這篇來看看property 和 Event Binding
我們如果要在template使用component相關物件,可透過{{ data}}進行binding,如下
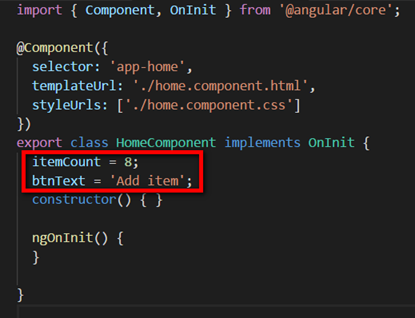
*.component.ts新增itemCount變數物件,這裡我們不用像以前還需要指定變數datatype

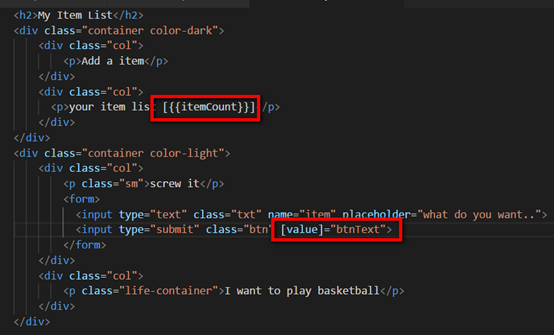
*.component.html透過資料{{ itemCount}}和屬性binding
 [value]=”btnText”為屬性雙向資料綁定,使用者的UI變更會回到component,
[value]=”btnText”為屬性雙向資料綁定,使用者的UI變更會回到component,
而component變更也會回到使用者UI。
另外,NgModules有包含很多,如HttpModule、FormsModules、RoutingModules…等,
針對表單的驗證和Binging需要額外import FormModules,修改app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { AboutComponent } from './about/about.component';
@NgModule({
declarations: [
AppComponent,
HomeComponent,
AboutComponent
],
imports: [
BrowserModule,
AppRoutingModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
metadata說明如下
declarations:該module內部pipes、components、directives列表,宣告該module內部成員
imports:該module會用到Angular所提供或第三方的resource(such as FormsModule)
providers:提供該module所使用的service,宣告後所有宣告的components都可使用該服務
bootstrap:設定初始進入的component
export:決定那些內部成員暴露給外部使用
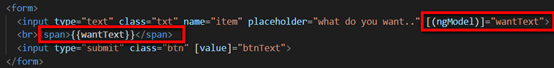
現在來修改form並感受一下雙向綁定
 Textbox內容將同步span 元素
Textbox內容將同步span 元素

Event Binding
現在我來簡單完成新增item並顯示相關資訊,一切都先從click event開始
Component.ts新增addItem method,並設定相關變數值
export class HomeComponent implements OnInit {
itemCount = 0;
btnText = 'Add item';
wantText = 'Anyting';
items = [];
constructor() { }
ngOnInit() {
this.itemCount = this.items.length;
}
addItem() {
this.items.push(this.wantText);
this.wantText = '';
this.itemCount = this.items.length;
}
}
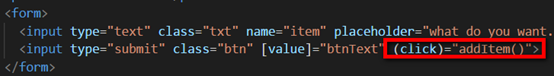
Component.html新增click

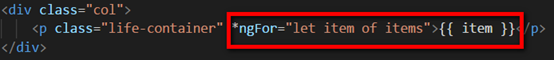
透過ngFor顯示item

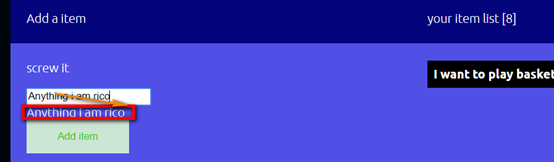
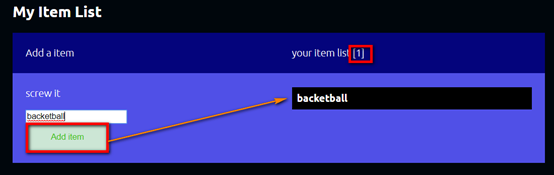
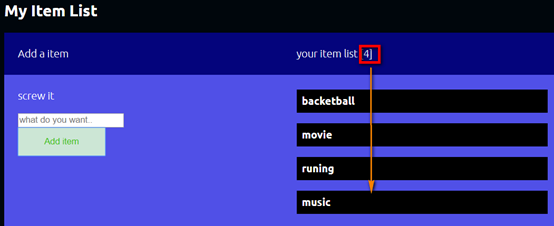
結果


參考