使用Vue.js呼叫Server端更新資料
更新資料我基本上都直接在client操作,但使用Vue.js操作上要注意事件冒泡,
由於要盡量避免去處理DOM的細節,所以Vue.js提供相關事件修飾。
.stop=停止事件冒泡
.prevent=不重載頁面
.capture=新增Listen擷取
.self=該元素才執行
.once=只執行一次
我必須要維持現有系統使用者操作經驗,所以必須使用Vue.sj直接操作client資料表某一資料列來進行資料更新,
接續第一篇[Vue.js]讀取Server端資料(1),這篇只記錄新增或修改的元素和程式碼。
View
<!--v-bind:title=bind to title element-->
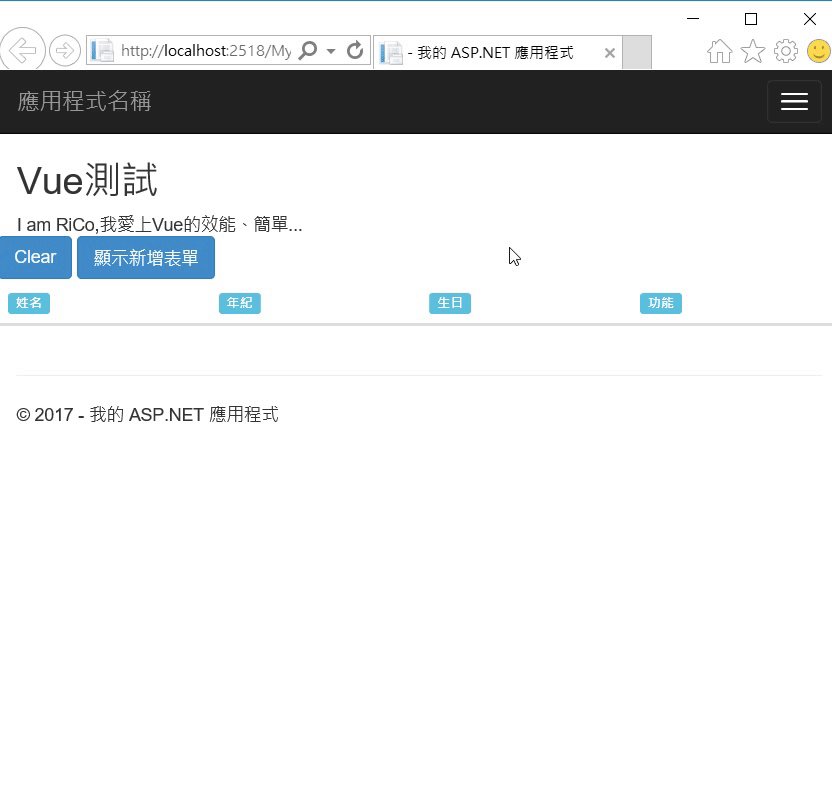
<table class="table table-striped" id="tblemps" v-bind:title="titlemsg" v-on:click="loadData($event)">
<thead>
<tr>
<th><span class="label label-info">姓名</span></th>
<th><span class="label label-info">年紀</span></th>
<th><span class="label label-info">生日</span></th>
<th><span class="label label-info">功能</span></th>
</tr>
</thead>
<tbody>
<!--v-for=顯示資料-->
<tr v-for="(emp, index) in serveremps">
<td>
<span v-model="emp.Name"> {{ emp.Name }}</span><!--使用 v-model-->
</td>
<td>
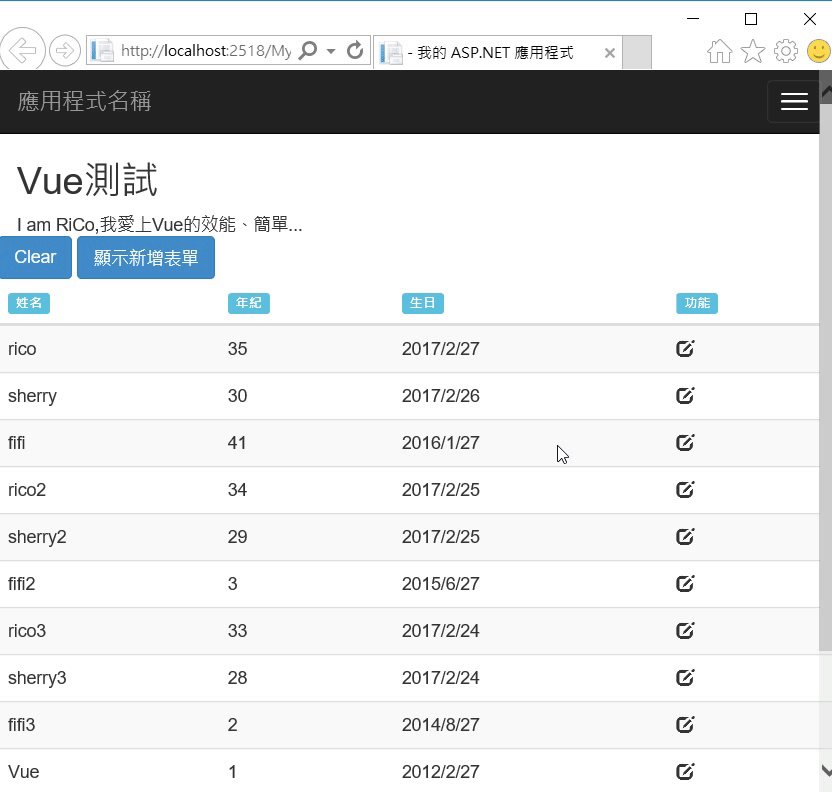
<span v-if="!emp.Changed"> {{ emp.Age }}</span>
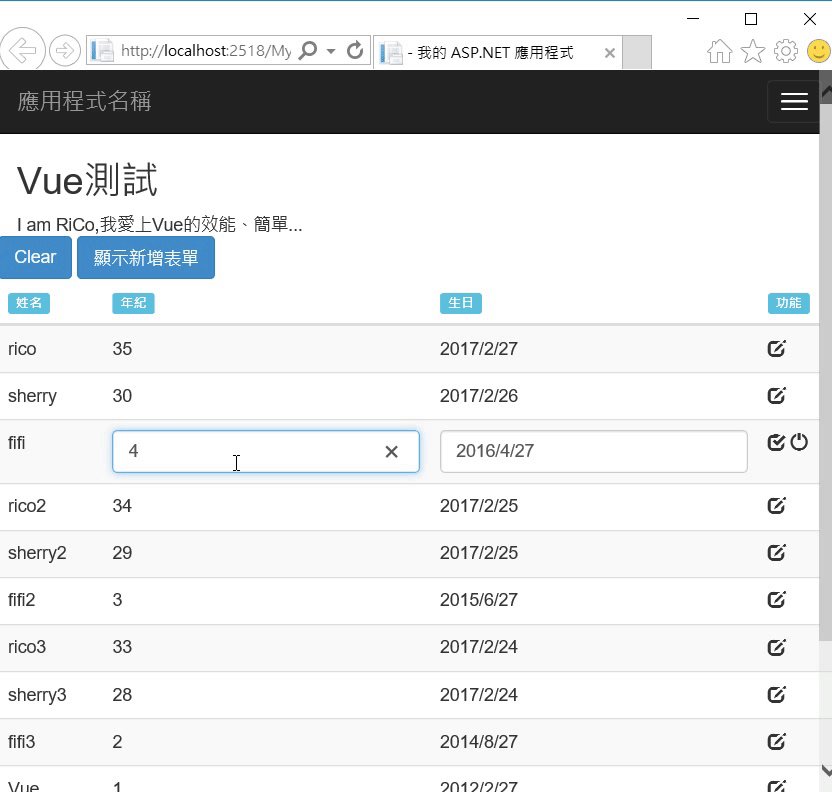
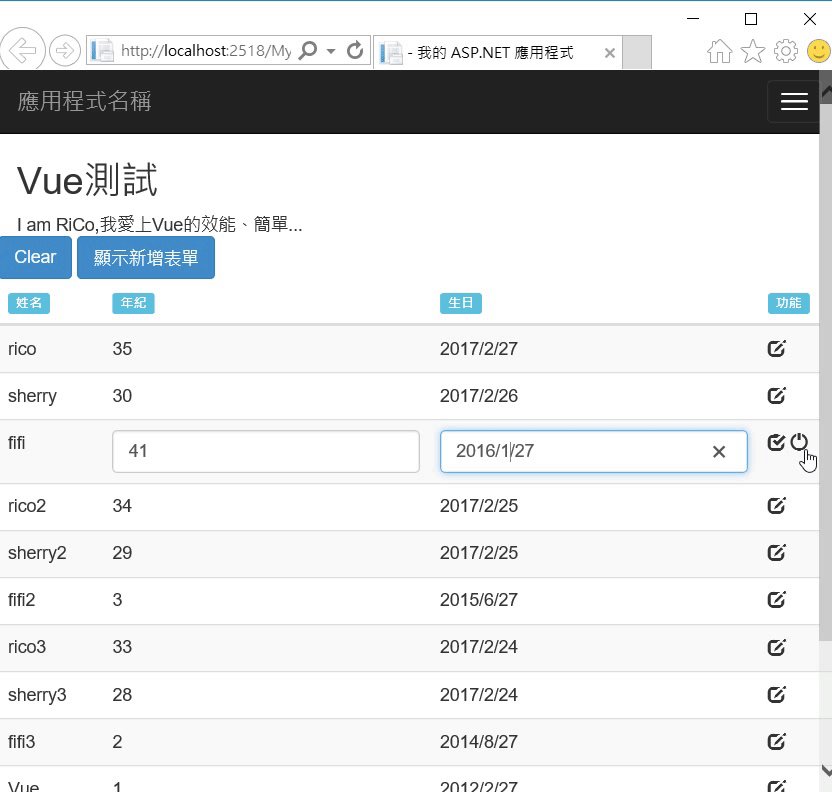
<input type="text" v-else class="form-control" v-model="emp.Age" number />
</td>
<td>
<span v-if="!emp.Changed"> {{ emp.Birthday }}</span>
<input type="text" v-else class="form-control" v-model="emp.Birthday" />
</td>
<td>
<!--新增三顆icon:編輯、送出、取消-->
