[ASP.net WebForm] TextBox在多行模式下的Warp
<br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" />
<br />
<asp:Label ID="Label1" runat="server" Text="Label" Width="150px"></asp:Label>先看一般情況下,TextBox多行模式,使用者按下Enter斷行後
Label控制項該如何顯示相對應的文字
{
Label1.Text = TextBox1.Text.Replace("\n", "<br/>");//把\n換成Environment.NewLine也可以
}執行結果:
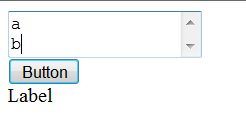
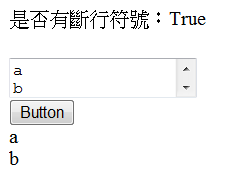
(使用者輸入 a=>Enter鍵=>b)

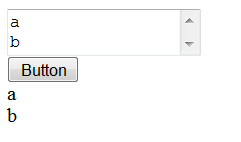
使用者按下Button:
(呈現結果正確)

OK,這樣沒問題,但因為TextBox的Warp成員(自動斷行)一般都是設True讓文字超過TextBox寬度時自動換行
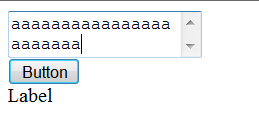
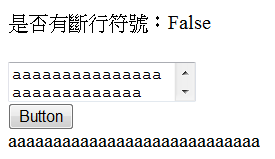
所以例如使用者連續輸入aaaaaaaaaaaaaaaaa…

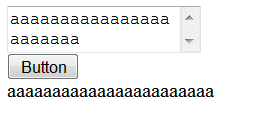
這時候再按下Button的結果:

↑以上的Label控制項顯示的文字就沒有斷行效果了
用
觀察以上兩種情況:
(使用者自行按Enter鍵的情況)

使用者都沒自行按Enter鍵,而交由TextBox的Warp成員自己斷行的情況:

以上可以推論TextBox的Warp成員自動斷行,似乎只是改變呈現結果,並不會真的加一個斷行符號
所以論壇上有人這樣發問了:要如何讓TextBox輸入的不斷行內容正確顯示(意思就是TextBox1自動幫輸入的文字斷行的話,要如何交由Label正確呈現出來)
這邊紀錄一下解法:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="js/jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(init);
function init() {
$("#<%= TextBox1.ClientID %>").keydown(TextBox1KeyDown);
}
var warpLength = 6; //每6個字就斷行
var warpPosition = 6; //斷行位置
var warpCount = 0; //斷行字元個數
function TextBox1KeyDown(e) {
if (e.which == 8) {//按下Backspace鍵
$("#<%= TextBox1.ClientID %>").val(""); //全部文字都清除
warpPosition = 6; //預設斷行位置
warpCount = 0; //預設斷行字元個數
}
var currentText = $("#<%= TextBox1.ClientID %>").val(); //取得TextBox的文字
var currentLength = currentText.length; //取得TextBox的輸入文字長度(含斷行字元)
if (warpCount != 0) {//取得真正純文字的長度
currentLength = currentLength - warpCount;
}
if (currentLength != 0 && (currentLength % warpPosition == 0)) {
var text = $("#<%= TextBox1.ClientID %>").val() + "\n"; //最後一個字加上斷行符號
$("#<%= TextBox1.ClientID %>").val(text);
warpPosition = warpPosition + warpLength; //下一次要斷行的位置
warpCount++; //已加一個\n的斷行符號
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:TextBox ID="TextBox1" runat="server" TextMode="MultiLine" Width="150px"></asp:TextBox>
<br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" />
<br />
<asp:Label ID="Label1" runat="server" Text="Label" Width="150px"></asp:Label>
</form>
</body>
</html>
{
Label1.Text = TextBox1.Text.Replace("\n", "<br/>");//把\n換成Environment.NewLine也可以
}
不過這種解法仍舊不完美:
當使用者在TextBox1中按下Backspace鍵,可能有幾種情況
1.反白部份文字按Backspace鍵
2.未反白文字直接按Backspace鍵
這邊我是當User按下Backspace鍵時,一律清空TextBox1的文字
另外,User也有可能從別處Copy一段文字,然後貼到這裡的TextBox1,這裡的處理就不知道該怎麼辦了…
以上算硬寫出來的解法就是