[Google/ASP.net] Google reCaptcha 免費驗證碼圖片套件教學
Google提供一個免費的驗證碼圖片套件,懶得自己寫或看不懂別人的驗證碼程式碼的話,這套可以考慮考慮
點圖進官網
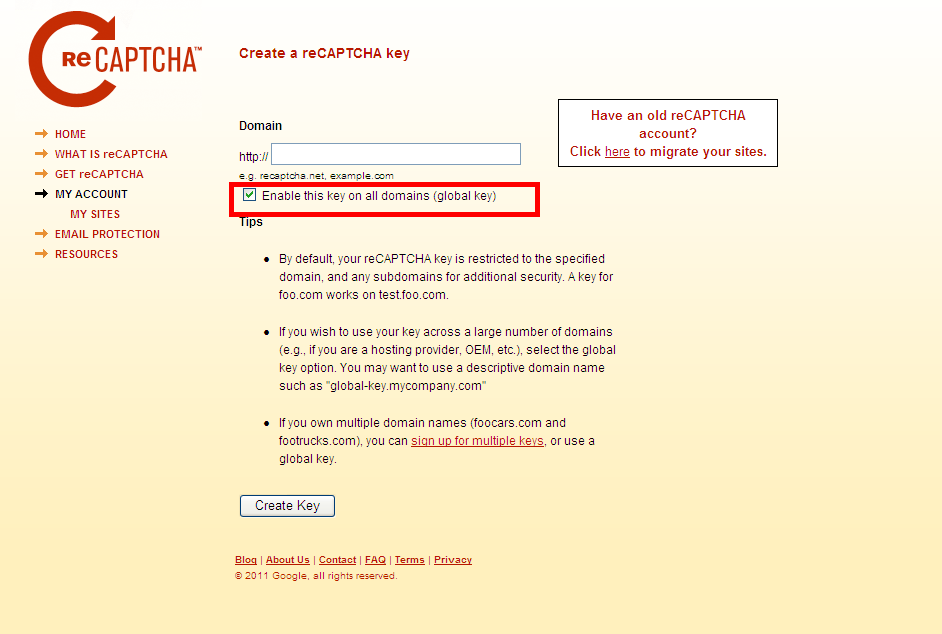
開始使用前要先申請key
點下圖的「Sign Up Now」
我總感覺勾「Global Key」的話,Domain可以隨便填?