<!--新增三個function: showedit=編輯模式 update=更新資料 hiddenedit=唯讀模式-->
<i class="glyphicon glyphicon-edit" style="cursor: pointer" title="Edit"
v-on:click.stop.self="showedit(index,$event)" v-show="!emp.Changed"></i> <!--v-on:click.stop 停止click event冒泡-->
<i class="glyphicon glyphicon-check" style="cursor: pointer" title="Submit"
v-on:click.stop.self="update(index)" v-show="emp.Changed"></i>
<i class="glyphicon glyphicon-off" style="cursor: pointer" title="Cancel"
v-on:click.stop.self="hiddenedit(index)" v-show="emp.Changed"></i> <!--v-on:click.self 該元素才會觸發event-->
</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
var vtblemps = new Vue({
el: '#tblemps',
ready: function () {
},
data: {
titlemsg:'點擊後從Server端取得資料',//linked
serveremps: null,
myCondition: true
},
methods: {
loadData: function (event) {
//event.currentTarget.id;
//event.target.name;
if (event.target.name != null && event.target.name === "") {
return;
}
$.ajax({
url: '@Url.Action("LoadEmps", "MyVue")',
type: "get",
async: true,
cache: false,
contentype: "json",
datatype: "json",
success: function (rdatas) {
vtblemps.serveremps = JSON.parse(rdatas.serverModel);
},
error: function (jqXHR, errorThrown) {
alert(errorThrown);
}
});
},
update: function (index) {
var a = this.serveremps[index].Name;
