[ASP.net WebForm] GridView和ListView的凍結Header、Footer,並附加ScrollBar (不使用CSS)
其實也沒什麼困難,比較棘手的是table的屬性、樣式調整
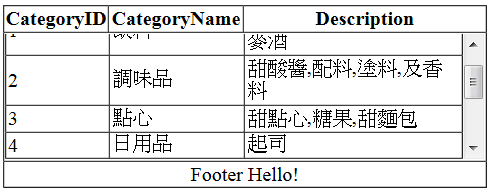
執行結果:

先看ListView的實現方式:
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="ListViewHeaderFooter.aspx.vb"
Inherits="ListViewHeaderFooter" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<%--GridView的數據來源--%>
<asp:SqlDataSource runat="server" ID="sds_test" ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT [CategoryID], [CategoryName], [Description] FROM [Categories]" />
<table border="1" cellspacing="0">
<tr>
<th style="width:80px" >
CategoryID
</th>
<th style="width:105px" >
CategoryName
</th>
<th >
Description
</th>
</tr>
<tr>
<td colspan="3">
<asp:Panel ID="tablePanel" runat="server" Height="100px" ScrollBars="Auto">
<asp:ListView ID="lv_Data" runat="server" DataSourceID="sds_test">
<ItemTemplate><%--Repeat的地方--%>
<tr>
<td style="width:80px">
<asp:Label runat="server" Text='<%# Eval("CategoryID") %>' />
</td>
<td style="width:105px">
<asp:Label runat="server" Text='<%# Eval("CategoryName") %>' />
</td>
<td>
<asp:Label runat="server" Text='<%# Eval("Description") %>' />
</td>
</tr>
</ItemTemplate>
<LayoutTemplate>
<table id="itemPlaceholderContainer" runat="server" border="1" cellspacing="0"><%--table的屬性要和最外層的一樣,所有table的外觀才會一致--%>
<tr id="itemPlaceholder" runat="server">
</tr>
</table>
</LayoutTemplate>
</asp:ListView>
</asp:Panel>
</td>
</tr>
<tr>
<td colspan="3" align="center">
Footer Hello!!
</td>
</tr>
</table>
</form>
</body>
</html>
↑ListView這樣就完了(建議使用ListView實現這樣的功能)
GridView的實現方式(前台代碼):
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default6.aspx.cs" Inherits="Default6" Debug="true" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<%--GridView的數據來源--%>
<asp:SqlDataSource runat="server" ID="sds_test" ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT [CategoryID], [CategoryName], [Description] FROM [Categories]" />
<%-- cellspacing="0" border="1" style="border-collapse:collapse;" 為GridView呈現<table>的預設屬性,因為Code-Behind目前找不到抓取方法,所以寫死--%>
<table cellspacing="0" border="1" style="border-collapse:collapse;" >
<%--GridView Header的Html Code--%>
<asp:Literal id="li_header" runat="server" />
<tr>
<td id="td_showGridView" runat="server" >
<asp:Panel ID="tablePanel" runat="server" Height="100px" ScrollBars="Auto">
<asp:GridView runat="server" ID="gv_Data" AutoGenerateColumns="False" ShowFooter="True"
DataKeyNames="CategoryID" DataSourceID="sds_test"
onrowdatabound="gv_Data_RowDataBound" ondatabound="gv_Data_DataBound"
>
<Columns>
<asp:BoundField DataField="CategoryID" HeaderText="CategoryID" SortExpression="CategoryID" ItemStyle-Width="80px" />
<asp:BoundField DataField="CategoryName" HeaderText="CategoryName" SortExpression="CategoryName" ItemStyle-Width="105px" />
<asp:BoundField DataField="Description" HeaderText="Description" SortExpression="Description" />
</Columns>
</asp:GridView>
</asp:Panel>
</td>
</tr>
<%--GridView Footer的Html Code--%>
<asp:Literal id="li_footer" runat="server" />
</table>
</form>
</body>
</html>
protected void gv_Data_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType==DataControlRowType.Header)
{
StringWriter sw=new StringWriter();
HtmlTextWriter writer=new HtmlTextWriter(sw);
e.Row.Cells[0].Width = 80;
e.Row.Cells[1].Width = 105;
e.Row.RenderControl(writer);
e.Row.Visible = false;
li_header.Text = sw.ToString();
}
if (e.Row.RowType == DataControlRowType.Footer)
{
e.Row.Cells[0].ColumnSpan = gv_Data.Columns.Count;
e.Row.Cells[0].HorizontalAlign = HorizontalAlign.Center;
e.Row.Cells[0].Text = "Footer Hello!";
e.Row.Cells[1].Visible = false;
e.Row.Cells[2].Visible = false;
StringWriter sw = new StringWriter();
HtmlTextWriter writer = new HtmlTextWriter(sw);
e.Row.RenderControl(writer);
e.Row.Visible = false;
li_footer.Text = sw.ToString();
}
}
protected void gv_Data_DataBound(object sender, EventArgs e)
{
td_showGridView.Attributes["colspan"] = gv_Data.Columns.Count.ToString();
}