[C#][ASP.NET]利用jQuery.ajax取得ASP.NET DataTable
jQuery有一陣子沒摸,發現一些很簡單的jQuery API也得查文件(記憶力越來越差…XD),
而昨天再使用jQuery.ajax卻因為一個空格讓我快陷入99層的萬丈深淵(感謝阿尼哥讓我睜大雙眼,這行眼力真的要很好…orz),
整個過程自己記錄一下。
需求:在webform1.aspx按下按鈕執行ajax取得webform2.aspx/GetData 所返回的json,並在webform1.aspx顯示表格。
webform1.aspx
$('#show2').click(function () {
$.ajax({
type: "post",
url: "WebForm2.aspx/GetData",
data: "{}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
var mydts = response.d.mydt;
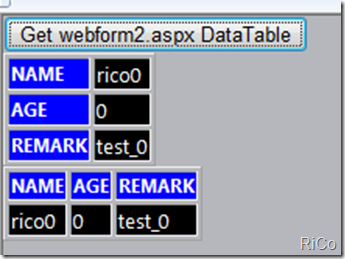
$('#Div1').html(BuildDetails(mydts));
$('#Div2').html(BuildTable(mydts));
},
failure: function () {
alert("error")
}
});
});
function BuildDetails(dataTable) {
var content = [];
for (var row in dataTable) {
for (var column in dataTable[row]) {
content.push("<tr>")
content.push("<td><b>")
content.push(column)
content.push("</td></b>")
content.push("<td>")
content.push(dataTable[row][column])
content.push("</td>")
content.push("</tr>")
}
}
var top = "<table border='1' class='dvhead'>";
var bottom = "</table>";
return top + content.join("") + bottom;
}
function BuildTable(dataTable) {
var headers = [];
var rows = [];
//column
headers.push("<tr>");
for (var column in dataTable[0])
headers.push("<td><b>" + column + "</b></td>");
headers.push("</tr>");
//row
for (var row in dataTable) {
rows.push("<tr>");
for (var column in dataTable[row]) {
rows.push("<td>");
rows.push(dataTable[row][column]);
rows.push("</td>");
}
rows.push("</tr>");
}
var top = "<table border='1' class='gvhead'>";
var bottom = "</table>";
return top + headers.join("") + rows.join("") + bottom;
}
webform2.aspx.cs
private static Dictionary<string, object> ToJson( DataTable table )
{
Dictionary<string, object> d = new Dictionary<string, object>();
d.Add( table.TableName, RowsToDictionary( table ) );
return d;
}
private static List<Dictionary<string, object>>
RowsToDictionary( DataTable table )
{
List<Dictionary<string, object>> objs =
new List<Dictionary<string, object>>();
foreach( DataRow dr in table.Rows )
{
Dictionary<string, object> drow = new Dictionary<string, object>();
for( int i = 0; i < table.Columns.Count; i++ )
{
drow.Add( table.Columns[ i ].ColumnName, dr[ i ] );
}
objs.Add( drow );
}
return objs;
}
[WebMethod]
public static Dictionary<string, object> GetData()
{
DataTable dt = new DataTable();
dt.TableName ="mydt";
dt.Columns.Add( "NAME", typeof( string ) );
dt.Columns.Add( "AGE", typeof( string ) );
dt.Columns.Add( "REMARK", typeof( string ) );
for( int i = 0; i < 1; i++ )
{
DataRow dr = dt.NewRow();
dr[ "NAME" ] = "rico" + i.ToString();
dr[ "AGE" ] = i.ToString();
dr[ "REMARK" ] = "test_" + i.ToString();
dt.Rows.Add( dr );
}
return ToJson( dt );
}
結果
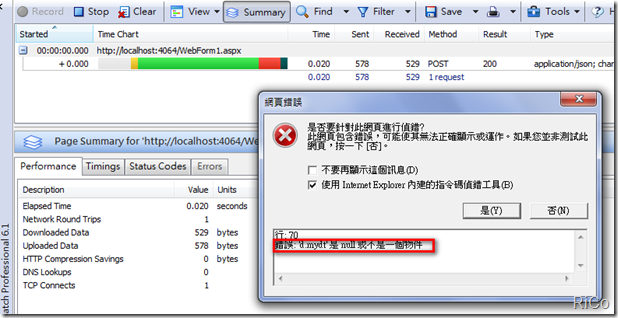
這裡順便貼一下自己一個很笨的錯誤。
當我按下按鈕就會出現以上錯誤訊息。
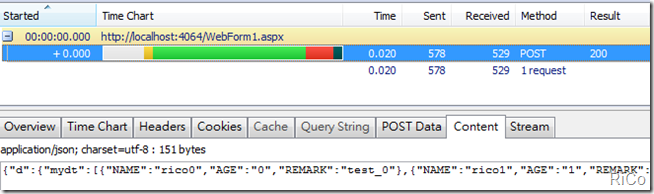
但明明response有資料。
後來發現在dataType那裏多了一個空格。
很鳥的問題,我卻搞好久。