[jQuery]手風琴選單
最近開始參與一個Web專案,也打算利用這案子好好加強本身jQuery能力。
需求:使用者希望選單有展開(摺疊)全部的互動效果,這裡我簡單利用hide()和show()來達到該效果。
Html
<head>
<script Type="text/javascript" src="js/jquery-1.4.2.js"></script>
</head>
<body>
<a href="javascript:expandall();">展開全部</a> | <a href="javascript:collapseall();">摺疊全部</a>
<ul id="menu">
<li>標題A
<ul class="head">
<li><a href="~/page1.aspx">page1</a></li>
<li><a href="~/page1.aspx">page2</a></li>
<li><a href="~/page1.aspx">page3</a></li>
</ul>
</li>
<li>標題B
<ul class="head">
<li><a href="~/page1.aspx">網頁1</a></li>
<li><a href="~/page1.aspx">網頁2</a></li>
<li><a href="~/page1.aspx">網頁3</a></li>
</ul>
</li>
<li>標題C
<ul class="head">
<li><a href="~/page1.aspx">網頁一</a></li>
<li><a href="~/page1.aspx">網頁二</a></li>
<li><a href="~/page1.aspx">網頁三</a></li>
</ul>
</li>
</ul>
</body>
jQuery
$(function(){
//隱藏所有ul元素
$('#menu>li>ul').hide();
//滑鼠移入
$('#menu>li').mouseover(function(){
//create a reference to the active element
$heading = $(this);
//確認子選單狀態=open
if ($heading.siblings().find('ul:visible').size()!=0) {
//關閉已開啟子選單
$heading.siblings().find('ul:visible').slideUp(500, function(){
//開啟現在子選單
$heading.find('ul:hidden').slideDown(500);
});
}
else{
//開啟現在子選單
$heading.find('ul:hidden').slideDown(500);
}
})
});
function expandall()
{
//展開全部
$(".head").each(function(){
$(this).show();
});
}
function collapseall()
{
//摺疊全部
$(".head").each(function(){
$(this).hide();
});
}
執行效果
初始畫面。
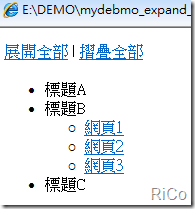
滑鼠移入標題B。
展開全部。
摺疊全部。