var b = this.serveremps[index].Age;
var c = this.serveremps[index].Birthday;
$.ajax({
url: '@Url.Action("UpdateEmps", "MyVue")',
type: 'get',
data: { name: a, age:b, birthday:c },
datatype: 'json',
contenttype: 'json',
async: true,
cache: false,
success: function (rdata) {
vtblemps.serveremps[index].Changed = false;
alert(rdata.message);
},
error: function (jqxr,errthrow) {
alert(errthrow);
}
})
},
showedit: function (index,e) {
// get the rows DOM el
//var row = this.serveremps[index];
// update param
this.serveremps[index].Changed = true;
},
hiddenedit: function (index) {
this.serveremps[index].Changed = false;
}
}
})
</script>
Controller
[HttpGet]
public ActionResult UpdateEmps(string name, int age, string birthday)
{
if (string.IsNullOrEmpty(name))
{
return Json(new { success = false, message = "請輸入姓名" }, JsonRequestBehavior.AllowGet);
}
if (!emps.Where(x => x.Name.ToLower() == name.ToLower()).Any())
{
return Json(new { success = false, message = "找不到資料" }, JsonRequestBehavior.AllowGet);
}
var data = emps.Where(x => x.Name.ToLower() == name.ToLower())
.FirstOrDefault();
data.Age = age;
data.Birthday = birthday;
data.Changed = false;
return Json(new { success = true, message = "更新完成" }, JsonRequestBehavior.AllowGet);
}

參考