我愛上Vue的效能、簡單開發且整合容易
Vue的核心只關注View,而且非常容易學習且輕鬆整合現有專案,
同時也不會弄髒html tag。由於前端(javascript)世界進步太快,
我一直在找適合自己的MVVM模式,我希望該前端框架學習曲線夠低,
並且可以輕易和現有專案整合(真實世界,你總不能一直在想打掉重練這件事),
要節省我改寫現有專案使用jQuery操作DOM和ajax資料綁定模式,
我最後選擇Vue(我目前使用v2.1.10),第一篇先來看看在ASP.NET MVC 5中,
如何取得Server端資料並在前端呈現。
ViewModel
public class EmpViewModels
{
public string Name { get; set; }
public int Age { get; set; }
public string Birthday { get; set; }
}
View
<h2>Vue測試</h2>
<span id="name" v-bind:title="titlemsg">{{ contentmsg }}</span>
<div class="row" >
<button class="btn btn-primary" type="button" id="btnclear" v-on:click="clearData">
Clear <!--v-on:click=listening to click event-->
</button>
<!--v-bind:title=bind to title element-->
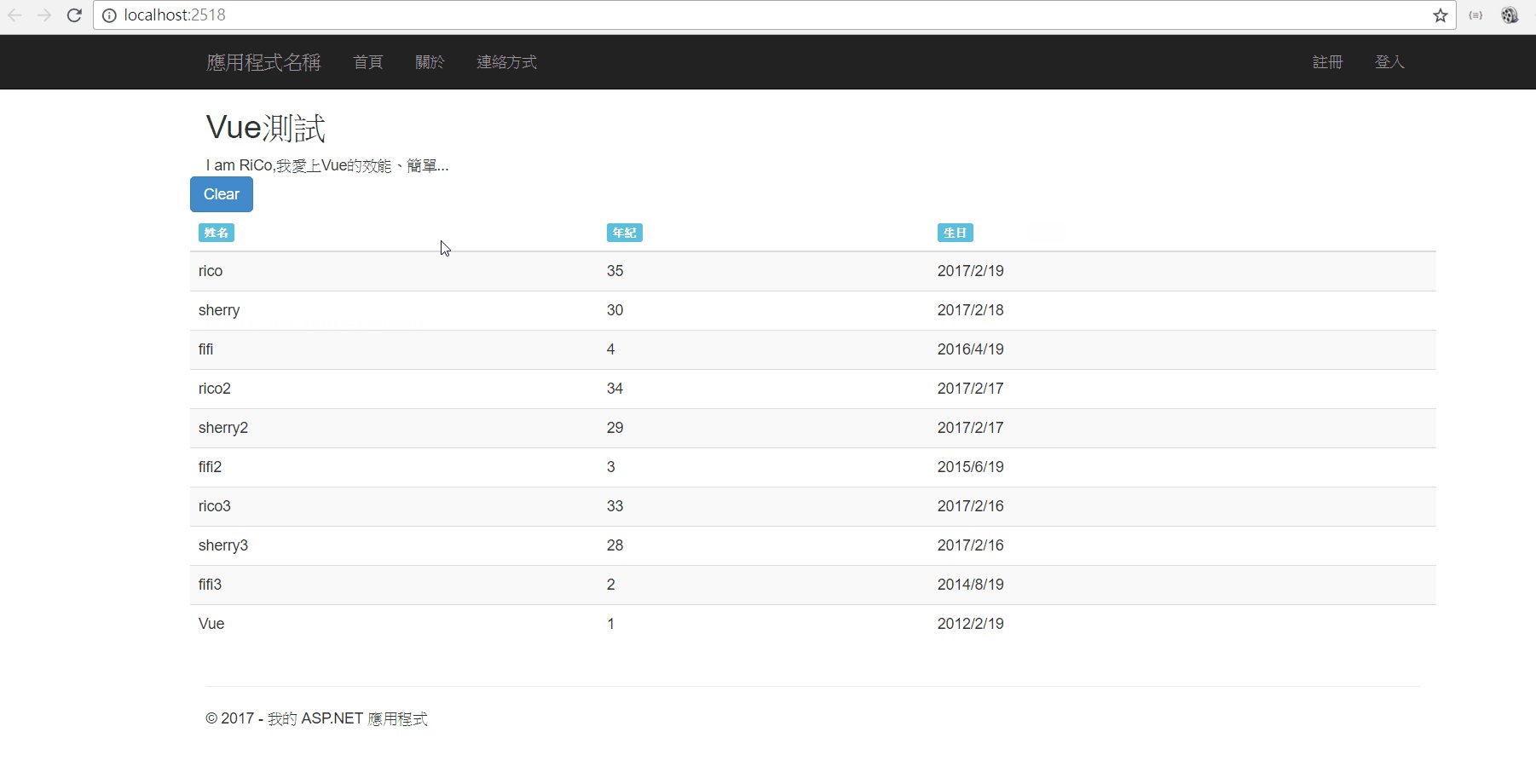
<table class="table table-striped" id="tblemps" v-bind:title="titlemsg" v-on:click="loadData" >
<thead>
<tr>
<th><span class="label label-info">姓名</span></th>
<th><span class="label label-info">年紀</span></th>
<th><span class="label label-info">生日</span></th>
</tr>
</thead>
<tbody>
<tr v-for="emp in serveremps">
<td>
<span> {{ emp.Name }}</span>
</td>
<td>
<span> {{ emp.Age }}</span>
</td>
<td>
<span> {{ emp.Birthday }}</span>
</td>
</tr>
</tbody>
</table>
</div>
<script type="text/javascript">
$(function () {
var vtitle = new Vue({//create vue instance
el: '#name',//element: id=name
data: {
contentmsg: 'I am RiCo,我愛上Vue的效能、簡單...',//data and the DOM are linked
titlemsg: '現在時刻: ' + new Date()//data and the DOM are linked
}
})
var vtblemps = new Vue({
el: '#tblemps',
ready: function () {
},
data: {
titlemsg:'點擊後從Server端取得資料',//linked
serveremps: null
},
methods: {
loadData: function (viewerUserId, posterUserId) {
