[ASP.net] jQuery Pager + ListView手寫資料分頁 (仿奇摩、巴哈姆特樣式)
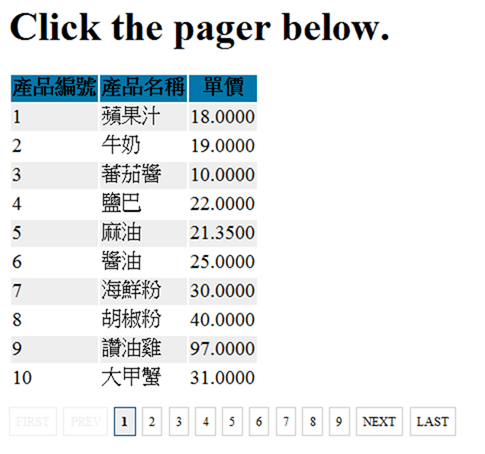
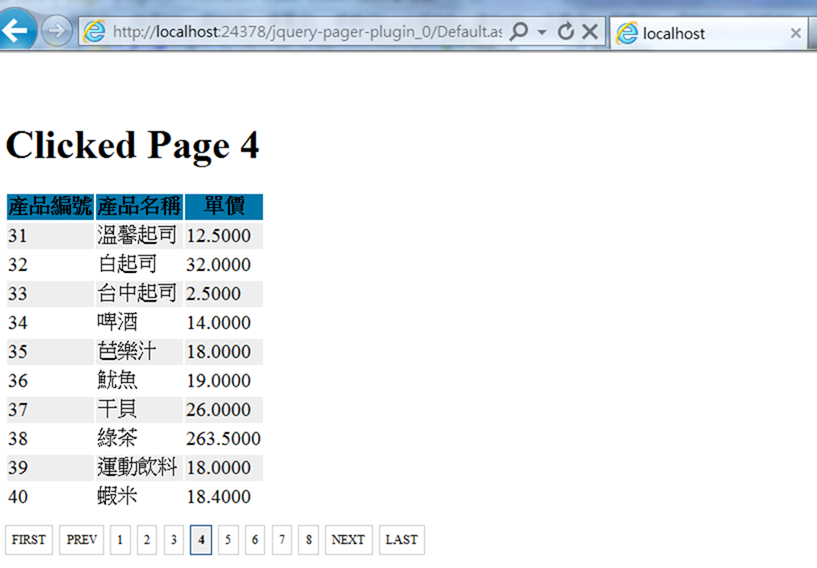
先看執行結果:
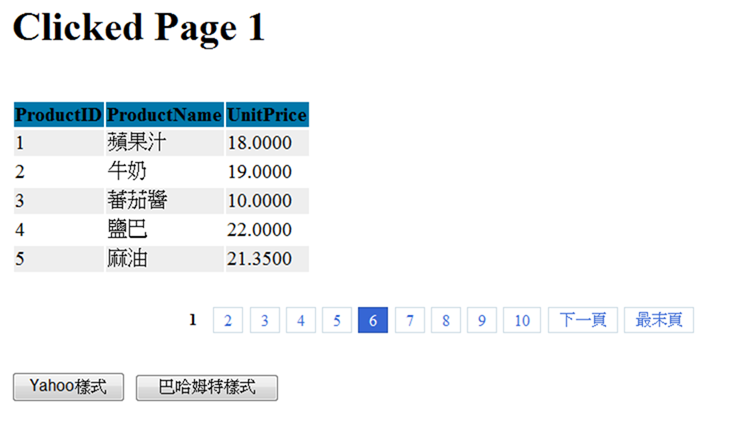
Yahoo奇摩的Pager

程式執行:

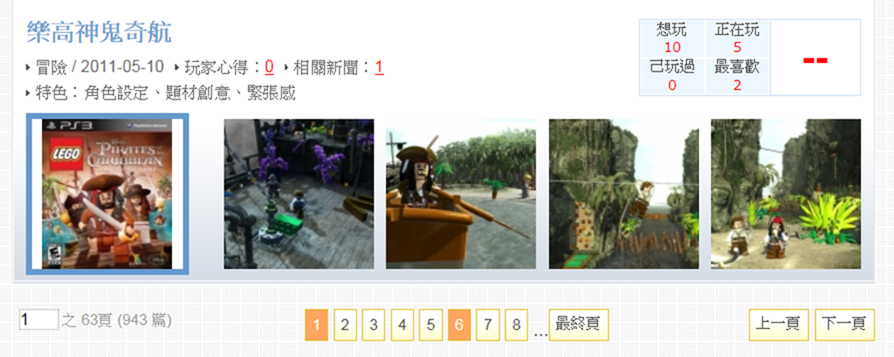
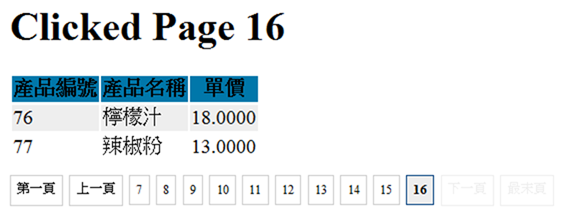
巴哈姆特的Pager:

程式執行:

