使用Vue.js呼叫Server端新增資料
開始學習Vue.js,起初最大問題就是要拋棄習慣jQuery操作DOM,
但由於Vue.js學習曲線相當低,所以很快上手應該不是問題(一定要忍住jQuery操作DOM的習慣),
這篇來練習使用Vue.js操作按鈕文字改變、顯示隱藏表單和新增資料。
接續上一篇[Vue.js]讀取Server端資料(1),這篇只記錄新增的元素、scripts和程式碼
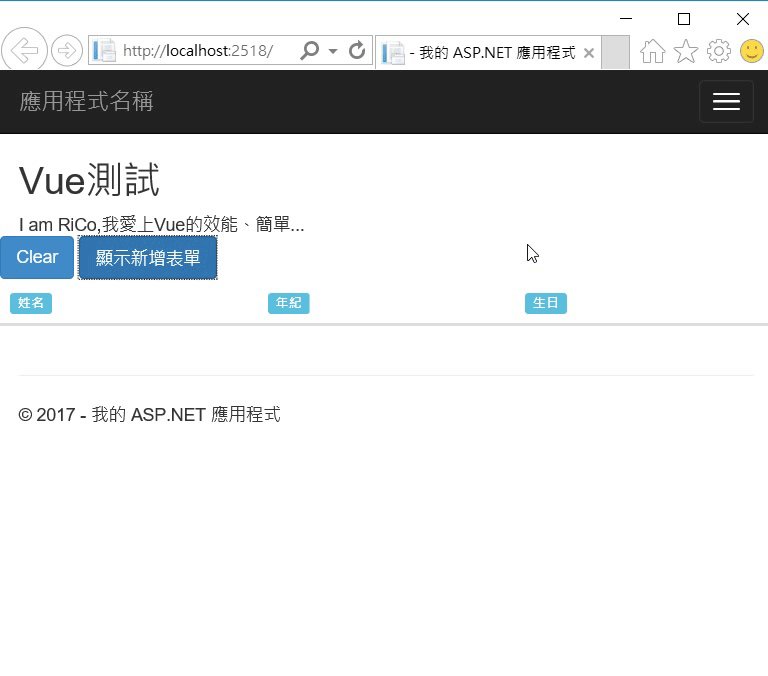
View
<button class="btn btn-primary" type="button" id="btnShowCreate" v-on:click="ShowCreate">
{{buttonval}} <!--雙向資料綁定-->
</button>
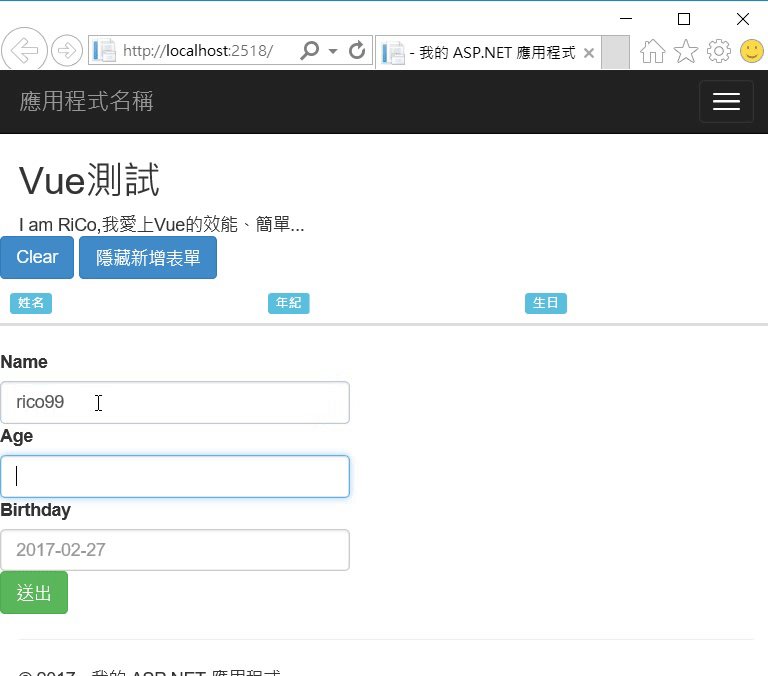
<div class="row" id="divcreate" v-show="showDivCreate"><!--v-show:切換display,listening to showDivCreate function-->
<label>Name</label>
<input type="text" class="form-control" v-model="name" placeholder="Rico"><!--v-model 雙向資料綁定-->
<label>Age</label>
<input type="text" class="form-control" v-model="age" placeholder="17" number>
<label>Birthday</label>
<input type="text" class="form-control" v-model="birthday" placeholder="2017-02-27">
<button class="btn btn-success" type="button" v-on:click="CreateData">
送出
</button>
</div>
<script type="text/javascript">
var vbtnShowCreate = new Vue({
el: '#btnShowCreate',
ready: function () {
},
data: {
buttonval: '顯示新增表單'
},
methods: {
ShowCreate: function () {
vdivcreate.myCondition = !vdivcreate.myCondition;
if (!vdivcreate.myCondition) {
