使用Vue.js呼叫Server端刪除資料
刪除資料我基本上都直接在client操作,刪除資料前必須再次詢問確認,
確認視窗我將使用SweetAlert2,接續第三篇[Vue.js]呼叫Server端更新資料(3),
這篇只記錄新增的元素和程式碼。
View
<!--v-bind:title=bind to title element-->
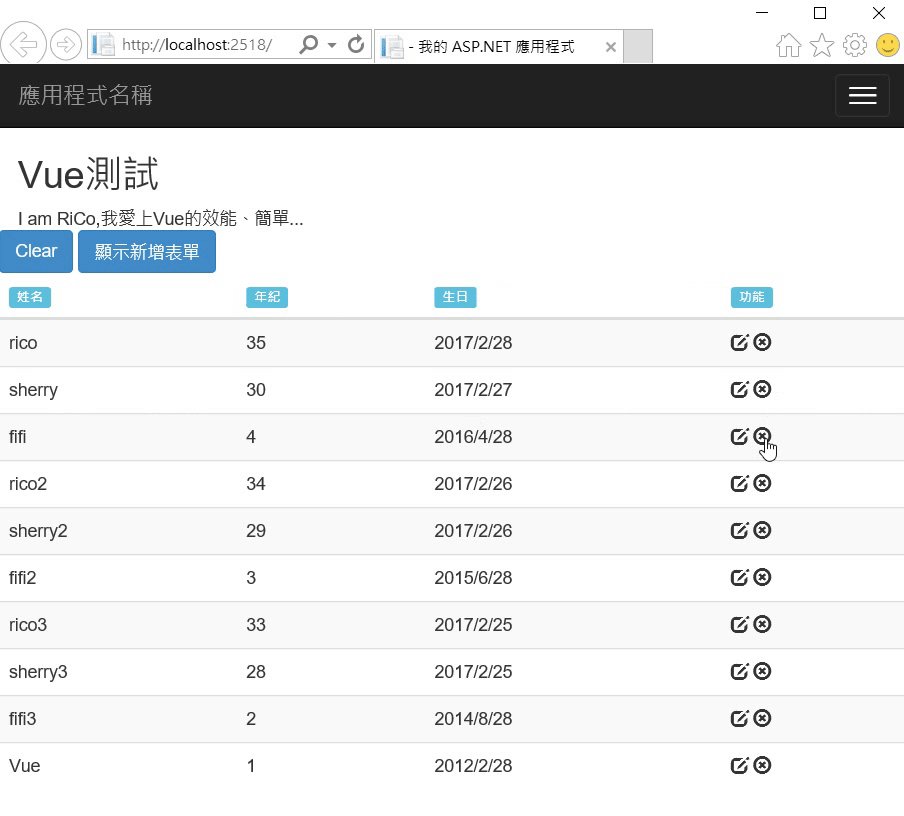
<table class="table table-striped" id="tblemps" v-bind:title="titlemsg" v-on:click="loadData($event)">
<thead>
<tr>
<th><span class="label label-info">姓名</span></th>
<th><span class="label label-info">年紀</span></th>
<th><span class="label label-info">生日</span></th>
<th><span class="label label-info">功能</span></th>
</tr>
</thead>
<tbody>
<!--v-for=顯示資料-->
<tr v-for="(emp, index) in serveremps">
<td>
<span v-model="emp.Name"> {{ emp.Name }}</span><!--使用 v-model-->
</td>
<td>
<span v-if="!emp.Changed"> {{ emp.Age }}</span>
<input type="text" v-else class="form-control" v-model="emp.Age" number />
</td>
<td>
<span v-if="!emp.Changed"> {{ emp.Birthday }}</span>
<input type="text" v-else class="form-control" v-model="emp.Birthday" />
</td>
<td>
<!--新增三顆icon:編輯、送出、取消-->
<!--新增三個function: showedit=編輯模式 update=更新資料 hiddenedit=唯讀模式-->
<i class="glyphicon glyphicon-edit" style="cursor: pointer" title="Edit"
v-on:click.stop.self="showedit(index,$event)" v-show="!emp.Changed"></i> <!--v-on:click.stop 停止click event冒泡-->
<i class="glyphicon glyphicon-remove-circle" style="cursor: pointer" title="Delete"
v-on:click.stop.self="deldata(index)" v-show="!emp.Changed"></i><!--新增刪除功能 function: deldata-->
<i class="glyphicon glyphicon-check" style="cursor: pointer" title="Submit"
v-on:click.stop.self="update(index)" v-show="emp.Changed"></i>
<i class="glyphicon glyphicon-off" style="cursor: pointer" title="Cancel"
v-on:click.stop.self="hiddenedit(index)" v-show="emp.Changed"></i> <!--v-on:click.self 該元素才會觸發event-->
</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
var vtblemps = new Vue({
el: '#tblemps',
ready: function () {
},
data: {
titlemsg:'點擊後從Server端取得資料',//linked
serveremps: null,
myCondition: true
},
methods: {
loadData: function (event) {
//event.currentTarget.id;
//event.target.name;
if (event.target.name != null && event.target.name === "") {
return;
}
$.ajax({
url: '@Url.Action("LoadEmps", "MyVue")',
type: "get",
async: true,