老是和DropDownList控制項玩手寫分頁,寫久了都已經有一套模組可以Copy-Paste感覺好像有點不長進(汗
所以找點不一樣的Pager玩玩看了。
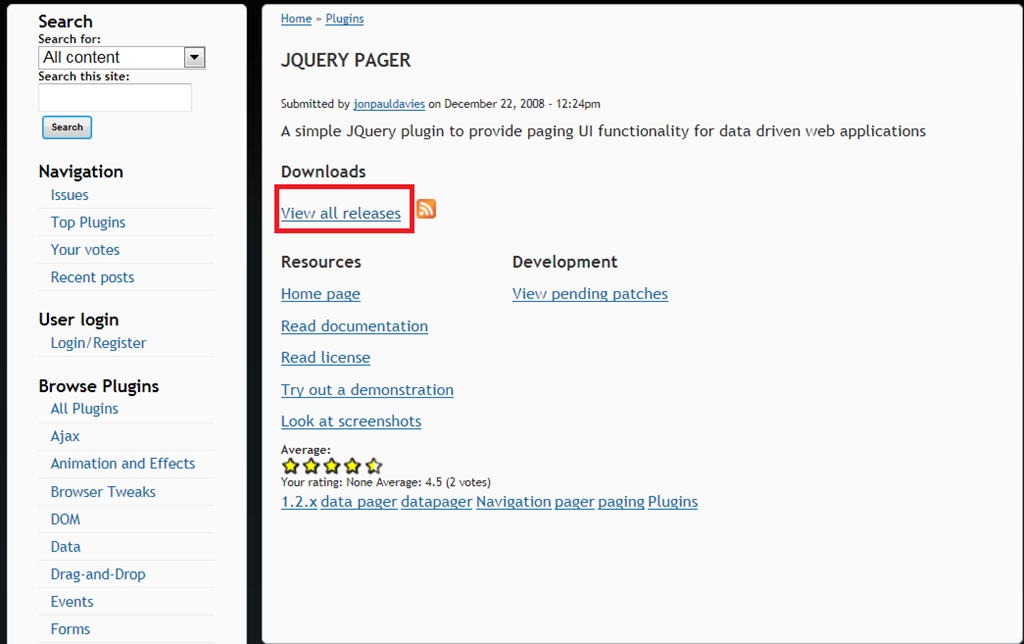
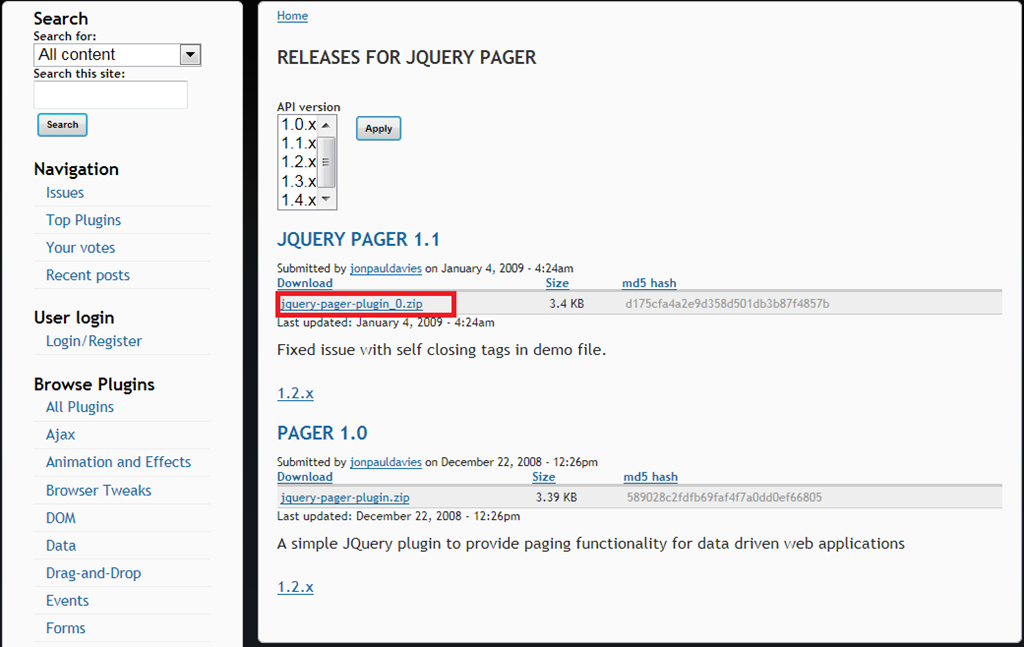
1.先到jQuery官網下載套件

有最新版就下載最新版

解壓縮名為jquery-pager-plugin_0的資料夾,用Visual Studio開啟(網站)此資料夾
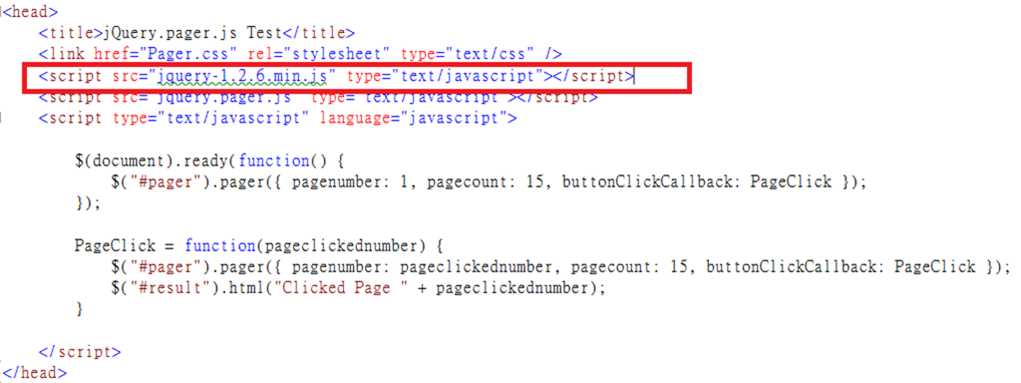
2. 打開PagerDemo.html 範例檔案,會發現jQuery核心函式庫沒有被包含在此資料夾裡

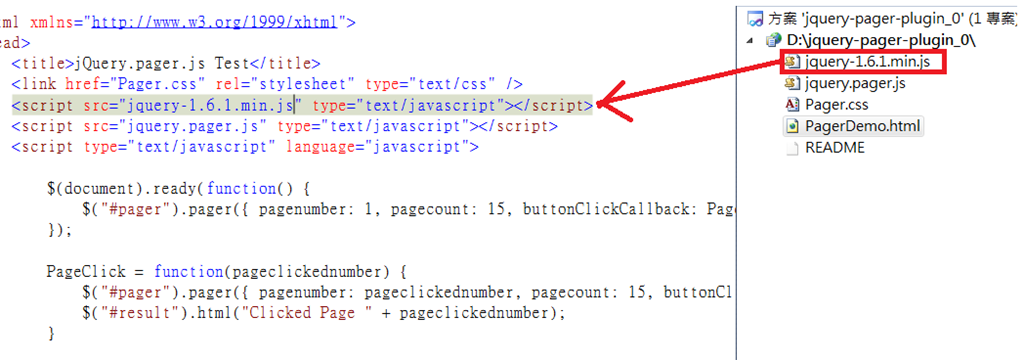
所以得再去jQuery官網
Download最新版核心函式庫,放到此資料夾,並重新命名此行的程式碼路徑:

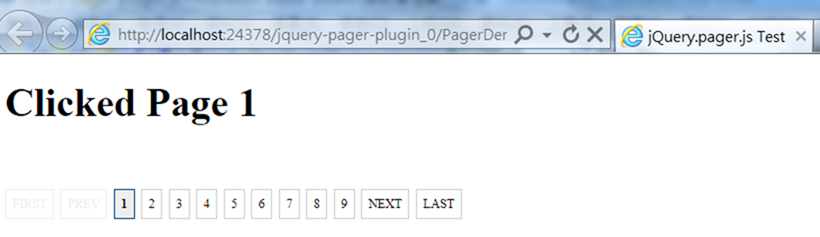
3. 接著用瀏覽器執行此範例html檔,確認沒問題後就要開始把HTML Code搬到aspx

4. 手寫postback換頁
新增一個Default.aspx的Web Form,並把剛剛的HTML Code貼過來
aspx Code
<html >
<head id="Head1" runat="server">
<!-- head Start-->
<link href="Pager.css" rel="stylesheet" type="text/css" />
<script src="jquery-1.6.1.min.js" type="text/javascript"></script>
<script src="jquery.pager.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript">
$(document).ready(function () {
$("#pager").pager({ pagenumber: 1, pagecount: 15, buttonClickCallback: PageClick });
});
PageClick = function (pageclickednumber) {
$("#pager").pager({ pagenumber: pageclickednumber, pagecount: 15, buttonClickCallback: PageClick });
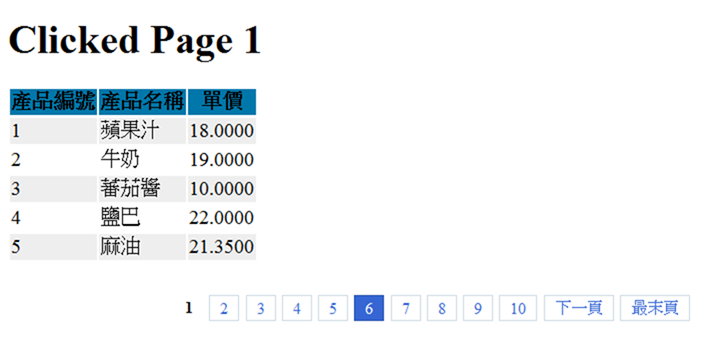
$("#result").html("Clicked Page " + pageclickednumber);
}
</script>
<!--head End-->
</head>
<body>
<form id="form1" runat="server">
<!-- content Start-->
<h1 id="result">Click the pager below.</h1>
<div id="pager" ></div>
<!-- content End-->
</form>
</body>
</html>
5. HTML程式碼都搬完家後,拉一個ListView控制項在畫面上準備呈現DB的資料
欄位資料繫結就用北風資料庫Products資料表欄位,ListView就留下ItemTemplate、AlternatingItemTemplate、LayoutTemplate這三個就好
<!--目前在哪一頁的訊息顯示-->
<h1 id="result">
Click the pager below.
</h1>
<!--ListView控制項-->
<asp:ListView ID="ListView1" runat="server">
<ItemTemplate>
<tr style="background-color: #eeeeee;">
<td>
<asp:Label ID="CategoryIDLabel" runat="server" Text='<%# Eval("ProductID") %>' />
</td>
<td>
<asp:Label ID="CategoryNameLabel" runat="server" Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="DescriptionLabel" runat="server" Text='<%# Eval("UnitPrice") %>' />
</td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr style="background-color: #ffffff;">
<td>
<asp:Label ID="CategoryIDLabel" runat="server" Text='<%# Eval("ProductID") %>' />
</td>
<td>
<asp:Label ID="CategoryNameLabel" runat="server" Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="DescriptionLabel" runat="server" Text='<%# Eval("UnitPrice") %>' />
</td>
</tr>
</AlternatingItemTemplate>
<LayoutTemplate>
<table id="itemPlaceholderContainer" runat="server">
<tr id="Tr1" runat="server" style="background-color: #07a; color: #000000;">
<th >
產品編號
</th>
<th >
產品名稱
</th>
<th >
單價
</th>
</tr>
<tr id="itemPlaceholder" runat="server">
</tr>
</table>
</LayoutTemplate>
</asp:ListView>
<!--jQuery Pager-->
<div id="pager">
</div>
<!-- content End-->
6. 再來得瞭解,jQuery Pager程式碼在幹嘛,待會寫Code-Behind程式要參考
$(document).ready(function () {
//pagenumber:每次讀取畫面的初始值
//pagecount:總頁數
//buttonClickCallback:點了Pager按鈕後的Callback函數
$("#pager").pager({ pagenumber: 1, pagecount: 15, buttonClickCallback: PageClick });
});
PageClick = function (pageclickednumber) {
//pageclickednumber:jQuery Pager所點擊的頁數
$("#pager").pager({ pagenumber: pageclickednumber, pagecount: 15, buttonClickCallback: PageClick });
$("#result").html("Clicked Page " + pageclickednumber); //顯示目前在哪一頁
}
</script>
7. 開始寫Code-Behid程式碼,把Products資料表的資料撈進來
string sqlOrder = "Order by ProductID";
int pageSize = 5;//每頁顯示幾筆資料
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{//Get Method要做的動作
int currentPage = 1;//目前在哪一頁
showData(this.sqlQuery, this.sqlOrder, currentPage, this.pageSize);
}
}
//呈現ListView資料
protected void showData(string sqlQuery, string sqlOrder, int currentPage, int pageSize)
{
DataSet ds = getDataSet(sqlQuery, sqlOrder, currentPage, pageSize);
ListView1.DataSource = ds.Tables[0];
ListView1.DataBind();
}
//利用預存程序分頁資料
protected DataSet getDataSet(string sqlQuery, string sqlOrder, int curretnPage, int pageSize)
{
using (SqlConnection conn = new SqlConnection(@"Data Source=.\sqlexpress;Initial Catalog=NorthwindChinese;Integrated Security=True"))
{
SqlCommand cmd = new SqlCommand("uSP_pageSQL_passPageNum", conn);
cmd.CommandType = CommandType.StoredProcedure;
cmd.Parameters.Add(new SqlParameter("sqlQuery", sqlQuery));
cmd.Parameters.Add(new SqlParameter("sqlOrder", sqlOrder));
cmd.Parameters.Add(new SqlParameter("currentPage", curretnPage));
cmd.Parameters.Add(new SqlParameter("pageSize", pageSize));
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
try
{
conn.Open();
da.Fill(ds);
if (ds.Tables.Count > 0)
{
return ds;
}
else
{
return new DataSet();
}
}
finally
{
conn.Close();
}
}
}
手寫分頁程式碼,就偷懶一點,用之前寫好的預存程序(傳遞頁數版)來分頁
8.確認執行起來撈DB資料沒問題後

