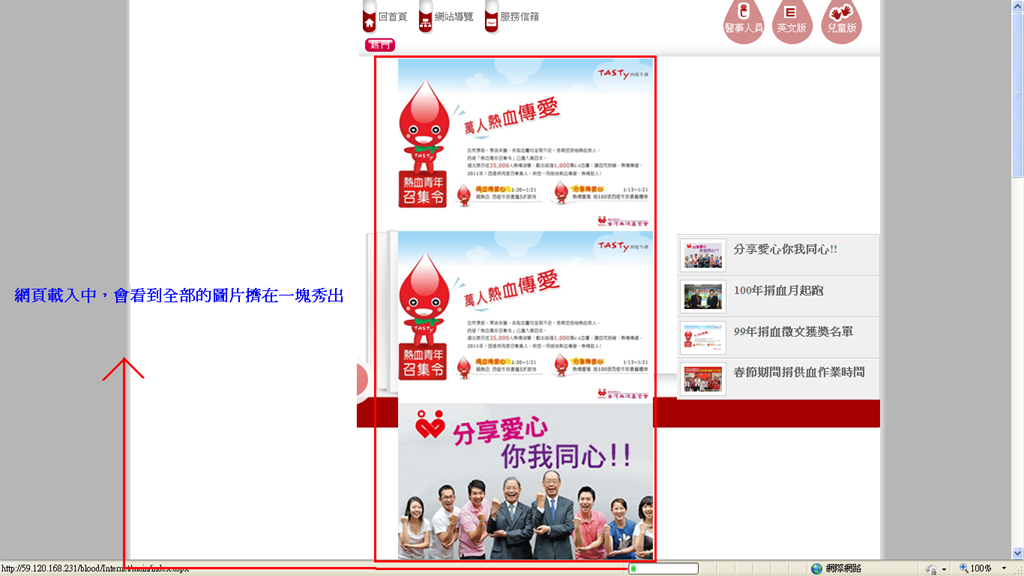
[jQuery] jQuery Cycle 當網頁載入時,會秀出全部圖片的解決方式
一個圖片輪播的外掛
jQuery Cycle好用是好用,但缺點就是
要輪播的圖片檔案比較大,瀏覽器載入網頁較慢時,會看到以下這樣的畫面

這問題已經讓我在三個專案中被婊了好幾次 囧”
今天終於有時間找解決辦法了
只要在網頁上加CSS即可
<style type="text/css">
.slideshow
{
position: relative;
width: 340px;/*每張圖片的寬度*/
height: 230px; /*每張圖片的高度*/
overflow: hidden;
}
.slideshow img
{
display: block;
width: 340px; /*每張圖片的寬度*/
height: 230px;/*每張圖片的高度*/
}
</style>HTML
<div class="slideshow">
<img src="img_1.jpg" alt="Img_1" />
<img src="img_2.jpg" alt="Img_2" />
<img src="img_3.jpg" alt="Img_3" />
<img src="img_4.jpg" alt="Img_4" />
</div>
如此一來,網頁剛載入時,就只會看到第一張圖
參考:Cycle Example | Showing Only One Image On Page Load
觀看其它解法:
官網:http://jquery.malsup.com/cycle/faq.html (這個我試出來結果,第一張圖片顯示,輪播到第二張時,圖片就消失了@@”)
ChiungHung's Blog (改用A Simple jQuery Slideshow套件試試吧)
2011/3/24 jQuery外掛套件在網頁載入一半時,呈現不完全 的終極解決方式