[ASP.net] 使用ListView自己寫Master-Detail功能 - 不用jQuery Ajax的手風摺琴版
靈感來源:http://social.msdn.microsoft.com/Forums/zh-TW/236/thread/8099fb17-6d76-46fe-96af-019b8ed96788
91版主已經做好分析:
所以整個流程是:
- 第一次進來這個頁面,binding LV1資料
- 點了LV1上的button,呼叫LV1的ItemCommand, binding LV2的資料
- 點了LV2上的button,呼叫LV2的ItemCommand, binding GridView的資料
嗯,就當做基本功+動畫效果版的自我練習吧(第3點讓我偷懶一下,就不實現了XD)
先看執行結果:
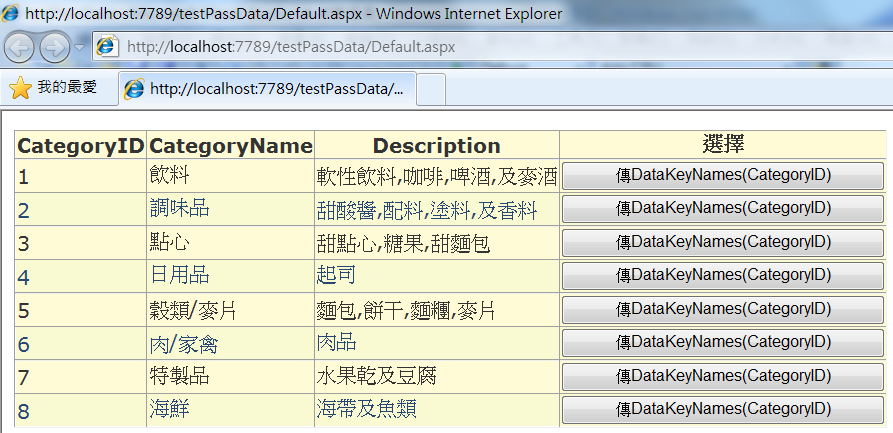
預設畫面

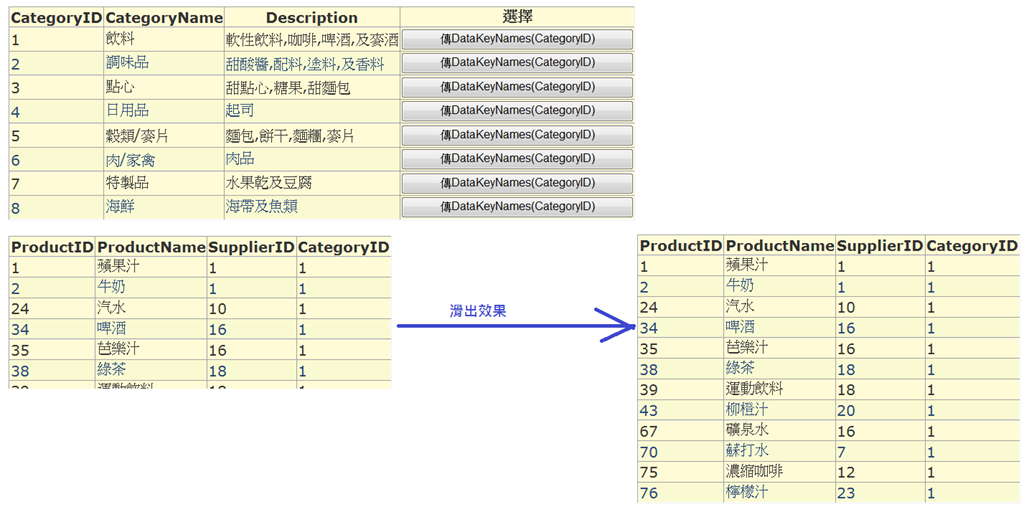
當按下Master表的選擇按鈕時

這些都是在同一畫面做,沒有用到jQuery Ajax
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script src="js/jquery-1.4.1.min.js" type="text/javascript"></script>
<style type="text/css">
.div_Products
{
display:none;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager runat="server" EnableScriptGlobalization="true" />
<asp:SqlDataSource ID="sds_Categories" runat="server"
ConnectionString="<%$ ConnectionStrings:Conn_E %>"
SelectCommand="SELECT [CategoryID], [CategoryName], [Description] FROM [Categories] Order by CategoryID" />
<asp:SqlDataSource ID="sds_Products" runat="server"
ConnectionString="<%$ ConnectionStrings:Conn_E %>" SelectCommand="
Select * from Products
Where CategoryID=@CategoryID
Order by ProductID" >
<SelectParameters>
<asp:ControlParameter ControlID="lv_Categories" Name="CategoryID"
PropertyName="SelectedValue" />
</SelectParameters>
</asp:SqlDataSource>
<asp:UpdatePanel runat="server">
<ContentTemplate>
<!--SelectedItemTemplate最好拿掉,避免lv_Categories變色變奇怪-->
<asp:ListView ID="lv_Categories" runat="server" DataKeyNames="CategoryID"
DataSourceID="sds_Categories" onitemcommand="lv_Categories_ItemCommand">
<AlternatingItemTemplate>
<tr style="background-color: #FAFAD2;color: #284775;">
<td>
<asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>' />
</td>
<td>
<asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' />
</td>
<td>
<asp:Label ID="DescriptionLabel" runat="server"
Text='<%# Eval("Description") %>' />
</td>
<td>
<asp:Button ID="btn_Select" CommandName="Select" runat="server"
Text='傳DataKeyNames(CategoryID)' />
</td>
</tr>
</AlternatingItemTemplate>
<ItemTemplate>
<tr style="background-color: #FFFBD6;color: #333333;">
<td>
<asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>' />
</td>
<td>
<asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' />
</td>
<td>
<asp:Label ID="DescriptionLabel" runat="server"
Text='<%# Eval("Description") %>' />
</td>
<td>
<asp:Button ID="btn_Select" CommandName="Select" runat="server"
Text='傳DataKeyNames(CategoryID)' />
</td>
</tr>
</ItemTemplate>