9. 參考第6點,為了把C#的資料傳遞到jQuery端
所以aspx Code再做點修改,追加兩個HiddenField和一個Width、Height都為0的ASP.net 隱藏Button
<!--jQuery Pager的樣式表-->
<link href="Pager.css" rel="stylesheet" type="text/css" />
<!--引用jQuery核心函式庫-->
<script src="jquery-1.6.1.min.js" type="text/javascript"></script>
<!--jQuery Pager的外掛-->
<script src="jquery.pager.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript">
$(document).ready(function () {
//pagenumber:每次讀取畫面的初始值
//pagecount:總頁數
//buttonClickCallback:點了Pager按鈕後的Callback函數
$("#pager").pager({ pagenumber: $("#<%= hiddenCurrentPage.ClientID %>").attr("value")
, pagecount: $("#<%= initpagecount.ClientID %>").attr("value")
, buttonClickCallback: PageClick
});
});
PageClick = function (pageclickednumber) {
//pageclickednumber:jQuery Pager所點擊的頁數
//把jQuery Pager所點擊的頁數傳給隱藏欄位,待會jQuery觸發按鈕click事件裡要用到
$("#<%= hiddenCurrentPage.ClientID %>").attr("value", pageclickednumber);
//用jQuery觸發按鈕Click事件
$("#<%= cmd_Go.ClientID %>").click();
$("#pager").pager({ pagenumber: pageclickednumber, pagecount: $('#<%= initpagecount.ClientID %>').attr("value")
, buttonClickCallback: PageClick
});
$("#result").html("Clicked Page " + pageclickednumber); //顯示目前在哪一頁的訊息
}
</script>
<!--head End-->
</head>
<body>
<form id="form1" runat="server">
<!--追加兩個隱藏欄位和一個Button-->
<!--總頁數-->
<asp:HiddenField runat="server" ID="initpagecount" Value="1" />
<!--目前的頁數-->
<asp:HiddenField runat="server" ID="hiddenCurrentPage" Value="1" />
<!--追加一個隱藏按鈕,要用jQuery觸發Server端事件-->
<asp:Button runat="server" ID="cmd_Go" Width="0" Height="0" OnClick="cmd_Go_Click" />
<!-- content Start-->
<h1 id="result">
Click the pager below.
</h1>
<!--ListView控制項-->
<asp:ListView ID="ListView1" runat="server">
<ItemTemplate>
<tr style="background-color: #eeeeee;">
<td>
<asp:Label ID="CategoryIDLabel" runat="server" Text='<%# Eval("ProductID") %>' />
</td>
<td>
<asp:Label ID="CategoryNameLabel" runat="server" Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="DescriptionLabel" runat="server" Text='<%# Eval("UnitPrice") %>' />
</td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr style="background-color: #ffffff;">
<td>
<asp:Label ID="CategoryIDLabel" runat="server" Text='<%# Eval("ProductID") %>' />
</td>
<td>
<asp:Label ID="CategoryNameLabel" runat="server" Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="DescriptionLabel" runat="server" Text='<%# Eval("UnitPrice") %>' />
</td>
</tr>
</AlternatingItemTemplate>
<LayoutTemplate>
<table id="itemPlaceholderContainer" runat="server">
<tr id="Tr1" runat="server" style="background-color: #07a; color: #000000;">
<th >
產品編號
</th>
<th >
產品名稱
</th>
<th >
單價
</th>
</tr>
<tr id="itemPlaceholder" runat="server">
</tr>
</table>
</LayoutTemplate>
</asp:ListView>
<div id="pager">
</div>
<!-- content End-->
</form>
</body>
Code-Behind 該隱藏Button的Click事件和每次showData時都要修改HiddenField的值
protected void cmd_Go_Click(object sender, EventArgs e)
{
showData(this.sqlQuery, this.sqlOrder, Convert.ToInt32(hiddenCurrentPage.Value), this.pageSize);
}
//呈現ListView的資料
protected void showData(string sqlQuery, string sqlOrder, int currentPage, int pageSize)
{
DataSet ds = getDataSet(sqlQuery, sqlOrder, currentPage, pageSize);
ListView1.DataSource = ds.Tables[0];
ListView1.DataBind();
//currentPage
hiddenCurrentPage.Value = currentPage.ToString();//目前頁數
//totalPage
initpagecount.Value = ds.Tables[1].Rows[0][1].ToString();//總頁數
}
10. 這樣已經快完成了,執行結果會發現每次一postback,Click the pager 頁數. 這文字就會被洗掉
所以把ListView放進Update Panel再修改一下Update Panel的成員,整個aspx Code如下:
<html>
<head runat="server">
<!-- jQuery Pager的樣式表-->
<link href="Pager.css" rel="stylesheet" type="text/css" />
<!--引用jQuery核心函式庫-->
<script src="jquery-1.6.1.min.js" type="text/javascript"></script>
<!--引用jQuery Pager外掛-->
<script src="jquery.pager.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript">
$(document).ready(function () {
//pagenumber:每次讀取畫面的初始值
//pagecount:總頁數
//buttonClickCallback:點了Pager按鈕後的Callback函數
$("#pager").pager({ pagenumber: $("#<%= hiddenCurrentPage.ClientID %>").attr("value")
, pagecount: $("#<%= initpagecount.ClientID %>").attr("value")
, buttonClickCallback: PageClick
});
});
PageClick = function (pageclickednumber) {
//pageclickednumber:jQuery Pager所點擊的頁數
//把jQuery Pager所點擊的頁數傳給隱藏欄位,待會jQuery觸發按鈕click事件裡要用到
$("#<%= hiddenCurrentPage.ClientID %>").attr("value", pageclickednumber);
//用jQuery觸發按鈕Click事件
$("#<%= cmd_Go.ClientID %>").click();
$("#pager").pager({ pagenumber: pageclickednumber,
pagecount: $('#<%= initpagecount.ClientID %>').attr("value")
, buttonClickCallback: PageClick
});
$("#result").html("Clicked Page " + pageclickednumber); //顯示目前在哪一頁的訊息
}
</script>
</head>
<body>
<form id="form1" runat="server">
<!--Ajax局部更新用到的ScriptManager-->
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<!--追加兩個隱藏欄位-->
<!--總頁數-->
<asp:HiddenField runat="server" ID="initpagecount" Value="1" />
<!--目前的頁數-->
<asp:HiddenField runat="server" ID="hiddenCurrentPage" Value="1" />
<!--追加一個隱藏按鈕,要用jQuery觸發Server端事件-->
<asp:Button runat="server" ID="cmd_Go" Width="0" Height="0" OnClick="cmd_Go_Click" />
<h1 id="result">
Click the pager below.
</h1>
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
<ContentTemplate>
<!--ListView控制項-->
<asp:ListView ID="ListView1" runat="server">
<ItemTemplate>
<tr style="background-color: #eeeeee;">
<td>
<asp:Label ID="CategoryIDLabel" runat="server" Text='<%# Eval("ProductID") %>' />
</td>
<td>
<asp:Label ID="CategoryNameLabel" runat="server" Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="DescriptionLabel" runat="server" Text='<%# Eval("UnitPrice") %>' />
</td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr style="background-color: #ffffff;">
<td>
<asp:Label ID="CategoryIDLabel" runat="server" Text='<%# Eval("ProductID") %>' />
</td>
<td>
<asp:Label ID="CategoryNameLabel" runat="server" Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="DescriptionLabel" runat="server" Text='<%# Eval("UnitPrice") %>' />
</td>
</tr>
</AlternatingItemTemplate>
<LayoutTemplate>
<table id="itemPlaceholderContainer" runat="server">
<tr id="Tr1" runat="server" style="background-color: #07a; color: #000000;">
<th >
產品編號
</th>
<th >
產品名稱
</th>
<th >
單價
</th>
</tr>
<tr id="itemPlaceholder" runat="server">
</tr>
</table>
</LayoutTemplate>
</asp:ListView>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="cmd_Go" EventName="Click" />
</Triggers>
</asp:UpdatePanel>
<!--jQuery Pager所在區塊-->
<div id="pager">
</div>
</form>
</body>
</html>
11. jQuery Pager+ListView手寫資料分頁的功能完成了!

