[ASP.net WebForm] 實現GridView的新增功能(利用GV內的FV、GV外的FV兩種寫法整理)
兩種寫法一次併在一起不知道會不會混淆想瞭解這功能的人?
GV=>GridView,FV=>FormView
1.先講一下GV新增點選時帶出的FV在GV的EmptyDataTemplate的實現邏輯
Step 1.在GV的EmptyDataTemplate塞一個FV,FV的SqlDataSource要和GV一樣
Step 2.由於新增模式的FV在GV的EmptyDataTemplate,所以在點選GV的新增按鈕Command時,要把GV弄成無繫結資料,FV才會出現
Step 3.FV新增模式須要注意,有新增按鈕和取消按鈕,這兩者做完動作後,要再把GV資料繫結,讓GV呈現資料
2.再講一下GV新增點選時帶出的FV在GV之外的實現邏輯
Step 1.在GV外面拉一個FV,FV的SqlDataSource要和GV一樣,FV預設Visible=”false”
Step 2.按下GV的新增按鈕時,這次GV不會消失,而是要讓底下的FV的Visible=”true”
Step 3.同樣地在外面的FV新增模式時須要注意,有新增按鈕和取消按鈕,這兩者做完動作後,要再把GV資料繫結,讓GV呈現正確資料並把外面的FV的Visible=”false”
Inherits="Default3" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
</head>
<body>
<form id="form1" runat="server">
<asp:SqlDataSource runat="server" ID="sds_Categories" ConnectionString="<%$ ConnectionStrings:YourConnectionString %>"
DeleteCommand="DELETE FROM [Categories] WHERE [CategoryID] = @CategoryID" InsertCommand="INSERT INTO [Categories] ([CategoryName], [Description]) VALUES (@CategoryName, @Description)"
SelectCommand="SELECT [CategoryID], [CategoryName], [Description] FROM [Categories]"
UpdateCommand="UPDATE [Categories] SET [CategoryName] = @CategoryName, [Description] = @Description WHERE [CategoryID] = @CategoryID">
<DeleteParameters>
<asp:Parameter Name="CategoryID" Type="Int32" />
</DeleteParameters>
<InsertParameters>
<asp:Parameter Name="CategoryName" Type="String" />
<asp:Parameter Name="Description" Type="String" />
</InsertParameters>
<UpdateParameters>
<asp:Parameter Name="CategoryName" Type="String" />
<asp:Parameter Name="Description" Type="String" />
<asp:Parameter Name="CategoryID" Type="Int32" />
</UpdateParameters>
</asp:SqlDataSource>
<asp:GridView runat="server" ID="gvw_Categories" AutoGenerateColumns="False" DataKeyNames="CategoryID"
DataSourceID="sds_Categories" OnRowCommand="gvw_Categories_RowCommand">
<Columns>
<asp:BoundField DataField="CategoryID" HeaderText="CategoryID" InsertVisible="False"
ReadOnly="True" SortExpression="CategoryID" />
<asp:BoundField DataField="CategoryName" HeaderText="CategoryName" SortExpression="CategoryName" />
<asp:BoundField DataField="Description" HeaderText="Description" SortExpression="Description" />
<asp:CommandField ShowEditButton="True" />
<asp:CommandField ShowDeleteButton="True" />
<asp:TemplateField ShowHeader="False" HeaderText="(FV在GV內)">
<ItemTemplate>
<asp:LinkButton ID="lnkcmd_myInsert" runat="server" CausesValidation="False" CommandName="myInsert"
Text="新增" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField ShowHeader="False" HeaderText="(FV在GV外)">
<ItemTemplate>
<asp:LinkButton ID="lnkcmd_myInsertV2" runat="server" CausesValidation="False" CommandName="myInsert2"
Text="新增v2"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<EmptyDataTemplate>
<!--當GridView沒有資料時,變會Show出FormView-->
<asp:FormView ID="fv_Insert" runat="server" DataKeyNames="CategoryID" DataSourceID="sds_Categories"
DefaultMode="Insert" OnItemCommand="fv_Insert_ItemCommand" OnItemInserted="fv_Insert_ItemInserted">
<InsertItemTemplate>
CategoryName:
<asp:TextBox ID="CategoryNameTextBox" runat="server" Text='<%# Bind("CategoryName") %>' />
<br />
Description:
<asp:TextBox ID="DescriptionTextBox" runat="server" Text='<%# Bind("Description") %>' />
<br />
<asp:LinkButton ID="InsertButton" runat="server" CausesValidation="True" CommandName="Insert"
Text="插入" />
<asp:LinkButton ID="InsertCancelButton" runat="server" CausesValidation="False" CommandName="Cancel"
Text="取消" />
</InsertItemTemplate>
</asp:FormView>
</EmptyDataTemplate>
</asp:GridView>
<br />
<!--底下放一個在GridView外面的FormView-->
<!--GV和FV共用同一個SqlDataSource-->
<asp:FormView ID="fv_Insert2" runat="server" DataKeyNames="CategoryID" DataSourceID="sds_Categories"
DefaultMode="Insert" OnItemCommand="fv_Insert2_ItemCommand"
OnItemInserted="fv_Insert2_ItemInserted" Visible="false">
<InsertItemTemplate>
CategoryName:
<asp:TextBox ID="CategoryNameTextBox" runat="server" Text='<%# Bind("CategoryName") %>' />
<br />
Description:
<asp:TextBox ID="DescriptionTextBox" runat="server" Text='<%# Bind("Description") %>' />
<br />
<asp:LinkButton ID="InsertButton" runat="server" CausesValidation="True" CommandName="Insert"
Text="插入" />
<asp:LinkButton ID="InsertCancelButton" runat="server" CausesValidation="False" CommandName="Cancel"
Text="取消" />
</InsertItemTemplate>
</asp:FormView>
</form>
</body>
</html>
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Default3 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
//GV的列Command事件
protected void gvw_Categories_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName == "myInsert")
{
sds_Categories.SelectCommand = "";//清空Select語句
gvw_Categories.DataBind();//重新資料繫結,讓GridView呈現EmptyDataTemplate內的內容
}
if (e.CommandName=="myInsert2")
{
fv_Insert2.Visible = true;//顯示GV底下的FV
}
}
//GV內部FV的ItemCommand事件
protected void fv_Insert_ItemCommand(object sender, FormViewCommandEventArgs e)
{
if (e.CommandName == "Cancel")
{
this.restoreGridView();
}
}
protected void restoreGridView()
{
//還原Select語句
sds_Categories.SelectCommand = "SELECT [CategoryID], [CategoryName], [Description], [Picture] FROM [Categories]";
gvw_Categories.DataBind();//再重新資料繫結,讓GridView有資料可以呈現
}
//GV內部FV的ItemInserted事件
protected void fv_Insert_ItemInserted(object sender, FormViewInsertedEventArgs e)
{
this.restoreGridView();
}
//GV外部FV的ItemInserted事件
protected void fv_Insert2_ItemInserted(object sender, FormViewInsertedEventArgs e)
{
this.restoreGridView();
fv_Insert2.Visible = false;
}
//GV外部FV的ItemCommand
protected void fv_Insert2_ItemCommand(object sender, FormViewCommandEventArgs e)
{
if (e.CommandName == "Cancel")
{
this.restoreGridView();
fv_Insert2.Visible = false;
}
}
}
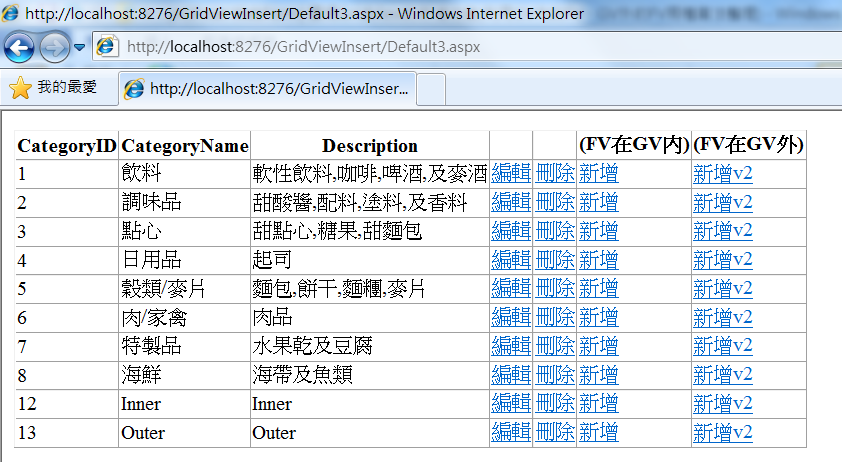
執行結果:
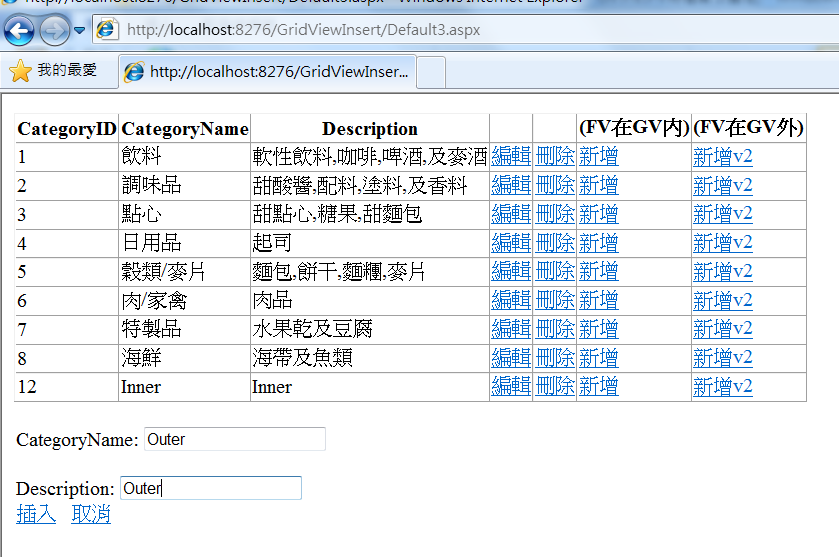
一開始的畫面

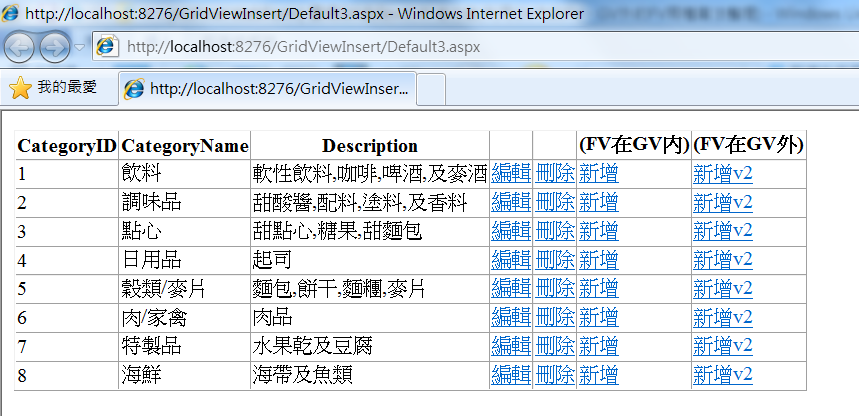
按下新增後(注意GridView會消失,此是GridView切換到EmptyDataTemplate)

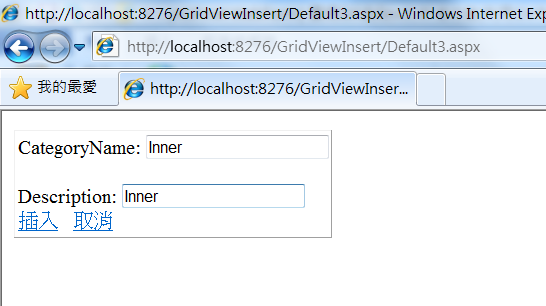
按插入後:

這次換點擊「新增v2」,把外面的FormView顯示出來

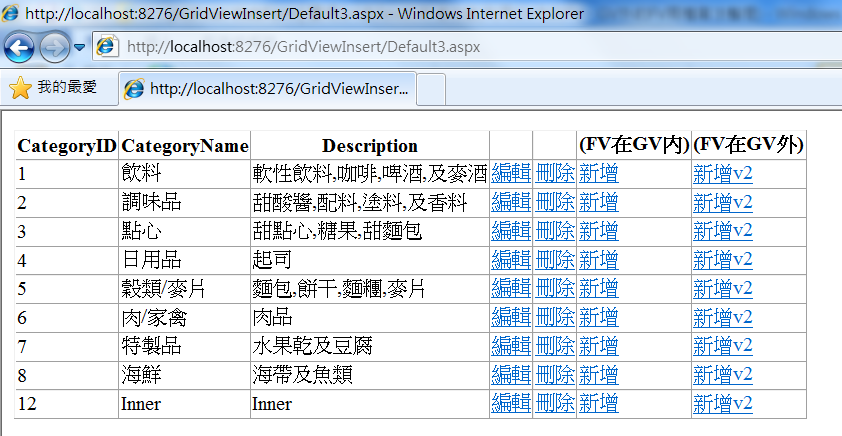
按下插入後,GridView做資料繫結,呈現資料