[ASP.net] jQuery Pager + ListView手寫資料分頁 (仿奇摩、巴哈姆特樣式,傳QueryString走Get Method分頁版)
這是上一篇postback做法的續篇,傳QueryString用Get Method方法做分頁
這次就直接貼Code
MasterPage.master
<%@ Master Language="C#" AutoEventWireup="true" %>
<html>
<head runat="server">
<title>這是MasterPage</title>
<!--預設奇摩樣式-->
<link id="myCss" href="Yahoo.css" rel="stylesheet" type="text/css" />
<!--引用jQuery核心函式庫-->
<script src="jquery-1.6.1.min.js" type="text/javascript"></script>1:2: <!--引用jQuery Pager套件-->3: <script src="jquery.pager.js" type="text/javascript">1: </script>2: <script type="text/javascript" language="javascript">3:4: $(document).ready(function () {5:6: //pagenumber:目前頁數7: //pagecount:總頁數8: $("#pager").pager({ pagenumber: $('#<%= hiddenCurrentPage.ClientID %>').attr("value"),9: pagecount: $('#<%= initpagecount.ClientID %>').attr("value"),10: buttonClickCallback: PageClick11: });12:13:14:15:16: /*--以下兩個用來切換樣式*/17: $("#yahooCss").click(18: function () {19: var href = $(this).attr("title");20: //套用MasterPager後,link的myCss id名稱會亂掉,所以要用xxx.ClientID來抓21: $("#<%= myCss.ClientID%>").attr("href", href);22:23: });24:25: $("#gamerCss").click(26: function () {27: var href = $(this).attr("title");28: $("#<%= myCss.ClientID%>").attr("href", href);29: });30:31: });32:33: PageClick = function (pageclickednumber) {//toPage34: //pageclickednumber為jQuery Pager所點選的頁數35:36: $("#pager").pager({ pagenumber: pageclickednumber37: , pagecount: $('#<%= initpagecount.ClientID %>').attr("value")38: , buttonClickCallback: PageClick39: });40: //改變QueryString,再導向自己41: window.location.href = "QueryStringMasterpage.aspx?currentPage=" + pageclickednumber;42:43: }44:45:</script>
</head>
<body>
<form id="form1" runat="server">
<asp:HiddenField runat="server" ID="initpagecount" Value="1" />
<asp:HiddenField runat="server" ID="hiddenCurrentPage" Value="1" />
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server" />
</form>
</body>
</html>
後置程式碼沒用到,所以我把它宰了。
QueryStringMasterpage.aspx Code
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true"
CodeFile="QueryStringMasterpage.aspx.cs" Inherits="QueryStringMasterpage" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" runat="Server">
<!--ListView呈現資料-->
<asp:ListView ID="ListView1" runat="server">
<ItemTemplate>
<tr style="background-color: #eeeeee;">
<td>
<asp:Label ID="CategoryIDLabel" runat="server" Text='<%# Eval("ProductID") %>' />
</td>
<td>
<asp:Label ID="CategoryNameLabel" runat="server" Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="DescriptionLabel" runat="server" Text='<%# Eval("UnitPrice") %>' />
</td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr style="background-color: #ffffff;">
<td>
<asp:Label ID="CategoryIDLabel" runat="server" Text='<%# Eval("ProductID") %>' />
</td>
<td>
<asp:Label ID="CategoryNameLabel" runat="server" Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="DescriptionLabel" runat="server" Text='<%# Eval("UnitPrice") %>' />
</td>
</tr>
</AlternatingItemTemplate>
<LayoutTemplate>
<table id="itemPlaceholderContainer" runat="server">
<tr id="Tr1" runat="server" style="background-color: #07a; color: #000000;">
<th id="Th1" runat="server">
產品編號
</th>
<th id="Th2" runat="server">
產品名稱
</th>
<th id="Th3" runat="server">
單價
</th>
</tr>
<tr id="itemPlaceholder" runat="server">
</tr>
</table>
</LayoutTemplate>
</asp:ListView>
<!--jQuery Pager套件的區塊-->
<div id="pager">
</div>
<!--切換樣式-->
<div>
<input type="button" id="yahooCss" title="Yahoo.css" value="Yahoo樣式" />
<input type="button" id="gamerCss" title="Gamer.css" value="巴哈姆特樣式" />
</div>
</asp:Content>
QueryStringMasterpage.aspx.cs Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
//引用兩個空間
using System.Data;
using System.Data.SqlClient;
public partial class QueryStringMasterpage : System.Web.UI.Page
{
string sqlQuery = "Select * from Products";
string sqlOrder = "Order by ProductID";
int pageSize = 5;//為了看出效果,每頁顯示5筆
protected void Page_Load(object sender, EventArgs e)
{
if (Request["currentPage"] == null)
{
Response.Redirect("QueryStringMasterpage.aspx?currentPage=1");
}
else
{
((HiddenField)Master.FindControl("hiddenCurrentPage")).Value = Request["currentPage"];
}
if (!IsPostBack)
{//Get Method時要做的動作
int currentPage = int.Parse(((HiddenField)Master.FindControl("hiddenCurrentPage")).Value);
showData(this.sqlQuery, this.sqlOrder, currentPage, this.pageSize);
}
}
//顯示資料
protected void showData(string sqlQuery, string sqlOrder, int currentPage, int pageSize)
{
DataSet ds = getDataSet(sqlQuery, sqlOrder, currentPage, pageSize);
ListView1.DataSource = ds.Tables[0];
ListView1.DataBind();
//totalPage總頁數
((HiddenField)Master.FindControl("initpagecount")).Value = ds.Tables[1].Rows[0][1].ToString();
}
//撈資料
protected DataSet getDataSet(string sqlQuery, string sqlOrder, int curretnPage, int pageSize)
{
using (SqlConnection conn = new SqlConnection(@"Data Source=.\sqlexpress;Initial Catalog=NorthwindChinese;Integrated Security=True"))
{
SqlCommand cmd = new SqlCommand("uSP_pageSQL_passPageNum",conn);
cmd.CommandType = CommandType.StoredProcedure;//利用預存程式分頁資料References http://www.dotblogs.com.tw/shadow/archive/2011/05/22/25784.aspx
cmd.Parameters.Add(new SqlParameter("sqlQuery", sqlQuery));
cmd.Parameters.Add(new SqlParameter("sqlOrder", sqlOrder));
cmd.Parameters.Add(new SqlParameter("currentPage", curretnPage));
cmd.Parameters.Add(new SqlParameter("pageSize", pageSize));
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
try
{
conn.Open();
da.Fill(ds);
if (ds.Tables.Count > 0)
{
return ds;
}
else
{
return new DataSet();
}
}
finally
{
conn.Close();
}
}
}
}
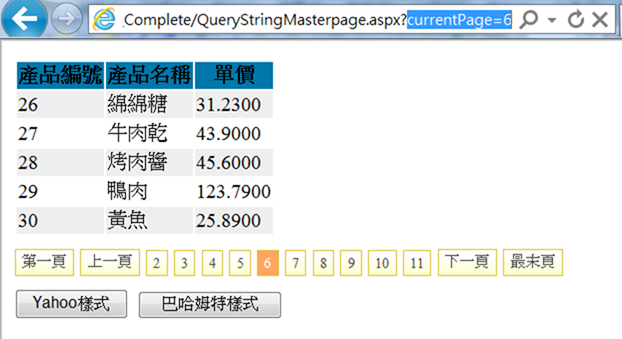
執行結果: