單選擇值
dl_currentPage.SelectedValue = currentPage.ToString();
//每頁顯示幾筆的下拉選單選擇值
dl_pageSize.SelectedValue = pageSize.ToString();
//第一頁和最後一頁時,第一頁、上一頁、下一頁、最末頁按鈕Enabled的處理防呆
if (currentPage == 1)//目前在第一頁
{
lnkFirstPage.Enabled = false;
lnkPrePage.Enabled = false;
}
else
{
lnkFirstPage.Enabled = true;
lnkPrePage.Enabled = true;
}
if (currentPage == totalPages)//目前在最後一頁
{
lnkLastPage.Enabled = false;
lnkNextPage.Enabled = false;
}
else
{
lnkLastPage.Enabled = true;
lnkNextPage.Enabled = true;
}
#endregion
}
#endregion
這次從每頁顯示10筆,到第3頁,按下跳頁按鈕後

會自動變成每頁顯示10筆的最後一頁(第2頁)
分頁功能雖然至此完成,但還需要再完善
這次在畫面上拉一個下拉選單
<%--查詢條件的下拉選單--%>
<asp:DropDownList runat="server" ID="ddl_SelectID" AutoPostBack="true"
onselectedindexchanged="btnToPage_Click">
<asp:ListItem Text="請選擇" Value="-1" />
<asp:ListItem Text="5" Value="5" />
<asp:ListItem Text="10" Value="10" />
</asp:DropDownList>
Code-Behind也要新增一個queryData方法,並修改btnToPage_Click事件
//跳頁postback或假設按了搜尋按鈕都要經過此SQL語法
protected void queryData(int currentPage, int pageSize)
{
string sql = this.sqlSelect;
if (ddl_SelectID.SelectedIndex>0)//有選擇
{
sql += " And id > '"+ddl_SelectID.SelectedValue+"'";
}
//排序
sql += this.sqlOrderBy;
this.showData(currentPage, pageSize, sql);
}
#region 跳頁事件postback的處理
protected void btnToPage_Click(object sender, EventArgs e)
{
#region 防呆,當查詢無資料時,dl_currentPage.SelectedValue會空字串,為了避免再按一次搜尋或再次postback時,程式掛掉,加入以下判斷
int currentPage = 1;
if (dl_currentPage.SelectedValue == "")
{
currentPage = 1;
}
else
{
currentPage = Convert.ToInt32(dl_currentPage.SelectedValue);
}
/*每次跳頁postback就要經過queryData方法*/
this.queryData(currentPage, Convert.ToInt32(dl_pageSize.SelectedValue));
#endregion
}
#endregion
全部完整的Code
.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="PagedDataSourceDemo.aspx.cs"
Inherits="PagedDataSourceDemo" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
/*分頁區塊的CSS*/
.rsmenu
{
color: #4c4c4c;
padding: 15px 0;
clear: both;
text-align: center;
}
.rsmenu span, .rsmenu span a
{
color: #808e02;
}
.pgbtn
{
background: #808E02;
border: none medium;
color: #fff;
cursor: pointer;
width: 40px;
height: 19px;
}
.pgbtn:hover
{
background: #99a535;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<%--查詢條件的下拉選單--%>
<asp:DropDownList runat="server" ID="ddl_SelectID" AutoPostBack="true"
onselectedindexchanged="btnToPage_Click">
<asp:ListItem Text="請選擇" Value="-1" />
<asp:ListItem Text="5" Value="5" />
<asp:ListItem Text="10" Value="10" />
</asp:DropDownList>
<%--表格式ListView--%>
<asp:ListView ID="lv_showData" runat="server">
<ItemTemplate>
<tr>
<td>
<asp:Literal ID="idLiteral" runat="server" Text='<%# Eval("id") %>' />
</td>
<td>
<asp:Literal ID="titleLiteral" runat="server" Text='<%# Eval("title") %>' />
</td>
</tr>
</ItemTemplate>
<LayoutTemplate>
<table id="itemPlaceholderContainer" runat="server" align="center" cellpadding="0"
cellspacing="0" border="1" style="border-style: solid;">
<tr>
<th runat="server">
id
</th>
<th runat="server">
title
</th>
</tr>
<tr id="itemPlaceholder" runat="server">
</tr>
</table>
</LayoutTemplate>
</asp:ListView>
<%--分頁區塊--%>
<div class="rsmenu">
合計<asp:Literal ID="li_totalRows" runat="server" />
<span>|
<asp:LinkButton Text="最前頁" ID="lnkFirstPage" runat="server" OnClick="lnkFirstPage_Click" />
|
<asp:LinkButton Text="上一頁" ID="lnkPrePage" runat="server" OnClick="lnkPrePage_Click" />|
</span>選擇頁數 <b>第<asp:DropDownList runat="server" ID="dl_currentPage">
</asp:DropDownList>
頁</b> <span>|
<asp:LinkButton Text="下一頁" ID="lnkNextPage" runat="server" OnClick="lnkNextPage_Click" />|
<asp:LinkButton Text="最後頁" runat="server" ID="lnkLastPage" OnClick="lnkLastPage_Click" />|
</span>每頁
<asp:DropDownList runat="server" ID="dl_pageSize">
<asp:ListItem Value="5" Text="5" />
<asp:ListItem Value="10" Text="10" />
</asp:DropDownList>
筆
<asp:Button ID="btnToPage" runat="server" CssClass="pgbtn" Text="跳頁" OnClick="btnToPage_Click" />
