[ASP.net WebForm] 手寫從資料庫動態產生頁籤 - 換圖版
最近接到的案子要過AA無障礙,但是ART切版給我的畫面真是嚇人
一堆用Ajax或Javascript做成的特效,怎麼可能過得了無障礙Orz(人工檢測其中一項就是關閉瀏覽器的Javascript來檢測)
而那些功能當中其中一項就是頁籤
上了研考會網站參考無障礙頁籤怎麼做時(http://www.webguide.nat.gov.tw/wSite/ct?xItem=36506&ctNode=14433&mp=11)
發現男丁格爾網友提供的是改變CSS樣式做法(雖然簡單,但不太符合專案需求),而再到新部落格找最新解法雖然有找到http://abgne.tw/jquery/apply-jquery/jquery-web-tabs.html
但太複雜了,不曉得怎麼跟資料庫結合
所以這邊紀錄一個,個人認為Javascript還算簡單又能夠整合資料庫的寫法
先看ART切版給我的畫面(有做過精簡處理)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<div class="tabs">
<a href="#" title="e網新聞">
<img src="images/tabs006.gif" onmouseout='this.src="images/tabs006.gif"' onblur='this.src="images/tabs006.gif"' onmouseover='this.src="images/tabs006_on.gif"' onfocus='this.src="images/tabs006_on.gif"' width="85" height="25" border="0" alt="e網新聞" />
</a>
<a href="#" title="徵才活動">
<img src="images/tabs007.gif" onmouseout='this.src="images/tabs007.gif"' onblur='this.src="images/tabs007.gif"' onmouseover='this.src="images/tabs007_on.gif"' onfocus='this.src="images/tabs007_on.gif"' width="85" height="25" border="0" alt="徵才活動" />
</a>
<a href="#" title="問卷調查">
<img src="images/tabs008.gif" onmouseout='this.src="images/tabs008.gif"' onblur='this.src="images/tabs008.gif"' onmouseover='this.src="images/tabs008_on.gif"' onfocus='this.src="images/tabs008_on.gif"' width="85" height="25" border="0" alt="問卷調查" />
</a>
<a href="#" title="e網宣導">
<img src="images/tabs009.gif" onmouseout='this.src="images/tabs009.gif"' onblur='this.src="images/tabs009.gif"' onmouseover='this.src="images/tabs009_on.gif"' onfocus='this.src="images/tabs009_on.gif"' width="85" height="25" border="0" alt="e網宣導" />
</a>
</div>
<div class="divClass">
<a href="#">第一個區塊</a>
</div>
</body>
</html>
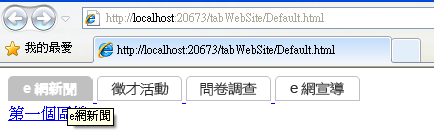
執行結果:
滑鼠移到第一個頁籤

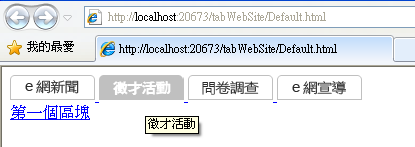
澤鼠移到第二個頁籤

所以頁籤功能大致這樣(先不管div區塊):
1. 因為頁籤圖片和順序可以由使用者自行維護,所以全部的頁籤圖片Url都是從資料庫撈出路徑並照資料表的欄位排序
2. 當滑鼠移過頁籤時,頁籤要換圖
3. 當滑鼠click該頁籤時,該頁籤要維持灰色圖片
4. 畫面一載入時,預設第一個頁籤圖片灰色
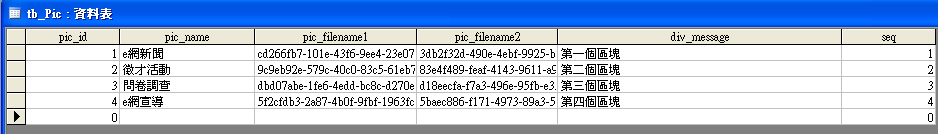
再看資料庫,我已經事先填好資料

(pic_filename1代表第一張圖、pic_filename2代表灰色第二張圖)
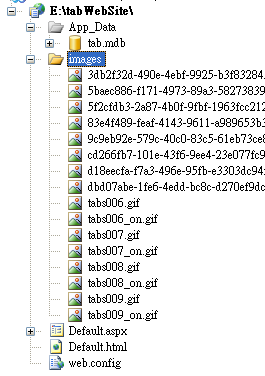
再看圖片路徑

所以得在Web.config檔新增一個設定
<appSettings>
<add key="FileDir" value="/tabWebSite/images/" />
</appSettings>
現在開始一步一步實作
先把靜態網頁HTML Code貼到 Default.aspx 並引用jQuery核心函式庫
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script src="js/jquery-1.6.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(init);
function init() { //畫面上的Dom都載入後要做的事
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div class="tabs">
<a href="#" title="e網新聞">
<img src="images/tabs006.gif" onmouseout='this.src="images/tabs006.gif"' onblur='this.src="images/tabs006.gif"' onmouseover='this.src="images/tabs006_on.gif"' onfocus='this.src="images/tabs006_on.gif"' width="85" height="25" border="0" alt="e網新聞" />
</a>
<a href="#" title="徵才活動">
<img src="images/tabs007.gif" onmouseout='this.src="images/tabs007.gif"' onblur='this.src="images/tabs007.gif"' onmouseover='this.src="images/tabs007_on.gif"' onfocus='this.src="images/tabs007_on.gif"' width="85" height="25" border="0" alt="徵才活動" />
</a>
<a href="#" title="問卷調查">
<img src="images/tabs008.gif" onmouseout='this.src="images/tabs008.gif"' onblur='this.src="images/tabs008.gif"' onmouseover='this.src="images/tabs008_on.gif"' onfocus='this.src="images/tabs008_on.gif"' width="85" height="25" border="0" alt="問卷調查" />
</a>
<a href="#" title="e網宣導">
<img src="images/tabs009.gif" onmouseout='this.src="images/tabs009.gif"' onblur='this.src="images/tabs009.gif"' onmouseover='this.src="images/tabs009_on.gif"' onfocus='this.src="images/tabs009_on.gif"' width="85" height="25" border="0" alt="e網宣導" />
</a>
</div>
<div class="divClass">
<a href="#">第一個區塊</a>
</div>
</form>
</body>
</html>
確認執行沒問題後
再放一個SqlDataSource撈資料,為了避免不破壞版型
SQL語法一定要加Select Top 4,抓前幾筆就好
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script src="js/jquery-1.6.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(init);
function init() { //畫面上的Dom都載入後要做的事
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div class="tabs">
<asp:SqlDataSource runat="server" ID="sds_tabPic"
ConnectionString="<%$ ConnectionStrings:MyConnectionString %>"
ProviderName="<%$ ConnectionStrings:MyConnectionString.ProviderName %>"
SelectCommand="Select Top 4 *
From tb_Pic
Order by seq ASC" />
<a href="#" title="e網新聞">
<img src="images/tabs006.gif" onmouseout='this.src="images/tabs006.gif"' onblur='this.src="images/tabs006.gif"' onmouseover='this.src="images/tabs006_on.gif"' onfocus='this.src="images/tabs006_on.gif"' width="85" height="25" border="0" alt="e網新聞" />
</a>
<a href="#" title="徵才活動">
<img src="images/tabs007.gif" onmouseout='this.src="images/tabs007.gif"' onblur='this.src="images/tabs007.gif"' onmouseover='this.src="images/tabs007_on.gif"' onfocus='this.src="images/tabs007_on.gif"' width="85" height="25" border="0" alt="徵才活動" />
</a>
<a href="#" title="問卷調查">
<img src="images/tabs008.gif" onmouseout='this.src="images/tabs008.gif"' onblur='this.src="images/tabs008.gif"' onmouseover='this.src="images/tabs008_on.gif"' onfocus='this.src="images/tabs008_on.gif"' width="85" height="25" border="0" alt="問卷調查" />
</a>
<a href="#" title="e網宣導">
<img src="images/tabs009.gif" onmouseout='this.src="images/tabs009.gif"' onblur='this.src="images/tabs009.gif"' onmouseover='this.src="images/tabs009_on.gif"' onfocus='this.src="images/tabs009_on.gif"' width="85" height="25" border="0" alt="e網宣導" />
</a>
</div>
<div class="divClass">
<a href="#">第一個區塊</a>
</div>
</form>
</body>
</html>
接著再放一個ListView套版
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script src="js/jquery-1.6.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(init);
function init() { //畫面上的Dom都載入後要做的事
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div class="tabs">
<asp:SqlDataSource runat="server" ID="sds_tabPic" ConnectionString="<%$ ConnectionStrings:MyConnectionString %>"
ProviderName="<%$ ConnectionStrings:MyConnectionString.ProviderName %>"
SelectCommand="Select Top 4 pic_name,pic_filename1,pic_filename2,div_message
From tb_Pic
Order by seq ASC" />
<asp:ListView runat="server" ID="lv_tabPic" DataSourceID="sds_tabPic">
<ItemTemplate>
<!--為了讓滑鼠移到該圖片時,滑鼠游標樣式為手指頭樣式,所以用超連結包圖片-->
<!--因為Click該頁籤時,不能讓畫面滾動到上方,所以href給一個不可能會有的錨點-->
<a href="#tt" title="<%# Eval("pic_name") %>">
<img src='<%# FileDir + Eval("pic_filename1") %>' onmouseout='this.src="<%# FileDir + Eval("pic_filename1") %>"' onblur='this.src="<%# FileDir + Eval("pic_filename1") %>"'
onmouseover='this.src="<%# FileDir + Eval("pic_filename2") %>"' onfocus='this.src="<%# FileDir + Eval("pic_filename2") %>"'
width="85" height="25" border="0" alt="<%# Eval("pic_name") %>" />
</a>
</ItemTemplate>
</asp:ListView>
</div>
<div class="divClass">
<a href="#">第一個區塊</a>
</div>
</form>
</body>
</html>
Code-Behind
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Configuration;
public partial class _Default : System.Web.UI.Page
{
protected string FileDir = WebConfigurationManager.AppSettings["FileDir"];
protected void Page_Load(object sender, EventArgs e)
{
}
}
這樣一來1和2的功能完成
1. 因為頁籤圖片和順序可以由使用者自行維護,所以全部的頁籤圖片Url都是從資料庫撈出路徑並照資料表的欄位排序(已由SqlDataSource解決)
2. 當滑鼠移過頁籤時,頁籤要換圖
執行結果:
滑鼠移到第三個頁籤的情形

接著把<img>追加以下屬性
<form id="form1" runat="server">
<div class="tabs">
<asp:SqlDataSource runat="server" ID="sds_tabPic" ConnectionString="<%$ ConnectionStrings:MyConnectionString %>"
ProviderName="<%$ ConnectionStrings:MyConnectionString.ProviderName %>"
SelectCommand="Select Top 4 pic_name,pic_filename1,pic_filename2,div_message
From tb_Pic
Order by seq ASC" />
<asp:ListView runat="server" ID="lv_tabPic" DataSourceID="sds_tabPic">
<ItemTemplate>
<!--為了讓滑鼠移到該圖片時,滑鼠游標樣式為手指頭樣式,所以用超連結包圖片-->
<!--因為Click該頁籤時,不能讓畫面滾動到上方,所以href給一個不可能會有的錨點-->
<a href="#tt" title="<%# Eval("pic_name") %>">
<img id="<%# "tab" + (Container.DataItemIndex+1) %>" onclick="changeMouseOutPic(this.id,this.originalSrc,this.src2)" originalSrc='<%# FileDir + Eval("pic_filename1") %>' src2='<%# FileDir + Eval("pic_filename2") %>' onkeypress="changeMouseOutPic(this.id,this.originalSrc,this.src2);"
src='<%# FileDir + Eval("pic_filename1") %>' onmouseout='this.src="<%# FileDir + Eval("pic_filename1") %>"' onblur='this.src="<%# FileDir + Eval("pic_filename1") %>"'
onmouseover='this.src="<%# FileDir + Eval("pic_filename2") %>"' onfocus='this.src="<%# FileDir + Eval("pic_filename2") %>"'
width="85" height="25" border="0" alt="<%# Eval("pic_name") %>" />
</a>
</ItemTemplate>
</asp:ListView>
</div>
<div class="divClass">
<a href="#">第一個區塊</a>
</div>
</form>
再撰寫Javascript function
<head runat="server">
<script src="js/jquery-1.6.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(init);
function init() { //畫面上的Dom都載入後要做的事
}
</script>
<script type="text/javascript">
//預設在第一個頁籤
var defaultTabId = "tab1";
var defaultSrc = "http://localhost:20673/tabWebSite/images/cd266fb7-101e-43f6-9ee4-23e077fc98de.gif";
var defaultMouseoutSrc = "this.src='http://localhost:20673/tabWebSite/images/cd266fb7-101e-43f6-9ee4-23e077fc98de.gif'";
function changeMouseOutPic(tabId, src, src2) {
//先還原上一個頁籤樣式
$("#" + defaultTabId).attr("src", defaultSrc);
$("#" + defaultTabId).attr("onmouseout", defaultMouseoutSrc);
//把這次作用的頁籤設為預設
defaultTabId = tabId;
defaultSrc = src;
defaultMouseoutSrc = "this.src='" + src + "'";
//改變作用中頁籤的樣式
$("#" + tabId).attr("onmouseout", "this.src='" + src2 + "'");
}
</script>
</head>
邏輯參考:http://blog.xuite.net/abgne/diary1/5258975
每次切換頁籤時,就把上一個圖形和onmouseout事件的圖形還原回來
而<img>多追加的originalSrc和src2,是因為onmouseover事件onmouseout事件都會改變src值,如果傳入的參數再使用this.src的話
會有衝突造成邏輯的錯誤
雖然目前使用IE執行起來正常,但javascript function的全域變數defaultSrc和defaultMouseoutSrc是寫死的
所以要再改寫一下
Web.config檔新增一個網站DomainName
<appSettings>
<add key="FileDir" value="/tabWebSite/images/" />
<add key="WebDomain" value="http://localhost:20673/tabWebSite/"/>
</appSettings>
然後在Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Configuration;
using System.Data.SqlClient;
using System.Data.OleDb;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
protected string FileDir = WebConfigurationManager.AppSettings["FileDir"];
protected string WebDomain = WebConfigurationManager.AppSettings["WebDomain"];
protected string defaultSrc = string.Empty;
protected string defaultMouseoutSrc = string.Empty;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataView dv = (DataView)sds_tabPic.Select(DataSourceSelectArguments.Empty);
DataTable dt = dv.ToTable();
//重點是下面這兩個變數要給javascript使用
defaultSrc = WebDomain + "images/" + dt.Rows[0]["pic_filename1"];
defaultMouseoutSrc = "this.src='" + WebDomain + "images/" + dt.Rows[0]["pic_filename1"] + "'";
}
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script src="js/jquery-1.6.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(init);
function init() { //畫面上的Dom都載入後要做的事
}
</script>
<script type="text/javascript">
//預設在第一個頁籤
var defaultTabId = "tab1";
// var defaultSrc = "http://localhost:20673/tabWebSite/images/cd266fb7-101e-43f6-9ee4-23e077fc98de.gif";
//var defaultMouseoutSrc = "this.src='http://localhost:20673/tabWebSite/images/cd266fb7-101e-43f6-9ee4-23e077fc98de.gif'";
var defaultSrc = "<%=defaultSrc %>";//注意雙引號和單引號的使用
var defaultMouseoutSrc = "<%=defaultMouseoutSrc %>";
function changeMouseOutPic(tabId, src, src2) {
//先還原上一個頁籤樣式
$("#" + defaultTabId).attr("src", defaultSrc);
$("#" + defaultTabId).attr("onmouseout", defaultMouseoutSrc);
//把這次作用的頁籤設為預設
defaultTabId = tabId;
defaultSrc = src;
defaultMouseoutSrc = "this.src='" + src + "'";
//改變作用中頁籤的樣式
$("#" + tabId).attr("onmouseout", "this.src='" + src2 + "'");
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div class="tabs">
<asp:SqlDataSource runat="server" ID="sds_tabPic" ConnectionString="<%$ ConnectionStrings:MyConnectionString %>"
ProviderName="<%$ ConnectionStrings:MyConnectionString.ProviderName %>"
SelectCommand="Select Top 4 pic_name,pic_filename1,pic_filename2,div_message
From tb_Pic
Order by seq ASC" />
<asp:ListView runat="server" ID="lv_tabPic" DataSourceID="sds_tabPic">
<ItemTemplate>
<!--為了讓滑鼠移到該圖片時,滑鼠游標樣式為手指頭樣式,所以用超連結包圖片-->
<!--因為Click該頁籤時,不能讓畫面滾動到上方,所以href給一個不可能會有的錨點-->
<a href="#tt" title="<%# Eval("pic_name") %>">
<img id="<%# "tab" + (Container.DataItemIndex+1) %>" onclick="changeMouseOutPic(this.id,this.originalSrc,this.src2)" originalSrc='<%# FileDir + Eval("pic_filename1") %>' src2='<%# FileDir + Eval("pic_filename2") %>' onkeypress="changeMouseOutPic(this.id,this.originalSrc,this.src2);"
src='<%# FileDir + Eval("pic_filename1") %>' onmouseout='this.src="<%# FileDir + Eval("pic_filename1") %>"' onblur='this.src="<%# FileDir + Eval("pic_filename1") %>"'
onmouseover='this.src="<%# FileDir + Eval("pic_filename2") %>"' onfocus='this.src="<%# FileDir + Eval("pic_filename2") %>"'
width="85" height="25" border="0" alt="<%# Eval("pic_name") %>" />
</a>
</ItemTemplate>
</asp:ListView>
</div>
<div class="divClass">
<a href="#">第一個區塊</a>
</div>
</form>
</body>
</html>
如此一來第3個功能完成
3. 當滑鼠click該頁籤時,該頁籤要維持灰色圖片

接著第4個功能
4. 畫面一載入時,預設第一個頁籤圖片灰色
先寫Code-Behind
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Configuration;
using System.Data.SqlClient;
using System.Data.OleDb;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
protected string FileDir = WebConfigurationManager.AppSettings["FileDir"];
protected string WebDomain = WebConfigurationManager.AppSettings["WebDomain"];
protected string defaultSrc = string.Empty;
protected string defaultMouseoutSrc = string.Empty;
protected string defaultSrc2 = string.Empty;
protected string defaultMouseoutSrc2 = string.Empty;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataView dv = (DataView)sds_tabPic.Select(DataSourceSelectArguments.Empty);
DataTable dt = dv.ToTable();
//重點是下面這兩個變數要給javascript使用
defaultSrc = WebDomain + "images/" + dt.Rows[0]["pic_filename1"];
defaultMouseoutSrc = "this.src='" + WebDomain + "images/" + dt.Rows[0]["pic_filename1"] + "'";
//追加以下兩個給javascript使用
defaultSrc2 = WebDomain + "images/" + dt.Rows[0]["pic_filename2"];
defaultMouseoutSrc2 = "this.src='" + WebDomain + "images/" + dt.Rows[0]["pic_filename2"] + "'";
}
}
}
Default.aspx的javascript
<script type="text/javascript">
$(document).ready(init);
function init() { //畫面上的Dom都載入後要做的事
$("#tab1").attr("src", "<%=defaultSrc2 %>");
$("#tab1").attr("onmouseout", "<%=defaultMouseoutSrc2 %>");
}
</script>
如此頁籤部份都完成
(預設畫面)

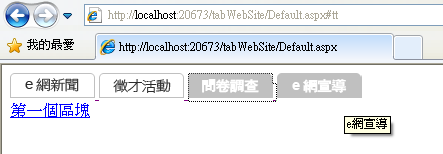
點選第三個頁籤

事情還沒結束,再來還要處理每click一個頁籤就顯示不同的div
所以div功能大致這樣
1.有幾個頁籤就有幾個對應的div區塊
2.一開始全部的div都隱藏,當點選對應的頁籤時,div才顯示
3.預設顯示第一個div
4.當javascript失效時,所有div都要顯示(為了過無障礙網頁)
先在Default.aspx放一個Literal控制項,用來產生div區塊們
<form id="form1" runat="server">
<div class="tabs">
<asp:SqlDataSource runat="server" ID="sds_tabPic" ConnectionString="<%$ ConnectionStrings:MyConnectionString %>"
ProviderName="<%$ ConnectionStrings:MyConnectionString.ProviderName %>"
SelectCommand="Select Top 4 pic_name,pic_filename1,pic_filename2,div_message
From tb_Pic
Order by seq ASC" />
<asp:ListView runat="server" ID="lv_tabPic" DataSourceID="sds_tabPic">
<ItemTemplate>
<!--為了讓滑鼠移到該圖片時,滑鼠游標樣式為手指頭樣式,所以用超連結包圖片-->
<!--因為Click該頁籤時,不能讓畫面滾動到上方,所以href給一個不可能會有的錨點-->
<a href="#tt" title="<%# Eval("pic_name") %>">
<img id="<%# "tab" + (Container.DataItemIndex+1) %>" onclick="changeMouseOutPic(this.id,this.originalSrc,this.src2)" originalSrc='<%# FileDir + Eval("pic_filename1") %>' src2='<%# FileDir + Eval("pic_filename2") %>' onkeypress="changeMouseOutPic(this.id,this.originalSrc,this.src2);"
src='<%# FileDir + Eval("pic_filename1") %>' onmouseout='this.src="<%# FileDir + Eval("pic_filename1") %>"' onblur='this.src="<%# FileDir + Eval("pic_filename1") %>"'
onmouseover='this.src="<%# FileDir + Eval("pic_filename2") %>"' onfocus='this.src="<%# FileDir + Eval("pic_filename2") %>"'
width="85" height="25" border="0" alt="<%# Eval("pic_name") %>" />
</a>
</ItemTemplate>
</asp:ListView>
</div>
<asp:Literal id="li_divs" runat="server" />
<%--<div class="divClass">
<a href="#">第一個區塊</a>
</div>--%>
</form>
Code-Behind
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Configuration;
using System.Data.SqlClient;
using System.Data.OleDb;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
protected string FileDir = WebConfigurationManager.AppSettings["FileDir"];
protected string WebDomain = WebConfigurationManager.AppSettings["WebDomain"];
protected string defaultSrc = string.Empty;
protected string defaultMouseoutSrc = string.Empty;
protected string defaultSrc2 = string.Empty;
protected string defaultMouseoutSrc2 = string.Empty;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataView dv = (DataView)sds_tabPic.Select(DataSourceSelectArguments.Empty);
DataTable dt = dv.ToTable();
//重點是下面這兩個變數要給javascript使用
defaultSrc = WebDomain + "images/" + dt.Rows[0]["pic_filename1"];
defaultMouseoutSrc = "this.src='" + WebDomain + "images/" + dt.Rows[0]["pic_filename1"] + "'";
//追加以下兩個給javascript使用
defaultSrc2 = WebDomain + "images/" + dt.Rows[0]["pic_filename2"];
defaultMouseoutSrc2 = "this.src='" + WebDomain + "images/" + dt.Rows[0]["pic_filename2"] + "'";
int i=1;//頁籤的tabId
foreach (DataRow dr in dt.Rows)
{
//多追加兩個屬性,myclass和tabId,要讓jQuery選取使用
li_divs.Text += "<div myclass='divClass' tabId='tab"+i+"' style='display:none;'>"+
"<a href='#'>"+dr["div_message"]+"</a>"+
"</div>";
i++;
}
}
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script src="js/jquery-1.6.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(init);
function init() { //畫面上的Dom都載入後要做的事
$("#tab1").attr("src", "<%=defaultSrc2 %>");
$("#tab1").attr("onmouseout", "<%=defaultMouseoutSrc2 %>");
}
</script>
<script type="text/javascript">
//預設在第一個頁籤
var defaultTabId = "tab1";
// var defaultSrc = "http://localhost:20673/tabWebSite/images/cd266fb7-101e-43f6-9ee4-23e077fc98de.gif";
//var defaultMouseoutSrc = "this.src='http://localhost:20673/tabWebSite/images/cd266fb7-101e-43f6-9ee4-23e077fc98de.gif'";
var defaultSrc = "<%=defaultSrc %>";//注意雙引號和單引號的使用
var defaultMouseoutSrc = "<%=defaultMouseoutSrc %>";
