[ASP.net WebForm] 實作上傳檔案佇列、預覽
問題來源:-想詢問一個有關檔案上傳的設計-
會有這樣的設計通常是使用者想要上傳檔案後
先暫時不儲存,想要預覽上傳的檔案,如果發現上傳錯誤還可以進行刪除
以下就寫個簡單的範例來實現(邏輯流程已在MSDN討論中說明了)
先建資料表
Create table tb_file
(
[file_id] int identity primary key,
[file_name] varchar(4000)
)
Go
Create table tb_tempFile
(
temp_id int identity primary key,
[file_name] varchar(4000),
batch_id varchar(4000)
)
Go
.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
檔案上傳佇列:<br />
<asp:GridView runat="server" ID="gv_showTempFile" AutoGenerateColumns="false"
onrowcommand="gv_showTempFile_RowCommand" >
<Columns>
<asp:TemplateField HeaderText="已上傳的檔案">
<ItemTemplate>
<a href="<%# "upload/" + Eval("file_name") %>" target="_blank">
<%# Eval("file_name") %>
</a>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="刪除">
<ItemTemplate>
<asp:Button runat="server" CommandName="myDelete" CommandArgument='<%# Eval("temp_id") %>' Text="刪除" ToolTip='<%# Eval("file_name") %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<br />
<asp:FileUpload runat="server" ID="fu_upload"/><asp:Button Text="上傳"
id="btn_upload" runat="server" onclick="btn_upload_Click" /><hr />
<asp:LinkButton runat="server" ID="btn_confirm" Text="確認儲存"
onclick="btn_confirm_Click"/>
</form>
</body>
</html>
.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Web.Configuration;
using System.IO;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
//資料庫連線字串
protected string ConnString = WebConfigurationManager.ConnectionStrings["ConnString"].ConnectionString;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)//Get Method進來
{
//產生一個batch_id
ViewState["batch_id"] = Guid.NewGuid().ToString();
}
}
//上傳檔案
protected void btn_upload_Click(object sender, EventArgs e)
{
if (fu_upload.HasFile)//有選擇檔案
{
//要上傳到Server的檔名
string new_filename = Guid.NewGuid().ToString() + Path.GetExtension(fu_upload.FileName);
//上傳檔案
fu_upload.SaveAs(Server.MapPath("~/upload/" + new_filename));
//寫資料到tb_tempFile
this.executeSql("Insert into tb_tempFile (file_name,batch_id) values ('" + new_filename.Replace("'", "''") + "','" + ViewState["batch_id"].ToString().Replace("'", "''") + "')");
//GridView資料繫結tb_tempFile(只抓此次上傳的暫存檔)
gridViewBind();
}
}
//GridView資料繫結tb_tempFile(只抓此次上傳的暫存檔)
private void gridViewBind()
{
gv_showTempFile.DataSource = this.query("Select temp_id,file_name from tb_tempFile Where batch_id = '" + ViewState["batch_id"].ToString().Replace("'", "''") + "'");
gv_showTempFile.DataBind();
}
//確認儲存,將此次暫存資料從tb_tempFile移到tb_file
protected void btn_confirm_Click(object sender, EventArgs e)
{
DataTable dt =this.query("Select file_name from tb_tempFile Where batch_id = '" + ViewState["batch_id"].ToString().Replace("'", "''") + "'");
foreach (DataRow dr in dt.Rows)//有資料才從tb_tempFile搬到tb_file
{
string file_name = dr["file_name"].ToString().Replace("'","''");
//一筆一筆新增至tb_file表
this.executeSql("Insert into tb_file (file_name) values ('"+file_name+"')");
}
//刪除此次暫存的資料
this.executeSql("Delete from tb_tempFile Where batch_id = '" + ViewState["batch_id"].ToString().Replace("'","''") + "'");
//GridView資料繫結tb_tempFile(只抓此次上傳的暫存檔)
gridViewBind();
}
protected void gv_showTempFile_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName=="myDelete")//刪除暫存資料
{
string temp_id = e.CommandArgument.ToString().Replace("'","''");
this.executeSql("Delete from tb_tempFile Where temp_id = '"+temp_id+"'");
//刪除在Server上的檔案
string file_name = ((Button)e.CommandSource).ToolTip;
if (File.Exists(Server.MapPath("~/upload/" + file_name)))//Server上有上傳的檔案
{
File.Delete(Server.MapPath("~/upload/" + file_name));//刪除Server上的檔案
}
//GridView資料繫結tb_tempFile(只抓此次上傳的暫存檔)
gridViewBind();
}
}
//回傳query結果集
private DataTable query(string sql)
{
using (SqlConnection conn = new SqlConnection(this.ConnString))
{
DataSet ds = new DataSet();
SqlDataAdapter da = new SqlDataAdapter(sql, conn);
da.Fill(ds);
return ds.Tables.Count > 0 ? ds.Tables[0] : new DataTable();
}
}
//執行SQL語句
private void executeSql(string sql)
{
using (SqlConnection conn = new SqlConnection(this.ConnString))
{
SqlCommand cmd = new SqlCommand(sql, conn);
conn.Open();
cmd.ExecuteNonQuery();
conn.Close();
}
}
}
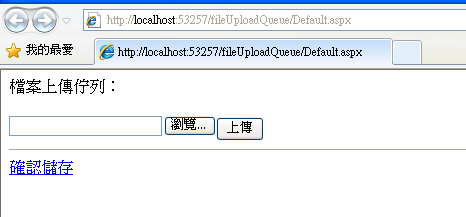
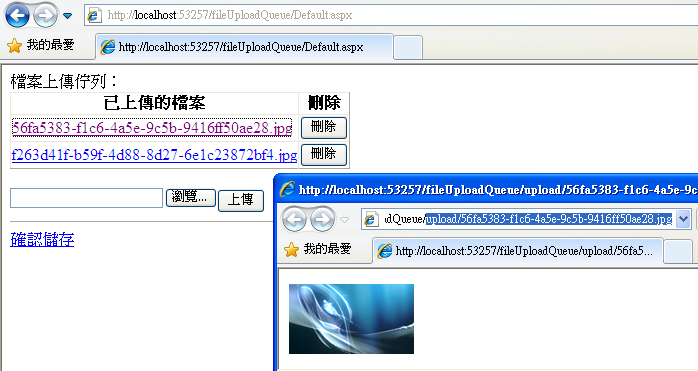
執行結果:

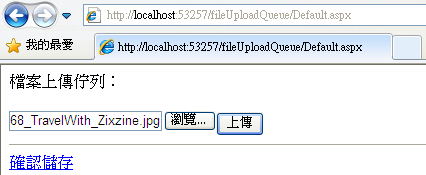
上傳一張圖片試試


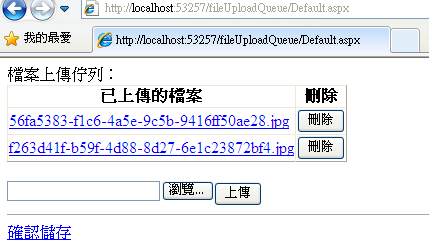
還可以再上傳一張圖片

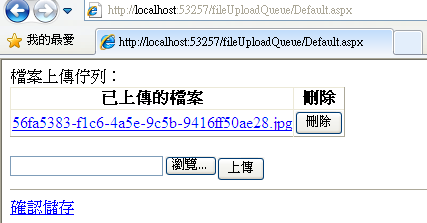
可以點選超連結預覽第一張圖

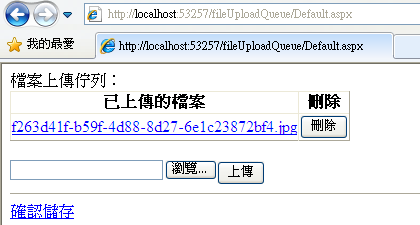
也可以把第一個檔案從Server上刪除

最後按下「確認儲存」將最終結果寫資料到另一個Table

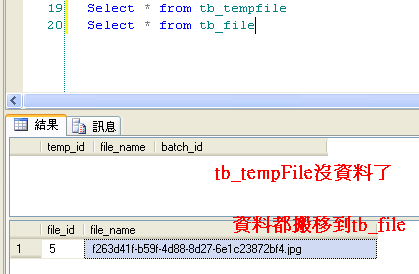
查看DB資料

其他類似文章:多图片上传+图片预览,兼容所有浏览器 IE5/IE6/IE7/IE8/IE9/Chrome/Safari/Firefox/Opera/ by 孟子e章