[C#][ASP.NET]DataTable to json
上一篇我利用ajax PageMethods呼叫Server function,返回string並更新頁面訊息,
這篇將利用json來呈現Html Table,整個過程如下:
1.Server端DataTable資料拋給client端(資料格式需轉換成json格式)
2.Client端組Html Table Tag
3.Browser呈現最後Data and Style
這裡主要就是要解決Server端DataTable轉換成json格式拋給Client,自己實作練習一下。
DataTable to Json Class可參考Dataset, Datatable to Json(我就直接引用了...太懶了)。
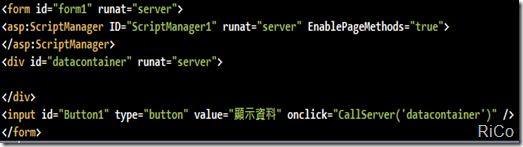
.aspx
div:呈現Table容器。
Client Script
function CallServer(destid) {
//呼叫Server Function
PageMethods.GetData(OnSuccess, OnFailure, destid);
}
function OnSuccess(result, destid) {
//成功時,目地控制項顯示所接收結果
$("#" + destid).html(buildHtmldt(result.UserInfo));
}
function OnFailure(error, destid) {
if (error != null) {
alert(error.get_message());
}
}
function buildHtmldt(dataTable) {
var headers = [];
var rows = [];
headers.push("<tr>");
//Column標題
for (var column in dataTable[0])
headers.push("<th>" + column + "</th>");
headers.push("</tr>");
//row資料
for (var row in dataTable) {
rows.push("<tr>");
for (var column in dataTable[row]) {
rows.push("<td>");
rows.push(dataTable[row][column]);
rows.push("</td>");
}
rows.push("</tr>");
}
var top = "<table border='1' class='gridview'>";
var bottom = "</table>";
return top + headers.join("") + rows.join("") + bottom;
}
.aspx.cs
[WebMethod]
public static Dictionary<string, object> GetData()
{
return JsonMethods.ToJson( GetDataTable() );
}
private static DataTable GetDataTable()
{
DataTable dt = new DataTable();
dt.TableName = "UserInfo";
dt.Columns.Add( new DataColumn( "NAME", typeof( string ) ) );
dt.Columns.Add( new DataColumn( "AGE", typeof( int ) ) );
DataRow dr = dt.NewRow();
dr[ "NAME" ] = "RiCo";
dr[ "AGE" ] = 28;
dt.Rows.Add( dr );
return dt;
}
結果
點擊按鈕。
呈現Html Table。
參考