<LayoutTemplate>
<table ID="itemPlaceholderContainer" runat="server" border="1"
style="background-color: #FFFFFF;border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;font-family: Verdana, Arial, Helvetica, sans-serif;">
<tr id="Tr1" runat="server" style="background-color: #FFFBD6;color: #333333;">
<th >
CategoryID</th>
<th >
CategoryName</th>
<th >
Description</th>
<th>
選擇
</th>
</tr>
<tr ID="itemPlaceholder" runat="server">
</tr>
</table>
</LayoutTemplate>
</asp:ListView>
<br />
<!--Detail區塊不顯示-->
<div class="div_Products">
<asp:ListView ID="lv_Products" runat="server" DataKeyNames="ProductID"
DataSourceID="sds_Products">
<AlternatingItemTemplate>
<tr style="background-color: #FAFAD2;color: #284775;">
<td>
<asp:Label ID="ProductIDLabel" runat="server" Text='<%# Eval("ProductID") %>' />
</td>
<td>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="SupplierIDLabel" runat="server"
Text='<%# Eval("SupplierID") %>' />
</td>
<td>
<asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>' />
</td>
</tr>
</AlternatingItemTemplate>
<ItemTemplate>
<tr style="background-color: #FFFBD6;color: #333333;">
<td>
<asp:Label ID="ProductIDLabel" runat="server" Text='<%# Eval("ProductID") %>' />
</td>
<td>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="SupplierIDLabel" runat="server"
Text='<%# Eval("SupplierID") %>' />
</td>
<td>
<asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>' />
</td>
</tr>
</ItemTemplate>
<LayoutTemplate>
<table ID="itemPlaceholderContainer" runat="server" border="1"
style="background-color: #FFFFFF;border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;font-family: Verdana, Arial, Helvetica, sans-serif;">
<tr id="Tr2" runat="server" style="background-color: #FFFBD6;color: #333333;">
<th id="Th1" runat="server">
ProductID</th>
<th id="Th2" runat="server">
ProductName</th>
<th id="Th3" runat="server">
SupplierID</th>
<th id="Th4" runat="server">
CategoryID</th>
</tr>
<tr ID="itemPlaceholder" runat="server">
</tr>
</table>
</LayoutTemplate>
</asp:ListView>
</div>
</ContentTemplate>
</asp:UpdatePanel>
</form>
</body>
</html>
後置程式碼
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Web.Configuration;
public partial class _Default : System.Web.UI.Page
{
protected void lv_Categories_ItemCommand(object sender, ListViewCommandEventArgs e)
{
if (e.CommandName=="Select")
{
//UpdatePanel裡的控制項觸發事件執行javascript要用 ScriptManager
ScriptManager.RegisterClientScriptBlock(Page, typeof(Page), "顯示", "$('.div_Products').slideDown('slow');", true);
}
}
}