這篇來看看animations
Angular有基本的動畫效果,我們先安裝animations
Npm install @angular/animations@latest –save
--save:自動更新dependencies部分

現在我想要新增和移除Item有緩入動畫效果,下面就針對home component進行修改
App.module.ts需import animation
import { BrowserAnimationsModule} from '@angular/platform-browser/animations';

Home.component.ts import 我要使用的animation functions
import { trigger, style, transition, animate, keyframes, query, stagger} from '@angular/animations';
加入animation
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css'],
animations: [
// animation triggers
trigger('items', [
// any state change
transition('* => *', [
query(
':enter', // Query for newly inserted element
stagger('250ms', [
animate(
'.6s ease-in', // Duration is 600 milliseconds, easing in.
keyframes([
style({ opacity: 0, transform: 'translateY(-75%)', offset: 0 }),
style({ opacity: 0.5, transform: 'translateY(35px)', offset: 0.3 }),
style({ opacity: 1, transform: 'translateY(0)', offset: 1 })
])
)
]), { optional: true }),
query(
':leave', // Query for removed element
stagger('250ms', [
animate(
'.6s ease-in',
keyframes([
style({ opacity: 1, transform: 'translateY(0)', offset: 0 }),
style({ opacity: 0.5, transform: 'translateY(35px)', offset: 0.3 }),
style({ opacity: 0, transform: 'translateY(-75%)', offset: 1 })
])
)
]), { optional: true } )
])
])
]
})
Export加入removeItem function,並設定3個初始item
export class HomeComponent implements OnInit {
itemCount = 0;
btnText = 'Add item';
wantText = 'Anyting';
items = ['music', 'movie', 'basketball'];
constructor() {}
ngOnInit() {
this.itemCount = this.items.length;
}
addItem() {
this.items.push(this.wantText);
this.wantText = '';
this.itemCount = this.items.length;
}
removeItem(i) {
this.items.splice(i, 1);
this.itemCount = this.items.length;
}
}
Home.component.html針對div class="container color-light"雙向綁定items.length,
p class="life-container"綁定click 移除所選item
<div class="container color-light" [@items]="items.length">
<div class="col">
<p class="sm">screw it</p>
<form>
<input type="text" class="txt" name="item" placeholder="what do you want.." [(ngModel)]="wantText">
<input type="submit" class="btn" [value]="btnText" (click)="addItem()">
</form>
</div>
<div class="col">
<p class="life-container" *ngFor="let item of items; let i = index" (click)="removeItem(i)">{{ item }}</p>
</div>
</div>
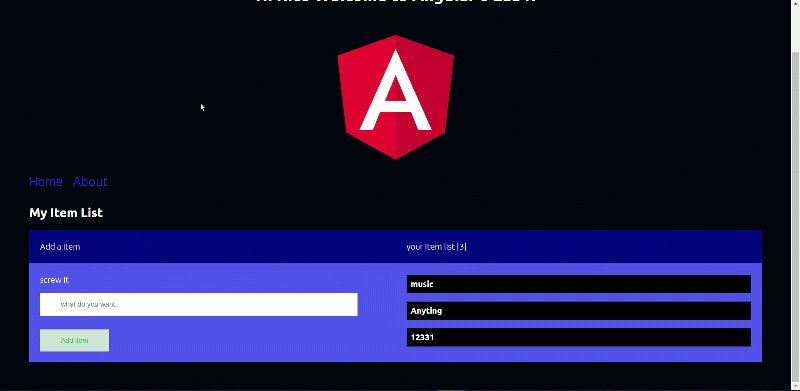
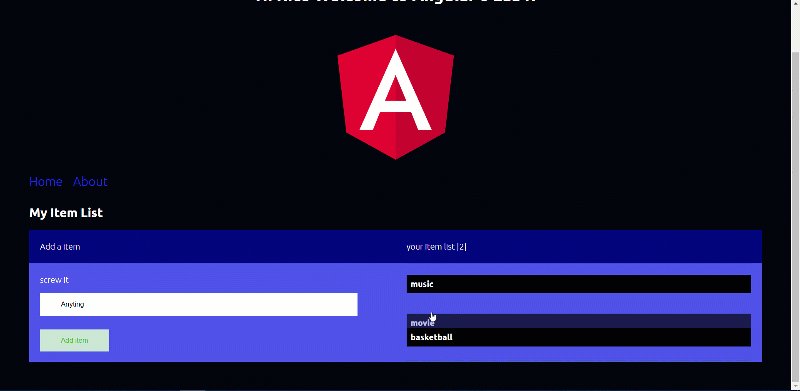
結果

參考
Introduction to Angular animations
How to use animation with Angular 6
Angular 6 Animations From Scratch