[jQuery]限制TextArea字元數
ASP.NET MVC中使用Html.TextBox可以透過maxlength屬性來限制字元數,但Html.TextArea卻不支援maxlength,
所以我們就可以透過jQuery來處理,自己記錄一下。
Html
<BODY>
姓名:<INPUT type="text" value="" size="20" name="myname" id="myname" maxlength="10"/><br/>
留言:<TEXTAREA name="mycomments" id="mycomments" rows="4" cols="20"></TEXTAREA>
</BODY>
jQuery
<Script Type="text/javascript">
function checklength(ctlid,maxlength)
{
if ($("#"+ctlid).text().length > maxlength) {
$("#"+ctlid).text($("#"+ctlid).text().substring(0, maxlength));
alert("已超過最大長度!");
return false;
}
}
$(function(){
$("#mycomments").keyup(function(){
checklength("mycomments",100);
});
});
</Script>
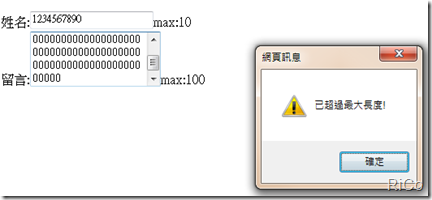
結果: