[ASP.net] 網頁中嵌入Word、Excel
要在網頁中開啟、嵌入Word、Excel檔
Office 2003以前版本(doc,xls),最快辦法就是使用iframe去指定src
(Client端電腦只能裝Office 2003軟體)
使用瀏覽器執行時若出現開啟或儲存的視窗

↑點擊「開啟」
之後畫面如下:
Word的話,畫面如下:
Client端電腦若安裝Office 2007以後版本,iframe無法直接這樣做(即使開啟的檔案為2003的.doc或.xls)
這邊就用我的對外測試domainName:http://shadow1.no-ip.info
來做demo
代碼:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<script src="js/jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
function changeSrc(fileUrl) {
$("#iframeShow").attr("src", fileUrl);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<!--直接改變iframe的src-->
<input type="button" onclick="changeSrc('files/word2003.doc');" value="Word 2003" />
<!--直接改變iframe的src-->
<input type="button" onclick="changeSrc('files/excel2003.xls');" value="Excel 2003" />
<!--把iframe的src改成連結Google Doc Viewer-->
<input type="button" onclick="changeSrc('http://docs.google.com/viewer?url=' + encodeURIComponent('http://shadow1.no-ip.info/files/excel2007.xlsx') + '&embedded=true');"
value="Excel 2007" />
<!--把iframe的src改成連結Google Doc Viewer-->
<input type="button" onclick="changeSrc('http://docs.google.com/viewer?url='+ encodeURIComponent('http://shadow1.no-ip.info/files/word2007.docx') + '&embedded=true');"
value="Word 2007" />
<!--超連結到Google Doc Viewer-->
<a href='<%= "http://docs.google.com/viewer?url=" + Server.UrlEncode("http://shadow1.no-ip.info/files/excel2007.xlsx") + "&embedded=true"%>'
target="_blank">IE excel 2007</a>
<!--超連結到Google Doc Viewer-->
<a href='<%= "http://docs.google.com/viewer?url=" + Server.UrlEncode("http://shadow1.no-ip.info/files/word2007.docx") + "&embedded=true"%>'
target="_blank">IE word 2007</a>
<!--iframe內嵌Word,Excel的區塊-->
<div style='height=1080'>
<iframe id="iframeShow" frameborder="0" width="100%" height="1080" src=""></iframe>
</div>
</form>
</body>
</html>
在只裝Office 2007的Client端電腦上,點選左方兩個按鈕雖然也會跳出開啟/儲存視窗
但一點擊開啟後(Word和Excel)
會發現直接用jQuery改變iframe的src,會變成Client端電腦使用Office 2007程式來開啟檔案,並沒有內嵌網頁效果
我也嘗試過這樣測試
//即使由attachment寫成inline,網頁仍會跳出一個視窗讓User選擇下載或用office程式開啟
protected void Button1_Click(object sender, EventArgs e)
{
FileStream fs = new FileStream(Server.MapPath("~/files/excel2003.xls"), FileMode.Open);
byte[] file = new byte[fs.Length];
fs.Read(file, 0, file.Length);
fs.Close();
Response.Clear();
Response.AddHeader("content-disposition", "inline; filename=excel2003.xls");
Response.ContentType = "application/ms-excel";
Response.BinaryWrite(file);
}
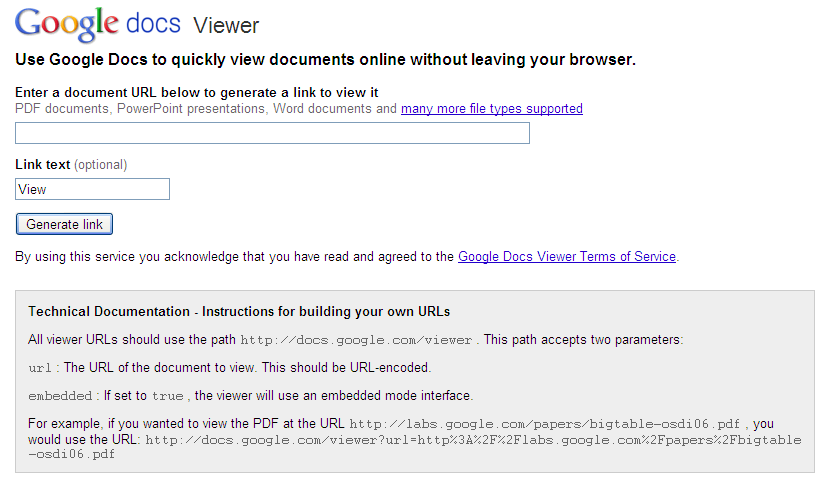
所以一個替代方案為使用Google Docs Viewer(可以另開視窗網頁嵌Word,Excel,也可以透過iframe內嵌)

參數說明:
embedded=true加上此屬性的話,會用內嵌模式呈現
Excel 2007檔+Google Docs Viewer的內嵌畫面:
Word 2007檔+Google Docs Viewer的內嵌畫面:
以下看看若把embedded=true 屬性拿掉的話,Google Docs Viewer呈現的畫面
Excel 2007:
Word 2007:
但使用Google Docs Viewer有幾個缺點:
因為是透過超連結連到Google的元件再連回本機的檔案
所以若在本機開發時期
沒有一個對外DomainName或IP,會很難調試,
然後不知道為什麼在本機用iframe的方式內嵌Word、Excel,IE瀏覽器都顯示不出來,從Client端其他電腦連回來看時又正常?
本機調試時只好使用firefox
以上的程式範例檔
其餘要在網頁嵌入Word、Excel,似乎還有其他辦法?
- 先把Word、Excel轉成Html,再改變iframe的src
- 先把Word、Excel轉成PDF檔,再改變iframe的src
- 先把Word、Excel轉成.swf ,然後?
以上三點都是論壇上別人提供的想法,但礙於最近忙,一直沒時間證明該三點實作結果如何
只好有空再研究吧
相關討論:
相關文章:
![image[41] image[41]](https://dotblogsfile.blob.core.windows.net/user/shadow/1109/7ac997d893b7_329/image%5B41%5D_thumb_1.png)
![image[45] image[45]](https://dotblogsfile.blob.core.windows.net/user/shadow/1109/7ac997d893b7_329/image%5B45%5D_thumb.png)
![image[57] image[57]](https://dotblogsfile.blob.core.windows.net/user/shadow/1109/7ac997d893b7_329/image%5B57%5D_thumb.png)
![image[58] image[58]](https://dotblogsfile.blob.core.windows.net/user/shadow/1109/7ac997d893b7_329/image%5B58%5D_thumb.png)
![image[62] image[62]](https://dotblogsfile.blob.core.windows.net/user/shadow/1109/7ac997d893b7_329/image%5B62%5D_thumb.png)
![image[66] image[66]](https://dotblogsfile.blob.core.windows.net/user/shadow/1109/7ac997d893b7_329/image%5B66%5D_thumb.png)
![image[22] image[22]](https://dotblogsfile.blob.core.windows.net/user/shadow/1109/7ac997d893b7_329/image%5B22%5D_thumb.png)
![image[26] image[26]](https://dotblogsfile.blob.core.windows.net/user/shadow/1109/7ac997d893b7_329/image%5B26%5D_thumb.png)