想知道如何修改成奇摩、巴哈樣式的人,請再繼續往下看下去
現在要把FIRST、PREV、NEXT、LAST這幾個英文字換成中文字
而且Pager button預設是顯示9個button,也得把它改成顯示10個button
為了看起來有效果,到Default.aspx.cs檔裡,把變數pageSize改成5
然後
12. 打開jquery.pager.js,跟著以下中文說明改就行了
$.fn.pager = function (options) {
var opts = $.extend({}, $.fn.pager.defaults, options);
return this.each(function () {
// empty out the destination element and then render out the pager with the supplied options
$(this).empty().append(renderpager(parseInt(options.pagenumber), parseInt(options.pagecount), options.buttonClickCallback));
// specify correct cursor activity
$('.pages li').mouseover(function () { document.body.style.cursor = "pointer"; }).mouseout(function () { document.body.style.cursor = "auto"; });
});
};
// render and return the pager with the supplied options
function renderpager(pagenumber, pagecount, buttonClickCallback) {
// setup $pager to hold render
var $pager = $('<ul class="pages"></ul>');
// add in the previous and next buttons
//把first改成第一頁
//把prev改成上一頁
$pager.append(renderButton('first', pagenumber, pagecount, buttonClickCallback)).append(renderButton('prev', pagenumber, pagecount, buttonClickCallback));
// pager currently only handles 10 viewable pages ( could be easily parameterized, maybe in next version ) so handle edge cases
var startPoint = 1;
//把9改成10
var endPoint = 9;
//當點擊頁超過5(也就是第6頁時),整個Pager button要重算起始頁和結束頁
//把4改成5
if (pagenumber > 4) {
//pagenumber為點擊的頁數
//4不用改
startPoint = pagenumber - 4; //起始頁
//把4改成5
endPoint = pagenumber + 4; //結束頁
}
//以下兩個if 都是防呆,第二個if可以省略
if (endPoint > pagecount) {
//pagecount為總頁數
endPoint = pagecount;
//8改成9
startPoint = pagecount - 8;
}
if (startPoint < 1) {
startPoint = 1;
}
// loop thru visible pages and render buttons
for (var page = startPoint; page <= endPoint; page++) {
var currentButton = $('<li class="page-number">' + (page) + '</li>');
page == pagenumber ? currentButton.addClass('pgCurrent') : currentButton.click(function () { buttonClickCallback(this.firstChild.data); });
currentButton.appendTo($pager);
}
// render in the next and last buttons before returning the whole rendered control back.
//把next改成下一頁
//把last改成最末頁
$pager.append(renderButton('next', pagenumber, pagecount, buttonClickCallback)).append(renderButton('last', pagenumber, pagecount, buttonClickCallback));
return $pager;
}
// renders and returns a 'specialized' button, ie 'next', 'previous' etc. rather than a page number button
function renderButton(buttonLabel, pagenumber, pagecount, buttonClickCallback) {
var $Button = $('<li class="pgNext">' + buttonLabel + '</li>');
var destPage = 1;
// work out destination page for required button type
switch (buttonLabel) {
//把first改成第一頁
case "first":
destPage = 1;
break;
//把prev改成上一頁
case "prev":
destPage = pagenumber - 1;
break;
//把next改成下一頁
case "next":
destPage = pagenumber + 1;
break;
//把last改成最末頁
case "last":
destPage = pagecount;
break;
}
// disable and 'grey' out buttons if not needed.
//把first改成第一頁,把prev改成上一頁
if (buttonLabel == "first" || buttonLabel == "prev") {
pagenumber <= 1 ? $Button.addClass('pgEmpty') : $Button.click(function () { buttonClickCallback(destPage); });
}
else {
pagenumber >= pagecount ? $Button.addClass('pgEmpty') : $Button.click(function () { buttonClickCallback(destPage); });
}
return $Button;
}
// pager defaults. hardly worth bothering with in this case but used as placeholder for expansion in the next version
$.fn.pager.defaults = {
pagenumber: 1,
pagecount: 1
};
})(jQuery);
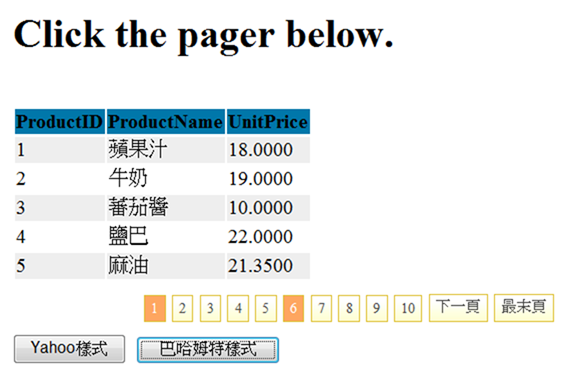
13. 執行Default.aspx先看一下結果,確認沒問題(英文換中文,Pager button都出現10個)

