[HTML/jQuery] 把目前瀏覽的iframe頁面轉為另一頁面英文版
來源問題:http://social.msdn.microsoft.com/Forums/zh-TW/236/thread/02c1cb4a-433c-4be3-8b91-4603a3440ada
希望我沒理解錯誤(汗
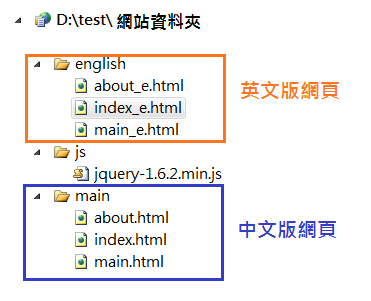
網站資料夾架構:

中文index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!--以下範例要注意Open Redirect的駭客攻擊-->
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="../js/jquery-1.6.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(init);
function init() { //頁面的DOM都載入後要做的事
if (getParameterByName('defaultUrl') != '') {//QueryString有值
$('#iframePage').attr("src", getParameterByName('defaultUrl'));
} else {
$('#iframePage').attr("src", 'main.html');//QueryString沒值的iframe預設src
}
}
function getParameterByName(name) {//取得QueryString
name = name.replace(/[\[]/, "\\\[").replace(/[\]]/, "\\\]");
var regexS = "[\\?&]" + name + "=([^&#]*)";
var regex = new RegExp(regexS);
var results = regex.exec(window.location.href);
if (results == null)
return "";
else
return decodeURIComponent(results[1].replace(/\+/g, " "));
}
function GoEnglish() {
var iframePageUrl = $('#iframePage').attr("src");//取得目前iframe的src
var iframePageEnglishUrl = iframePageUrl.replace('.html', '') + '_e.html';//把目前iframe的src轉為英文版
window.location.href = '../english/index_e.html?defaultUrl=' + iframePageEnglishUrl;//網頁導向英文版的首頁並傳參數
}
function changeIframeSrc(href) {
$('#iframePage').attr('src', href);
}
</script>
</head>
<body>
<div style="width:10%;float:left;">
<a id="a_GoEnlgish" href="javascript:GoEnglish();">切換到英文版</a><br />
<a href="javascript:changeIframeSrc('main.html');">連結到main</a><br />
<a href="javascript:changeIframeSrc('about.html');">連結到about</a><br />
</div>
<div style="height:1024px;"><!--要讓iframe高度100%的話,要記得詳細定義它的容器高度-->
<iframe id="iframePage" src="" name="right" width="90%" height="100%" title="Forum" scrolling="auto">
</iframe>
</div>
</body>
</html>
英文index_e.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!--以下範例要注意Open Redirect的駭客攻擊-->
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="../js/jquery-1.6.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(init);
function init() { //頁面的DOM都載入後要做的事
if (getParameterByName('defaultUrl') != '') {//QueryString有值
$('#iframePage').attr("src", getParameterByName('defaultUrl'));
} else {
$('#iframePage').attr("src", 'main_e.html'); //QueryString沒值的iframe預設src
}
}
function getParameterByName(name) {//取得QueryString
name = name.replace(/[\[]/, "\\\[").replace(/[\]]/, "\\\]");
var regexS = "[\\?&]" + name + "=([^&#]*)";
var regex = new RegExp(regexS);
var results = regex.exec(window.location.href);
if (results == null)
return "";
else
return decodeURIComponent(results[1].replace(/\+/g, " "));
}
function GoChinese() {
var iframePageUrl = $('#iframePage').attr("src"); //取得目前iframe的src
var iframePageChineseUrl = iframePageUrl.replace('_e.html', '') + '.html'; //把目前iframe的src轉為中文版
window.location.href = '../main/index.html?defaultUrl=' + iframePageChineseUrl; //網頁導向中文版的首頁並傳參數
}
function changeIframeSrc(href) {
$('#iframePage').attr('src', href);
}
</script>
</head>
<body>
<div style="width:10%;float:left;">
<a href="javascript:GoChinese();">Go Chinese</a><br />
<a href="javascript:changeIframeSrc('main_e.html');">English main</a><br />
<a href="javascript:changeIframeSrc('about_e.html');">English about</a><br />
</div>
<div style="height:1024px;"><!--要讓iframe高度100%的話,要記得詳細定義它的容器高度-->
<iframe id="iframePage" src="" name="right" width="90%" height="100%" title="Forum" scrolling="auto">
</iframe>
</div>
</body>
</html>
執行畫面:
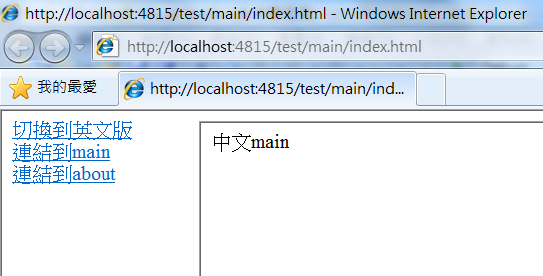
預設

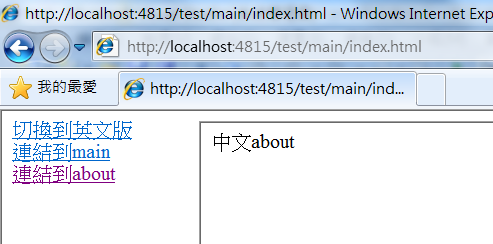
點選about的超連結後:

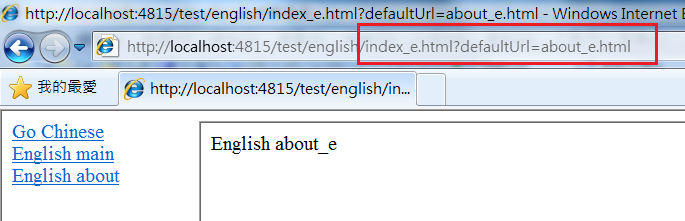
點選「切換到英文版」超連結後:

(iframe畫面直接停在英文版的about_e.html)
點選English main超連結後:

再點選Go Chinese後:

(iframe畫面直接停在中文版的main.html)
以上都只用HTML和jQuery做出來的效果,因為傳Url參數來當做顯示畫面,所以須注意Open Redirect的駭客攻擊
其他參考:
How to set iframe height 100% or scrollable at out page