this.buttonval = '顯示新增表單';
} else {
this.buttonval = '隱藏新增表單';
}
}
}
})
var vdivcreate = new Vue({
el: '#divcreate',
ready: function () {
},
data: {
myCondition: false,
name: '',
age: null,
birthday:''
},
methods: {
CreateData: function (e) {
$.ajax({
url: '@Url.Action("CreateEmps", "MyVue")',
type:'get',
async: true,
cache: false,
data: { name: this.name, age: this.age, birthday: this.birthday },
contenttype: 'json',
datatype:'json',
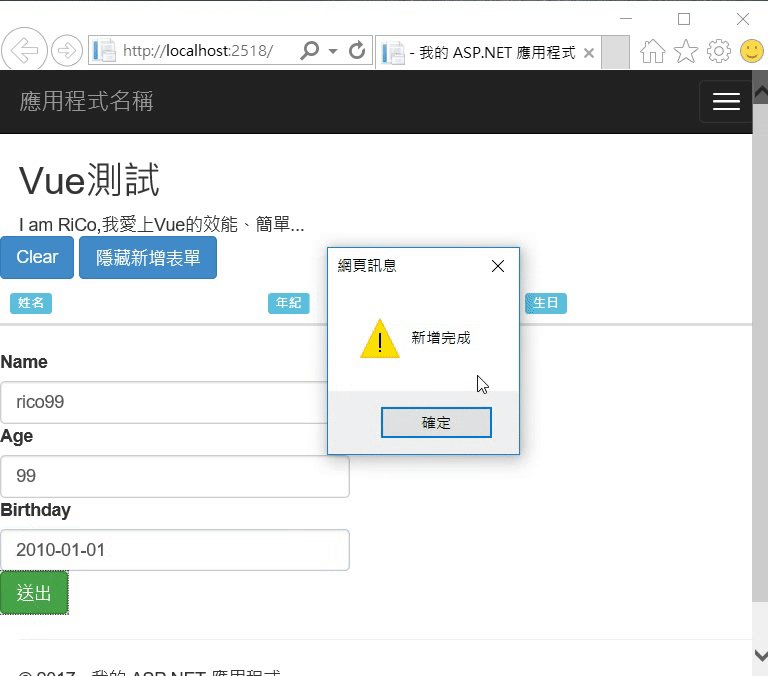
success: function (rdata) {
alert(rdata.message);
},
error: function (jqxh,errthrow) {
alert(errthrow);
}
})
}
},
computed: {
showDivCreate: function () {
if (this.myCondition) {
return true;
} else {
return false;
}
}
}
})
</script >
Controller
[HttpGet]
public ActionResult CreateEmps(string name,int age,string birthday)
{
if (string.IsNullOrEmpty(name) || string.IsNullOrEmpty(birthday) || age == null || age <= 0)
{
return Json(new { success=false,message="請輸入正確內容" }, JsonRequestBehavior.AllowGet);
}
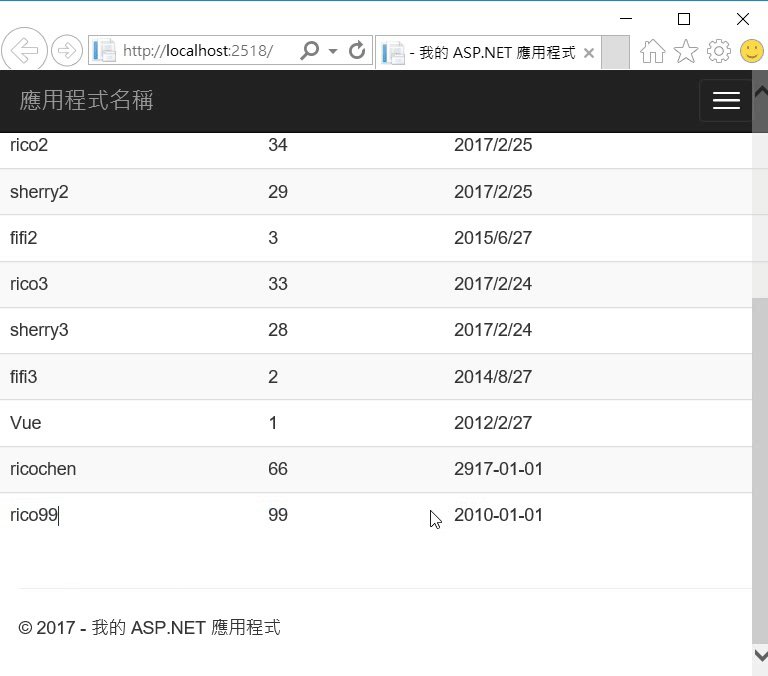
emps.Add(new EmpViewModels { Name = name, Age = age, Birthday = birthday });
return Json(new { success = true, message = "新增完成" }, JsonRequestBehavior.AllowGet);
}

參考