14. 接著可以發現這套件的li:hover原本就無效,所以剛剛的js得再修一下(ul改成div,li改成<a>),完整的js 如下
$.fn.pager = function (options) {
var opts = $.extend({}, $.fn.pager.defaults, options);
return this.each(function () {
// empty out the destination element and then render out the pager with the supplied options
$(this).empty().append(renderpager(parseInt(options.pagenumber), parseInt(options.pagecount), options.buttonClickCallback));
// specify correct cursor activity
//把這行註解掉,待會要用<a>套
//$('.pages li').mouseover(function () { document.body.style.cursor = "pointer"; }).mouseout(function () { document.body.style.cursor = "auto"; });
});
};
// render and return the pager with the supplied options
function renderpager(pagenumber, pagecount, buttonClickCallback) {
// setup $pager to hold render
//把ul改成div
var $pager = $('<div class="pages"></div>');
// add in the previous and next buttons
//把first改成第一頁
//把prev改成上一頁
$pager.append(renderButton('第一頁', pagenumber, pagecount, buttonClickCallback)).append(renderButton('上一頁', pagenumber, pagecount, buttonClickCallback));
// pager currently only handles 10 viewable pages ( could be easily parameterized, maybe in next version ) so handle edge cases
var startPoint = 1;
//把9改成10
var endPoint = 10;
//當點擊頁超過5(也就是第6頁時),整個Pager button要重算起始頁和結束頁
//把4改成5
if (pagenumber > 5) {
//pagenumber為點擊的頁數
//4不用改
startPoint = pagenumber - 4; //起始頁
//把4改成5
endPoint = pagenumber + 5; //結束頁
}
//以下兩個if 都是防呆,第二個if可以省略
if (endPoint > pagecount) {
//8改成9
startPoint = pagecount - 9;
//pagecount為總頁數
endPoint = pagecount;
}
// if (startPoint < 1) {
// startPoint = 1;
// }
// loop thru visible pages and render buttons
for (var page = startPoint; page <= endPoint; page++) {
//把li改成<a>,屬性追加href="#"
var currentButton = $('<a class="page-number" href="#">' + (page) + '</a>');
page == pagenumber ? currentButton.addClass('pgCurrent') : currentButton.click(function () { buttonClickCallback(this.firstChild.data); });
currentButton.appendTo($pager);
}
// render in the next and last buttons before returning the whole rendered control back.
//把next改成下一頁
//把last改成最末頁
$pager.append(renderButton('下一頁', pagenumber, pagecount, buttonClickCallback)).append(renderButton('最末頁', pagenumber, pagecount, buttonClickCallback));
return $pager;
}
// renders and returns a 'specialized' button, ie 'next', 'previous' etc. rather than a page number button
function renderButton(buttonLabel, pagenumber, pagecount, buttonClickCallback) {
//把li改成<a>,屬性追加href="#"
var $Button = $('<a class="pgNext" href="#">' + buttonLabel + '</a>');
var destPage = 1;
// work out destination page for required button type
switch (buttonLabel) {
//把first改成第一頁
case "第一頁":
destPage = 1;
break;
//把prev改成上一頁
case "上一頁":
destPage = pagenumber - 1;
break;
//把next改成下一頁
case "下一頁":
destPage = pagenumber + 1;
break;
//把last改成最末頁
case "最末頁":
destPage = pagecount;
break;
}
// disable and 'grey' out buttons if not needed.
//把first改成第一頁,把prev改成上一頁
if (buttonLabel == "第一頁" || buttonLabel == "上一頁") {
pagenumber <= 1 ? $Button.addClass('pgEmpty') : $Button.click(function () { buttonClickCallback(destPage); });
}
else {
pagenumber >= pagecount ? $Button.addClass('pgEmpty') : $Button.click(function () { buttonClickCallback(destPage); });
}
return $Button;
}
// pager defaults. hardly worth bothering with in this case but used as placeholder for expansion in the next version
$.fn.pager.defaults = {
pagenumber: 1,
pagecount: 1
};
})(jQuery);
15. 因為ul改成div,li改成a ,所以Pager.css樣式也得跟著改
/*改成#pager div.pages*/
#pager ul.pages {
display:block;
border:none;
text-transform:uppercase;
font-size:10px;
margin:10px 0 50px;
padding:0;
}
/*pager的button文字*/
/*改成#pager div.pages a*/
#pager ul.pages li {
list-style:none;
float:left;
border:1px solid #ccc;
text-decoration:none;
margin:0 5px 0 0;
padding:5px;
}
/*滑鼠移過pager的button文字*/
/*改成#pager div.pages a:hover*/
#pager ul.pages li:hover {
border:1px solid #003f7e;
}
/*沒有資料時,button的樣式*/
/*改成#pager div.pages a.pgEmpty*/
#pager ul.pages li.pgEmpty {
border:1px solid #eee;
color:#eee;
}
/*目前點選button的樣式*/
/*改成#pager div.pages a.pgCurrent*/
#pager ul.pages li.pgCurrent {
border:1px solid #003f7e;
color:#000;
font-weight:700;
background-color:#eee;
}
改完css樣式後再執行看看

