[jQuery]處理中文查詢參數
上一篇自己使用了json+jQuery實作了ajax後,沒多久就接到朋友MSN訊息,
告知使用中文querystring無法Worker的情況,而當時想到應該是Url編碼問題,
而這樣的情況應該是MVC預設採UTF8的URL編碼,但query部分是以系統區域為主(送出big5),
所以傳遞中文參數時須自行轉碼,這裡紀錄一下。
拿上一篇範列稍微改一改
Controller
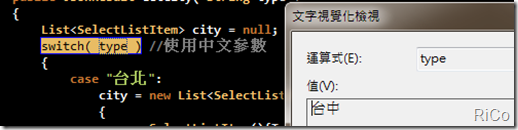
public JsonResult GetCity( String type )
{
List<SelectListItem> city = null;
switch( type ) //使用中文參數
{
case "台北":
city = new List<SelectListItem>()
{
new SelectListItem(){Text="台北市"},
new SelectListItem(){Text="台北縣"}
};
break;
case "台中":
city = new List<SelectListItem>()
{
new SelectListItem(){Text="台中市"},
new SelectListItem(){Text="台中縣"}
};
break;
case "高雄":
city = new List<SelectListItem>()
{
new SelectListItem(){Text="高雄市"},
new SelectListItem(){Text="高雄縣"}
};
break;
}
return this.Json( city );
}
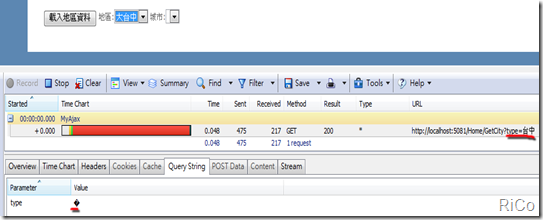
可以看到Query變亂碼(會以系統區域設為主)。更詳細資訊可參考保哥文章
jQuery(利用escape進行轉碼)
....
.....
.......
$("#area").change(function() {
//var selindex = $("#area").attr("selectedIndex");
var cparam = $("#area").val().substring(1);
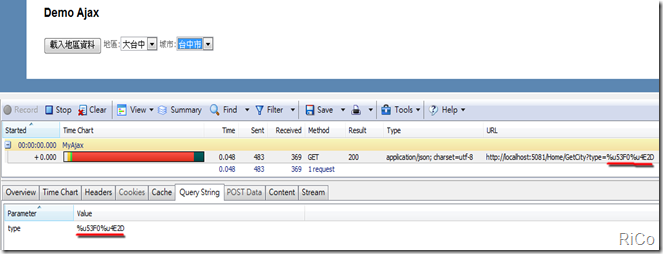
var url = "/Home/GetCity?type=" + escape(cparam);//利用escape進行轉碼
$.getJSON(url, null, function(data) {//取得GetCity json資料格式
$("#city").empty();
$("#city").show();
$.each(data, function(i, itemvalue) {
$("#city").append(
$("<option></option>").val(itemvalue.Text).html(itemvalue.Text))
});
});
});
MVC會自動處理解碼。