</div>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Web.Configuration;
public partial class PagedDataSourceDemo : System.Web.UI.Page
{
//連線字串
string connStr = WebConfigurationManager.ConnectionStrings["connStr"].ConnectionString;
string sqlSelect = " Select * from tb_data Where 1=1 ";
string sqlOrderBy = " Order by id ASC";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)//Get Method要做的動作
{
//預設
int pageSize = 5;//每頁顯示5筆
int currentPage = 1;//目前在第1頁
this.showData(currentPage, pageSize, this.sqlSelect + this.sqlOrderBy);
}
}
//跳頁postback或假設按了搜尋按鈕都要經過此SQL語法
protected void queryData(int currentPage, int pageSize)
{
string sql = this.sqlSelect;
if (ddl_SelectID.SelectedIndex>0)//有選擇
{
sql += " And id > '"+ddl_SelectID.SelectedValue+"'";
}
//排序
sql += this.sqlOrderBy;
this.showData(currentPage, pageSize, sql);
}
#region 分頁資料,總筆數、總頁數文字顯示處理
protected void showData(int currentPage, int pageSize, string sql)
{
DataSet ds = this.Query(sql);//查詢出此次的資料
#region 總頁數、總筆數文字顯示處理
int totalRows = ds.Tables[0].Rows.Count;//總筆數
li_totalRows.Text = totalRows.ToString();
//總頁數(自己算)
int totalPages = (totalRows / pageSize);//取商數(總筆數除以每頁顯示幾筆,得到總頁數)
if (totalRows % pageSize > 0)//若餘數大於0,不整除的話,總頁數要加1,道理如同小學數學題 多出來的學生也要多叫一部遊覽車送去郊遊是一樣的
{
totalPages++;
}
/*註解掉下面這行*/
//int totalPages = pds.PageCount;
//防呆寫法
if (currentPage > totalPages)
currentPage = totalPages;
if (currentPage < 1)
currentPage = 1;
//ListView顯示分頁後的資料,並做DataBind(),這次的currentPage經過防呆後,應該是正確的值了
System.Web.UI.WebControls.PagedDataSource pds =
DBUtility.pageData(ds, pageSize, currentPage, lv_showData);
dl_currentPage.Items.Clear();
for (int i = 1; i <= totalPages; i++)
{
dl_currentPage.Items.Add(i.ToString());
}
//目前第幾頁的下拉選單選擇值
dl_currentPage.SelectedValue = currentPage.ToString();
//每頁顯示幾筆的下拉選單選擇值
dl_pageSize.SelectedValue = pageSize.ToString();
//第一頁和最後一頁時,第一頁、上一頁、下一頁、最末頁按鈕Enabled的處理防呆
if (currentPage == 1)//目前在第一頁
{
lnkFirstPage.Enabled = false;
lnkPrePage.Enabled = false;
}
else
{
lnkFirstPage.Enabled = true;
lnkPrePage.Enabled = true;
}
if (currentPage == totalPages)//目前在最後一頁
{
lnkLastPage.Enabled = false;
lnkNextPage.Enabled = false;
}
else
{
lnkLastPage.Enabled = true;
lnkNextPage.Enabled = true;
}
#endregion
}
#endregion
/// <summary>
/// 傳入SQL查詢語句,回傳DataSet
/// </summary>
/// <param name="sql"></param>
/// <returns></returns>
private DataSet Query(string sql)
{
DataSet ds = new DataSet();
using (SqlConnection conn = new SqlConnection(this.connStr))
{
SqlDataAdapter da = new SqlDataAdapter(sql,conn);
da.Fill(ds);
}
return ds;
}
//第一頁Click
protected void lnkFirstPage_Click(object sender, EventArgs e)
{
dl_currentPage.SelectedValue = "1";//到第一頁
this.btnToPage_Click(null, null);//跳頁事件
}
//上一頁Click
protected void lnkPrePage_Click(object sender, EventArgs e)
{
dl_currentPage.SelectedValue = Convert.ToInt32(dl_currentPage.SelectedValue) - 1 + "";
this.btnToPage_Click(null, null);//跳頁事件
}
//下一頁Click
protected void lnkNextPage_Click(object sender, EventArgs e)
{
dl_currentPage.SelectedValue = Convert.ToInt32(dl_currentPage.SelectedValue) + 1 + "";
this.btnToPage_Click(null, null);//跳頁事件
}
//最後一頁
protected void lnkLastPage_Click(object sender, EventArgs e)
{
dl_currentPage.SelectedValue = dl_currentPage.Items[dl_currentPage.Items.Count - 1].Value;
this.btnToPage_Click(null, null);//跳頁事件
}
#region 跳頁事件postback的處理
protected void btnToPage_Click(object sender, EventArgs e)
{
#region 防呆,當查詢無資料時,dl_currentPage.SelectedValue會空字串,為了避免再按一次搜尋或再次postback時,程式掛掉,加入以下判斷
int currentPage = 1;
if (dl_currentPage.SelectedValue == "")
{
currentPage = 1;
}
else
{
currentPage = Convert.ToInt32(dl_currentPage.SelectedValue);
}
/*每次跳頁postback就要經過queryData方法*/
this.queryData(currentPage, Convert.ToInt32(dl_pageSize.SelectedValue));
#endregion
}
#endregion
}執行測試查詢條件:
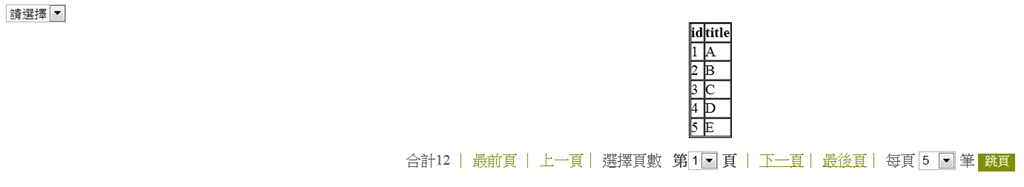
預設畫面