這樣就只剩改奇摩、巴哈樣式了
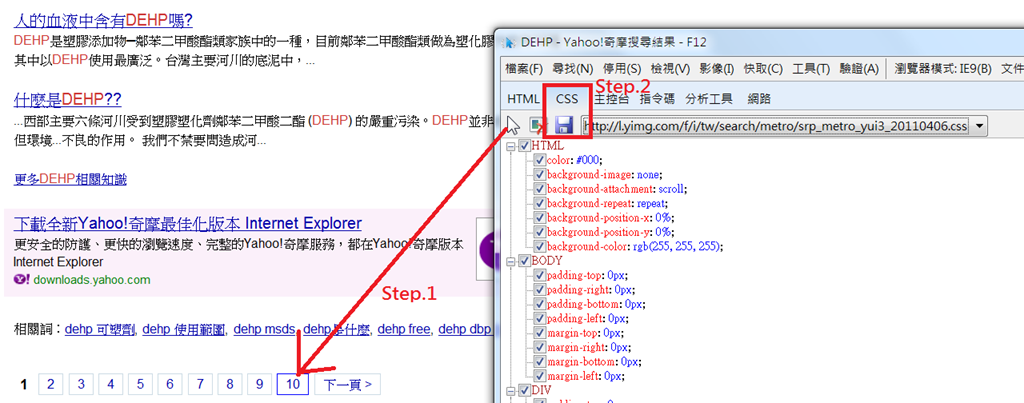
16. 到奇摩搜尋頁IE9按F12叫出開發者工具,先用箭頭點一下奇摩的Pager button後再到CSS頁籤,把srp_metro_yui3_20110406.css儲存到電腦上,待會要觀察

