[ASP.net WebForm] ListView的CheckBox勾選後,該列變色 - jQuery解法
紀錄一下我的Sample Code,才不會到時候很難找
分析需求:
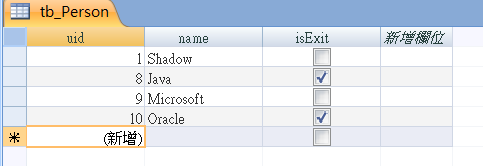
1.如果資料表是像以下這樣

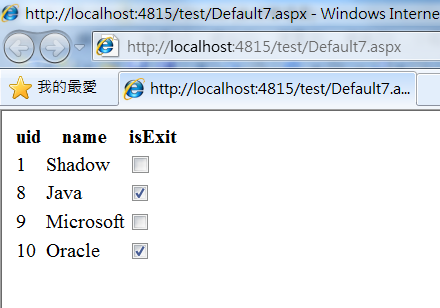
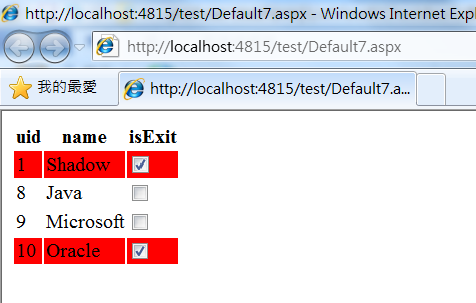
原本網頁呈現是這樣

現在想要依照isExit欄位(bit型別),畫面一呈現時,有打勾的CheckBox該列就變色
2.而且CheckBox在Click時,若有勾選時該列就變色,沒勾選時就還原該列
以上先實作基本畫面
<form id="form1" runat="server">
<asp:AccessDataSource runat="server" ID="access_Person" DataFile="~/App_Data/NorthwindChinese.mdb"
SelectCommand="SELECT [uid], [name], [isExit] FROM [tb_Person]" />
<asp:ListView ID="ListView1" runat="server" DataKeyNames="uid" DataSourceID="access_Person">
<ItemTemplate>
<tr style="">
<td>
<asp:Label ID="uidLabel" runat="server" Text='<%# Eval("uid") %>' />
</td>
<td>
<asp:Label ID="nameLabel" runat="server" Text='<%# Eval("name") %>' />
</td>
<td>
<asp:CheckBox ID="isExitCheckBox" runat="server" Checked='<%# Eval("isExit") %>' />
</td>
</tr>
</ItemTemplate>
<LayoutTemplate>
<table id="itemPlaceholderContainer">
<tr runat="server" style="">
<th runat="server">
uid
</th>
<th runat="server">
name
</th>
<th runat="server">
isExit
</th>
</tr>
<tr id="itemPlaceholder" runat="server">
</tr>
</table>
</LayoutTemplate>
</asp:ListView>
</form>接著再準備一個該列變色時的樣式,目的是CheckBox在Click時,可以動態地新增移除該樣式
<style type="text/css">
.myStrong
{
/*要強調的CSS樣式*/
background-color: Red;
}
</style>然後再用jQuery實現需求
<script src="js/jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(init); /*網頁的DOM都載入時*/
function init() {
/*畫面一載入時,有打勾的CheckBox的該列就會變色*/
$("input[type='checkbox'][checked='checked']").parents('tr').addClass("myStrong");
/*註冊CheckBox1click事件*/
$("input[type='checkbox']").click(classCheckBox1Handler);
}
/*處理CheckBox1click事件*/
function classCheckBox1Handler() {
var checked = $(this).attr("checked");
if (checked) {
$(this).parents('tr').addClass("myStrong");
} else {
$(this).parents('tr').removeClass("myStrong");
}
}
</script>完成的執行效果:
預設畫面

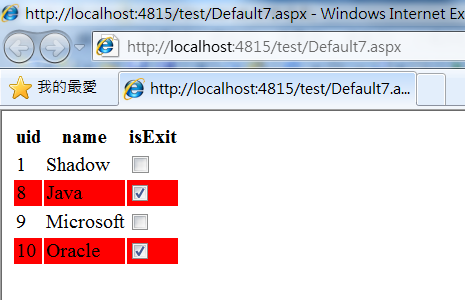
打勾第一列,勾消第二列

不過…jQuery的Selector這樣寫似乎不夠完美
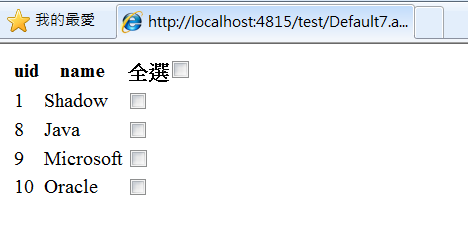
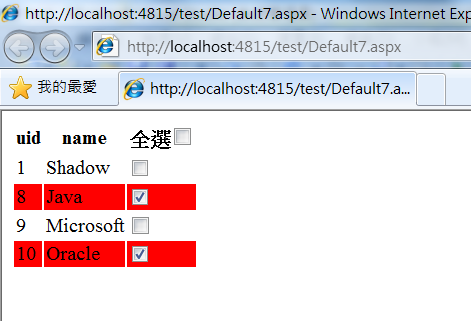
如果畫面弄成這樣,有個全選的CheckBox的話:

一勾全選的CheckBox時,該Header列也會跟著變色

所以再調整一下jQuery程式碼和ListView程式碼,完整代碼如下:
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default7.aspx.vb" Inherits="Default7" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="js/jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(init); /*網頁的DOM都載入時*/
function init() {
/*畫面一載入時,有打勾的CheckBox的該列就會變色*/
$("table.tableListView tbody input[type='checkbox'][checked='checked']").parents('tr').addClass("myStrong");
/*註冊資料列的CheckBoxClick事件*/
$("table.tableListView tbody input[type='checkbox']").click(classCheckBox1Handler);
/*註冊標題列的CheckBoxClick事件*/
$("table.tableListView thead input[type='checkbox']").click(headerCheckBox1Handler);
}
/*處理資料列的CheckBoxClick事件*/
function classCheckBox1Handler() {
var checked = $(this).attr("checked");
if (checked) {
$(this).parents('tr').addClass("myStrong");
} else {
$(this).parents('tr').removeClass("myStrong");
}
}
/*處理標題列的CheckBoxClick事件*/
function headerCheckBox1Handler() {
var checked = $(this).attr("checked"); /*把標題列的全選CheckBox的checked狀態拿出來*/
/*tbody裡所有的CheckBox狀態都跟標題列的CheckBox一樣*/
$("table.tableListView tbody input[type='checkbox']").attr("checked", checked);
if (checked) {/*標題列CheckBox有打勾時,tbody裡所有的CheckBox都要加入樣式,反之移除樣式*/
$("table.tableListView tbody input[type='checkbox']").parents('tr').addClass("myStrong");
} else {
$("table.tableListView tbody input[type='checkbox']").parents('tr').removeClass("myStrong");
}
}
</script>
<style type="text/css">
.myStrong
{
/*要強調的CSS樣式*/
background-color: Red;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:AccessDataSource runat="server" ID="access_Person" DataFile="~/App_Data/NorthwindChinese.mdb"
SelectCommand="SELECT [uid], [name], [isExit] FROM [tb_Person]" />
<asp:ListView ID="ListView1" runat="server" DataKeyNames="uid" DataSourceID="access_Person">
<ItemTemplate>
<tr style="">
<td>
<asp:Label ID="uidLabel" runat="server" Text='<%# Eval("uid") %>' />
</td>
<td>
<asp:Label ID="nameLabel" runat="server" Text='<%# Eval("name") %>' />
</td>
<td>
<asp:CheckBox ID="isExitCheckBox" runat="server" Checked='<%# Eval("isExit") %>' />
</td>
</tr>
</ItemTemplate>
<LayoutTemplate>
<table id="itemPlaceholderContainer" class="tableListView">
<thead>
<tr runat="server" style="">
<th runat="server">
uid
</th>
<th runat="server">
name
</th>
<th runat="server">
全選<input type="checkbox" id="selectAll" />
</th>
</tr>
</thead>
<tbody>
<tr id="itemPlaceholder" runat="server" />
</tbody>
</table>
</LayoutTemplate>
</asp:ListView>
</form>
</body>
</html>
執行結果:
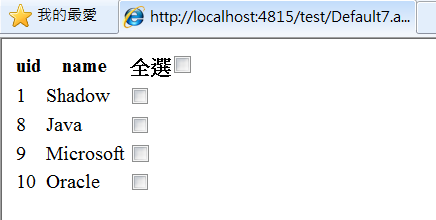
預設畫面

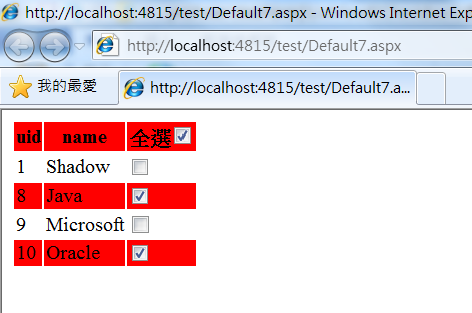
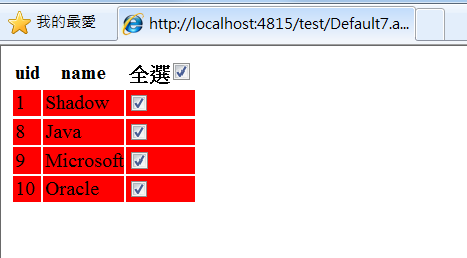
打勾全選

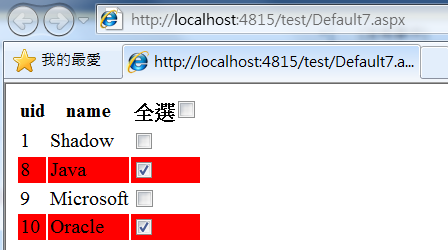
取消全選

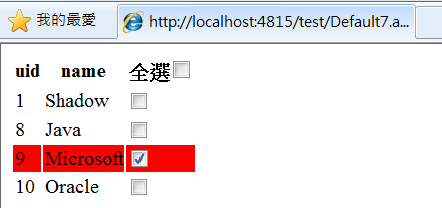
打勾三列

勾消第三列