[C#][WebForm]如何讓ReportView識別Html
相信大家在使用ReportView開發報表時,一定都會遇到格式化報表相關內容需求,
好比一張各家業者兩年度收費比較報表,如果今年收費金額較去年上升使用紅色表示、持平使用藍色表示、下降使用綠色表示,
當下自己很直覺想塞Html Tag來完成這張報表,
翻了一下MSDN得知ReportView有支援部分Html Tag(好家在..XD),自己記錄一下。
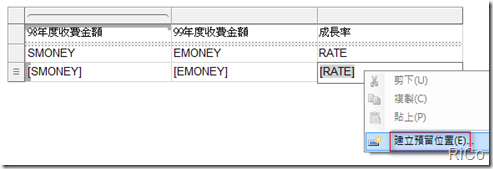
1.建立預留位置。
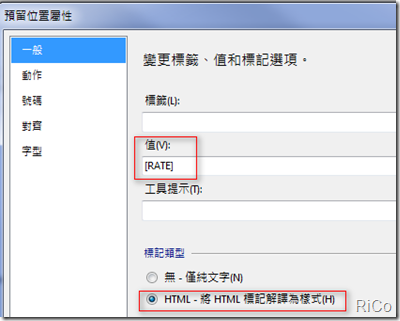
2.選取HTML。
TablePay.cs(這裡我隨便塞入100筆假資料)
public DataTable QryData()
{
DataTable dt = new DataTable();
// Query the Database..
dt.Columns.Add( "SMONEY", typeof( double ) );
dt.Columns.Add( "EMONEY", typeof( double ) );
dt.Columns.Add( "RATE", typeof( string ) );
object[] values = new object[ dt.Columns.Count ];
for( int i = 0; i < 100; i++ )
{
for( int j = 0; j < values.Length; j++ )
{
if( j == 0 )
values[ j ] = 152.456;
else if(j==1 && i==5) //持平
values[ j ] = 152.456;
else if (j==1 && i==10) //下降
values[ j ] = 99.963;
else if(j==1 && i!=5 && i!=10)
values[ j ] = 452.8; //上升
else if( j == 2 )
{
double result = Convert.ToDouble( values[ 1 ].ToString() ) - Convert.ToDouble( values[ 0 ].ToString() );
if(result>0)
values[ j ] = "<FONT color='red'>" + (result/100) + "% ▲</FONT>";
else if (result ==0)
values[ j ] = "<FONT color='blue'>" + (result/100) + "% --</FONT>";
else
values[ j ] = "<FONT color='green'>" + (result/100) + "% ▼</FONT>";
}
}
dt.Rows.Add( values );
}
return dt;
}
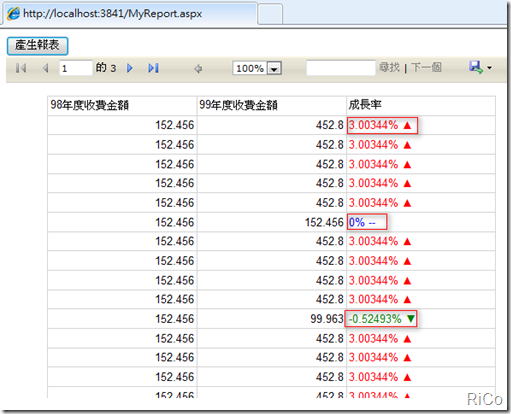
結果:
參考