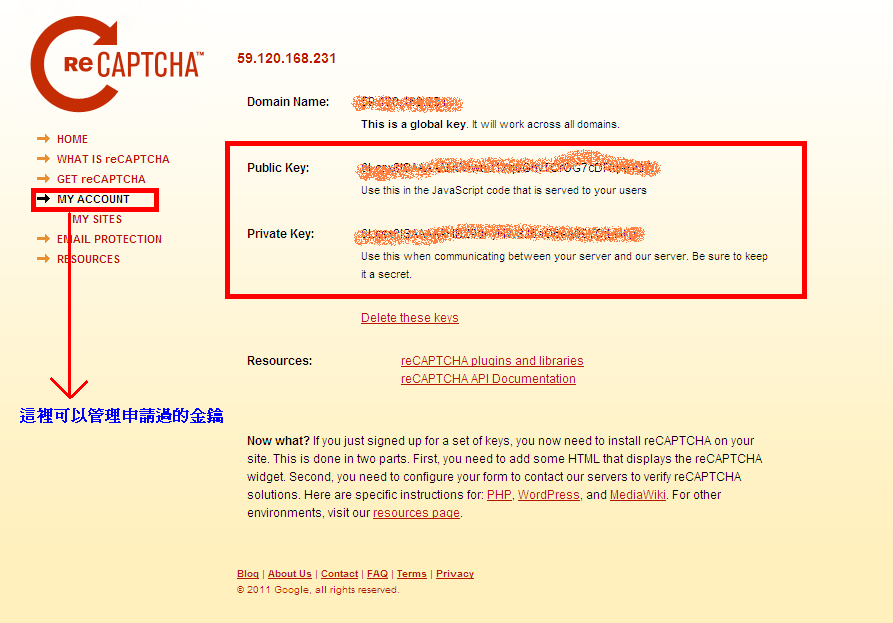
按下Create Key後

記下Public Key和Private Key待會寫程式要用
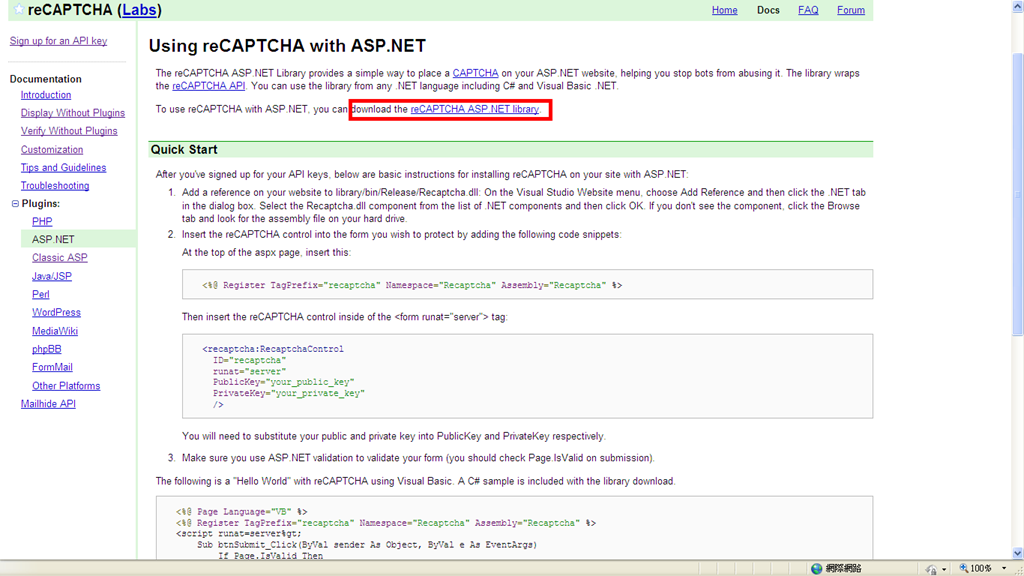
接著到API Documentation下載ASP.net的dll檔
http://code.google.com/intl/zh-TW/apis/recaptcha/docs/aspnet.html
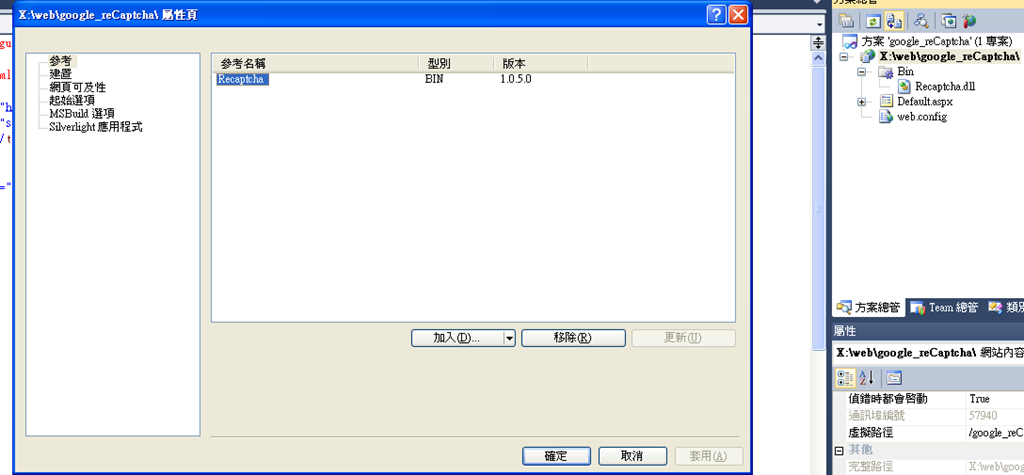
下載完之後,解壓zip檔,把dll檔copy到website的Bin目錄底下完成「加入參考」

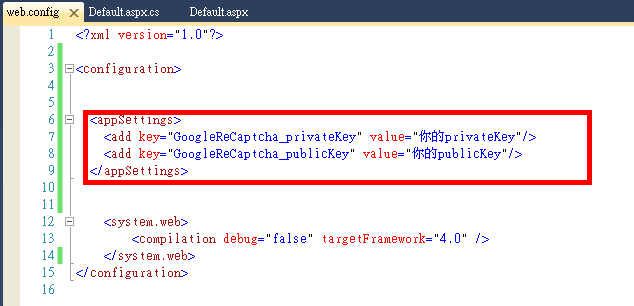
另外,為了管理方便,自己在Web.config裡加那兩個key的組態

aspx 程式
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%--註冊組件--%>
<%@ Register TagPrefix="recaptcha" Namespace="Recaptcha" Assembly="Recaptcha" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<recaptcha:RecaptchaControl
ID="recaptcha1" Theme="clean"
runat="server"
PublicKey='<%$ appSettings:GoogleReCaptcha_publicKey %>'
PrivateKey='<%$ appSettings:GoogleReCaptcha_privateKey %>' />
<%--Theme目前有red(預設)、white、blackglass和clean四種可選--%>
<br />
<asp:Button id="btn_Submit" Text="提交" runat="server"
onclick="btn_Submit_Click" />
</form>
</body>
</html>
Code Behind程式(Page.IsValid必填)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
//按鈕Click事件
protected void btn_Submit_Click(object sender, EventArgs e)
{
if (Page.IsValid)//網頁上全部的validator都驗證通過的話
{
Response.Write("驗證成功");
}
else
{
Response.Write("驗證失敗");
}
}
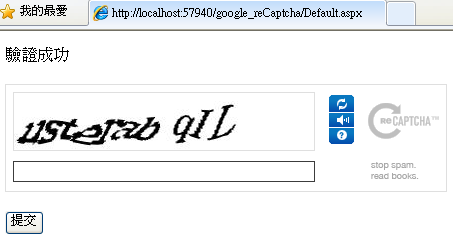
}執行結果(因為申請的是global key,所以在本機上就可以測試了)

剛在研究時,發現直接對recaptcha套件下Width和Height沒辦法改變寬、高
似乎要從css樣式著手才行的樣子,而且圖片的英文也挺難閱讀,也許有些客戶不太能夠接受
所以結論,請斟酌使用。