[jQuery]BlockUI+Validation
jQuery BlockUI and Validation相信大家一定不陌生,
BlockUI可限制使用者重複點擊按鈕和輸入,
Validation可在Clinet端驗證相關欄位,
這兩帖對我來說可是必備良藥,
今天我需要的流程也很一般,
當使用者按下送出按鈕時,須先驗證每個輸入欄位,
驗證通過即產生遮罩畫面,最後在顯示處理結果訊息,
整個實作過程不難,自己記錄備忘一下。
.aspx
<asp:Content ID="Content1" ContentPlaceHolderID="MessageContent" runat="server">
<!將blockUI包成使用者控制項>
<dialoguc:DialogBox ID="dialog1" runat="server" />
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
姓名:<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><br/>
金額:<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox><br/>
日期:<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox><br/>
EMAIL:<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox><br/>
備註:<asp:TextBox ID="TextBox5" runat="server" TextMode="MultiLine"></asp:TextBox><br/>
<asp:Button ID="commitbtn" runat="server" Text="儲存" onclick="commitbtn_Click" />
jQuery
//使用者控制項script
function execblockui(ctlid, dialogmsg) {
$("#" + ctlid).click(function () {
var answer = $("#form1").valid();
if (answer) {
$.blockUI({ message: dialogmsg });
}
//Validation Script
$(function () {
$("#form1").validate({
rules: {
<%=TextBox1.UniqueID %>: {
required:true,
maxlength:5
},
<%=TextBox2.UniqueID %>: {
required: true,
number:true
},
<%=TextBox3.UniqueID %>: {
required: true,
dateISO:true
},
<%=TextBox4.UniqueID %>: {
required: true,
email:true
},
<%=TextBox5.UniqueID %>: {
rangelength :[1,10]
}
}
});
});
由於我套用Master Page,所以會導致控制項NAME都會自動被加上ctl00$MainContent$,
導致Validation抓不到正確控制項NAME而失去效果,後來我參考該網頁方法順利解決(using the UniqueID of the controls)。
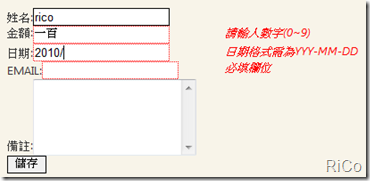
結果:
驗證失敗,無法提交表單。
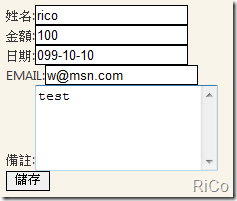
通過驗證後準備提交表單。
執行遮罩效果。
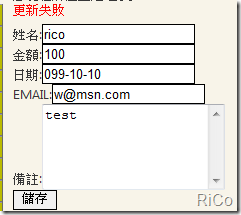
顯示最後處理結果。