cache: false,
contentype: "json",
datatype: "json",
success: function (rdatas) {
vtblemps.serveremps = JSON.parse(rdatas.serverModel);
},
error: function (jqXHR, errorThrown) {
alert(errorThrown);
}
});
},
update: function (index) {
var a = this.serveremps[index].Name;
var b = this.serveremps[index].Age;
var c = this.serveremps[index].Birthday;
$.ajax({
url: '@Url.Action("UpdateEmps", "MyVue")',
type: 'get',
data: { name: a, age:b, birthday:c },
datatype: 'json',
contenttype: 'json',
async: true,
cache: false,
success: function (rdata) {
vtblemps.serveremps[index].Changed = false;
alert(rdata.message);
},
error: function (jqxr,errthrow) {
alert(errthrow);
}
})
},
deldata:function(index){
var a = this.serveremps[index].Name;
swal({
title: '確定要刪除 '+a+' 嗎?',
text: "無法回復資料!",
type: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
cancelButtonText:'否',
confirmButtonText: '是',
closeOnConfirm: true,
}).then(function () {
//self.contacts.splice(index, 1);
$.ajax({
url: '@Url.Action("DeleteEmps", "MyVue")',
type: 'get',
data: {name:a},
datatype: 'json',
contenttype: 'json',
async: true,
cache: false,
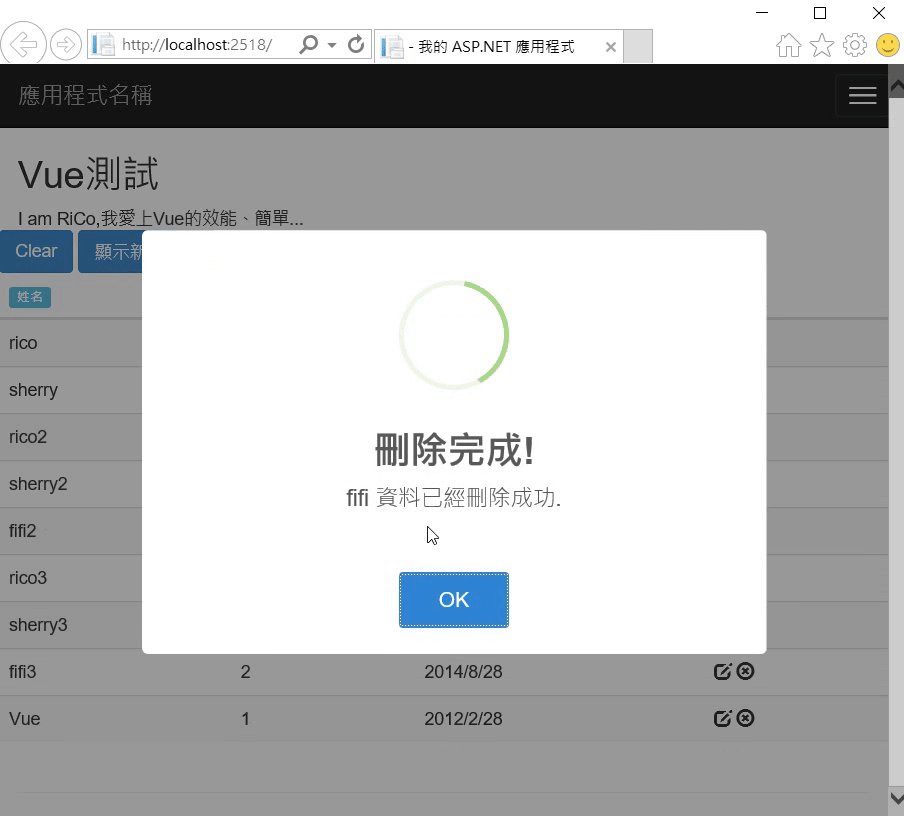
success: function (rdata) {
if (!rdata.success) {
alert(rdata.message);
} else {
swal(
rdata.message+'!',
a+' 資料已經刪除成功.',
'success'
);
vtblemps.loadData(event);//reload data
}
},
error: function (jqxr,errthrow) {
alert(errthrow);
}
})
});
},
showedit: function (index,e) {
// get the rows DOM el
//var row = this.serveremps[index];
// update param
this.serveremps[index].Changed = true;
},
hiddenedit: function (index) {
this.serveremps[index].Changed = false;
}
}
})
</scripts>
Controller
[HttpGet]
public ActionResult DeleteEmps(string name)
{
if (string.IsNullOrEmpty(name))
{
return Json(new { success = false, message = "請輸入姓名" }, JsonRequestBehavior.AllowGet);
}
if (!emps.Where(x => x.Name.ToLower() == name.ToLower()).Any())
{
return Json(new { success = false, message = "找不到資料" }, JsonRequestBehavior.AllowGet);
}
var data = emps.Where(x => x.Name.ToLower() == name.ToLower())
.FirstOrDefault();
emps.Remove(data);
return Json(new { success = true, message = "刪除完成" }, JsonRequestBehavior.AllowGet);
}

參考