function changeMouseOutPic(tabId, src, src2) {
//先還原上一個頁籤樣式
$("#" + defaultTabId).attr("src", defaultSrc);
$("#" + defaultTabId).attr("onmouseout", defaultMouseoutSrc);
//全部的div先隱藏
$("div[myclass='divClass']").hide(0);
//把這次作用的頁籤設為預設
defaultTabId = tabId;
defaultSrc = src;
defaultMouseoutSrc = "this.src='" + src + "'";
//改變作用中頁籤的樣式
$("#" + tabId).attr("onmouseout", "this.src='" + src2 + "'");
//顯示對應的div區塊
$("div[tabId='" + tabId + "']").show(0);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div class="tabs">
<asp:SqlDataSource runat="server" ID="sds_tabPic" ConnectionString="<%$ ConnectionStrings:MyConnectionString %>"
ProviderName="<%$ ConnectionStrings:MyConnectionString.ProviderName %>"
SelectCommand="Select Top 4 pic_name,pic_filename1,pic_filename2,div_message
From tb_Pic
Order by seq ASC" />
<asp:ListView runat="server" ID="lv_tabPic" DataSourceID="sds_tabPic">
<ItemTemplate>
<!--為了讓滑鼠移到該圖片時,滑鼠游標樣式為手指頭樣式,所以用超連結包圖片-->
<!--因為Click該頁籤時,不能讓畫面滾動到上方,所以href給一個不可能會有的錨點-->
<a href="#tt" title="<%# Eval("pic_name") %>">
<img id="<%# "tab" + (Container.DataItemIndex+1) %>" onclick="changeMouseOutPic(this.id,this.originalSrc,this.src2)" originalSrc='<%# FileDir + Eval("pic_filename1") %>' src2='<%# FileDir + Eval("pic_filename2") %>' onkeypress="changeMouseOutPic(this.id,this.originalSrc,this.src2);"
src='<%# FileDir + Eval("pic_filename1") %>' onmouseout='this.src="<%# FileDir + Eval("pic_filename1") %>"' onblur='this.src="<%# FileDir + Eval("pic_filename1") %>"'
onmouseover='this.src="<%# FileDir + Eval("pic_filename2") %>"' onfocus='this.src="<%# FileDir + Eval("pic_filename2") %>"'
width="85" height="25" border="0" alt="<%# Eval("pic_name") %>" />
</a>
</ItemTemplate>
</asp:ListView>
</div>
<asp:Literal id="li_divs" runat="server" />
<%--<div class="divClass">
<a href="#">第一個區塊</a>
</div>--%>
</form>
</body>
</html>
如此一來第1、2功能完成
1.有幾個頁籤就有幾個對應的div區塊(在 .cs的foreach迴圈中解決了)
2.一開始全部的div都隱藏,當點選對應的頁籤時,div才顯示
執行結果(預設):

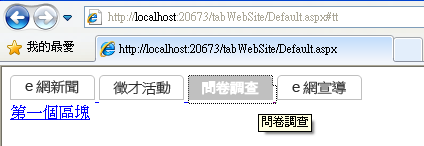
點選第二個頁籤

不過為了考量到第3、4功能
3.預設顯示第一個div
4.當javascript失效時,所有div都要顯示(為了過無障礙網頁)
所以div的顯示、隱藏,應該全交由javascript處理
Default.aspx.cs要再改一個地方
以下是完整的Code-Behind
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Configuration;
using System.Data.SqlClient;
using System.Data.OleDb;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
protected string FileDir = WebConfigurationManager.AppSettings["FileDir"];
protected string WebDomain = WebConfigurationManager.AppSettings["WebDomain"];
protected string defaultSrc = string.Empty;
protected string defaultMouseoutSrc = string.Empty;
protected string defaultSrc2 = string.Empty;
protected string defaultMouseoutSrc2 = string.Empty;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataView dv = (DataView)sds_tabPic.Select(DataSourceSelectArguments.Empty);
DataTable dt = dv.ToTable();
//重點是下面這兩個變數要給javascript使用
defaultSrc = WebDomain + "images/" + dt.Rows[0]["pic_filename1"];
defaultMouseoutSrc = "this.src='" + WebDomain + "images/" + dt.Rows[0]["pic_filename1"] + "'";
//追加以下兩個給javascript使用
defaultSrc2 = WebDomain + "images/" + dt.Rows[0]["pic_filename2"];
defaultMouseoutSrc2 = "this.src='" + WebDomain + "images/" + dt.Rows[0]["pic_filename2"] + "'";
int i=1;//頁籤的tabId
foreach (DataRow dr in dt.Rows)
{
//多追加兩個屬性,myclass和tabId,要讓jQuery選取使用(不使用id和class是為了不想和ART定義的衝突到)
li_divs.Text += "<div myclass='divClass' tabId='tab"+i+"' >"+
"<a href='#'>"+dr["div_message"]+"</a>"+
"</div>";
i++;
}
}
}
}
要拿掉div的style=’display:none;’
接著Default.aspx(完整版)
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script src="js/jquery-1.6.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(init);
function init() { //畫面上的Dom都載入後要做的事
$("#tab1").attr("src", "<%=defaultSrc2 %>");
$("#tab1").attr("onmouseout", "<%=defaultMouseoutSrc2 %>");
//預設所有的Div都隱藏,只顯示第一個div區塊
$("div[myclass='divClass']").hide(0);
$("div[myclass='divClass']").eq(0).show(0);
}
</script>
<script type="text/javascript">
//預設在第一個頁籤
var defaultTabId = "tab1";
// var defaultSrc = "http://localhost:20673/tabWebSite/images/cd266fb7-101e-43f6-9ee4-23e077fc98de.gif";
//var defaultMouseoutSrc = "this.src='http://localhost:20673/tabWebSite/images/cd266fb7-101e-43f6-9ee4-23e077fc98de.gif'";
var defaultSrc = "<%=defaultSrc %>";//注意雙引號和單引號的使用
var defaultMouseoutSrc = "<%=defaultMouseoutSrc %>";
function changeMouseOutPic(tabId, src, src2) {
//先還原上一個頁籤樣式
$("#" + defaultTabId).attr("src", defaultSrc);
$("#" + defaultTabId).attr("onmouseout", defaultMouseoutSrc);
//全部的div先隱藏
$("div[myclass='divClass']").hide(0);
//把這次作用的頁籤設為預設
defaultTabId = tabId;
defaultSrc = src;
defaultMouseoutSrc = "this.src='" + src + "'";
//改變作用中頁籤的樣式
$("#" + tabId).attr("onmouseout", "this.src='" + src2 + "'");
//顯示對應的div區塊
$("div[tabId='" + tabId + "']").show(0);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div class="tabs">
<asp:SqlDataSource runat="server" ID="sds_tabPic" ConnectionString="<%$ ConnectionStrings:MyConnectionString %>"
ProviderName="<%$ ConnectionStrings:MyConnectionString.ProviderName %>"
SelectCommand="Select Top 4 pic_name,pic_filename1,pic_filename2,div_message
From tb_Pic
Order by seq ASC" />
<asp:ListView runat="server" ID="lv_tabPic" DataSourceID="sds_tabPic">
<ItemTemplate>
<!--為了讓滑鼠移到該圖片時,滑鼠游標樣式為手指頭樣式,所以用超連結包圖片-->
<!--因為Click該頁籤時,不能讓畫面滾動到上方,所以href給一個不可能會有的錨點-->
<a href="#tt" title="<%# Eval("pic_name") %>">
<img id="<%# "tab" + (Container.DataItemIndex+1) %>" onclick="changeMouseOutPic(this.id,this.originalSrc,this.src2)" originalSrc='<%# FileDir + Eval("pic_filename1") %>' src2='<%# FileDir + Eval("pic_filename2") %>' onkeypress="changeMouseOutPic(this.id,this.originalSrc,this.src2);"
src='<%# FileDir + Eval("pic_filename1") %>' onmouseout='this.src="<%# FileDir + Eval("pic_filename1") %>"' onblur='this.src="<%# FileDir + Eval("pic_filename1") %>"'
onmouseover='this.src="<%# FileDir + Eval("pic_filename2") %>"' onfocus='this.src="<%# FileDir + Eval("pic_filename2") %>"'
width="85" height="25" border="0" alt="<%# Eval("pic_name") %>" />
</a>
</ItemTemplate>
</asp:ListView>
</div>
<asp:Literal id="li_divs" runat="server" />
<%--<div class="divClass">
<a href="#">第一個區塊</a>
</div>--%>
</form>
</body>
</html>
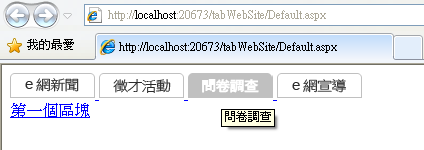
執行結果(預設):

點選第三個頁籤

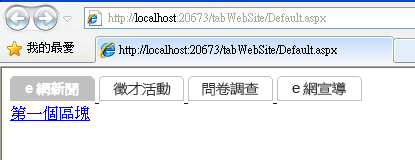
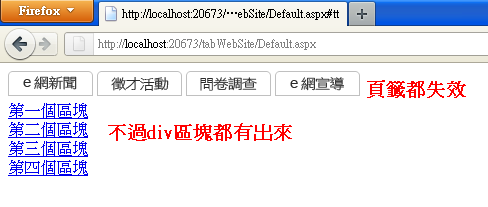
試試看當Javascript關掉時的畫面

如此長篇大論,手寫頁籤功能終告完成~
2011.10.17 發現若在img追加originalSrc和Src2這兩個不屬於<img>屬性的東西,firefox會讀不到該值
所以前台程式稍做修改,把<img>的originalSrc和Src2屬性拿掉,修正傳入javascript function的參數
然後javascript function "改變作用中頁籤"的樣式追加一行代碼(感覺這樣較安定)
$("#" + tabId).attr("src", src2);//src換成灰色圖
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script src="js/jquery-1.6.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(init);
function init() { //畫面上的Dom都載入後要做的事
$("#tab1").attr("src", "<%=defaultSrc2 %>");
$("#tab1").attr("onmouseout", "<%=defaultMouseoutSrc2 %>");
//預設所有的Div都隱藏,只顯示第一個div區塊
$("div[myclass='divClass']").hide(0);
$("div[myclass='divClass']").eq(0).show(0);
}
</script>
<script type="text/javascript">
//預設在第一個頁籤
var defaultTabId = "tab1";
// var defaultSrc = "http://localhost:20673/tabWebSite/images/cd266fb7-101e-43f6-9ee4-23e077fc98de.gif";
//var defaultMouseoutSrc = "this.src='http://localhost:20673/tabWebSite/images/cd266fb7-101e-43f6-9ee4-23e077fc98de.gif'";
var defaultSrc = "<%=defaultSrc %>";//注意雙引號和單引號的使用
var defaultMouseoutSrc = "<%=defaultMouseoutSrc %>";
function changeMouseOutPic(tabId, src, src2) {
//先還原上一個頁籤樣式
$("#" + defaultTabId).attr("src", defaultSrc);
$("#" + defaultTabId).attr("onmouseout", defaultMouseoutSrc);
//全部的div先隱藏
$("div[myclass='divClass']").hide(0);
//把這次作用的頁籤設為預設
defaultTabId = tabId;
defaultSrc = src;
defaultMouseoutSrc = "this.src='" + src + "'";
//改變作用中頁籤的樣式
$("#" + tabId).attr("src", src2);//src換成灰色圖
$("#" + tabId).attr("onmouseout", "this.src='" + src2 + "'");//滑鼠離開時的圖片也是換成灰色圖
//顯示對應的div區塊
$("div[tabId='" + tabId + "']").show(0);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div class="tabs">
<asp:SqlDataSource runat="server" ID="sds_tabPic" ConnectionString="<%$ ConnectionStrings:MyConnectionString %>"
ProviderName="<%$ ConnectionStrings:MyConnectionString.ProviderName %>"
SelectCommand="Select Top 4 pic_name,pic_filename1,pic_filename2,div_message
From tb_Pic
Order by seq ASC" />
<asp:ListView runat="server" ID="lv_tabPic" DataSourceID="sds_tabPic">
<ItemTemplate>
<!--為了讓滑鼠移到該圖片時,滑鼠游標樣式為手指頭樣式,所以用超連結包圖片-->
<!--因為Click該頁籤時,不能讓畫面滾動到上方,所以href給一個不可能會有的錨點-->
<a href="#tt" title="<%# Eval("pic_name") %>">
<img id="<%# "tab" + (Container.DataItemIndex+1) %>" onclick="changeMouseOutPic(this.id,'<%# FileDir + Eval("pic_filename1") %>','<%# FileDir + Eval("pic_filename2") %>')" onkeypress="changeMouseOutPic(this.id,'<%# FileDir + Eval("pic_filename1") %>','<%# FileDir + Eval("pic_filename2") %>');"
src='<%# FileDir + Eval("pic_filename1") %>' onmouseout='this.src="<%# FileDir + Eval("pic_filename1") %>"' onblur='this.src="<%# FileDir + Eval("pic_filename1") %>"'
onmouseover='this.src="<%# FileDir + Eval("pic_filename2") %>"' onfocus='this.src="<%# FileDir + Eval("pic_filename2") %>"'
width="85" height="25" border="0" alt="<%# Eval("pic_name") %>" />
</a>
</ItemTemplate>
</asp:ListView>
</div>
<asp:Literal id="li_divs" runat="server" />
<%--<div class="divClass">
<a href="#">第一個區塊</a>
</div>--%>
</form>
</body>
</html>
後台程式不變
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Configuration;
using System.Data.SqlClient;
using System.Data.OleDb;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
protected string FileDir = WebConfigurationManager.AppSettings["FileDir"];
protected string WebDomain = WebConfigurationManager.AppSettings["WebDomain"];
protected string defaultSrc = string.Empty;
protected string defaultMouseoutSrc = string.Empty;
protected string defaultSrc2 = string.Empty;
protected string defaultMouseoutSrc2 = string.Empty;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataView dv = (DataView)sds_tabPic.Select(DataSourceSelectArguments.Empty);
DataTable dt = dv.ToTable();
//重點是下面這兩個變數要給javascript使用
defaultSrc = WebDomain + "images/" + dt.Rows[0]["pic_filename1"];
defaultMouseoutSrc = "this.src='" + WebDomain + "images/" + dt.Rows[0]["pic_filename1"] + "'";
//追加以下兩個給javascript使用
defaultSrc2 = WebDomain + "images/" + dt.Rows[0]["pic_filename2"];
defaultMouseoutSrc2 = "this.src='" + WebDomain + "images/" + dt.Rows[0]["pic_filename2"] + "'";
int i=1;//頁籤的tabId
foreach (DataRow dr in dt.Rows)
{
//多追加兩個屬性,myclass和tabId,要讓jQuery選取使用(不使用id和class是為了不想和ART定義的衝突到)
li_divs.Text += "<div myclass='divClass' tabId='tab"+i+"' >"+
"<a href='#'>"+dr["div_message"]+"</a>"+
"</div>";
i++;
}
}
}
}
如此一來頁籤功能在Firefox也可以正常運作了
另外,其實此程式應該要再調整頁籤和div區塊的tabIndex(才能真正符合人工檢測無障礙),因為我趕著下班,這部份就不提了XD