[ASP.net/jQuery] CheckBox仿視窗程式的綠色填滿樣式
因為論壇上有人發表請問TreeView是否能做到判斷底下子節點是否全選?
讓我想到Web的CheckBox要做到像視窗程式相同的樣式,預設應該不可能

所以便尋找解決方案
找來找去,該綠色填滿樣式的CheckBox還真難找
後來還是借用Dynatree的方案
Dynatree主要藉由以下圖片和CSS的搭配來實現客制化的CheckBox

* Common icon definitions
*/
span.dynatree-checkbox,/*checkbox*/
span.dynatree-radio /*radio*/
{
width: 16px;
height: 16px;
display: -moz-inline-box; /* @ FF 1+2 */
display: inline-block; /* Required to make a span sizeable */
vertical-align: top;
background-repeat: no-repeat;
background-position: left;
background-image: url("icons.gif");
background-position: 0 0;
}
/*******************************************************************************
* Checkbox icon
*/
span.dynatree-checkbox
{/*預設樣式*/
background-position: 0px -32px;
}
span.dynatree-checkbox:hover
{/*預設滑鼠移過*/
background-position: -16px -32px;
}
.dynatree-partsel span.dynatree-checkbox
{/*綠色方塊*/
background-position: -64px -32px;
}
.dynatree-partsel span.dynatree-checkbox:hover
{/*綠色方塊滑鼠移過*/
background-position: -80px -32px;
}
.dynatree-selected span.dynatree-checkbox
{/*勾選狀態*/
background-position: -32px -32px;
}
.dynatree-selected span.dynatree-checkbox:hover
{/*勾選狀態滑鼠移過*/
background-position: -48px -32px;
}
/*******************************************************************************
* Radiobutton icon
* This is a customization, that may be activated by overriding the 'checkbox'
* class name as 'dynatree-radio' in the tree options.
*/
span.dynatree-radio
{
margin-left: 3px;
background-position: 0px -48px;
}
span.dynatree-radio:hover
{
background-position: -16px -48px;
}
.dynatree-partsel span.dynatree-radio
{
background-position: -64px -48px;
}
.dynatree-partsel span.dynatree-radio:hover
{
background-position: -80px -48px;
}
.dynatree-selected span.dynatree-radio
{
background-position: -32px -48px;
}
.dynatree-selected span.dynatree-radio:hover
{
background-position: -48px -48px;
}
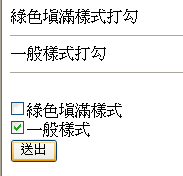
依照CSS的規則所以畫面大概長這樣(WebForm)
由於CheckBox是圖片,並不是真正的控制項,所以必須再準備一個HiddenField來儲存每次jQuery勾選、勾消的狀態
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="../Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<link href="../Content/ui.dynatree.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(document).ready(init);
function init() {
$("#spanContainer").click(
function () {
if ($(this).hasClass("dynatree-partsel")) {
$(this).removeClass("dynatree-partsel");
$("#<%= first.ClientID %>").val("");
} else {
$(this).addClass("dynatree-partsel");
$("#<%= first.ClientID %>").val("綠色填滿樣式打勾");
}
});
$("#spanContainer2").click(
function () {
if ($(this).hasClass("dynatree-selected")) {
$(this).removeClass("dynatree-selected");
$("#<%= second.ClientID %>").val("");
} else {
$(this).addClass("dynatree-selected");
$("#<%= second.ClientID %>").val("一般樣式打勾");
}
});
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:Literal id="li_Result" runat="server" />
<br />
<span id="spanContainer" >
<span id="span_id" class="dynatree-checkbox"></span>綠色填滿樣式<asp:HiddenField ID="first" runat="server" Value="" />
</span>
<br />
<span id="spanContainer2" >
<span id="span_id2" class="dynatree-checkbox"></span>一般樣式<asp:HiddenField runat="server" ID="second" Value="" />
</span>
<br />
<asp:Button Text="送出" ID="btn_Go" runat="server" onclick="btn_Go_Click" />
</form>
</body>
</html>Code-Behind:
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CheckBoxDemo.WebForm
{
public partial class CheckBoxWebForm : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btn_Go_Click(object sender, EventArgs e)
{
li_Result.Text = first.Value + "<hr />" + second.Value + "<hr />";
}
}
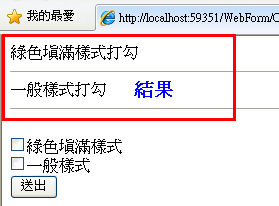
}執行結果:

全部都打勾

按送出

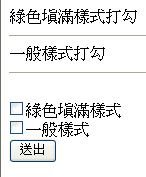
不過這樣的程式有Bug,因為若再”只”點選「一般樣式」

按「送出」,
因為ViewState被記住的關係,「綠色填滿樣式」的CheckBox仍然還是被判為打勾

所以再改寫script
$(document).ready(init);
function init() {
/*加以下兩段*/
$("#first").val("");
$("#second").val("");
$("#spanContainer").click(
function () {
if ($(this).hasClass("dynatree-partsel")) {
$(this).removeClass("dynatree-partsel");
$("#<%= first.ClientID %>").val("");
} else {
$(this).addClass("dynatree-partsel");
$("#<%= first.ClientID %>").val("綠色填滿樣式打勾");
}
});
$("#spanContainer2").click(
function () {
if ($(this).hasClass("dynatree-selected")) {
$(this).removeClass("dynatree-selected");
$("#<%= second.ClientID %>").val("");
} else {
$(this).addClass("dynatree-selected");
$("#<%= second.ClientID %>").val("一般樣式打勾");
}
});
}
</script>這樣執行就正常了(不能夠在Page_Load事件去清除hidden的Value,那會導致每次Postback後讀取出來的hidden的Value都是空字串)
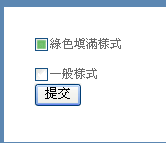
接著再看MVC 2的畫面配置
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Demo
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<script src='<%= Url.Content("~/Scripts/jquery-1.4.1.min.js") %>' type="text/javascript"></script>
<link href='<%= Url.Content("~/Content/ui.dynatree.css") %>' rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(document).ready(init);
function init() {
$("#first").val(""); /*一樣要加上此兩行,在畫面讀取完畢時清除hidden的Value*/
$("#second").val("");/*不然使用者按上一頁,再送出頁面,仍會送出上一次的結果*/
$("#spanContainer").click(
function () {
if ($(this).hasClass("dynatree-partsel")) {
$(this).removeClass("dynatree-partsel");
$("#first").val("");
} else {
$(this).addClass("dynatree-partsel");
$("#first").val("綠色填滿樣式打勾");
}
});
$("#spanContainer2").click(
function () {
if ($(this).hasClass("dynatree-selected")) {
$(this).removeClass("dynatree-selected");
$("#second").val("");
} else {
$(this).addClass("dynatree-selected");
$("#second").val("一般樣式打勾");
}
});
}
</script>
<% using (Html.BeginForm("Result", "Home", FormMethod.Post))
{ %>
<span id="spanContainer"><span id="span_id" class="dynatree-checkbox"></span>綠色填滿樣式
</span>
<%: Html.Hidden("first") %>
<br />
<br />
<span id="spanContainer2"><span id="span_id2" class="dynatree-checkbox"></span>一般樣式
</span>
<%: Html.Hidden("second") %>
<br />
<input type="submit" value="提交" />
<%} %>
</asp:Content>HomeController.cs
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace CheckBoxDemo.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Message"] = "歡迎使用 ASP.NET MVC!";
return View();
}
[HttpPost]
public ActionResult Result(FormCollection form)
{
ViewData["first"] = form["first"];
ViewData["second"] = form["second"];
return View();
}
}
}Result.aspx View
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Result
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Result</h2>
剛才打勾的結果:<br /><hr />
<%: ViewData["first"]%>
<br />
<%: ViewData["second"]%>
</asp:Content>執行結果:

按提交

回上一頁
 =>
=>
按提交

參考:
(尋找過程中找到一個按住Shift鍵可多選的CheckBox Plugin)
http://sanisoft-demo.com/jquery/plugins/shiftcheckbox/demo.html
(不使用圖片的客製化CheckBox)
http://lipidity.com/fancy-form/
http://www.itsalif.info/content/demo-ezmark-jquery-plugin/