[C#]使用SignalR 實作進度條
目前專案中不乏一些長時間作業處理,針對這些處理如有進度條訊息,
將可大大改善使用者經驗,早期要在web 即時回應目前Server處理進度,
大多只能依靠flash or silverlight才能達到,但SignalR出現可說拉近 web和即時回應距離,
由於我目前公司沒有很"潮",開發工具使用VS2010、專案framework4.0及asp.net mvc4,
所以這篇我打算使用vs2010來安裝SignalR並簡單實作進度條,
讓自己日後可以快速套用到目前公司專案上。
1.安裝SignalR(目前專案為.net4.0)
Install-Package Microsoft.AspNet.SignalR –Version 1.2.2
Install-Package Microsoft.AspNet.SignalR.JS -Version 1.2.2
透過neget 安裝記得加上版本參數(tab 鍵 可帶出相關版本清單),否則將會安裝到最新版本。
2.Server Method(新增FileHub class 並繼承 Hub )
namespace MvcSignalr.Hubs
{
[HubName("longwork")]
public class WorkHub : Hub
{
string msg = "開始工作...";
int count = 100;
public void LongOperation()
{
for (int i = 0; i <= count; i++)
{
Thread.Sleep(100);
if (i == 5)
msg = "讀取前置作業設定...";
else if (i == 8)
msg = "套用作業設定...";
else if (i == 10)
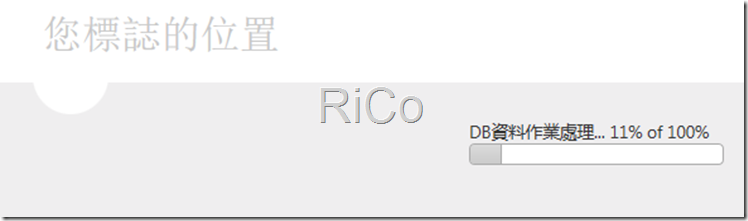
msg = "DB資料作業處理...";
else if (i == 90)
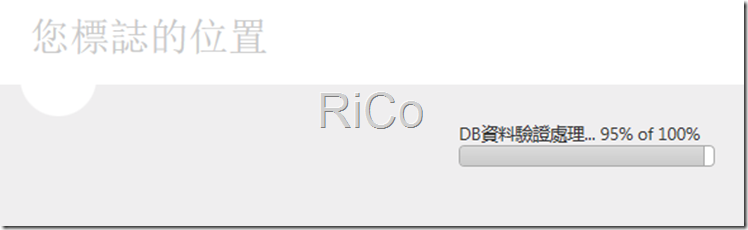
msg = "DB資料驗證處理...";
else if (i == 100)
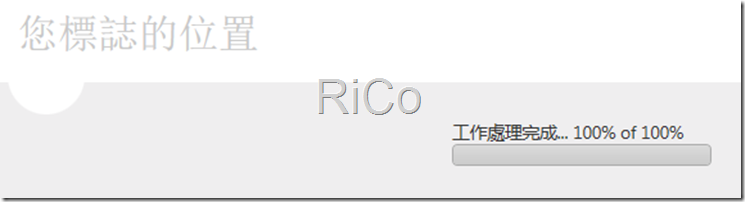
msg = "工作處理完成...";
// call client-side SendMethod method
Clients.Caller.sendMessage(string.Format
(msg + " {0}% of {1}%", x, count), i);
}
}
}
}
LongOperation method 主要是Server -side push到client核心程式碼
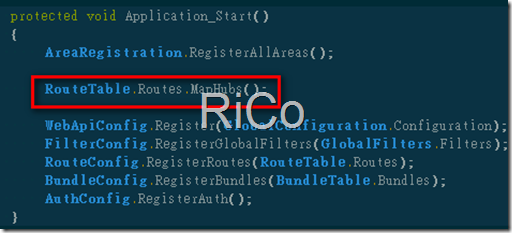
3.啟用Hub程式
RouteTable.Routes.MapHubs();
4.引用SignalR client library
Layout View 必須加入 "~/signalr/hubs" 指令碼來源,如沒有加入將無法產生Hub metadata(相關hub script都將失效)
5.Client View
html
<div style="width: 30%; margin: 0 auto;">
<div id="result">
開始工作...
</div>
<div id="progressbar" style="width: 200px; height: 15px"></div>
</div>
@section scripts{
<script type="text/javascript">
$(function () {
$("#progressbar").progressbar({ value: 0 });
// initialize the connection to the server
var tagHub = $.connection.longwork;
// client-side sendMessage function that will be called from the server-side
tagHub.client.sendMessage = function (message,curstep) {
//connId = $.connection.tagHub.id;
UpdateProgress(message);
};
//connection to the server and start server-side operation
$.connection.hub.start().done(function () {
// call the method longOperation defined in the Hub
tagHub.server.longOperation();
});
});
function UpdateProgress(message) {
var result = $("#result");
result.html(message);
// get progress bar
var value = $("#progressbar").progressbar("option", "value");
// update progress bar
$("#progressbar").progressbar("value", value + 1);
}
</script>
}
結果
參考