這篇來學習建立一個Component並了解template and styling
透過CLI建立一個新component
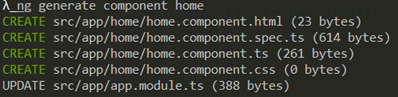
Np generate component home

也可以透過縮寫建立,如下
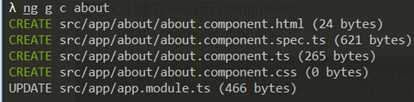
Ng g c about
 可以看到最後都會update app.module.ts
可以看到最後都會update app.module.ts
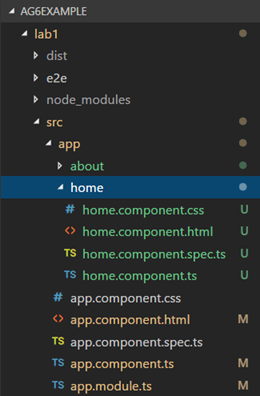
這時我們也可以看到剛剛所建立的component,基本會包含template、metadata和component

*.component.html
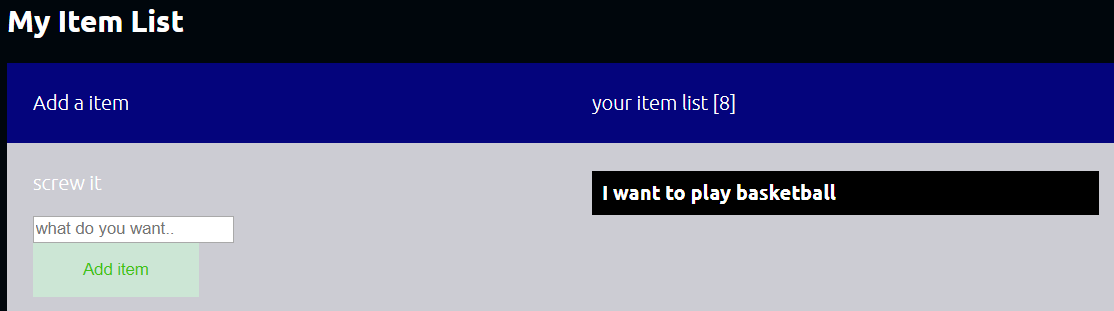
這是template,我們可以進行資料和事件的binding,同時也可和controller的物件掛勾,修改如下
<h2>My Item List</h2>
<div class="container color-dark">
<div class="col">
<p>Add a item</p>
</div>
<div class="col">
<p>your item list</p>
</div>
</div>
<div class="container color-light">
<div class="col">
<p class="sm">screw it</p>
<form>
<input type="text" class="txt" name="item" placeholder="what do you want..">
<input type="submit" class="btn" value="Add item">
</form>
</div>
<div class="col">
<p class="life-container">I want to play basketball</p>
</div>
</div>
*.component.css
這是component的style設定,基本上不用使用inline方式,修改如下
.container {
display:grid;
grid-template-columns: 50% auot;
}
.col {
padding: .4em 1.3em;
}
.color-dark {
background: rgb(4, 4, 124);
}
.color-light {
background: rgb(204, 204, 211);
}
.life-container {
background:black;
padding: .5em;
font-weight: bold;
cursor: pointer;
}
input.txt {
border: 0;
padding: 1em 3em;
width: 80%;
margin-bottom: 2em;
}
input.btn {
border: 0;
display: block;
padding: 1em 3em;
background: rgb(204, 230, 213);
color: rgb(61, 196, 20);
margin-bottom: 1em;
cursor: pointer;
}
同時修改style.css,並使用Google Fonts來import font,如下
@import url('https://fonts.googleapis.com/css?family=Ubuntu');
body {
background: rgb(0, 6, 12);
padding: 3em;
font-family: 'Ubuntu','Arial';
color: white;
}
ul {
list-style-type: none;
margin: 0 0 2em 0;
padding: 0;
}
ul li {
display: inline;
margin-right: 20px;
}
ul li a {
font-size: 1.5em;
}
a {
color: rgb(40, 37, 236);
text-decoration: none;
cursor: pointer;
}
Component Render
接下來,我要簡單呈現剛剛所建立兩個component 內容,等等可以看到兩個compent差異,
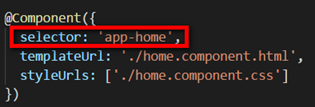
只要指定home.component.ts內容中的selector即可

修改app.component.html,透過routerlink指定component,並透過相關selector呈現
<ul>
<li>
<a routerLink="['home']">Home</a>
</li>
<li>
<a routerLink="['about']">About</a>
</li>
</ul>
<app-home></app-home>
<app-about></app-about>

index.html 也是一樣的方法呈現root component

參考