[jQuery]Handle Session timeout
asp.net session timeout 預設時間 20分鐘,當時間一到往往都是強制自動登出返回登入頁面,
這樣的處理讓一些使用者覺得網站很不友善,
為了達到提示使用者需求,我介紹一個我使用一陣子,而且也還不錯用的 jquery-timeoutdialog 套件 ,
下面簡單紀錄一下使用方法。
1.Master Page參考相關 js
<script type="text/javascript" src="<%=ResolveUrl("~") %>Scripts/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="<%=ResolveUrl("~") %>Scripts/jquery-ui-1.8.20.min.js"></script>
<script type="text/javascript" src="<%=ResolveUrl("~") %>Scripts/ui.timeoutdialog.js"></script>
2.Master Page.aspx
<div id="timeoutDialog" style="display:none;">
<p>你的工作階段快要過期.</p>
<span id="countdownTargetSpan" style="font-weight:bold"> 秒後自動登出 </span>
</div>
新增泛型處理 Response.ashx(將透過 ajax 執行,讓Server端知道client還活者)

Client Script
<script type="text/javascript">
$(function () {
$("#timeoutDialog").timeoutdialog({
idleTimeout: 2, //2 min 預設時間
idleAlert: 1, //剩下1 min 跳出提示畫面
keepAliveURL: 'Response.ashx',//執行Server端
validResponseText: 'OK',//驗證內容
divtarget: 'timeoutDialog',//個人定義選項,解決span 內容被覆蓋問題
countdownTarget: 'countdownTargetSpan',//顯示最後時間(秒)
buttonContinueText: '保持工作階段',
buttonSignoffText: '登出',
onTimeout: function () {
window.location = 'Login.aspx;
},
onSignoff: function () {
window.location = 'Login.aspx;
}
});
});
</script>
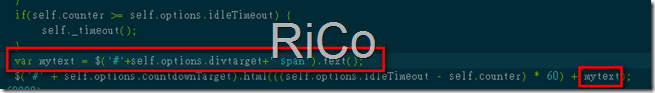
我改了原有script一些小問題,主要是解決span 內容被覆蓋問題

執行

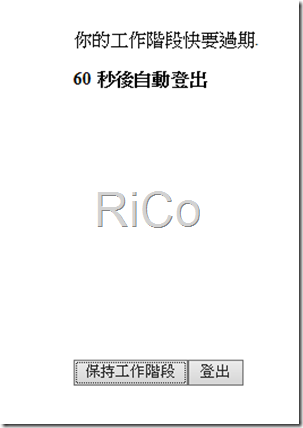
工作階段剩下60秒後先提示,讓使用者自行選擇登入或繼續。
點選登出

參考