$.ajax({
url: '@Url.Action("LoadEmps", "MyVue")',
type: "GET",
async: true,
cache: false,
contentype: "application/json",
datatype: "json",
success: function (rdatas) {
vtblemps.serveremps = JSON.parse(rdatas.serverModel);
},
error: function (jqXHR, errorThrown) {
alert(errorThrown);
}
});
}
}
})
var vbtnclear = new Vue({
el: '#btnclear',
ready: function () {
},
data: null,
methods: {
clearData: function () {
vtblemps.serveremps = null;
}
}
})
})
</script>
Controller
[HttpGet]
public ActionResult LoadEmps()
{
var emps=new List<EmpViewModels> {
new EmpViewModels { Name="rico", Age=35, Birthday=DateTime.Now.ToShortDateString() },
new EmpViewModels {Name="sherry",Age=30,Birthday=DateTime.Now.AddDays(-1).ToShortDateString() },
new EmpViewModels {Name="fifi",Age=4,Birthday=DateTime.Now.AddMonths(-10).ToShortDateString() },
new EmpViewModels {Name="rico2",Age=34,Birthday=DateTime.Now.AddDays(-2).ToShortDateString() },
new EmpViewModels {Name="sherry2",Age=29,Birthday=DateTime.Now.AddDays(-2).ToShortDateString() },
new EmpViewModels {Name="fifi2",Age=3,Birthday=DateTime.Now.AddMonths(-20).ToShortDateString() },
new EmpViewModels {Name="rico3",Age=33,Birthday=DateTime.Now.AddDays(-3).ToShortDateString() },
new EmpViewModels {Name="sherry3",Age=28,Birthday=DateTime.Now.AddDays(-3).ToShortDateString() },
new EmpViewModels {Name="fifi3",Age=2,Birthday=DateTime.Now.AddMonths(-30).ToShortDateString()},
new EmpViewModels {Name="Vue",Age=1,Birthday=DateTime.Now.AddMonths(-60).ToShortDateString() }
};
var serverModel = JsonConvert.SerializeObject(emps);
return Json(new { serverModel }, JsonRequestBehavior.AllowGet);
}

參考