17. 打開srp_metro_yui3_20110406.css檔案和第15點的CSS說明比較一下,可以發現
#pg開頭的 幾乎都是我們要的樣式
MARGIN: 2em 0px 2em 12px; HEIGHT: 2em;
COLOR: #3666d4;
CLEAR:both
}
#pg A {
BORDER-BOTTOM: #ccdbe4 1px solid;
TEXT-ALIGN: center;
BORDER-LEFT: #ccdbe4 1px solid;
PADDING-BOTTOM: 2px;
MARGIN: 0px 5px 0px 0px;
PADDING-LEFT: 8px; PADDING-RIGHT: 8px;
DISPLAY: block; FLOAT: left; COLOR: #3666d4;
BORDER-TOP: #ccdbe4 1px solid; BORDER-RIGHT: #ccdbe4 1px solid; TEXT-DECORATION: none; PADDING-TOP: 2px
}
#pg STRONG {
BORDER-BOTTOM: #ccdbe4 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #ccdbe4 1px solid; PADDING-BOTTOM: 2px;
MARGIN: 0px 5px 0px 0px; PADDING-LEFT: 8px; PADDING-RIGHT: 8px; DISPLAY: block; FLOAT: left; COLOR: #3666d4;
BORDER-TOP: #ccdbe4 1px solid; BORDER-RIGHT: #ccdbe4 1px solid; TEXT-DECORATION: none; PADDING-TOP: 2px
}
#pg A:hover {
BORDER-BOTTOM-COLOR: #2b55af; BORDER-TOP-COLOR: #2b55af; BACKGROUND: #3666d4; COLOR: #fff;
BORDER-RIGHT-COLOR: #2b55af; BORDER-LEFT-COLOR: #2b55af
}
#pg STRONG {
BORDER-BOTTOM: 0px; BORDER-LEFT: 0px; PADDING-BOTTOM: 2px; PADDING-LEFT: 6px; PADDING-RIGHT: 6px;
COLOR: #000; FONT-SIZE: 108%; BORDER-TOP: 0px; FONT-WEIGHT: bold; BORDER-RIGHT: 0px; PADDING-TOP: 2px
}
#pg-next {
PADDING-BOTTOM: 1px; BORDER-RIGHT-WIDTH: 2px; MARGIN-TOP: -2px; BORDER-TOP-WIDTH: 2px;
BORDER-BOTTOM-WIDTH: 2px; BORDER-LEFT-WIDTH: 2px; PADDING-TOP: 1px; _margin-top: -2px
}
#pg-prev {
PADDING-BOTTOM: 1px; BORDER-RIGHT-WIDTH: 2px; MARGIN-TOP: -2px; BORDER-TOP-WIDTH: 2px;
BORDER-BOTTOM-WIDTH: 2px; BORDER-LEFT-WIDTH: 2px; PADDING-TOP: 1px; _margin-top: -2px
}
#pg-next {
MARGIN-LEFT: 9px
}
#pg-prev {
MARGIN-RIGHT: 14px
}
18. 所以Pager.css可以改成如下(要追加一個樣式):
/*display:block;
border:none;
text-transform:uppercase;
font-size:10px;
margin:10px 0 50px;
padding:0;*/
margin: 2em 0px 2em 12px; height: 2em; color: #3666d4; clear: both;
font-size:13px;
}
#pager div.pages a {
/*list-style:none;
float:left;
border:1px solid #ccc;
text-decoration:none;
margin:0 5px 0 0;
padding:5px;*/
border-bottom: #ccdbe4 1px solid; text-align: center; border-left: #ccdbe4 1px solid; padding-bottom: 2px;
margin: 0px 5px 0px 0px; padding-left: 8px; padding-right: 8px; display: block; float: left;
color: #3666d4; border-top: #ccdbe4 1px solid; border-right: #ccdbe4 1px solid; text-decoration: none; padding-top: 2px
}
#pager div.pages a:hover {
/*border:1px solid #003f7e;
*/
border-bottom-color: #2b55af; border-top-color: #2b55af; background: #3666d4; color: #fff; border-right-color: #2b55af;
border-left-color: #2b55af
}
#pager div.pages a.pgEmpty {
/*border:1px solid #eee;
color:#eee;*/
visibility:hidden;/*Pager才不會左移右移,或視需求改成display:none;*/
}
#pager div.pages a.pgCurrent {
/*border:1px solid #003f7e;
color:#000;
font-weight:700;
background-color:#eee;*/
border:0px;
font-weight:bold;
color:#000000;
cursor:text;
}
/*追加此樣式*/
#pager div.pages a.pgCurrent:hover
{
background: #ffffff;
color: #000000;
}
19. 完成了~最終執行結果(奇摩版):

巴哈的樣式也是一樣畫葫蘆,文章很長就不再說明了
想看利用Get Method傳QueryString做分頁資料的點此