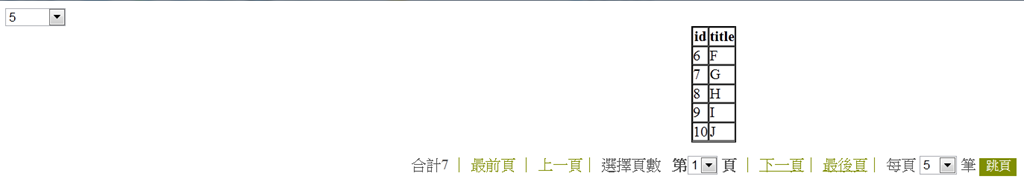
下拉選單選5 (id大於5的條件)

第2頁

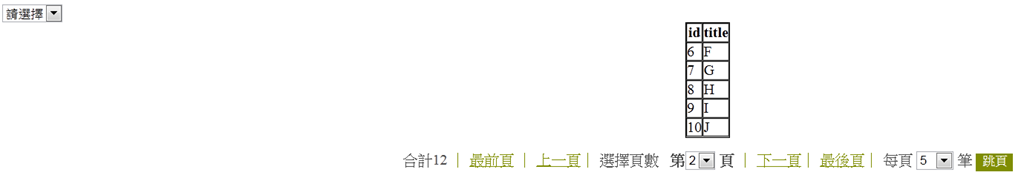
拉回「請選擇」(SQL撈全部的資料,目前在第2頁,每頁顯示5筆)

建議下一篇閱讀: